微信小程序(二)框架的基本组成
安装好 微信web开发者工具后。
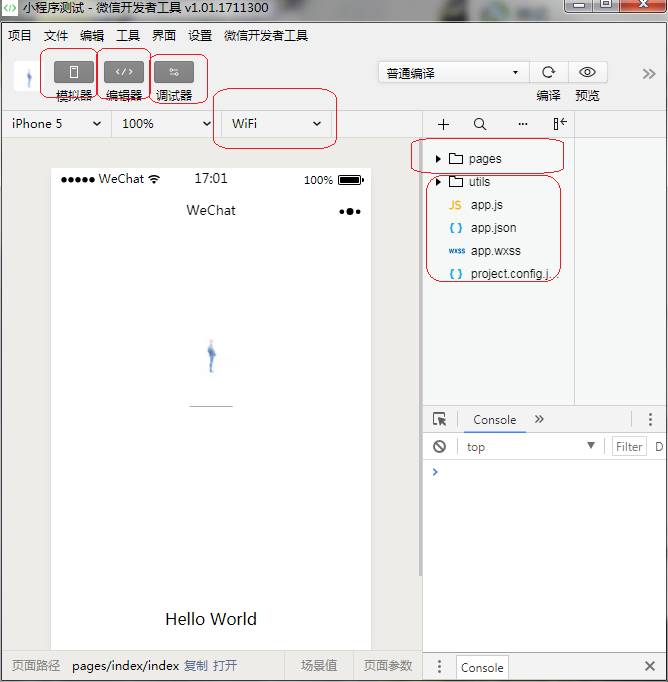
让我们来了解一下工具的框架,上图:

工具总共分为三个部分,左上角红框框:
模拟器:模拟手机小程序界面,模拟器左上角可以选择手机型号,右上角红框处,千万别选成Office 否者会影响后边的运行。
编译器:上图 然后挨着讲解

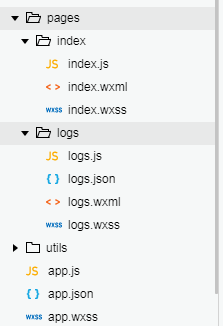
pages:根目录页 在这里创建页面。 例如 index文件夹,index文件里又可以创建四个文件 后缀分别是.js .json .wxml .wxss
一般页面 只有三个页面 也就是 没有json
.js逻辑页面。针对页面数据做出相应的处理
.wxml 页面结构 用类似 div 布局 然而这里边用<view></view>
.wxss 页面样式 类似css 主要的处理页面的样式
log:
logs ·································· logs页面
logs.js ······························· logs页面逻辑
logs.wxml ···························logs页面结构
logs.wxss ···························logs页面样式
utils:
utils ······································ 公共脚本目录
util.js ·······································工具脚本
app.js ····································· 应用程序逻辑
app.json ··································应用程序配置
app.wxss ·································应用程序公共样式
每添加一个页面都需要在 app.json pages 里写上路径 比如 "pages/index/index" 不写会报错。
调试器:相当于VS 里的一个调试。很好用,以及会对错误的一个大概报告。
总结:太啰嗦了。。。。
微信小程序(二)框架的基本组成的更多相关文章
- 图片的URL上传至阿里云OSS操作(微信小程序二维码返回的二进制上传到OSS)
当我们从网络中获取一个URL的图片我们要存储到本地或者是私有的云时,我们可以这样操作 把url中的图片文件下载到本地(或者上传到私有云中) public String uploadUrlToOss ...
- 微信小程序 wafer2框架摘要
微信小程序 wafer2框架摘要 帮助文档:https://github.com/tencentyun/wafer2-startup/wiki 使用了knex.js进行数据库交互,使用了koa.js进 ...
- Java 获取微信小程序二维码(可以指定小程序页面 与 动态参数)
一.准备工作 微信公众平台接口调试工具 小程序的唯一标识(appid) 小程序的密钥(secret) 二.获取access_token 打开微信公众平台接口调试工具,在参数列表中输入小程序的appid ...
- 微信小程序(二十)-UI组件(Vant Weapp)-01按装配置
1.官网 https://vant-contrib.gitee.io/vant-weapp/#/intro https://gitee.com/vant-contrib/vant-weapp 2.按装 ...
- 微信小程序二维码推广统计
微信小程序可以通过生成带参数的二维码,那么这个参数是可以通过APP的页面进行监控的 这样就可以统计每个二维码的推广效果. 今天由好推二维码推出的小程序统计工具HotApp小程序统计也推出了带参数二维码 ...
- 微信小程序二维码是无法识别二维码跳转到小程序
今天测试了一下,微信小程序圆形二维码是不能直接识别跳转到小程序: 但h5页面的那种微信公众号二维码是可以直接识别
- 微信小程序-二维码汇总
小程序二维码在生活中的应用场景很多,比如营销类一物一码,扫码开门,扫码付款等...小程序二维码分两种? 1.普通链接二维码 即跟普通的网站链接生成的二维码是一个意思,这种二维码的局限性如下: 对于普通 ...
- php生成微信小程序二维码源码
目前有3个接口可以生成小程序码,开发者可以根据自己的需要选择合适的接口.第一步:获取 access_token public function getWxAccessToken(){ $appid ...
- 微信小程序开发-框架
小程序开发框架的目标是通过尽可能简单.高效的方式让开发者可以在微信中开发具有原生 APP 体验的服务.框架提供了自己的视图层描述语言 WXML 和 WXSS,以及基于 JavaScript 的逻辑层框 ...
- 微信小程序wepy框架开发资源汇总
开源项目 wepy-wechat-demo:基于wepy开发的仿微信聊天界面小程序 深大的树洞:基于wepy开发的树洞类微信小程序 wepy-demo-bookmall:微信小程序
随机推荐
- indows 2008 r2/做了SPS2007---2013后,发现添加原来域中的域组添加不上
根据上次的网络包的分析, 我们在AD中找到了wtc-beijing-it的组, 不过在SharePoint日志中我们没有发现搜索成功的记录. - SearchResultEntry: CN=WTC-B ...
- mac下MySQL Workbench安装
参见:http://www.cnblogs.com/macro-cheng/archive/2011/10/25/mysql-001.html 去mysql官网下载社区的.dmg安装包 分别安装: 分 ...
- Codeforces Gym 100513F F. Ilya Muromets 水题
F. Ilya Muromets Time Limit: 20 Sec Memory Limit: 256 MB 题目连接 http://codeforces.com/gym/100513/probl ...
- java -io字符流FileWrite操作演示
FileWriter字符输出流演示: /* * FiileWriter 字符流的操作 * FileWriter 的构造方法 可传递 File类型 还可以传递String类型 * * 方法 : * wr ...
- CodeChef March Challenge 2019题解
传送门 \(CHNUM\) 显然正数一组,负数一组 for(int T=read();T;--T){ n=read(),c=d=0; fp(i,1,n)x=read(),x>0?++c:++d; ...
- wamp集成多个版本php (php7.0)
https://www.cnblogs.com/ypf5208/p/5510274.html
- jquery源码解析:jQuery数据缓存机制详解1
jQuery中有三种添加数据的方法,$().attr(),$().prop(),$().data().但是前面两种是用来在元素上添加属性值的,只适合少量的数据,比如:title,class,name等 ...
- 【git】——简单用法
git 更新远程代码到本地 git fetch origin master git merge origin/master 冲突: Your local changes to the followin ...
- [实战] 给现有的NGINX二进制RPM包加新模块
[实战] 给现有的NGINX二进制RPM包加新模块 一.前言 在做 wiki 的镜像,这样以后文章就可以使用外链了(链接直接跳转墙内小站). 遇到的问题就是:我的 NGINX 包安装的时候图方便采用 ...
- mangodb的存储
mongodb基本命令 mongo #进入mongo命令行show dbs #查看所有数据库 use tutorial #切换到名为tutorial的数据库 show collections #查看数 ...
