使用SVG绘制流程图
本篇主要记录流程图的实现过程中的难点和核心技术点,先上效果图:

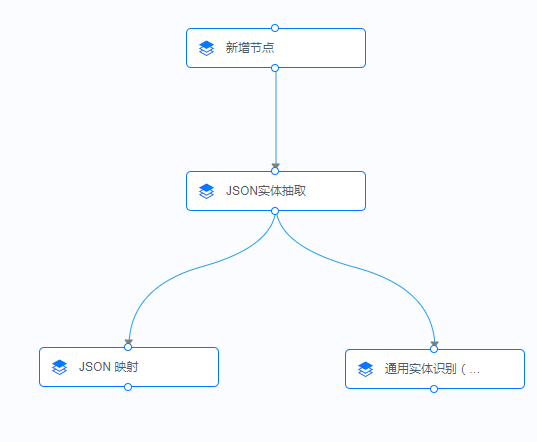
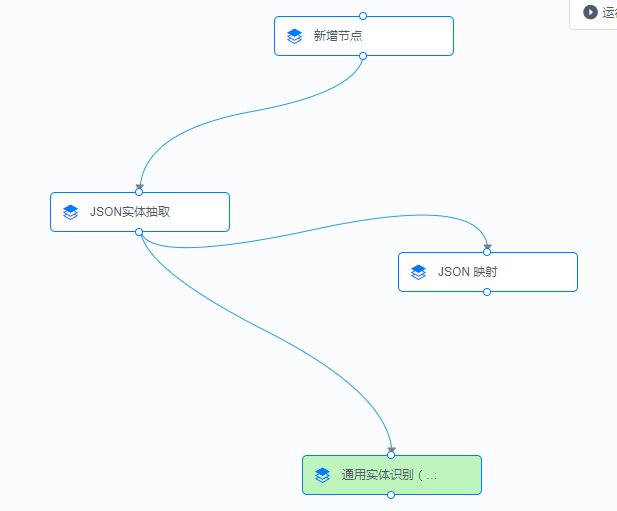
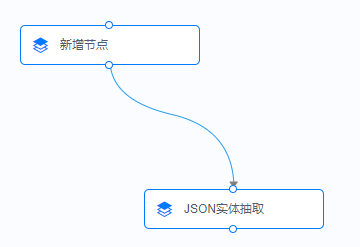
节点可以任意拖拽,曲线跟随变化

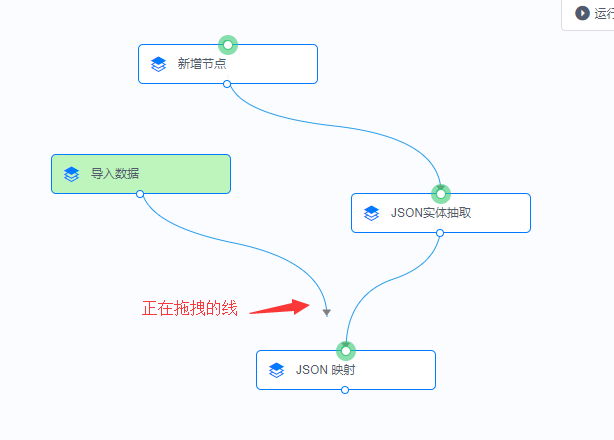
正在连接的线

1、节点实现
流程图是基于SVG绘制的,节点主要利用 g 和 foreignObject 的特性来实现:
<g class="pane-node"><foreignObject width="180" height="50"><body xmlns="http://www.w3.org/1999/xhtml"><div class="pane-node-content"><span class="iconfont icon-datas"></span><span class="name" :title="item.name">{{item.name}}</span><!-- 节点进 --><div class="pane-port-list in">......</div><!-- 节点出 --><div class="pane-port-list out">......</div></div></body></foreignObject></g>
- g元素:特性是可以包裹元素,并进行位置变化,这样拖拽的时候获取对应的坐标改变
transform的值就可以整体移动了; - foreignObject标签:借助
<foreignObject>标签,可以直接在SVG内部嵌入XHTML元素,尤其一些需要css进行控制的样式类,但是这个兼容性较差,主要是IE浏览器。
2、曲线的绘制

核心代码:
<g class="pane-link"><path class="connector-wrap" :d="`M ${pos.startS} Q ${pos.curveS} T ${pos.endS}`"></path><pathclass="target-marker"d="M 5 0 L 0 3.6327126400268037 L 5 7.265425280053607 Z":transform="`translate(${item.endPosX - 4},${item.endPosY + 4}) scale(1,1) rotate(-90)`"></path></g>
这里使用的是svg中的path中的M Q T:
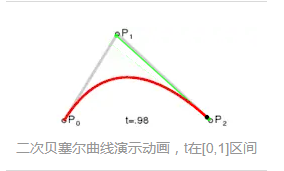
M:moveto这里是初始节点的底部连接点Q:quadratic Bézier curve二次贝塞尔曲线
 【截图源于网络】
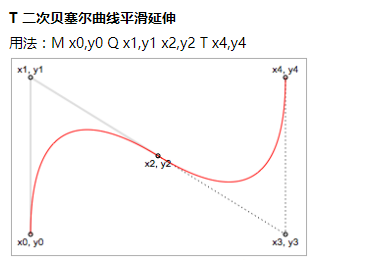
【截图源于网络】T:smooth quadratic Bézier curveto二次贝塞尔曲线平滑延伸
 【截图源于网络】
【截图源于网络】
这里的
T指的是通过一个控制点推断出一个新的控制点,T前面必须是一个Q命令或者是另一个T命令
由此可见,只要确认三个点(起点,控制点,终点),就可以绘制出平滑好看的曲线啦~
/*** startPosX 起节点的左上角x* endPosX 终节点的左上角x* sizeX 节点的一半宽度 sizeY 是节点的高度/// 起始点let startS = `${startPosX + sizeX} ${startPosY + sizeY}`;// 二次贝尔曲线let curveS = `${startPosX + sizeX} ${startPosY + sizeY + 40} ${this.endNode? (startPosX + endPosX+ 2 * sizeX) / 2: (startPosX + endPosX+ sizeX) / 2} ${(startPosY + endPosY + 20) / 2}`;// 终点let endS = `${this.endNode ? endPosX + sizeX : endPosX} ${endPosY}`;
至于节点的拖拽就比较简单了,点击移动的时候获取位置信息更transform的translate属性即可。
使用SVG绘制流程图的更多相关文章
- 使用SVG绘制湖南地图
项目中有需求使用SVG绘制湖南地图,现把自己制作过程写一下供大家参考. 1.首先准备一张湖南地图(仅有各市边界线即可).(图片最好是PNG的,除了地图其它什么也没有) 2.准备SVG编辑工具SVGDe ...
- SVG Drawing Animation - SVG 绘制动画
一个小实验,探索 SVG 线图动画的使用情况,以前沿的展示形式呈现图形或网站元素的外观,模拟它们的加载.SVG 真的很强大,有许多创造性和可能性,使用 SVG 可以制作各种有趣的网站交互效果.今天这篇 ...
- html 5新特性 --用SVG绘制的微信logo
一个简单的SVG绘制图片的小案例. 效果图: 代码如下: <style> * { ; ; } body { background-color: #d5d3d4; } .container ...
- SVG绘制圆形简单示例分享
今天分享“svg绘制圆形”部分 1.简单圆形 效果图如下: 关键代码: <svg xmlns="http://www.w3.org/2000/svg" version=&qu ...
- 18个超有趣的SVG绘制动画赏析
SVG作为时下比较新颖的技术标准,已经建立了很多基于SVG的前端项目.由于SVG在绘制路径上非常灵活,我们将很多网页上的元素使用SVG来绘制而成,有各种人物.小图标.小动画等等.今天我们收集了18个非 ...
- svg绘制一个简单地饼图
一个简单地svg绘制饼图的demo,代码如下 <!DOCTYPE html> <html> <head> <meta charset="UTF-8& ...
- 程序猿必备的10款超有趣的SVG绘制动画赏析
SVG作为时下比较新颖的技术标准,已经建立了很多基于SVG的前端项目.由于SVG在绘制路径上非常灵活,我们将很多网页上的元素使用SVG来绘制而成,有各种人物.小图标.小动画等等.今天我们收集了10个非 ...
- SVG绘制图形
一.SVG介绍 1.SVG指可伸缩矢量图片 2.SVG用来定义用于网络的基于矢量的图形 3.SVG使用XML格式定义图形 4.SVG图像在放大或改变尺寸的情况下其图形质量不会有损失 5.SVG是万维网 ...
- 划词标注1——使用svg绘制换行文本并自动识别库中字典数据
业务需求 给出一段文本,自动识别出文本中包含的关键字信息,关键字是库里已知的数据,根据类型的不同显示出不同的颜色 业务分析 1)采用css:文本识别出来后,根据识别出的文本更改对应文本的dom,通过更 ...
随机推荐
- notepad++常用操作梳理
在 设置---管理快捷键 可以查询/重置快捷键.如下: 工作or学习中最长用到的操作: Ctrl+ALT-C:列编辑Ctrl+U:转换为小写Ctrl+Shift+U:转换为大写Ctrl+B:跳转 ...
- RunningCassandraInEclipse(转载)
转载自:http://wiki.apache.org/cassandra/RunningCassandraInEclipse Eclipse is open source. Download Ecli ...
- 4、2支持向量机SVM算法实践
支持向量机SVM算法实践 利用Python构建一个完整的SVM分类器,包含SVM分类器的训练和利用SVM分类器对未知数据的分类, 一.训练SVM模型 首先构建SVM模型相关的类 class SVM: ...
- 洛谷 P2473 [SCOI2008]奖励关(状压dp+期望)
题面 luogu 题解 \(n \leq 15\) 状压 \(f[i][S]\)表示第\(i\)轮,吃过的集合为\(S\) 正着转移好像有点复杂 考虑逆推转移(正着转移应该也行) \(f[i][S]\ ...
- [转] 如何在 CentOS7 中使用阿里云的yum源
[From] https://www.cnblogs.com/lpbottle/p/7875400.html 1. 备份原来的yum源 mv /etc/yum.repos.d/CentOS-Base. ...
- springboot项目:Redis缓存使用
保存Redis 第一步:启动类中加入注解 @EnableCaching package com.payease; import org.springframework.boot.SpringAppli ...
- 一头扎进sql之多表操作
一.多表查询时NULL值处理 要求返回比"allen"工资低的所有员工 select a.ename,a.conn from emp a where a.conn < ...
- Nginx的upstream的5种分配方式
转自:Nginx的upstream目前支持5种分配方式 1.轮询(默认) 每个请求按时间顺序逐一分配到不同的后端服务器,如果后端服务器down掉,能自动剔除. 2.weight指定轮询几率,weigh ...
- [转]How to add a script in a partial view in MVC4?
本文转自:https://stackoverflow.com/questions/14114084/how-to-add-a-script-in-a-partial-view-in-mvc4 问题: ...
- mvc手把手教你写excel导入[mvc+三层,没用EF]
实习狗的每天新知识日常 准备工作: 1.在项目中添加对NPOI的引用,NPOI下载地址:http://npoi.codeplex.com/releases/view/38113 2.NPOI学习系列教 ...
