八.jQuery源码解析之get()

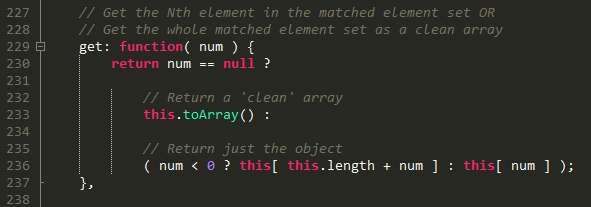
理论上get是用来返回jQuery对象中部分或全部元素为数组的,但是转换为数组后,
数组中的单个元素又是一个一个dom元素.所以get还有另外一个功效,就是将jQuery对象转换成dom对象.
如果get中的参数为空了,则直接调用toArray();
如果参数小于0,则表示从元素后面开始计算,如果num>0表示直接返回指定位置的元素.
八.jQuery源码解析之get()的更多相关文章
- JQuery源码解析(一)
写在前面:本<JQuery源码解析>系列是基于一些前辈们的文章进行进一步的分析.细化.修改而写出来的,在这边感谢那些慷慨提供科普文档的技术大拿们. 要查阅JQ的源文件请下载开发版的JQ.j ...
- jQuery 源码解析二:jQuery.fn.extend=jQuery.extend 方法探究
终于动笔开始 jQuery 源码解析第二篇,写文章还真是有难度,要把自已懂的表述清楚,要让别人听懂真的不是一见易事. 在 jQuery 源码解析一:jQuery 类库整体架构设计解析 一文,大致描述了 ...
- jquery源码解析:代码结构分析
本系列是针对jquery2.0.3版本进行的讲解.此版本不支持IE8及以下版本. (function(){ (21, 94) 定义了一些变量和函数, jQuery = function() ...
- Alink漫谈(十八) :源码解析 之 多列字符串编码MultiStringIndexer
Alink漫谈(十八) :源码解析 之 多列字符串编码MultiStringIndexer 目录 Alink漫谈(十八) :源码解析 之 多列字符串编码MultiStringIndexer 0x00 ...
- 三.jQuery源码解析之jQuery的框架图
这张图片是对jQuery源码截图,一点一点拼出来的. 现在根据这张图片来对jQuery框架做一些说明. 一.16~9404行可以发现,最外层是一个自调用函数.当jQuery初始化时,这个自调用函数包含 ...
- jquery 源码解析
静态与实力方法共享设计 遍历方法 $(".a").each() //作为实例方法存在 $.each() //作为静态方法存在 Jquery源码 jQuery.prototype = ...
- jQuery源码解析资源便签
最近开始解读jQuery源码,下面的链接都是搜过来的,当然妙味课堂 有相关的一系列视频,长达100多期,就像一只蜗牛慢慢爬, 至少品读三个框架,以后可以打打怪,自己造造轮子. 完全理解jQuery源代 ...
- jquery源码解析:addClass,toggleClass,hasClass详解
这一课,我们将继续讲解jQuery对元素属性操作的方法. 首先,我们先看一下这几个方法是如何使用的: $("#div1").addClass("box1 box2&quo ...
- jquery源码解析:jQuery数据缓存机制详解2
上一课主要讲了jQuery中的缓存机制Data构造方法的源码解析,这一课主要讲jQuery是如何利用Data对象实现有关缓存机制的静态方法和实例方法的.我们接下来,来看这几个静态方法和实例方法的源码解 ...
随机推荐
- UVa 11732 strcmp()函数(左孩子右兄弟表示法)
#include<iostream> #include<algorithm> #include<string> #include<cstring> #i ...
- springboot logback + log4j2日志管理
springboot的web项目中自带了日志组件: 我们看一下,springboot中找到日志组件. <dependency> <groupId>org.springframe ...
- 利用HTML中map标签实现整张图片带有可点击区域的图像映射:
实现效果说明:一整张背景图片,实现图标区域出现链接,可点击跳转到指定页面. <div class="brand"> <img src="images/b ...
- codeforces 9 div2 C.Hexadecimal's Numbers 暴力打表
C. Hexadecimal's Numbers time limit per test 1 second memory limit per test 64 megabytes input stand ...
- Nginx 多进程连接请求/事件分发流程分析
Nginx使用多进程的方法进行任务处理,每个worker进程只有一个线程,单线程循环处理全部监听的事件.本文重点分析一下多进程间的负载均衡问题以及Nginx多进程事件处理流程,方便大家自己写程序的时候 ...
- 【测试设计】基于正交法的测试用例设计工具--PICT
前言 我们都知道成对组合覆盖是一种非常有效的测试用例设计方法,但是实际工作过程中当成对组合量太大,我们往往很难做到有效的用例覆盖. PICT是微软公司出品的一款成对组合命令行生成工具,它很好的解决了上 ...
- 递归--练习5--noi1751分解因数
递归--练习5--noi1751分解因数 一.心得 想清楚子问题 想清楚递推表达式 没有全部AC说明还有自己没有想到的位置,试边界情况和查看题目要求 二.题目 1751:分解因数 总时间限制: 10 ...
- 递归--练习6--noi1755菲波那契数列
递归--练习6--noi1755菲波那契数列 一.心得 二.题目 1755:菲波那契数列 总时间限制: 1000ms 内存限制: 65536kB 描述 菲波那契数列是指这样的数列: 数列的第一个和 ...
- delphi文件操作的总结
csfinal90我的:收件箱资源博客空间设置|帮助|退出 首页 业界 移动 云计算 研发 论坛 博客 下载 更多 windzb的专栏 目录视图 摘要视图 订阅 IT俱乐部创始人杜鸿飞专访 ...
- 『转』Dr.Web Security Space 8 – 免费3个月
简短的测试五个问题,任意回答问题,都将获得Dr.Web Security Suite 3个月免费许可证以及大蜘蛛企业安全套件2个月来保护整个公司!活动地址:https://www.drweb.com/ ...
