background-position为什么会出现负值?
上篇文章讲到了雪碧图,其中小机器人抖腿的动作设置了图片的background-position:-640px 循环到-1200px,那么这个数值是如何得出来的?下面具体分析一下如何计算background-position的数值。
分析素材
下面这张雪碧图是今天的分析素材,尺寸为273*71,单位是px:

概念
background-position:设置背景图像的起始位置。
实验分析
html代码:设置一个box用于显示图片。
<div class="box"></div>
css属性设置:
.box{
margin-top: 50px;
margin-left: 50px;
width: 500px; /*box的宽度 远大于雪碧图宽度*/
height: 71px; /*box的高度 和雪碧图高度一致*/
background-image: url(../img/jingling.png); /*将雪碧图置为背景*/
background-repeat: no-repeat; /*设置背景不重复*/
background-color: #aaa;
background-position: 0px 0px; /*设置背景图起始位置为0px 0px */
}
此时界面显示如下:这说明,当 background-position坐标设置为0 0,雪碧图起始位置是和box起始位置重合的。

接着设置属性,图片显示如下:
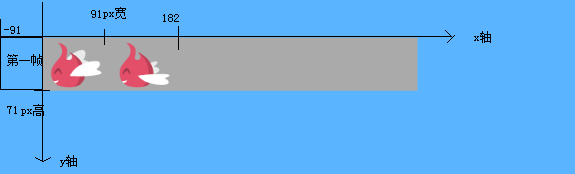
background-position: -91px 0px;

我们发现,box起始位置变成了雪碧图的第二张开始。此时再回过头来看看background-position概念:设置背景图像起始位置。把box想象成一个向下向右为正的坐标系,并且box位置保持不动。那么 -91px是该雪碧图在X轴起始位置,可以看到雪碧图的第一帧已经超出box的正坐标系了,所以它看不见了。始终记住一个概念,background-position设置的是雪碧图相对于盒子的起始位置。

由此分析一下上一篇的雪碧图位置设置:
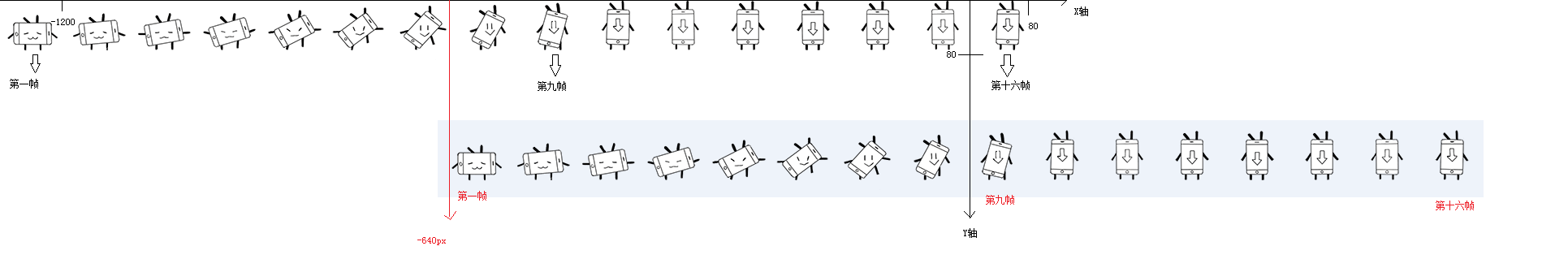
- 机器人雪碧图总共1280*80px,也就是一帧是80*80px。
- 小机器人的抖腿动作在easy-in进场动画结束之后,此时雪碧图停在最后一帧图上面,也就是有15帧图在坐标系左边,是看不见的。
- 注意此时要开始机器人抖腿动画,也就是从雪碧图的第9张到第16张执行帧动画。
- 要把第九帧图显示在坐标系 (0,0)位置,那么雪碧图X轴的起始位置就应该是 -640px,要把第16帧显示在(0,0)位置,那么雪碧图的起始位置就应该是-1200px(保留最后一帧在x轴右边,否则就看不见了)。
坐标值如图所示:

结论
始终记住一个概念,background-position设置的是雪碧图相对于盒子的起始位置。
至此,你明白background-position为什么设置为负值了么?

background-position为什么会出现负值?的更多相关文章
- html5+css3中的background: -moz-linear-gradient 用法
在CSS中background: -moz-linear-gradient 让网站背景渐变的属性,目前火狐3.6以上版本和google浏览器支持这个属性. background: -moz-linea ...
- html5+css3中的background: -moz-linear-gradient 用法 (转载)
转载至-->http://www.cnblogs.com/smile-ls/archive/2013/06/03/3115599.html 在CSS中background: -moz-linea ...
- css3的Background新属性
前言 CSS3中出现了几种关于背景图片的新属性:background-origin.background-clip.background-position等.之前大致了解了下,但是background ...
- css3中的渐变小总结
= 导航 顶部 线性渐变 径向渐变 透明度 边框 阴影 顶部 线性渐变 径向渐变 透明度 边框 阴影 系列教程 CSS3 Gradient分为linear-gradient(线性渐变)和r ...
- CSS3 Gradient 渐变
转载自:http://www.w3cplus.com/content/css3-gradient CSS3发布很久了,现在在国外的一些页面上常能看到他的身影,这让我羡慕已久,只可惜在国内为了兼容IE, ...
- jQuery视差滚动插件,(附原理分析,调用方法)
演示地址:http://www.jq22.com/jquery-info1799 jquery插件,使用验证过可用. 分析源代码后总结原理:设置background样式为fixed,判断浏览器滚动距离 ...
- CSS3 Gradient
CSS3CSS3发布很久了,现在在国外的一些页面上常能看到他的身影,这让我羡慕已久,只可惜在国内为了兼容IE,让这一项技术受到很大的限制,很多Web前端人员都望而止步.虽然如此但还是有很多朋友在钻研C ...
- css切背景图片(background-position)
给元素添加背景图片的方式有很多,个人总结的有: 用img插入图片: css3的方式手动绘图: 单独用background-image单独插入图片: 其中用background-image有两种方法,一 ...
- CSS 笔记一(Selectors/ Backgrounds/ Borders/ Margins/ Padding/ Height and Width)
Selectors/ Backgrounds/ Borders/ Margins/ Padding/ Height and Width CSS Introduction: CSS stands for ...
- CSS3 线性渐变(linear-gradient) 兼容IE8,IE9
一.线性渐变在 Mozilla 下的应用 语法: -moz-linear-gradient( [<point> || <angle>,]? <stop>, ...
随机推荐
- hibernate与Oracle
今天在用hibernate连接Oracle数据库进行查询时,出现一点小状况 数据库中是有数据的,而且程序本身也没有问题,可就是查不出数据,在经过几个小时的查找下,中遇找到了问题所在,那就是我Oracl ...
- JavaScript变量那些事
引言 JavaScript的变量本质是松散类型的,也就是说其变量就是用于保存特定值的一个名字,变量的值和数据类型可以在脚本执行的生命周期中发生变化.这是一个很有趣很强大的特性,但是也是一个极容易出错误 ...
- kafka补充
 
- [原创]php任务调度器 hellogerard/jobby
目录 简介 安装 标准使用 选项 项目实践 简介 一个强大的php层面上的定时任务调度器, 无需修改系统层面的crontab 实际中, php 结合 crontab 来实现定时任务是一种经得住考验的实 ...
- Compile git version inside go binary
Compile git version inside go binary Abstract 在我们编写的程序中总是希望可以直接查阅程序的版本,通过--version参数就会输出如下版本信息. Buil ...
- archlinux中gedit乱码的解决方法
转自https://blog.csdn.net/oFAITH12345/article/details/24962545 例如:gedit key.c --encoding=GB18030 打开文件后 ...
- 剑指offer——面试题30:包含min函数的栈
#include"iostream" #include"stdio.h" using namespace std; ; ; template<typena ...
- Mac下使用tree命令
Mac下没有tree命令,但是可以通过brew进行安装,命令如下: brew install tree 装好后tree的用法和linux下的保持一致.参考:http://www.cnblogs.com ...
- spring boot快速入门 2 :属性配置
属性配置:在application.properties中配置 第一步:配置端口号和项目名 并启动 第二步:在浏览器查看请求 第二种配置方式: 在application.yml中配置.(较为常用) 注 ...
- python2和python3中列表推导式的变量泄露问题
Python 2.x 中,在列表推导中 for 关键词之后的赋值操作可能会影响列表推导上下文中的同名变量.像下面这个 Python 2.7 控制台对话: Python 2.7.15 (default, ...
