Python学习---django模板语法180122
django模板语法[Template]
模版的组成:
HTML代码+逻辑控制代码 <h1> {{ user_name }} </h1>
逻辑控制代码的组成:
1.变量: {{ 双大括号来引用变量} }
2.tag标签: {% 大括号和百分比的组合来表示使用tag %}
3.自定义filter和simple_tag
4. extend模板继承
django模板之Template和Context对象
render(request, "hhh.html", {"name","hhh"})
hhh.html: 实际上是Template对象实例
{"name","hhh"}: 实际上是Context对象实例
Django 模板解析非常快捷。 大部分的解析工作都是在后台通过对简短正则表达式一次性调用来完成。
注意: 同一模板,多个上下文,
Template原理解释
>>>python manage.py shell
>>> from django.template import Context, Template
>>> t = Template('My name is {{ name }}.')
>>> c = Context({"name":"FTL"})
>>> t.render(c)
'My name is FTL.'

同一模板,多个上下文,一旦有了模板对象,你就可以通过它渲染多个context,无论何时我们都可以像这样使用同一模板源渲染多个context,只进行 一次模板创建然后多次调用render()方法渲染会更为高效
t = Template('Hello, {{ name }}')
for name in ('world', '2018', '2020'):
print t.render(Context({'name': name}))
总结一下
1. 可以使用类似Py里面的字符串拼接,返回HTTPResponse进行渲染
html="<html><body>现在时刻:<h1>%s.</h1></body></html>" %now
2. 可以使用Template和Context对象,调用render方法后返回HttpResponse进行渲染
html=t.render(c)
3. 可以利用Django提供的render方法,返回一个HTML文本进行渲染
return render(req, 'current_datetime.html', {'current_date':now})
重点学习
Django 模板中遍历复杂数据结构的关键是句点字符【.】
def template1(request):
s = 'hello world'
ss = [1, 2, 3, 4, 5] # {{ tmp.2 }} --> 2
sss = {"name": "FTL", "age": 23 } # {{ tmp.name }} --> FTL
now = datetime.datetime.now() # {{ now.year }} --> 2020 取对象属性
per = Person('FTL', 23) # {{ per.name }} --> FTL 取类属性
return render(request, 'template_juhao.html', {"tmp": sss})
深度变量的查找------- {% if %} 的使用
{% if %}标签计算一个变量值,如果是“true”,即它存在、不为空并且不是false的boolean值,系统则会显示{% if %}和{% endif %} 间的所有内容
{% if %} 标签接受and,or或者not来测试多个变量值或者否定一个给定的变量
{% if %} 标签不允许同一标签里同时出现and和or,否则逻辑容易产生歧义,例如下面的标签是不合法的:
{% if obj1 and obj2 or obj3 %}
{% if True %}
<p>hello world</p>
{% elif 1 %}
<p>hello world 2</p>
{% endif %} {# 注意闭合标签 #}
深度变量的查找------- {% for %} 的使用
# 打印列表
{% for i in list %}
<p>{{ i }}</p> {# 直接打印list里面的值 #}
<p>{{ forloop.counter }}:{{ i }}</p> {# 打印下标和下表对应的值,从0开始 #} 1:1, 2:2
<p>{{ forloop.revcounter}}:{{ i }}</p> {# 反打下标和下表对应的值,从5开始 #} 5:1,4:2
{% endfor %}
# 打印字典
{% for i in keyvalue %}
<p>{{ i }}:{{ keyvalue.age}}</p> {# 直接打印keyvalue里面的key #} age:23
<p>{{ forloop.counter }}:{{ i }}:{{ keyvalue.age}}</p> {# 打印下标和下表对应的值,从1开始 #} 1:age:23
<p>{{ forloop.revcounter}}:{{ i }}:{{ keyvalue.age}}</p> {# 反打下标和下表对应的值,从结尾开始 #}2:age:23
{% endfor %}
深度变量的查找------- {% for %} 的使用
深度变量的查找------- {% filter %} 的使用
语法格式:{{obj|filter:param}}
filter部分的函数:
# 1 add : 给变量加上相应的值
# 2 addslashes : 给变量中的引号前加上斜线
# 3 capfirst : 首字母大写
# 4 cut : 从字符串中移除指定的字符
# 5 date : 格式化日期字符串
# 6 default : 如果值是False,就替换成设置的默认值,否则就是用本来的值
# 7. autoescape off: 告诉浏览器,括号内的内容是可以渲染的
# 8. safe : 告诉浏览器,传递的内容是安全的可以直接渲染
# 9 default_if_none: 如果值是None,就替换成设置的默认值,否则就使用本来的值
obj作为一个对象传递给filter:filter参数
{#obj作为一个对象传递给filter:filter参数#}
{{ obj|upper }} {# HELLO WORLD #}<hr>
{{ obj|lower }} {# hello world #}<hr>
{{ obj|first|upper }} {# H #}<hr>
{{ obj|capfirst }} {# Hello world #}<hr>
{{ obj|cut:' ' }} {# helloworld #}<hr>
{{ obj|add:5 }} {# 数字类型进行加法运算 #}<hr>
{{ ojb|date:'Y-m-d' }} {# 格式化输出日期 #}<hr>
{{ obj|default:'空的' }} {# 有则显示,无责显示空的 #}<hr>
{#obj="https://www.baidu.com"#}
{{ obj |urlencode }} {# url编码 #}<hr>
{# obj = '<a href="#">跳转</a>' #}
{% autoescape off %}
{# 如果不用autoescape off,则直接显示原来的文本内容 #}
{# 这里使用autoescape off后,则浏览器会直接渲染 #}
{{ obj }}
{% endautoescape %}
=====> endautoescape 可以用 {{ obj|safe }} 代替
深度变量的查找------- {%csrf_token%}:csrf_token标签
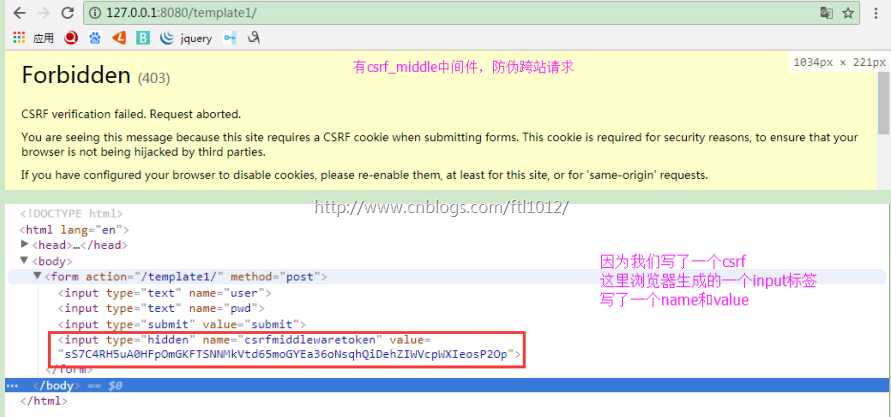
csfr_token仅仅适应form表单,用于生成csrf_token的标签,用于防治跨站攻击验证。
其实,这里是会生成一个input标签,和其他表单标签一起提交给后台的。
注意:如果在view的index里用的是render_to_response方法,不会生效
settigs.py
'DIRS': [os.path.join(BASE_DIR, 'templates')], # 设置templates的路径为Django以前版本
# 'DIRS': [], # 注释掉该行,此为Django 2.0.1最新版本
'django.middleware.csrf.CsrfViewMiddleware', # 这里引用csrf
...省略默认配置
STATIC_URL = '/static/'
TEMPLATE_DIRS = (os.path.join(BASE_DIR, 'templates'),) # 原配置
# 静态资源文件
STATICFILES_DIRS = (os.path.join(BASE_DIR, "statics"),) # 现添加的配置,这里是元组,注意逗号
templates/template1.html
<!DOCTYPE html>
<html lang="en">
<head> <meta charset="UTF-8"></head>
<body>
<form action="/template1/" method="post">
<input type="text" name="user">
<input type="text" name="pwd">
<input type="submit" value="submit">
{# 跨站伪造请求 ,这里的csrf会翻译为一个input标签,#}
{% csrf_token %}
</form>
</body>
</html>
mysite2/urls.py
from django.contrib import admin
from django.urls import path
from blog import views
from django.conf.urls import url
urlpatterns = [
# template -- 万能的句号
url(r'template1/', views.template1), # 将路径名跟函数进行映射
]
views.py
from django.shortcuts import render, HttpResponse
import datetime
def template1(request):
if request.method == "POST":
return HttpResponse("OK")
return render(request, 'template1.html')
页面显示:

深度变量的查找----{% with %}:用更简单的变量名替代复杂的变量名
{% with total=fhjsaldfhjsdfhlasdfhljsdal %} {{ total }} {% endwith %}
深度变量的查找---- {% verbatim %}: 禁止render
{% verbatim %}
{{ hello }} {# 此处的变量hello浏览器不再进行渲染 #}
{% endverbatim %}
深度变量的查找----{% load %}: 加载标签库
注意:在HTML文件的首行添加
深度变量的查找----自定义simple_tag/filter
a、在app中创建templatetags模块(必须的)
b、创建任意 .py 文件,如:my_tags.py
c、在使用自定义simple_tag和filter的html文件首行导入之前创建的 my_tags.py :
{% load my_tags %}
d、使用simple_tag和filter(如何调用)
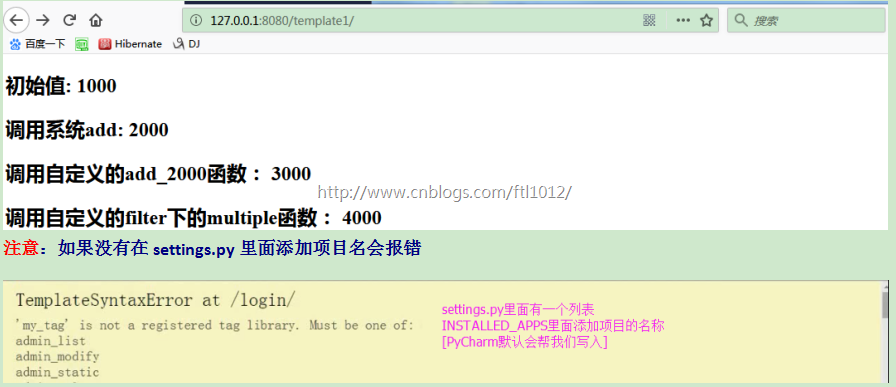
e、在settings中的INSTALLED_APPS配置当前app,不然django无法找到自定义的simple_tag

settigs.py
'DIRS': [os.path.join(BASE_DIR, 'templates')], # 设置templates的路径为Django以前版本
# 'DIRS': [], # 注释掉该行,此为Django 2.0.1最新版本
# 'django.middleware.csrf.CsrfViewMiddleware',
...省略默认配置
STATIC_URL = '/static/'
TEMPLATE_DIRS = (os.path.join(BASE_DIR, 'templates'),) # 原配置
# 静态资源文件
INSTALLED_APPS = [
...
'blog.apps.BlogConfig', # 配置当前的App,PyCharm默认帮我们配置好
]
STATICFILES_DIRS = (os.path.join(BASE_DIR, "statics"),) # 现添加的配置,这里是元组,注意逗号
/blog/templatetags/my_tag.py [templatetags名称固定]
from django import template
register = template.Library() # register的名字是固定的,不可改变
@register.simple_tag
def add_2000(nu):
return nu + 2000
@register.filter
def multiple(v1):
return v1 * 4
@register.simple_tag
def simple_tag_multi(v1,v2):
return v1 * v2
@register.simple_tag
def my_input(id,arg):
result = "<input type='text' id='%s' class='%s' />" %(id,arg,)
return mark_safe(result)
templates/template1.html
{% load my_tag %} {# 首行引用文件 #}
<!DOCTYPE html>
<html lang="en">
<head> <meta charset="UTF-8"></head>
<body>
<h2>初始值: {{ template_num }} </h2>
<h2>调用系统add:
{{ template_num|add:1000 }} {# 调用系统的add函数 #}
</h2>
<h2>调用自定义的add_2000函数:
{% add_2000 template_num %} {# 调用自定义的add_2000函数 #}
</h2>
<h2>调用自定义的filter下的multiple函数:
{{ template_num|multiple }} {# 调用自定义的filter下的multiple函数 #}
{# {{ template_num|multiple:1000 }}调用自定义filter下的multiple函数且传参数,函数未实现 #}
{# 函数名和参数直接必须紧挨着哈#}
</h2>
</body>
</html>
mysite2/urls.py
from django.contrib import admin
from django.urls import path
from blog import views
from django.conf.urls import url
urlpatterns = [
url(r'template1/', views.template1), # 将路径名跟函数进行映射
]
views.py
from django.shortcuts import render, HttpResponse
import datetime
def template1(request):
if request.method == "POST":
return HttpResponse("OK")
template_num = 1000
return render(request, 'template1.html', {"template_num": template_num})
页面显示:

filter可以用于if等语句后面,simple_tag不可以
{% if num|filter_multi:30 > 100 %}
{{ num|filter_multi:30 }}
{% endif %}
自定义filter和simple_tag的区别:

Python学习---django模板语法180122的更多相关文章
- Python学习---django模板继承180123
django模板继承 --20180123 a.include 模板标签 b.extend(继承)模板标签 ------include 模板标签 该标签允许在(模板中)包含其它的模板的内容. 标签的 ...
- Django 2.0 学习(12):Django 模板语法
Django 模板语法 一.模板 只要是在html里面有模板语法就不是html文件了,这样的文件就叫做模板. 二.模板语法 模板语法变量:{{ }} 在Django模板中遍历复杂数据结构的关键是句点字 ...
- django模板语法
Django 模板语法 Django 模板语法 一.模板 只要是在html里面有模板语法就不是html文件了,这样的文件就叫做模板. 二.模板语法 模板语法变量:{{ }}在Django模板中遍历复杂 ...
- 【转】Django 模板语法
转自:https://www.cnblogs.com/love9527/p/9077863.html Django 模板语法 一.模板 只要是在html里面有模板语法就不是html文件了,这样的文件就 ...
- 干货福利:如何使用Python中Django模板?
前言 本文的文字及图片来源于网络,仅供学习.交流使用,不具有任何商业用途,版权归原作者所有,如有问题请及时联系我们以作处理. 作者: 穆胜亮 篇文章将学习如何使用Django模板.模板是在Django ...
- django模板语法之include
假如我们有以下模板index.html,代码为: <!DOCTYPE html> <html lang="en"> <head> <met ...
- Django 模板语法
模板语法之变量 变量在HTML中的表示:{{var_name}} 变量取值:句点符 "." views: def index(request): import datetime s ...
- Python学习---Django下的Sql性能的测试
安装django-debug-tools Python学习---django-debug-tools安装 性能测试: settings.py INSTALLED_APPS = [ ... 'app01 ...
- 【Web】Javascript、Python、Django模板配合处理URL Encode
1.JS function relaunch(id, service, submit) { var username = $("#id_username").text(); /* ...
随机推荐
- Eclipse/MyEclipse按任何键,都可以提示?(最强帮手)
说明: 一般在Eclipse ,MyEclipse代码里面,打个foreach,switch等这些,是无法得到代码提示的(不信自己试试),其他的就更不用说了,而在Microsoft Visual St ...
- python-select异步IO
#实现多任务在同一个线程切换 #!/usr/bin/python from socket import * from select import * from time import ctime so ...
- mongodb-脏数据问题
采用多线程后, 发现最大的问题是redis和mongodb的脏数据问题 1, upsert 的脏数据问题 多线程对同一个collect进行upsert操作时, 会引发并发脏数据问题, 最开始的解决方案 ...
- C#调用Dll文件中方法的简单应用
参考:http://www.cnblogs.com/Asuphy/p/4206623.html 直接看代码,最简单的引入,只需要3步: using System; using System.Colle ...
- 入门系列之使用fail2ban防御SSH服务器的暴力破解攻击
欢迎大家前往腾讯云+社区,获取更多腾讯海量技术实践干货哦~ 本文由SQL GM发表于云+社区专栏 介绍 对于SSH服务的常见的攻击就是暴力破解攻击--远程攻击者通过不同的密码来无限次地进行登录尝试.当 ...
- Generic-Host 快速使用指南
.NETCORE 中的 Generic Host 本文以自己在工作中学习和使用.net core generic-host 作一个总结. 前言 在创建的ASPNETCORE项目中,我们可以在Main( ...
- Label控件
文本控件包含标签控件(label).按钮控件(button).文本框控件(textBox)和有格式文本控件(richtextBox) Label控件可以说是最简单的控件,是System.windo ...
- 一、JDBC基础示例
一.简介 JDBC全称叫做Java database connectivity,直译为Java语言的数据库连接.它主要针对于支持结构化查询语言(SQL)的数据源,与Java程序连接并操作数据. JDB ...
- Struts2 (四) — 拦截器
一.拦截器 1.概述 1.1什么是拦截器 在struts2中,拦截器(Interceptor)是用来动态拦截Action执行的对象. 拦截器有点类似以前Servlet阶段的Filter(过滤器 ...
- UNIX IPC: POSIX 消息队列
首先在我的MAC OSX上试了一下虽然有_POSIX_MESSAGE_PASSING的宏定义,但是用gcc编译会提示没有mqueue.h头文件,先放一边.在Ubuntu上使用正常,不过POSIX消息队 ...
