5.5修改xadmin的头部底部和导航栏名称
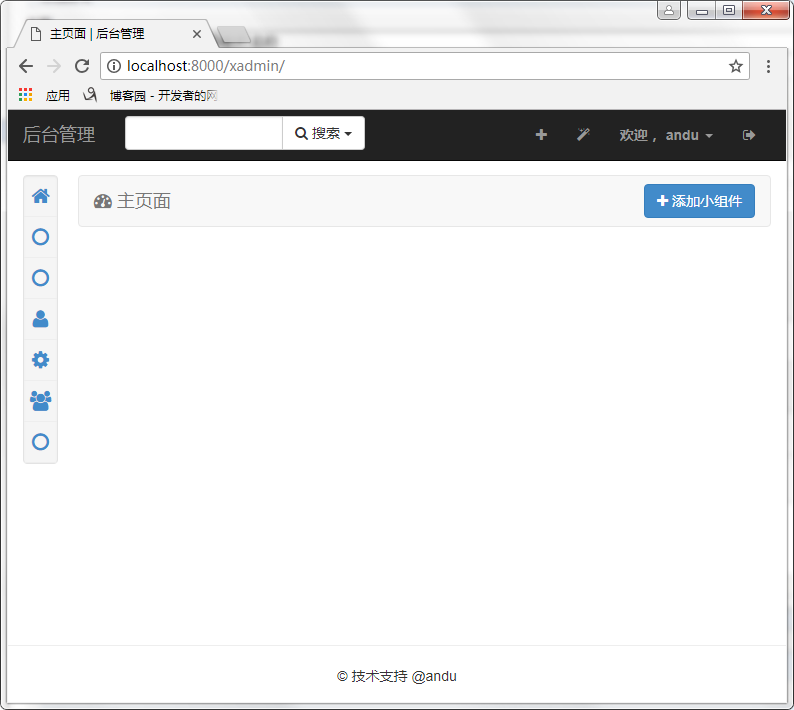
1.修改xadmin的头部标题和底部信息:
在users模块中的adminx.py中添加修改函数:
from xadmin import views
class GlobalSettings(object):
site_title = '后台管理'
site_footer = '技术支持 @andu'
menu_style = 'accordion' # 左边导航栏 收缩 手风琴
xadmin.site.register(views.CommAdminView, GlobalSettings)
2.添加主题切换功能
在users模块中的adminx.py中添加修改函数:
from xadmin import views
# xadmin 主题
class BaseSetting(object):
enable_themes = True
use_bootswatch = True # 调出主题菜单
xadmin.site.register(views.BaseAdminView, BaseSetting)
users模块中的adminx.py中全部代码为:
from .models import EmailVerifyRecord, Banner
import xadmin
from xadmin import views
# xadmin 主题
class BaseSetting(object):
enable_themes = True
use_bootswatch = True # 调出主题菜单
class GlobalSettings(object):
site_title = '后台管理'
site_footer = '技术支持 @andu'
menu_style = 'accordion' # 左边导航栏 收缩 手风琴
class EmailVerifyRecordAdmin(object):
list_display = ('name', 'email', 'send_type', 'add_time')
search_fields = ('name', 'email', 'send_type')
list_filter = ('name', 'email', 'send_type', 'add_time')
class BannerAdmin(object):
list_display = ('name', 'image', 'url', 'order', 'add_time')
search_fields = ('name', 'image', 'url', 'order')
list_filter = ('name', 'image', 'url', 'order', 'add_time')
xadmin.site.register(EmailVerifyRecord, EmailVerifyRecordAdmin)
xadmin.site.register(Banner, BannerAdmin)
xadmin.site.register(views.BaseAdminView, BaseSetting)
xadmin.site.register(views.CommAdminView, GlobalSettings)
3.修改导航,将默认的类名换成自定义中文名:
首先修改模块中的apps.py文件,例如 users的apps.py文件代码:
from django.apps import AppConfig
class UsersConfig(AppConfig):
name = 'users'
verbose_name = '用户管理'
增加了 别名:
verbose_name = '用户管理'
然后修改users模块的__init__.py文件:
default_app_config = 'users.apps.UsersConfig'
加载设置好的apps.py里面的 UsersConfig 函数。把其他三个模块同样进行设置。


5.5修改xadmin的头部底部和导航栏名称的更多相关文章
- NavUtils【底部虚拟导航栏工具类】
版权声明:本文为HaiyuKing原创文章,转载请注明出处! 前言 获取底部虚拟导航栏的高度值 效果图 代码分析 checkDeviceHasNavigationBar(Context context ...
- Flutter实例一--底部规则导航栏制作
先来看看制作效果: 前置知识--StatefulWidget StatefulWidget具有可变状态(state)的窗口组件(widget).使用时要根据变化状态,调整State值, 能够快速初始 ...
- adjustResize模式下ExpandaleListView中输入框焦点错乱及布局底部的导航栏被顶在键盘上方的处理
为了更好的用户体验,煎熬了许久,得到这么个解决方案.在此记录下来,以供后来者参考. 第一部分 清单文件中组件activity的android:windowSoftInputMode属性值的含义: [A ...
- Android应用底部导航栏(选项卡)实例
现在很多android的应用都采用底部导航栏的功能,这样可以使得用户在使用过程中随意切换不同的页面,现在我采用TabHost组件来自定义一个底部的导航栏的功能. 我们先看下该demo实例的框架图: 其 ...
- Discuz常见小问题-如何修改导航栏
1 比如我要修改第一个导航栏,则在界面-导航设置,主导航,然后点击右边的编辑按钮 2 比如我把"首页"的名字改成"论坛首页",别的都不改,然后点击提交,刷新页面 ...
- Flutter实战视频-移动电商-03.底部导航栏制作
03.底部导航栏制作 material是谷歌退出的 还有另外的一种:cupertino是IOS的风格 我们底部的导航栏,静态的widget是不合适的,这垃圾我们用到动态的widget 这重新改成动态的 ...
- 【转】Android应用底部导航栏(选项卡)实例
现在很多android的应用都采用底部导航栏的功能,这样可以使得用户在使用过程中随意切换不同的页面,现在我采用TabHost组件来自定义一个底部的导航栏的功能. 我们先看下该demo实例的框架图: 其 ...
- Android 修改底部导航栏navigationbar的颜色
Android 修改底部导航栏navigationbar的颜色 getWindow().setNavigationBarColor(Color.BLUE); //写法一 getWindow().set ...
- Win7桌面底部的任务栏高度的修改
Win7桌面底部的任务栏高度的修改.. ----------win7中,任务栏比较宽,有些用户的电脑分辨率比较低,就显得非常占地方,这时可将任务设置成窄模式,图标小图标.鼠标移动到状态上,点击右键.- ...
随机推荐
- JS操作符转化数字
在Node.js源代码里,随处可见使用各种符号处理字符串为数字的.可能由于不同人编写,使用的风格也各有不同. 基本上有下面几种. 将字符串转化为数字 + 将一个数字的字符串转化为数字很简单的一种做法就 ...
- mysql索引详解(转)
什么是索引 索引用来快速地寻找那些具有特定值的记录,所有MySQL索引都以B-树的形式保存.如果没有索引,执行查询时MySQL必须从第一个记录开始扫描整个表的所有记录,直至找到符合要求的记录.表里面的 ...
- RDD的基础知识
以下的这些分析都是基于spark2.1进行的 (一)什么是RDD A Resilient Distributed Dataset (RDD), the basic abstraction in Spa ...
- python 操作 mysql 数据库 datetime 属性字段为 0000-00-00 00:00:00 的问题
撇开 sqlalchemy, 先讲 MySQLdb 和 pymysql mysql 版本 mysql Ver 14.14 Distrib 5.1.73 新建一个测试表 test, 结构如下: mys ...
- cocos代码研究(14)Widget子类Button学习笔记
理论基础 表示一个按钮组件. 按钮可以被按下,或者点击, 并且在按下或者点击之后,可以由用户指定一个动作来执行,继承自 Widget. 代码部分 static Button * create ()创建 ...
- cookie—基于js的coolie使用
//设置cookie function setCookie(name,value) { var Days = 30; var exp = new Date(); exp.setTime(exp.get ...
- vue小toast插件报错runtine-only
var Toast={}; Toast.install = function (Vue, options) { let opt = { defaultType:'bottom', // 默认显示位置 ...
- flume通过avro对接(汇总数据)
使用场景: 把多台服务器(flume generator)上面的日志汇总到一台或者几台服务器上面(flume collector),然后对接到kafka或者HDFS上 Flume Collector服 ...
- 20165207 学习基础与C语言基础调查反馈
文章阅读体会与学习调查反馈 文章阅读体会 我在娄老师的文章里了解到了"做中学"的概念.并且通过娄老师慷慨地分享的相关经验,我对于它有了进一步的理解以及体会.以下是我收获以及我的感想 ...
- windows下注册tomcat服务以及设置jvm参数
注册服务: 1 >cd /d D:\Java\tomcat-7.0.57-Css\bin //进入目录 1 >service.bat install //注册服务,同理删除服务为 rem ...
