演示-JQuery中伪元素和伪类选择器
HTML代码:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>index</title>
<script type="text/javascript" src="jquery-3.1.1.min.js"></script>
<script type="text/javascript">
$(function(){
$("#of").focus();//使元素提前获得焦点,以便捕捉
}) $(function(){
$(":disabled").css("color","red");
console.log("选择被选中(:checked)的元素,其长度为:"+$(":checked").length);
$(":focus").css("background-color","black");
$(":required").css("font-size","20px");
console.log("选择enabled的表单元素,其长度为:"+$(":enabled").length);
console.log("选择不是required的元素,其长度为:"+$(":optional").length);
console.log("选择div中的empty的元素,其长度为:"+$("div :empty").length);
console.log("id为t的第一个子元素的value值是:"+$("#t :first-child").val());
$("li:last-child").css("background-color","red");
$("ul:last-child").css("color","blue");
$("#ull :nth-child(even)").css("color","red");
$("div :nth-of-type(2)").css("color","gray");
$("#ull :nth-child(4)").css("background-color","yellow");
$("#only-type :only-of-type").css("background-color","yellow");
$("#only :only-child").css("color","green");
}
);
</script>
</head>
<body> <div style="border:1px solid;">
<div>
<a id="last" value="123" href="#">haha</a>
<a id="last" value="123" href="#">haha</a>
<p>兴趣:</p>
<p>兴趣:</p>
</div>
<div id="t">
<input type="checkbox" checked="checked" title="aa" value="我是first-child吗?" readonly="true"/>
<input type="text" value="运动" id="of"/>
<input type="checkbox"/>
<input type="text" value="睡觉" disabled="disabled" />
<input type="checkbox"/>
<input type="text" value="读书" required="required"/>
<input type="checkbox"/>电影
</div>
</div>
<ul id="ull">
<li>I</li>
<li>II</li>
<li>III</li>
<li>IV</li>
<li>V</li>
</ul>
<ul>
<li>1</li>
<li>2</li>
<li>3</li>
<li>4</li>
<li>5</li>
</ul>
<div id="only" style="border:1px double"><p>我是唯一元素^_^</p></div>
<div id="only-type" style="border:1px double"><p>我是唯一的p元素^_^</p><a>not only one~</a><br /><a>not only one~</a></div>
</body>
</html>
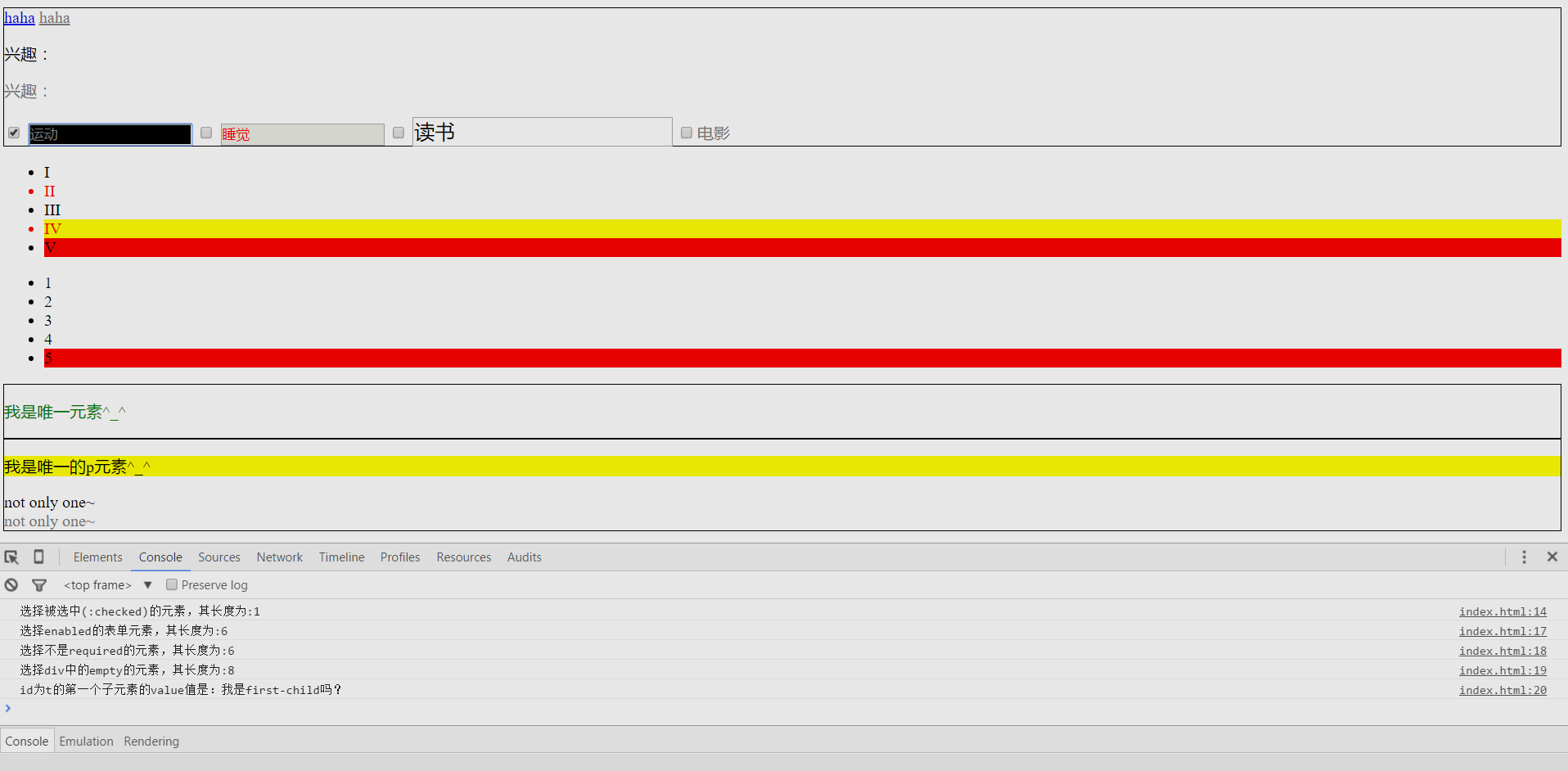
结果:

演示-JQuery中伪元素和伪类选择器的更多相关文章
- CSS的伪元素和伪类
css3为了区分伪类和伪元素,伪元素采用双冒号写法. 常见伪类—— :hover, :active, :visited, :focus. 常见伪元素——::first-letter,::first-l ...
- CSS伪元素与伪类的区别
伪类和伪元素介绍 伪类:伪类选择元素基于的是当前元素处于的状态,或者说元素当前所具有的特性,而不是元素的id.class.属性等静态的标志.由于状态是动态变化的,所以一个元素达到一个特定状态时,它可能 ...
- css常用属性初总结:伪元素和伪元素
前面几遍中我们分别说到了id选择器和class选择器,以及它们的区别和联系,下面大家一起来探究一下神奇的为类和伪元素吧. 其实以前我对伪类和伪元素也是搞得稀里糊涂的,现在决定剥开它神秘的外衣,首先,究 ...
- Jquery中删除元素方法
empty用来删除指定元素的子元素,remove用来删除元素,或者设定细化条件执行删除 语法: empty() remove(expr); empty用来删除指定元素的子元素,remove用来删除元素 ...
- CSS和CSS3中的伪元素和伪类(总结)
好多人伪类和伪元素分清楚,其实就是一句话,“伪类的效果可以通过添加一个实际的类来达到,而伪元素的效果则需要通过添加一个实际的元素才能达到”. CSS中伪类包括: :first-child :lang ...
- css3 伪元素和伪类选择器详解
转自脚本之家:http://www.jb51.net/css/213779.html 无论是伪类还是伪元素,都属于CSS选择器的范畴.所以它们的定义可以在CSS标准的选择器章节找到.分别是 CSS2. ...
- CSS——伪元素与伪类
伪类与伪元素 伪类:在特殊性中占据0,0,1,0 :link 向未访问的链接添加特殊的样式.也就是说,链接所指的 URI 尚未出现在用户代理的历史中.这种状态与 :visited状态是互斥的. :vi ...
- CSS 基础 例子 伪元素和伪类 & 区别
一.概念 CSS 伪类 -------向某些选择器添加特殊的效果,要达到同等效果,通过类来达到效果 CSS 伪元素 -------将特殊的效果添加到某些选择器,要达到同等效果,通过添加元素达到 ...
- CSS3伪元素、伪类选择器
伪元素选择器: ::first-letter:为某个元素中的文字的首字母或第一个字使用样式. ::first-line:为某个元素的第一行文字使用样式. ::before:在某个元素之前插入一些内容. ...
- CSS(二)- 选择器 - 伪元素和伪类(思维导图)
伪元素 伪元素可以创建一些文档语言无法创建的虚拟元素.比如:文档语言没有一种机制可以描述元素内容的第一个字母或第一行,但伪元素可以做到(::first-letter.::first-line).同时, ...
随机推荐
- [sql]mysql启停脚本
写了个较为完善的mysql多实例的启动停止脚本. [root@lanny 3307]# cat mysql #!/bin/sh [ $# != 1 ]&&{ echo "US ...
- [svc][op]Ubuntu优化-服务管理(启动级别)
一 修改Ubuntu启动级别 sudo apt-get install sysv-rc-conf 执行: sysv-rc-conf 打x的表示开机启动. 二 启动级别 Ubuntu默认启动级别为2 r ...
- 网络编程----------SOCKET编程实现简单的TCP协议
首先我们须要大致了解TCP的几点知识: 1.TCP的特点:面向连接的可靠性传输 2.TCP的三次握手建立连接和四次挥手释放连接.但为什么TCP要三次握手建立连接呢? 答:由于两次握手无法保证可靠性.若 ...
- linux下调试core的命令
在程序不寻常退出时,内核会在当前工作目录下生成一个core文件(是一个内存映像,同时加上调试信息).使用gdb来查看core文件,可以指示出导致程序出错的代码所在文件和行数. 1.core文件的生成开 ...
- 李洪强漫谈iOS开发[C语言-054]-函数
// // main.c // 02 翻译数字的优化 // // Created by vic fan on 2017/6/4. // Copyright © 2017年 李洪强. All r ...
- linux tail -f 和 tail -F的区别 && tail 的断点续传
bash-1中启动如下进程while [ "true" ] ; do date >> test.log; sleep 1 ; done; bash-2中,tail -f ...
- 关于WEB-INF文件夹中的内容
刚才使用了fileupload的jar包,老样子,我只是在eclipse中将其添加到了project的java build path/libraries中 我以为这样就行了,是的,是行了,仅仅能保证在 ...
- thrift与protobuffer的区别
thrift由facebook出品,protobuffer由google出品: 下面对比一下这两个的区别.参考:http://zhidao.baidu.com/link?url=yNLBeHhWokf ...
- 【转】【Unity】DateTime各种时间字符串
各种表示时间的方法 谢谢网络上的大神 此片为转载的文章 DateTime.Now.ToShortTimeString() DateTime dt = DateTime.Now; dt.ToString ...
- CentOS更新163 yum源
这个脚本也没啥多大意义,只是为了自己练习着写一下bash ======================================================================= ...
