Echart自定义属性3
echart:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<script src="https://apps.bdimg.com/libs/jquery/1.9.1/jquery.min.js"></script>
<script type="text/javascript" src="http://echarts.baidu.com/gallery/vendors/echarts/echarts.min.js"></script>
</head>
<body>
<div class="chart_content">
<div id="container" style="width: 400px;height: 300px"></div>
</div> <script type="text/javascript">
var dom = document.getElementById("container");
var myChart = echarts.init(dom);
var app = {};
option = null;
option = {
color: ['#aac13d'], //Y轴字的颜色
//设置字体样式
textStyle: {
fontSize: 14,
fontWeight: 700
},
grid: {
top: '3%',
bottom:'0',
left:'0',
right:'3%',
containLabel: true
},
xAxis: {
axisTick: {
show: false //去掉x轴刻度
},
splitLine: {
show: true,
lineStyle: {
// 使用深浅的间隔色
color: ['#ffddc9']
}
},
boundaryGap: false,
data: [76,77,78,79,80,81,82,83,84,85],
axisLine:{
symbol:['none','arrow'],//X轴箭头
lineStyle:{
color:'#ea3076', //x轴颜色
width:1,//这里是为了突出显示加上的
}
},
},
yAxis: {
axisTick : {show: false},//去掉刻度
splitLine: {
lineStyle: {
// 使用深浅的间隔色
color: ['#ffddc9']
}
},
min:0,
max:100,
axisLabel:{ //修改y轴的数据
formatter: function (value) {
var texts = [];
if(value==0){}
else if(value<=20){
texts.push('不佳');
}
else if (value <=40) {
texts.push('略差');
}
else if (value <= 60) {
texts.push('普通');
}
else if(value <= 80){
texts.push('不错');
}
else{
texts.push('很好');
}
return texts;
}
},
//设置轴线的属性
axisLine:{
symbol:['none','arrow'],//Y轴箭头
lineStyle:{
color:'#e9386f',
width:1,//这里是为了突出显示加上的
}
},
},
series: [{
data: [35,45,25,35,65,85,40,35,45,35],
type: 'line',
smooth: false,//true 为平滑曲线,false为直线
// areaStyle: {} //背景填充颜色
}]
};
;
if (option && typeof option === "object") {
myChart.setOption(option, true);
}
</script> </body>
</html>
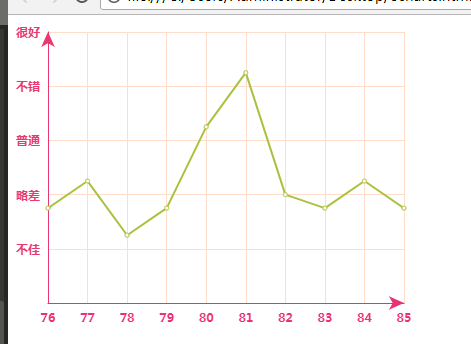
效果图:

Echart自定义属性3的更多相关文章
- EChart系列:在echart3中使用百度地图扩展之后,如何获取到百度地图对象
最近做项目想要在百度地图上叠加显示echart的散点图,然后根据地图的缩放等级和区域范围要显示不同的散点图,这中间折腾了好久.功能要求包括: (1)底图使用百度地图: (2)可以在地图上叠加显示ech ...
- Android自定义控件之自定义属性
前言: 上篇介绍了自定义控件的基本要求以及绘制的基本原理,本篇文章主要介绍如何给自定义控件自定义一些属性.本篇文章将继续以上篇文章自定义圆形百分比为例进行讲解.有关原理知识请参考Android自定义控 ...
- EChart使用
EChart ECharts,一个纯 Javascript 的图表库,可以流畅的运行在 PC 和移动设备上,兼容当前绝大部分浏览器(IE8/9/10/11,Chrome,Firefox,Safari等 ...
- Android自定义属性简单使用说明
原创文章,转载请注明出处:http://www.cnblogs.com/baipengzhan/p/Android_attrs.html 本文从实用角度说明Android自定义属性的基本使用流程,清晰 ...
- 网站中使用echart
在网站开发中,可能会使用折线图,圆饼图,等等 来丰富网页对数据的展示,可以使用echart http://echarts.baidu.com/tutorial.html#5%20%E5%88%86%E ...
- 防御CSRF的方法有哪些(一) HTTP 头中自定义属性并验证 CSRF跨站域请求伪造攻击
CSRF (Cross Site Request Forgery, 跨站域请求伪造)是一种网络的攻击方式,该攻击可以在受害者毫不知情的情况下以受害者名义伪造请求发送给受攻击站点,从而在并未授权的情况下 ...
- EXT.NET 使用总结(2) ---TreePanel(带右键菜单,节点自定义属性)
TreePanel(带右键菜单,节点自定义属性) 其实这个树控件也挺好用的.http://www.ztree.me/v3/main.php#_zTreeInfo html <ext:Panel ...
- Android自定义属性
上一篇讲解了Android自定义View,这篇来讲解一下Android自定义属性的使用,让你get新技能.希望我的分享能帮助到大家. 做Android布局是件很享受的事,这得益于他良好的xml方式.使 ...
- WebGIS中利用AGS JS+eChart实现一些数据展示的探索
文章版权由作者李晓晖和博客园共有,若转载请于明显处标明出处:http://www.cnblogs.com/naaoveGIS/. 1.背景 eChart提供了迁徙图.热点图.夜视图等跟地图能够很好的结 ...
随机推荐
- libcurl使用心得-包括下载文件不存在处理相关(转)
libcurl使用心得 Libcurl为一个免费开源的,客户端url传输库,支持FTP,FTPS,TFTP,HTTP,HTTPS,GOPHER,TELNET,DICT,FILE和LDAP,跨平台,支持 ...
- nodepad++快捷键
在用notepad++进行代码编辑的过程中,其实notepad++也可以进行单行.多行.区块注释和取消注释的....... 快捷键如下: 单行.多行注释 //方式 ...
- FME2010 案例分析: 动态批量转换
Link: http://blog.163.com/antufme@126/blog/static/140492492201022545726452/?suggestedreading&wum ...
- Unity加载二进制数据
[Unity加载二进制数据] The first step is to save your binary data file with the ".bytes" extension ...
- nginx部署(普通用户)
1. Install Nginx software prerequisites : $ sudo yum install pcre pcre-devel openssl-devel perl gcc ...
- nasm 与 masm语法区别
看到一篇文章,是介绍nasm语法的:http://blog.csdn.net/hitop0609/article/details/4329454 masm是微软专门为windows下汇编而写的,而na ...
- 93. Restore IP Addresses(dfs)
Given a string containing only digits, restore it by returning all possible valid IP address combina ...
- Inclusion–exclusion principle(动态规划)
QUESTION: 把(2, 3, 5, 7)称为primes,能被primes整除的我们称之为Walprimes,比如 -21, -30, 0, 5, 14 是, 而-121, 1, 143 etc ...
- Zend Studio使用综述
1.如何将zend studio 9的默认GBK编码设置为其它编码,例如UTF-8? 选 择window菜单->Preferences->General->Workspace,在界 ...
- OLI 课程 & Java入学考试的五道题
Unit 1:: Programming with Java ✔️ 机械.自动.不需要智慧地执行原始的内置指令. 字节码相同,JVM不同(体现平台) ✖️ In modern computers i ...
