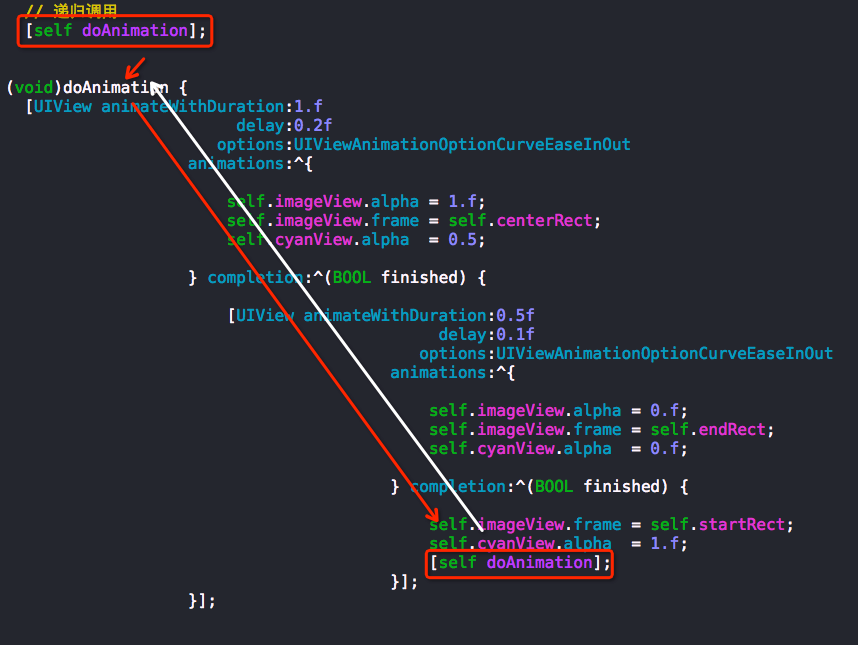
如何递归执行view的动画
如何递归执行view的动画

效果:


山寨的源头:


图片素材:


源码:
//
// ViewController.m
// RepeatAnimationView
//
// Created by YouXianMing on 15/1/30.
// Copyright (c) 2015年 YouXianMing. All rights reserved.
// #import "ViewController.h" @interface ViewController () @property (nonatomic, strong) UIImageView *imageView; @property (nonatomic) CGRect startRect;
@property (nonatomic) CGRect centerRect;
@property (nonatomic) CGRect endRect; @property (nonatomic) CGFloat distanceFromStartToCenter;
@property (nonatomic) CGFloat distanceFromCenterToEnd; @end @implementation ViewController - (void)viewDidLoad {
[super viewDidLoad]; self.distanceFromStartToCenter = .f;
self.distanceFromCenterToEnd = .f; // 背景色
self.view.backgroundColor = [UIColor blackColor]; // 红色图片
self.imageView = [[UIImageView alloc] initWithImage:[UIImage imageNamed:@"red"]];
self.imageView.center = self.view.center;
self.imageView.alpha = ;
[self.view addSubview:self.imageView]; // 设置rect
self.startRect = self.imageView.frame; CGRect tmpRect = self.startRect;
tmpRect.origin.y -= self.distanceFromStartToCenter;
self.centerRect = tmpRect; tmpRect = self.centerRect;
tmpRect.origin.y -= self.distanceFromCenterToEnd;
self.endRect = tmpRect; // 递归调用
[self doAnimation];
} - (void)doAnimation {
[UIView animateWithDuration:.f
delay:0.2f
options:UIViewAnimationOptionCurveEaseInOut
animations:^{ self.imageView.alpha = .f;
self.imageView.frame = self.centerRect; } completion:^(BOOL finished) { [UIView animateWithDuration:0.5f
delay:0.1f
options:UIViewAnimationOptionCurveEaseInOut
animations:^{ self.imageView.alpha = .f;
self.imageView.frame = self.endRect; } completion:^(BOOL finished) { self.imageView.frame = self.startRect;
[self doAnimation];
}];
}];
} @end
//
// ViewController.m
// RepeatAnimationView
//
// Created by YouXianMing on 15/1/30.
// Copyright (c) 2015年 YouXianMing. All rights reserved.
// #import "ViewController.h" @interface ViewController () @property (nonatomic, strong) UIImageView *imageView;
@property (nonatomic, strong) UIImageView *cyanView; @property (nonatomic) CGRect startRect;
@property (nonatomic) CGRect centerRect;
@property (nonatomic) CGRect endRect; @property (nonatomic) CGFloat distanceFromStartToCenter;
@property (nonatomic) CGFloat distanceFromCenterToEnd; @end @implementation ViewController - (void)viewDidLoad {
[super viewDidLoad]; self.distanceFromStartToCenter = .f;
self.distanceFromCenterToEnd = .f; // 背景色
self.view.backgroundColor = [UIColor blackColor]; // 红色图片
self.imageView = [[UIImageView alloc] initWithImage:[UIImage imageNamed:@"red"]];
self.imageView.center = self.view.center;
self.imageView.alpha = ;
[self.view addSubview:self.imageView]; self.cyanView = [[UIImageView alloc] initWithFrame:self.imageView.bounds];
self.cyanView.image = [UIImage imageNamed:@"cyan"];
[self.imageView addSubview:self.cyanView]; // 设置rect
self.startRect = self.imageView.frame; CGRect tmpRect = self.startRect;
tmpRect.origin.y -= self.distanceFromStartToCenter;
self.centerRect = tmpRect; tmpRect = self.centerRect;
tmpRect.origin.y -= self.distanceFromCenterToEnd;
self.endRect = tmpRect; // 递归调用
[self doAnimation];
} - (void)doAnimation {
[UIView animateWithDuration:.f
delay:0.2f
options:UIViewAnimationOptionCurveEaseInOut
animations:^{ self.imageView.alpha = .f;
self.imageView.frame = self.centerRect;
self.cyanView.alpha = 0.5; } completion:^(BOOL finished) { [UIView animateWithDuration:0.5f
delay:0.1f
options:UIViewAnimationOptionCurveEaseInOut
animations:^{ self.imageView.alpha = .f;
self.imageView.frame = self.endRect;
self.cyanView.alpha = .f; } completion:^(BOOL finished) { self.imageView.frame = self.startRect;
self.cyanView.alpha = .f;
[self doAnimation];
}];
}];
} @end

如何递归执行view的动画的更多相关文章
- 同时对view延时执行两个动画时候的现象
同时对view延时执行两个动画时候的现象 对于view延时执行了两个动画后,会将第一个动画效果终止了,直接在第一个动画的view的最后的状态上接执行后续的动画效果,也就是说,我们可以利用这个特性来写分 ...
- 多文件目录下makefile文件递归执行编译所有c文件
首先说说本次嵌套执行makefile文件的目的:只需make根目录下的makefile文件,即可编译所有c文件,包括子目录下的. 意义:自动化编译行为,以后编译自己的c文件时可把这些makefile文 ...
- 【转】多文件目录下makefile文件递归执行编译所有c文件
首先说说本次嵌套执行makefile文件的目的:只需make根目录下的makefile文件,即可编译所有c文件,包括子目录下的. 意义:自动化编译行为,以后编译自己的c文件时可把这些makefile文 ...
- 算法笔记_017:递归执行顺序的探讨(Java)
目录 1 问题描述 2 解决方案 2.1 问题化简 2.2 定位输出测试 2.3 回顾总结 1 问题描述 最近两天在思考如何使用蛮力法解决旅行商问题(此问题,说白了就是如何求解n个不同字母的所有不同排 ...
- 用同步的方式执行jQuery异步动画
在编写jQuery动画时,通过回调函数进行动画队列的编排,但当回调过多,往往会出现这样的代码: $(".box1").fadeIn(1000,function(){ $(" ...
- 看完这篇再不会 View 的动画框架,我跪搓衣板
引言 众所周知,一款没有动画的 app,就像没有灵魂的肉体,给用户的体验性很差.现在的 android 在动画效果方面早已空前的发展,1.View 动画框架 2.属性动画框架 3.Drawable 动 ...
- iOS的view翻转动画实现--代码老,供参考
新建一个view-based模板工程,在ViewController文件中添加下面的代码,即可实现翻转效果: - (void)viewDidLoad { [super viewDidLoad]; // ...
- Android添加系统级顶层窗口 和 WindowManager添加view的动画问题
当Dialog有编辑框时如果选择会弹菜单窗口就不要用 Context applicationContext = mainActivity.getApplicationContext(); AlertD ...
- Makefile笔记之二------make的递归执行
1.make的递归过程指的是: 在Makefile中使用"make"作为一个命令来执行本身或者其它makefile文件的过程. 2.递归的意义: 当前目录下存在一个"su ...
随机推荐
- 关于javascript的各种高宽
- vs2010 编译 boost1.65.1
vs2010编译boos1.65.1注意选项 vs2010 不支持 c99 ,string.c和debugger.c 变量定义顺序位置报错,改变顺序即可. debugger.c va_copy 在c8 ...
- Ubuntu 16.04 RTL8111/8168/8411 PCI Express Gigabit Ethernet Controller” 不能上网
来源:http://forum.ubuntu.org.cn/viewtopic.php?f=116&t=463646 1.执行如下命令 uname -a sudo lspci -knn sud ...
- 看过ruby相关书籍
<ruby编程语言> <crafting rails applications> <agile web developemnt> <build awesome ...
- unity字库精简
有2种办法,具体看情况使用 1.unity自带功能 选择放入的字体,修改Character项为"Custom set",接着出现Custom Chars中输入你想使用的字符串,字符 ...
- springboot-20-全局异常处理
springboot的全局异常处理 . 新建一个类GlobalDefaultExceptionHandler 在class上注解 @ControllerAdvice 方法上注解 @ExceptionH ...
- C#中复制数组
string array = new string[]{"abc", "bcd", "efg"}; string bArray = new ...
- C#(winform)实现不同DPI控件自适应1
1. PicBox控件 顺便一提关键字:stretch [stretʃ] vt. 伸展,张开 //控制pictureBox图片的显示格式 this.picClose.BackgroundImageLa ...
- C# 日历类
using System; namespace DotNet.Utilities { /// <summary> /// 农历属性 /// </summary> public ...
- 微信小程序初体验
小程序最近太火,不过相比较刚发布时,已经有点热度散去的感觉,不过这不影响我们对小程序的热情,开发之前建议通读下官网文档,附链接:https://mp.weixin.qq.com/debug/wxado ...
