MUI框架-03-自定义MUI控件样式
MUI框架-03-自定义MUI控件样式
- 开发请查阅:官方文档:http://dev.dcloud.net.cn/mui/ui/
如何自定义MUI控件样式
- mui 以 iOS 7的 UI 为基础,补充了部分 Android 平台特有的 UI 组件,整体色系比较素雅;但在实际项目,往往需要根据 UED 的设计,调整色系及排版布局,此时就涉及 mui 控件样式的重定义问题,本文以 hello mui 中导航栏默认样式页面为示例,讲解如何自定义 mui 控件样式。原始界面如图:
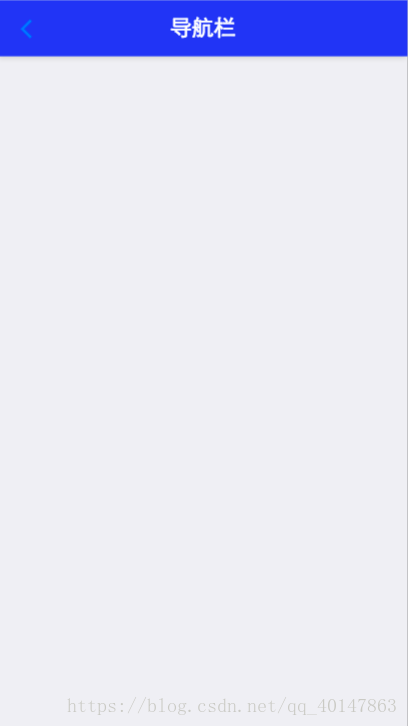
- 我们希望重定义为如下界面:
- 操作步骤如下:
- 1、通过chrome浏览器模拟手机浏览器打开对应页面,初级用户参考这里这里
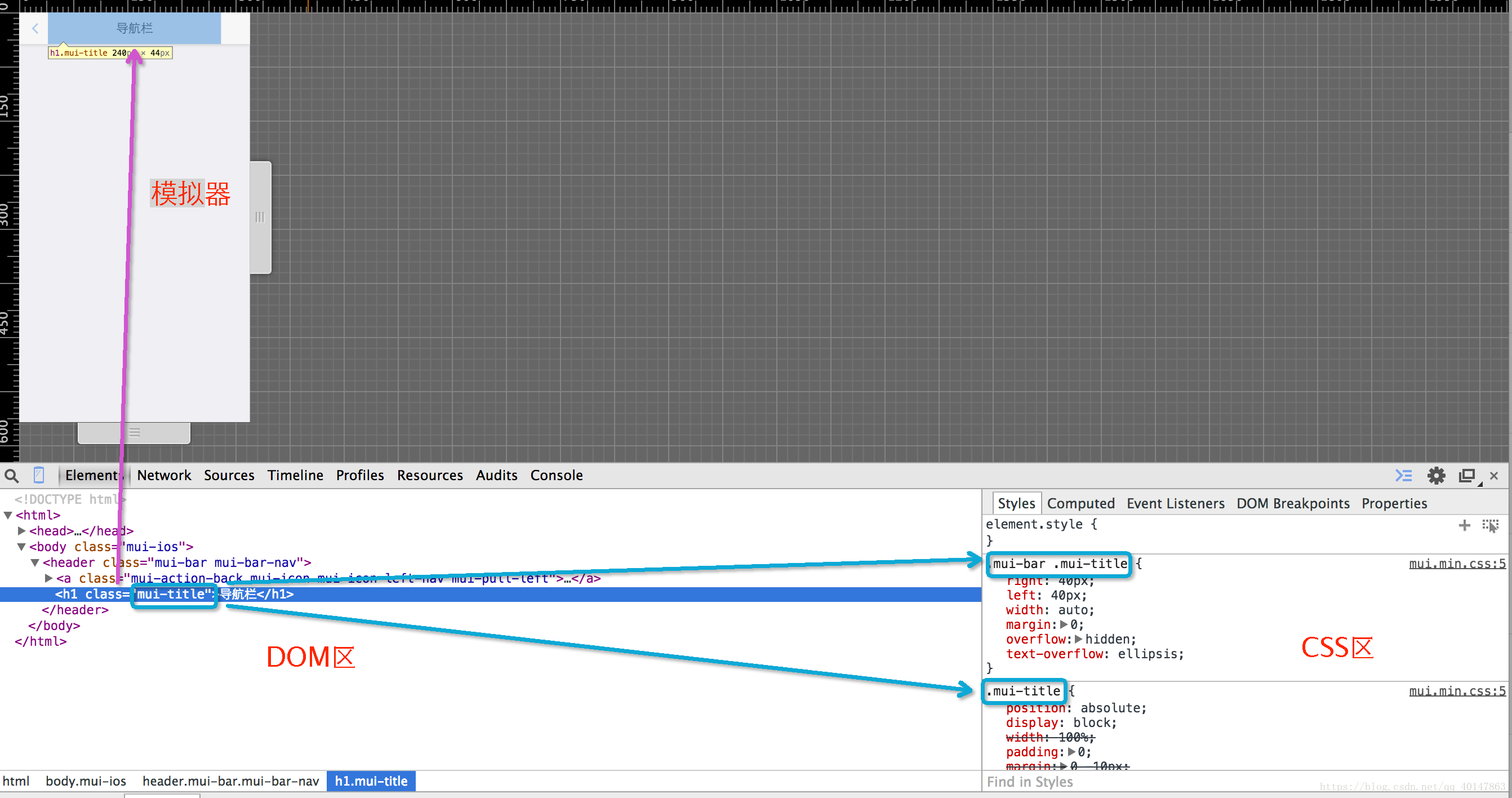
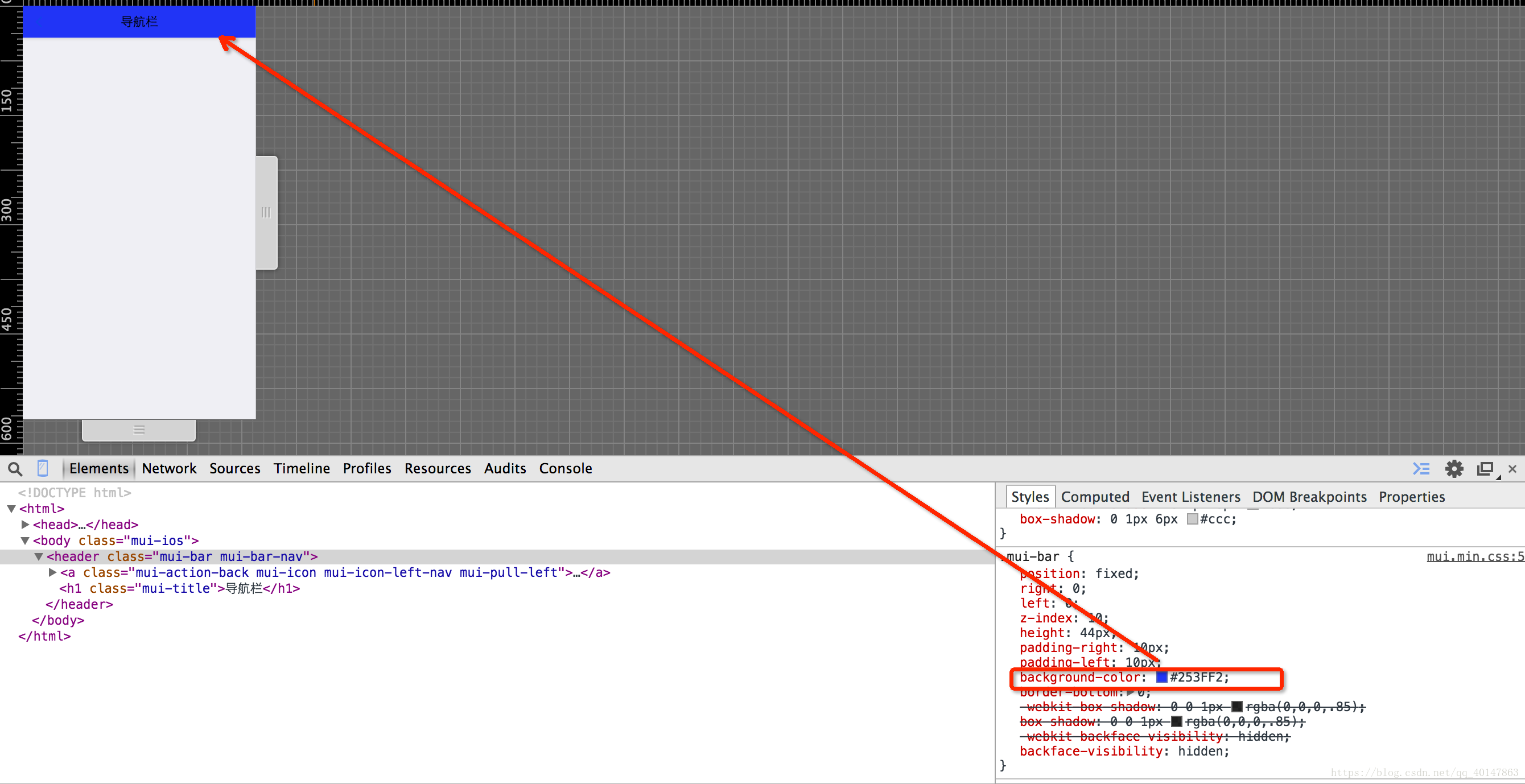
- 2、在需要重定义样式的控件(导航栏)上,点击右键,选择“审查元素”,会打开chrome控制台,控制台左侧会显示对应控件的DOM结构,右侧会显示作用在该控件上的CSS定义,如下图所示;在左侧DOM区,切换DOM节点,上方模拟器对应控件及右侧作用的CSS定义均会变化;
- 3、分析需要重定义的内容,从效果图上直观来看,需要将导航条背景色修改为蓝色,然后将返回图标及导航标题修改为白色;
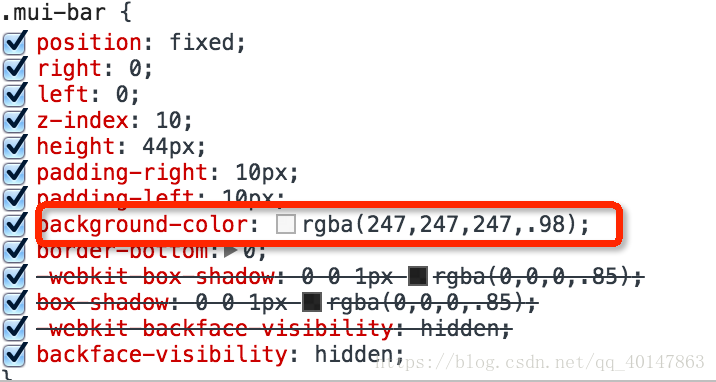
- 4、通过DOM结构分析,应该较容易的看出,header节点表示导航条控件,那我们就DOM区选择header节点,然后分析右侧模拟器,会看到header上的所有css定义,找到background-color定义,如下所示:
- 5、单击background-color对应颜色值,修改成UED设计师提供的蓝色,比如#253ff2,这时上方模拟器上导航条会实时变成蓝色,如下:
- 6、确认颜色值正确后,将修改代码复制到对应页面中,本示例为titlebar.html,保存如下代码(需放在mui.min.css引用之后),这样就可以覆盖mui默认的背景色定义:
.mui-bar{
background-color: #253FF2;
}
- 7、此时再刷新当前页面,就会看到背景色已变;
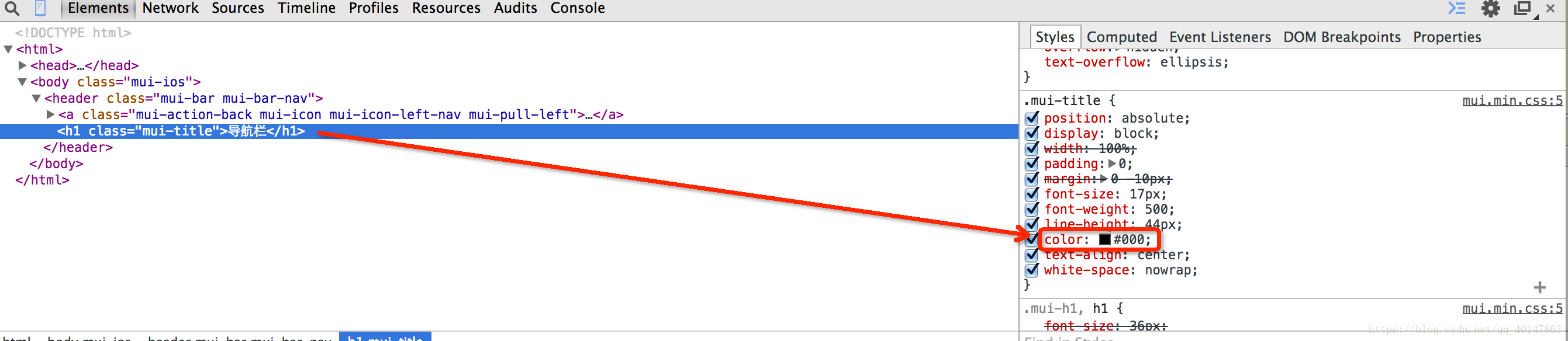
- 8、同样的方式,找到标题栏文字颜色定义,找文字颜色时要定位到对应文字的最小节点,对于如下的DOM节点,
<header class="mui-bar mui-bar-nav">
<a class="mui-action-back mui-icon mui-icon-left-nav mui-pull-left"></a>
<h1 class="mui-title">导航栏</h1>
</header>
- 我们应该优先看h1的css定义,会发现color定义为#000,修改为#fff即可,如下:
修改后效果:
同样复制保存css定义,如下:
.mui-title{
color:#fff
}
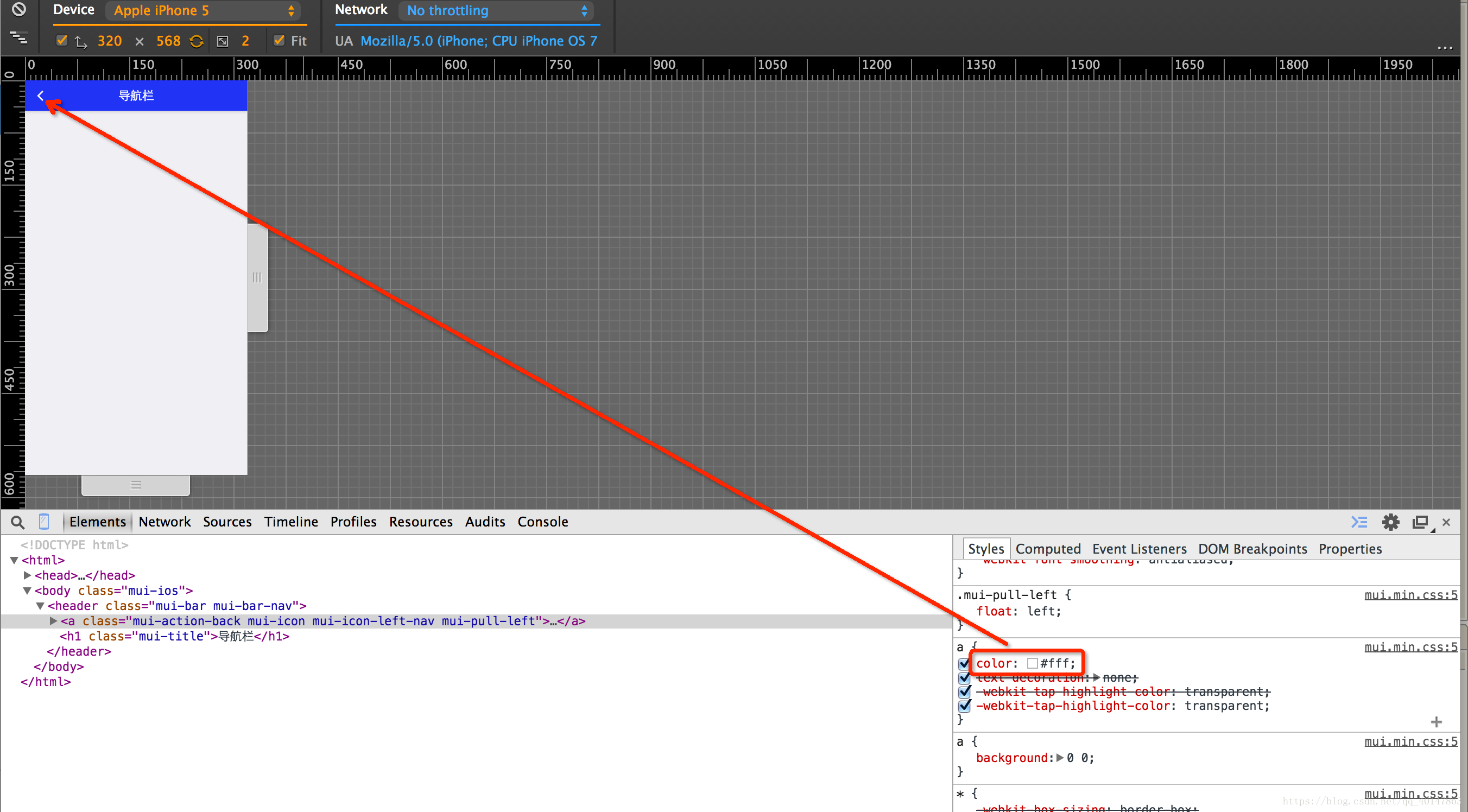
9、最后,还剩一个左侧返回箭头的颜色值,我们也以同样的方法修改,左侧DOM区选中节点,然后在右侧css区查看css定义,找到color颜色定义的地方,然后同样修改为#fff,修改结果如下:
10、以同样方式拷贝css代码到html文件,最终复写的css代码为
.mui-bar{
background-color: #253FF2;
}
.mui-title{
color:#fff;
}
a{
color:#fff;
}
- 经过如上几个步骤,我们就完成了导航条的自定义,当然在实际开发中,我们可以更为灵活,比如的css定义牵扯范围太广,我们仅在返回的a节点上增加style属性,在style中定义color,例如:
<header class="mui-bar mui-bar-nav">
<a class="mui-action-back mui-icon mui-icon-left-nav mui-pull-left" style="color: #fff;"></a>
<h1 class="mui-title">导航栏</h1>
</header>
- 开发请查阅:官方文档:http://dev.dcloud.net.cn/mui/ui/
更多文章链接:MUI 框架
- 本笔记不允许任何个人和组织转载
MUI框架-03-自定义MUI控件样式的更多相关文章
- arcgis api for js共享干货系列之二自定义Navigation控件样式风格
arcgis api for js默认的Navigation控件样式风格如下图: 这样的风格不能说不好,各有各的爱好,审美观,这里也不是重点,这里的重点是如何自定义一套自己喜欢的样式风格呢:自己自定义 ...
- arcgis api 3.x for js 共享干货系列之二自定义 Navigation 控件样式风格(附源码下载)
0.内容概览 自定义 Navigation 控件样式风格 源码下载 1.内容讲解 arcgis api 3.x for js 默认的Navigation控件样式风格如下图:这样的风格不能说不好,各有各 ...
- WPF自定义分页控件,样式自定义,简单易用
WPF自定义分页控件 做了许久伸手党,终于有机会贡献一波,搜索一下WPF分页控件,还是多,但是不太通用,主要就是样式问题,这个WPF很好解决,还有一个就是分页控件嘛,只关心几个数字的变动就行了,把页码 ...
- WPF 自定义TabControl控件样式
一.前言 程序中经常会用到TabControl控件,默认的控件样式很普通.而且样式或功能不一定符合我们的要求.比如:我们需要TabControl的标题能够居中.或平均分布:或者我们希望TabContr ...
- wpf 自定义RadioButton控件样式
实现的效果为: 我感觉来自定义RadioButton样式和定义button空间的样式差不多,只是类型不同而已. 接下来分析一下样式代码: <!--自定义单选按钮样式--> & ...
- WPF 自定义DataGrid控件样式
内容转自https://www.cnblogs.com/xiaogangqq123/archive/2012/05/07/2487166.html 一.DataGrid基本样式(一) 小刚已经把Dat ...
- WPF 自定义TreeView控件样式,仿QQ联系人列表
一.前言 TreeView控件在项目中使用比较频繁,普通的TreeView并不能满足我们的需求.因此我们需要滴对TreeView进行改造.下面的内容将介绍仿QQ联系人TreeView样式及TreeVi ...
- QtQuick自定义主题以及控件样式指引
自定义控件样式 请在Qt帮助索引中输入Customizing a Control进行查看 不过实际用下来感觉除非你想自己实现一套效果复杂的UI或是创造一个全新控件,比如:给UI添加模糊.虚化等Shad ...
- 论如何在手机端web前端实现自定义原生控件的样式
手机开发webapp的同学一定遇到过这样问题,如何为丑极了的手机元素应用自定义的样式.首先,要弄清楚为什么要定义手机原生控件的样式,就需要看看手机的那些原生框样式的丑陋摸样: android: ios ...
随机推荐
- Django分页类的封装
Django分页类的封装 Django ORM 封装 之前有提到(Django分页的实现)会多次用到分页,将分页功能封装起来能极大提高效率. 其实不是很难,就是将之前实现的代码全都放到类中,将需要用 ...
- python常用工具
创建规范目录 import os BASE_PATH = os.path.dirname(__file__) li = ['bin', 'conf', 'core', 'db','interface ...
- 关于京东首页的制作以及切图软件fireworks推荐
这几天跟随老师给的视频学习制作京东首页 学到了很多 以下是相关代码和截图 html部分 <!DOCTYPE html><html lang="en">< ...
- Flutter框架概览
前言:进入新框架的开发前,有必要整体了解框架设计及特点,对该框架初步认识,此文对Flutter框架进行浅显梳理,以备查阅: Flutter框架 从该架构图可知,Flutter框架可分为Framew ...
- win8.1中向IIS注册asp.net
以前都是用aspnet_regiis -I 命令向IIS注册asp.net ,今天换了win8.1后竟然发现这招不好使了. 根据提示,需要用dism.exe来完成注册. 折腾一会儿后,问题最终解决: ...
- html转图片,java库cssbox
引入依赖包 <dependency> <groupId>net.sf.cssbox</groupId> <artifactId>cssbox</a ...
- 使用jdk生成ssl证书文件
java自带有 ssl 证书生成的工具, 在 /bin/keytools.exe 需要确认已经正确配置JAVA_HOME的环境变量 生成服务端证书: keytool -genkey -v -alias ...
- ASP.NET MVC Core的ViewComponent
MVC Core新增了ViewComponent的概念,直接强行理解为视图组件,用于在页面上显示可重用的内容,这部分内容包括逻辑和展示内容,而且定义为组件那么其必定是可以独立存在并且是高度可重用的. ...
- jdbc报java.lang.ClassNotFoundException: com.mysql.jdbc.Drive
今天从开始写了一个jdbc连接mysql驱动的程序 真的是各种报错啊 首先这是代码 package com.dmeck; import java.sql.Connection; import java ...
- linux ssh 免密码登录的配置过程
# ssh-keygen -t rsa -C "自定义描述" -f ~/.ssh/自定义生成的rsa文件 # cd ./.ssh # touch config # 粘贴 Host ...