微信小程序实现文字跑马灯

wxml:
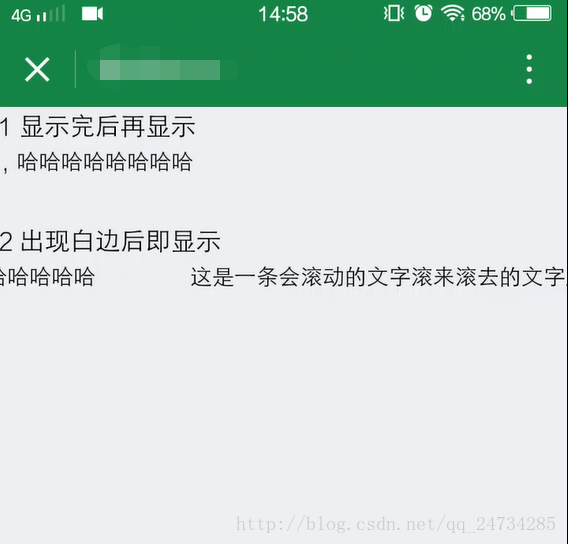
- <view>1 显示完后再显示</view>
- <view class="example">
- <view class="marquee_box">
- <view class="marquee_text" style="{{orientation}}:{{marqueeDistance}}px;font-size: {{size}}px;">
- {{text}}
- </view>
- </view>
- </view>
- <view>2 出现白边后即显示</view>
- <view class="example">
- <view class="marquee_box">
- <view class="marquee_text" style="{{orientation}}:{{marqueeDistance2}}px;font-size: {{size}}px;">
- <text>{{text}}</text>
- <text wx:if="{{marquee2copy_status}}" style="margin-left:{{marquee2_margin}}px;">{{text}}</text>
- </view>
- </view>
- </view>
wxss:
- .example {
- display: block;
- width: 100%;
- height: 100rpx;
- }
- .marquee_box {
- width: 100%;
- position: relative;
- }
- .marquee_text {
- white-space: nowrap;
- position: absolute;
- top: 0;
- }
js:
- Page({
- data: {
- text: '这是一条会滚动的文字滚来滚去的文字跑马灯,哈哈哈哈哈哈哈哈',
- marqueePace: 1,//滚动速度
- marqueeDistance: 0,//初始滚动距离
- marqueeDistance2: 0,
- marquee2copy_status: false,
- marquee2_margin: 60,
- size: 14,
- orientation: 'left',//滚动方向
- interval: 20 // 时间间隔
- },
- onShow: function () {
- // 页面显示
- var vm = this;
- var length = vm.data.text.length * vm.data.size;//文字长度
- var windowWidth = wx.getSystemInfoSync().windowWidth;// 屏幕宽度
- vm.setData({
- length: length,
- windowWidth: windowWidth,
- marquee2_margin: length < windowWidth ? windowWidth - length : vm.data.marquee2_margin//当文字长度小于屏幕长度时,需要增加补白
- });
- vm.run1();// 水平一行字滚动完了再按照原来的方向滚动
- vm.run2();// 第一个字消失后立即从右边出现
- },
- run1: function () {
- var vm = this;
- var interval = setInterval(function () {
- if (-vm.data.marqueeDistance < vm.data.length) {
- vm.setData({
- marqueeDistance: vm.data.marqueeDistance - vm.data.marqueePace,
- });
- } else {
- clearInterval(interval);
- vm.setData({
- marqueeDistance: vm.data.windowWidth
- });
- vm.run1();
- }
- }, vm.data.interval);
- },
- run2: function () {
- var vm = this;
- var interval = setInterval(function () {
- if (-vm.data.marqueeDistance2 < vm.data.length) {
- // 如果文字滚动到出现marquee2_margin=30px的白边,就接着显示
- vm.setData({
- marqueeDistance2: vm.data.marqueeDistance2 - vm.data.marqueePace,
- marquee2copy_status: vm.data.length + vm.data.marqueeDistance2 <= vm.data.windowWidth + vm.data.marquee2_margin,
- });
- } else {
- if (-vm.data.marqueeDistance2 >= vm.data.marquee2_margin) { // 当第二条文字滚动到最左边时
- vm.setData({
- marqueeDistance2: vm.data.marquee2_margin // 直接重新滚动
- });
- clearInterval(interval);
- vm.run2();
- } else {
- clearInterval(interval);
- vm.setData({
- marqueeDistance2: -vm.data.windowWidth
- });
- vm.run2();
- }
- }
- }, vm.data.interval);
- }
- })
微信小程序实现文字跑马灯的更多相关文章
- 微信小程序-实现文字跑马灯-wepy
百度蛮多例子的,但是代码太长懒得看了 前言 要实现跑马灯主要就是获得判断开始定界和结束定界, 1.9.3新增的wxml操作接口 就可以拿到节点长宽等属性,当然你也可以直接用 文字数量 * 文字大小(注 ...
- 微信小程序里实现跑马灯效果
在微信小程序 里实现跑马灯效果,类似滚动字幕或者滚动广告之类的,使用简单的CSS样式控制,没用到JS wxml: <!-- 复制的跑马灯效果 --> <view class=&quo ...
- 微信小程序Tabbar文字在真机不显示
按照官方文档在json中定义好了Tabbar后,在模拟器上显示没问题,而在真机上不显示Tabar文字. 让我很苦笑不得的原因是: 在app.json定义Tabbar文字选中态和非选中态颜色时我用了英文 ...
- 微信小程序 canvas 文字居中
drawCanvas: function(ctx) { //... // 昵称 ctx.setFontSize(16) //字体大小 ctx.setFillStyle('#fff') //字体颜色 c ...
- 微信小程序 - 超出文字省略组件
使用说明 sty:定义样式 text:文字 clamp: 0:代表不限制 1:超过1行省略号(默认) n:超过n行省略 点击下载:ellipsis
- 微信小程序 canvas 文字自动换行
Page({ drawCanvas: function(ctx) {// 地址 ctx.setFontSize() ctx.setFillStyle('#9E7240') ctx.textAlign= ...
- 微信小程序 的文字复制功能如何实现?
text设置属性 selectable="true" 就可以长按复制了 文章来源:刘俊涛的博客 地址:http://www.cnblogs.com/lovebing 欢迎关注,有 ...
- 微信小程序跑马灯效果--基于CSS3 animation 及 基于JS
如果本文对你有用,请爱心点个赞,提高排名,帮助更多的人.谢谢大家!❤ 如果解决不了,可以在文末进群交流. 基于CSS3主要代码实现 效果图: 视图模板wxml中: <view class=&qu ...
- 微信小程序tips集合:无法输入文字/随时查看页面/元素审查/点击事件/数据绑定
1:编辑文档无法输入文字 出现这种情况一般是因为之前编辑的文档未保存,所有在其他文档输入的时候会自动输入到未保存的文档中,在文档暂时编辑完毕后要ctrl+s随手保存,不然会出现无法打字情况 2: 随时 ...
随机推荐
- C语言 · 上帝造题五分钟
算法提高 上帝造题五分钟 时间限制:1.0s 内存限制:256.0MB 问题描述 第一分钟,上帝说:要有题.于是就有了L,Y,M,C 第二分钟,LYC说:要有向量.于是就有了长度为n ...
- 【Navicat_Premium_11.0.10】破解版
数据库管理的超级工具 Navicat_Premium_11.0.10破解版: Navicat_Premium_11.0.10 ,功能全开,支持多种数据库,爽~ 下载地址请拖到本文最后: 在没和谐前永久 ...
- Mac下面的SecureCRT(附破解方案) 更新到最新的7.2的破解方案
继续更新到7.2的破解.只是升级了下secureCRT到7.2,方法还是不变 相信很多人升级到了7.2的SecureCRT之后原来的破解方案失效了,一直也有人问新的破解方案,发现了,不敢独享放上crt ...
- Hibernate-使用事务
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletExcepti ...
- js学习笔记19----getElementsByClassName函数封装
js里面的getElementsByClassName()方法可通过某个class名获取到元素,在标准浏览器下可使用,在非标准浏览器下不可用.为了能够让这个方法兼容所有的浏览器,可以封装成如下函数: ...
- Linux 精确获取指定目录对应的块的剩余空间
#include <stdio.h> #include <stdlib.h> #include <string.h> #include <sys/statfs ...
- 关于win7下安卓开发环境的搭建
一.下载安装JDK(不用配置环境变量) 1.先卸载原来存在的JDK 控制面板-卸载程序-有两个软件(Java SE Development Kit 8 Update 101(64-bit)和Java ...
- appium的inspectot使用
前提已安装好appium环境 1. 打开appium-doctor 2. 启动appium-service,点击 inspector 3. 配置手机参数,参数获取参考上篇博客 4. 点击start ...
- e621. Activating a Keystroke When Any Child Component Has Focus
Normally, a keystroke registered on a component is activated when the component has the focus. This ...
- php -- 检查是否存在
1.检查变量是否存在:isset() 2.检查常量是否存在:defined() 3.检查方法是否存在:function_exists() 4.检查类是否存在:class_exists()
