【学习篇:他山之石,把玉攻】Ajax请求安全性讨论
在开发过程中怎样考虑ajax安全及防止ajax请求攻击的问题。
先上两段网摘:
Ajax安全防范的方法:
- 判断request的来源地址。这样的方式不推荐,因为黑客可以更改http包头,从而绕过检测。
- 采用验证码。也不推荐,请各位大大想一下用户的感受,刚输入用户名就让我输入注册码?这样Ajax意义何在?
- 给一个IP在一个小时内,分配一些份额,比如500个(考虑到网吧等等多台机器一个IP,使用NAT的地方)。
Ajax 安全性经验法则:
- 如果你使用身份验证, 确定你在请求页上检查!
- 为 SQL 注入检查。
- 为 JavaScript 注入检查。
- 保留商务逻辑在服务器上!
- 不要假设每个请求是真正的!
- 确认检查数据!
- 审查请求的数据而且确定它是正确的。
目前为止我做的最多的防止ajax请求攻击的就是添加验证码、添加随机Token,限制同一请求在规定时间内的最大请求数量、服务器端校验数据正确性、尽量使用POST方法。
下面我写一个在ajax请求的http头中添加一个随机Token来增加ajax请求的安全性。
1、使用 $.ajaxSetup和setRequestHeader方法为所有的ajax请求的Http头添加一个随机Token值
$.ajaxSetup({
beforeSend: function (xhr) {
xhr.setRequestHeader("token", "token随机值");
}
});
这段js代码可以放在母板页中,token值随着页面的加载生成并放在session中,这样页面中的其他ajax进行请求时就会在Http头中添加token:XXXXXXX的键值对。我们就可以在后台获取该token值并与session中的值对比,相等则为合法的请求。
2、Token生成。

string Token = new Random().NextDouble().ToString();
Session["token"] = Token;
System.Web.UI.HtmlControls.HtmlGenericControl script = new System.Web.UI.HtmlControls.HtmlGenericControl("script");
script.Attributes.Add("type", "text/javascript");
script.InnerHtml = @"
$.ajaxSetup({
beforeSend: function (xhr) {
xhr.setRequestHeader(""token"", """ + Token + @""");
}
});
";
Page.Header.Controls.Add(script);

3、新建DataService.ashx

public void ProcessRequest(HttpContext context)
{
context.Response.ContentType = "text/plain";
string Token = context.Request.Headers["token"];
if (string.IsNullOrWhiteSpace(Token) || context.Session["token"] == null)
{
context.Response.Write("请求不合法");
}
else if (Token != context.Session["token"].ToString())
{
context.Response.Write("请求不合法");
}
else
{
context.Response.Write("请求合法§");
}
}

4、测试Ajax请求
$.post("DataService.ashx", function (json) {
alert(json);
});
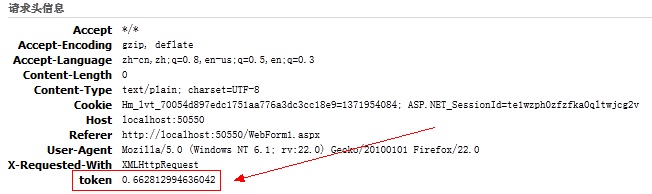
打开FireBug查看请求,发现多了一个token的值

如果你有什么好的能保证ajax请求安全的方法,欢迎评论。
1# 应该用 t=时间刻度+token=md5加密 发过去服务器。然后服务器那边再用同样方式验证
转自:http://www.cnblogs.com/lc-chenlong/p/3209356.html
【学习篇:他山之石,把玉攻】Ajax请求安全性讨论的更多相关文章
- Ajax请求安全性讨论 - Eric.Chen(转)
Ajax请求安全性讨论 - Eric.Chen 时间 2013-07-23 20:44:00 博客园-原创精华区 原文 http://www.cnblogs.com/lc-chenlong/p/3 ...
- Ajax请求安全性讨论
今天我们来讨论一下ajax请求的安全性,我相信各位在系统开发过程中肯定会绞尽脑汁的想怎样可以尽量少的防止伪造ajax请求进行攻击,尤其是开发跟用户交互比较多的互联网系统.那么就请大家来分享讨论一下你在 ...
- Python爬虫学习==>第十一章:分析Ajax请求-抓取今日头条信息
学习目的: 解决AJAX请求的爬虫,网页解析库的学习,MongoDB的简单应用 正式步骤 Step1:流程分析 抓取单页内容:利用requests请求目标站点,得到单个页面的html代码,返回结果: ...
- 一步步学习javascript基础篇(9):ajax请求的回退
需求1: ajax异步请求 url标识请求参数(也就是说复制url在新页面打开也会是ajax后的效果) ajax异步请求没问题,问题一般出在刷新url后请求的数据没了,这就是因为url没有记录参数.如 ...
- 【前端学习笔记】2015-09-11~~~~ js中ajax请求返回案例
<body><textarea id='a' rows=100 cols=300>result:</textarea>><script>var a ...
- OData V4 系列 Ajax请求 CRUD
OData 学习目录 上一篇已经完成了服务创建,本篇主要介绍如何通过Ajax请求Odata服务,OData操作主要有 Get.Post.Patch.Put.Delete等操作. Post 操作 p ...
- WebAPI学习日记一:Ajax请求传递参数遇到的问题
首先,本人大学刚毕业,想把自己学习的一些东西记录下来,也是和大家分享,如有不对之处还请多加指正.声明:但凡是我博客里的文章均是本人实际操作遇到的例子,不会随便从网上拷贝或者转载,本着对自己和观众负责的 ...
- easyUi 学习笔记 (二 ) 使用tabs 里datagridview 发送ajax请求 不访问后台的问题
这个BUG 我花了一个半小时, 还是看不出哪里的问题, 于是就百度到这么一段话,我需要记住 <================================================= ...
- python学习(26)分析ajax请求抓取今日头条cosplay小姐姐图片
分析ajax请求格式,模拟发送http请求,从而获取网页代码,进而分析取出需要的数据和图片.这里分析ajax请求,获取cosplay美女图片. 登陆今日头条,点击搜索,输入cosplay 下面查看浏览 ...
随机推荐
- openstack资料相关
https://github.com/int32bit/openstack-workflow #openstack各种时序图 http://docs.openstack.org/developer/ ...
- free-简单明了解释清楚怎么看内存使用
free命令可以用来查看系统内存使用情况.我一般习惯-m参数以MB的方式查看 [root@localhost ~]# free -m total used free shared buffers ca ...
- 分享公司DAO层数据库结果映射到对象的方法
主题 前面写过一篇文章,分享了公司是怎么动态封装SQL查询条件的(http://www.cnblogs.com/abcwt112/p/5874401.html). 里面提到数据库查询结果二维数组最后是 ...
- 脚本工具(获取某个文件夹下的所有图片属性批量生成css样式)
问题描述: 由于有一次工作原因,就是将某个文件夹下的所有图片,通过CSS描述他们的属性,用的时候就可以直接引用.但是我觉得那个文件夹下的图片太多,而且CSS文件的格式又有一定的规律,所有想通过脚本来生 ...
- Java 泛型 <? super T> 中 super 怎么 理解?与 extends 有何不同?
看知乎:https://www.zhihu.com/question/20400700 了解的越多,就会发现,越多不了解.
- thinkphp疑难解决4
关于文件上传所涉及到的php.ini 中的一些配置: (以当前要设置的关键字开头...) 是每个上传文件所允许的大小, 默认的 upload_max_filesize = 2M, 如果超过了2M,_P ...
- SIP学习笔记(转)
本文转发自:http://blog.chinaunix.net/uid-20655530-id-1589483.html 学习 SIP 协议最快捷的方法是通过范例来学习, 找到了一个完整的呼叫流程,l ...
- Money, save or spend, this is a problem .
Win a lottery? Had a great hand at the casino? Did fortune shine upon you in the stock market? 彩票中了大 ...
- 斐波拉契数列加强版——时间复杂度O(1),空间复杂度O(1)
对于斐波拉契经典问题,我们都非常熟悉,通过递推公式F(n) = F(n - ) + F(n - ),我们可以在线性时间内求出第n项F(n),现在考虑斐波拉契的加强版,我们要求的项数n的范围为int范围 ...
- WebApp开发之--"rem"单位
随着web app的兴起,rem这是个低调的css单位,近一两年开始崭露头角,有许多朋友对于它的评价不一,有的在尝试使用,有的在使用过程中遇到坑就弃用了.但是我认为rem是用来做web app它绝对是 ...
