【原创】如何使用Jmockit进行单元测试
如何使用jmockit进行单元测试
1. Jmockit简介
JMockit 是用以帮助开发人员编写测试程序的一组工具和API,它完全基于 Java 5 SE 的 java.lang.instrument 包开发,内部使用 ASM 库来修改Java的Bytecode。正是由于基于instrument,可以修改字节码。所以这也是它强大的原因。
Jmockit可以mock的种类包含了:
1. class(abstract, final, static)
2. interface
3. enum
4. annotation
5. native
Jmockit 有两种mock的方式:
1. Behavior-oriented(Expectations & Verifications)
2. State-oriented(MockUp<GenericType>)
通俗点讲,Behavior-oriented是基于行为的mock,对mock目标代码的行为进行模仿,更像黑盒测试。State-oriented 是基于状态的mock,是站在目标测试代码内部的。可以对传入的参数进行检查、匹配,才返回某些结果,类似白盒。而State-oriented的 new MockUp基本上可以mock任何代码或逻辑。非常强大。
(这段介绍来自网络转载)
2. Jmockit实践
使用jMockit首先要引用相关的jar包,pom文件引用如下.
|
<dependency> <groupId>org.jmockit</groupId> <artifactId>jmockit</artifactId> <version>1.20</version> <scope>test</scope> </dependency> <dependency> <groupId>org.jmockit</groupId> <artifactId>jmockit-coverage</artifactId> <version>1.20</version> <scope>test</scope> </dependency> <dependency> <groupId>junit</groupId> <artifactId>junit</artifactId> <version>4.11</version> <scope>test</scope> </dependency> |
2.1 示例1:模拟类
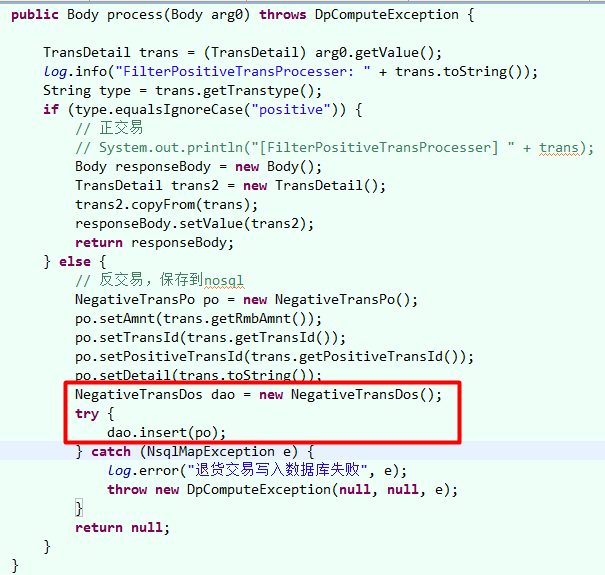
被测试方法如下:

其中NegativeTransDos的insert方法是插入数据库。
为了测试process()方法的逻辑,希望能够模拟dao.insert方法的返回结果,参考测试代码如下:

可以看到使用jmockit基本有三个步骤:
(1)打桩。指定要打桩类和函数,模拟返回结果。这里是new Mockup(NegativeTransDos)。
(2)调用被测方法。被测逻辑执行过程中,之前的打桩数据生效。
(3)判断测试结果是否符合预期。
通过以下方法来模拟类和方法。
|
new Mockup(类) { 模拟方法{ 控制该方法返回结果 } } |
2.2 示例2:模拟静态方法
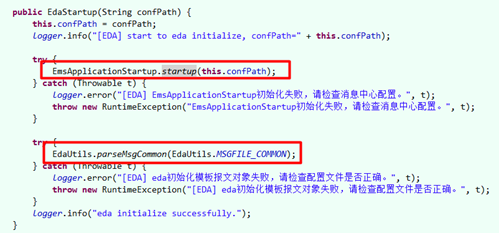
被测试方法如下。其中红框是需要Mock的两个静态方法。通过Jmockit模拟这两个静态方法的返回,只关注EdaStartup方法的自身逻辑。

参考测试代码如下:

2.3 示例3:模拟非静态方法
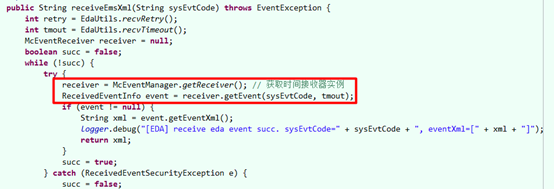
被测试方法:

这里包括两种方法的模拟:
McEventManager.getReceiver(),这个是静态方法调用的模拟,参考2.1章节。
receiver.getEvent(),这个是普通对象方法调用。本节关注这种方法的模拟。
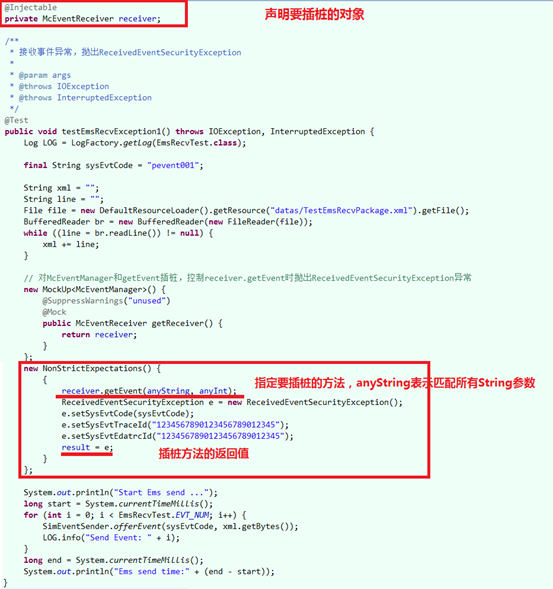
参考测试代码如下:

首先需要通过 @Injectable 声明要插桩的对象:
private McEventReceiver receiver;
之后使用以下方式来插桩:
|
new NonStrictExpectations() { 要模拟的方法(参数1,参数2,…) result = 返回结果 } |
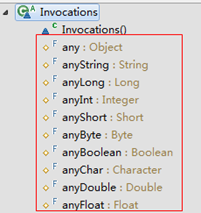
Jmockit提供了很彪悍的万能入参,这一点非常方便。包括:

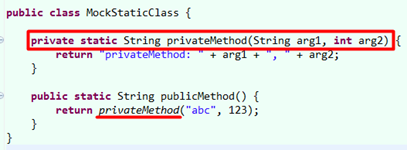
2.4 示例4:模拟private静态方法
被测代码如下:

publicMethod()是被测试方法,其中调用了静态成员方法privateMethod。为了摒除privateMethod的影响,需要模拟它的返回结果。
参考测试代码如下:

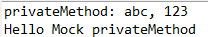
test1和test2的输出结果分别是:

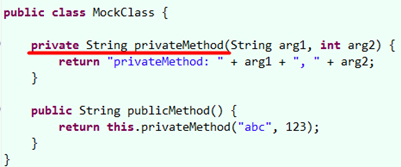
2.5 示例5:模拟private非静态方法
被测代码如下:

publicMethod()是被测试方法,其中调用了私有非静态成员方法privateMethod。为了摒除privateMethod的影响,需要模拟它的返回结果。
参考测试代码如下:

对比2.5私有静态方法的模拟可以看到略有区别。
new Expectations(XXX) 中,之前指定的是MockClass.class,这里指定的是被测试的MockClass对象。
test1和test2的输出结果分别是:

2.6 示例6:模拟private非静态成员变量
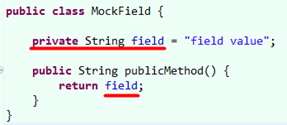
被测方法如下:

其中field是MockField的私有变量。我们目的是能够模拟该私有变量的值,来关注publicMethod方法的测试。
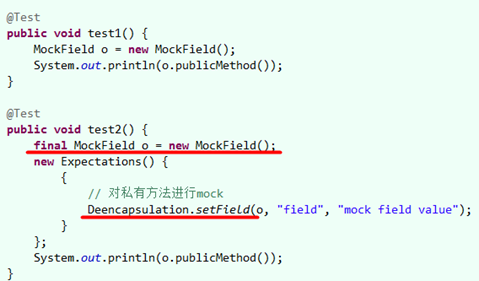
参考测试代码如下:

test1和test2的输出结果分别是:

2.7 示例7:模拟private静态成员变量
类似2.6节非静态成员变量的模拟,参考2.4和2.5的区别。示例略。
【原创】如何使用Jmockit进行单元测试的更多相关文章
- 如何使用jmockit进行单元测试
1. Jmockit简介 JMockit 是用以帮助开发人员编写测试程序的一组工具和API,它完全基于 Java 5 SE 的 java.lang.instrument 包开发,内部使用 ASM 库来 ...
- 单元测试系列:Mock工具Jmockit使用介绍
更多原创测试技术文章同步更新到微信公众号 :三国测,敬请扫码关注个人的微信号,感谢! 原文链接:http://www.cnblogs.com/zishi/p/6760272.html Mock工具Jm ...
- 单元测试系列之十一:Jmockit之mock特性详解
本文是Jmockit学习过程中,根据官网所列的工具特性进行解读. 1.调用次数约束(Invocation count constraints) 可以通过调用计数约束来指定预期和/或允许匹配给定期望的调 ...
- 单元测试系列之二:Mock工具Jmockit实战
更多原创测试技术文章同步更新到微信公众号 :三国测,敬请扫码关注个人的微信号,感谢! 原文链接:http://www.cnblogs.com/zishi/p/6760272.html Mock工具Jm ...
- 单元测试系列:Mock工具之Mockito实战
更多原创测试技术文章同步更新到微信公众号 :三国测,敬请扫码关注个人的微信号,感谢! 原文链接:http://www.cnblogs.com/zishi/p/6780719.html 在实际项目中写单 ...
- 单元测试系列之五:Mock工具之Mockito实战
更多原创测试技术文章同步更新到微信公众号 :三国测,敬请扫码关注个人的微信号,感谢! 原文链接:http://www.cnblogs.com/zishi/p/6780719.html 在实际项目中写单 ...
- 单元测试系列之十:Sonar 常用代码规则整理(二)
摘要:帮助公司部署了一套sonar平台,经过一段时间运行,发现有一些问题出现频率很高,因此有必要将这些问题进行整理总结和分析,避免再次出现类似问题. 作者原创技术文章,转载请注明出处 ======== ...
- 单元测试系列之九:Sonar 常用代码规则整理(一)
更多原创测试技术文章同步更新到微信公众号 :三国测,敬请扫码关注个人的微信号,感谢! 摘要:公司部署了一套sonar,经过一段时间运行,发现有一些问题出现频率很高,因此有必要将这些问题进行整理总结和分 ...
- 单元测试系列之八:Sonar 数据库表关系整理一(续)
更多原创测试技术文章同步更新到微信公众号 :三国测,敬请扫码关注个人的微信号,感谢! 简介:Sonar平台是目前较为流行的静态代码扫描平台,为了便于使用以及自己二次开发,有必要对它的数据库结构进行学习 ...
随机推荐
- css3 伪元素和伪类选择器详解
转自脚本之家:http://www.jb51.net/css/213779.html 无论是伪类还是伪元素,都属于CSS选择器的范畴.所以它们的定义可以在CSS标准的选择器章节找到.分别是 CSS2. ...
- Ubuntu install TensorFlow 1.10 + CUDA 9.2 + cuDNN 7.2
为了装TensorFlow 1.10 下面升级一下系统的软件环境 NVIDIA DRIVER 去官网下载最新的linux驱动 http://www.nvidia.com/Download/in ...
- xml-treeview转换
XML——>treeciew using System; using System.Collections.Generic; using System.Text; using System.Wi ...
- AspNetCore发布到Centos7
1.Centos安装netcore2 sudo rpm --import https://packages.microsoft.com/keys/microsoft.asc sudo sh -c 'e ...
- D3 JS study notes
如何使用d3来解析自定义格式的数据源? var psv = d3.dsvFormat("|"); // This parser can parse pipe-delimited t ...
- Jquery使两个Div的滚动条同步滚动
$("#div").scroll(function(){ $("#div1").scrollTop($(this).scrollTop()); // 纵向滚动条 ...
- Ionic微信开发之环境配置
在开发微信版的H5页面时,如果需要正常调用微信公众号的开放接口(测试或者发布情况),根据官方要求需要保证网页域名和后端维护的一致.因此,进行真服测试就显得很有必要.WebStorm提供了实时远程部署的 ...
- 【Leetcode】【Easy】Isomorphic Strings
Given two strings s and t, determine if they are isomorphic. Two strings are isomorphic if the chara ...
- 沉淀,再出发:VUE的简单理解
沉淀,再出发:VUE的简单理解 一.前言 Vue.js(读音 /vjuː/, 类似于 view) 是一套构建用户界面的渐进式框架.Vue 只关注视图层,采用自底向上增量开发的设计.Vue 的目标是通过 ...
- 3星|《深度思考:不断逼近问题的本质》:香奈儿前CEO自传
深度思考:不断逼近问题的本质 作者是前香奈儿CEO,主要内容是作者的自传,从家庭说起,一直到卸任香奈儿CEO. 作者出生于上世纪六七十年代的一个美国中西部的犹太家庭,崇尚自由,讨厌标签.高中的一个暑假 ...
