easyui多选与接收不一致解决方案


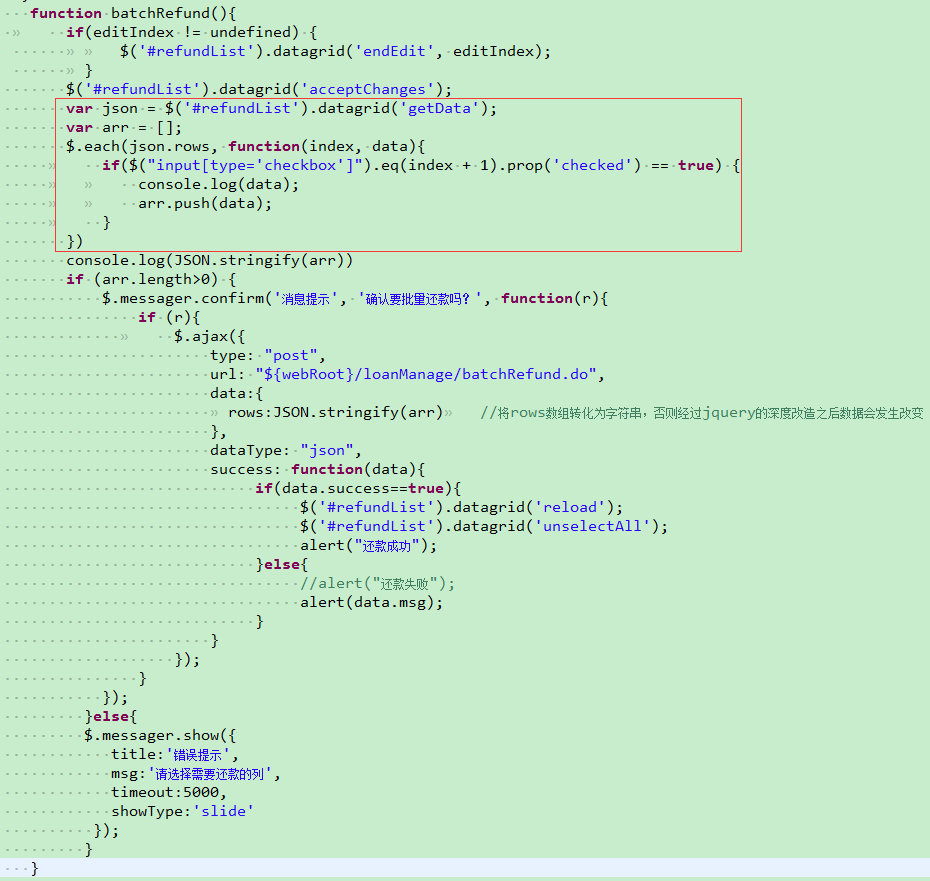
附代码:
function batchRefund(){
if(editIndex != undefined) {
$('#refundList').datagrid('endEdit', editIndex);
}
$('#refundList').datagrid('acceptChanges');
var json = $('#refundList').datagrid('getData');
var arr = [];
$.each(json.rows, function(index, data){
if($("input[type='checkbox']").eq(index + 1).prop('checked') == true) {
console.log(data);
arr.push(data);
}
})
console.log(JSON.stringify(arr))
if (arr.length>0) {
$.messager.confirm('消息提示', '确认要批量还款吗?', function(r){
if (r){
$.ajax({
type: "post",
url: "${webRoot}/loanManage/batchRefund.do",
data:{
rows:JSON.stringify(arr) //将rows数组转化为字符串,否则经过jquery的深度改造之后数据会发生改变
},
dataType: "json",
success: function(data){
if(data.success==true){
$('#refundList').datagrid('reload');
$('#refundList').datagrid('unselectAll');
alert("还款成功");
}else{
//alert("还款失败");
alert(data.msg);
}
}
});
}
});
}else{
$.messager.show({
title:'错误提示',
msg:'请选择需要还款的列',
timeout:5000,
showType:'slide'
});
}
}
查询列表及双击编辑代码:
$('#refundList').datagrid({
iconCls:'icon-edit',//图标
//width: 700,
//height: 1000,
nowrap: false,
striped: true,
border: true,
collapsible:false,//是否可折叠的
fit: true,//自动大小
url:'${webRoot}/loanManage/refundList.do',
//sortName: 'code',
//sortOrder: 'desc',
remoteSort:false,
idField:'id',
singleSelect:false,//是否单选
pagination:true,//分页控件
rownumbers:true,//行号
pageSize: 20,
pageList: [10,20,50],
frozenColumns:[[
{field:'ck',checkbox:true}
]],
onDblClickRow: function(rowIndex, rowData){
if(editIndex != undefined && editIndex != rowIndex) {
$('#refundList').datagrid('endEdit', editIndex);
}
editIndex = rowIndex;
$('#refundList').datagrid('selectRow', rowIndex).datagrid('beginEdit', rowIndex);
}
});
easyui多选与接收不一致解决方案的更多相关文章
- easyui复选框树动态加载后台数据,实现自动选中数据库中数据。后台语言是.NET
最近公司做项目用到了easyui复选框树来实现加载不同类型产品.因为我刚刚毕业,现在也算是实习吧,所以一脸懵逼啊.在公司里的一个哥的帮助下 ,我写出来这个EasyUi复选框树了,虽然东西不难,但也是自 ...
- 02基于注解开发SpringMVC项目(jar包,异步,request,参数传递,多选的接收,Model传参,map传参,model传参,ajax,重定向,时间日期转换)
1 所需jar包 项目结构如下: 2 web.xml配置文件的内容如下: <?xmlversion="1.0"encoding="UTF-8"?&g ...
- easyui 复选框 onClickRow事件与onSelect事件与onCheck事件
在项目中一直存在一个问题,一直都没发现问题的根源在哪里.在我们测试这边也是偶尔会出现.但是每次我去测试的时候也没问题.今天终于找到原因了! 在easyui中点击行和点击复选框触发的事件是不一样的! 点 ...
- EasyUI + ajax + treegrid/datagrid 接收 json 数据,显示树状/网状表结构
最后一更了,时间间隔有点久了~~ EasyUI作为一个成熟的前端框架,封装了ajax,对于数据的处理配合datagrid组件的使用,使其非常适合后台管理界面的开发(目前来说界面有点过时了). 通过aj ...
- easyui datagrid 选中行效果
转:http://blog.csdn.net/hzw2312/article/details/27534065 jquery easyui datagrid 获取Checked选择行(勾选行)数据 g ...
- 数据库时间和 java 时间不一致解决方案
java添加 date 到数据库,时间不一致 使用 date 添加到数据库,数据库显示的时候和date时间相差 8 个小时,这是由于 mysql 上的时区的问题,这里有两个解决方案: 方案一: 设置数 ...
- easyUI 复选框批量操作
前台js代码 function destroyExcelout(){ //返回选中多行 var row = $('#dg').datagrid('getSelections' ...
- js传参java接收乱码解决方案
js传参处理 encodeURI(encodeURI(name)); java接收处理 URLDecoder.decode(request.getParameter("name") ...
- EasyUI combobox 中文无法检索最终解决方案!
写在前面: 因为之前一直用EasyUI的combobox控件,但是苦于在火狐浏览器下输入中文无法直接检索必须在输入完成后再敲击一下键盘才可以(按一下shift或空格),原因是中文输入法屏蔽了EasyU ...
随机推荐
- ASP.NET添加Mysql数据源
在ASP.NET的数据源控件上添加mysql数据库连接,首先需要在windows系统下添加mysql的数据源才能在vs中添加数据源 1.在控制面板下打开系统与安全-->打开管理工具-->点 ...
- css细节复习笔记——基本视觉格式化
css包含如此开放.如此强大的一个模型,对于这样一个模型,可以有无数种方法结合应用各种属性,可以得到的效果数不胜数. 基本框 css假定每个元素都会生成一个或多个矩形框,这称为元素框.各元素中心有一个 ...
- ping使用
while read line do ip=`echo $line | awk '{print $2}' ` -i $ip ];then echo $line | tee -a b fi
- Java找那个io类-File获取功能
package com.hxzy.IOSer;import java.io.*; /* * File 的获取功能 * */public class Demo04 { public static voi ...
- Weblogic wls-wsat组件反序列化漏洞(CVE-2017-10271)
CVE编号: CVE-2017-10271 漏洞描述: Weblogic wls-wsat组件反序列化漏洞 利用脚本: https://github.com/hanc00l/weblogic_wls_ ...
- MySQL中LOCATE用法
SELECT LOCATE('q', 'asqdfasdfser') 返回 3 SELECT LOCATE('q', 'asqdfasqdfser',4) 返回 8 SELECT * from my ...
- js中数组的操作方法
今天给大家带来一篇有关数组操作方法的文章. 新建数组 方法一:通过new运算符创建一个数组构造函数. var arr = new Array(); 方法二:通过方括号直接创建直接量数组. var ar ...
- js 移动端获取当前用户的经纬度
一.HTML5 geolocation的属性 if(navigator.geolocation){ navigator.geolocation.getCurrentPosition(onSuccess ...
- git已经删除了远程分支,本地仍然能看到
1.使用 git branch -a 命令可以查看所有本地分支和远程分支,发现很多在远程仓库已经删除的分支在本地依然可以看到. 2.使用命令 git remote show origin,可以查看re ...
- 洛谷 P3757 [CQOI2017]老C的键盘
题面 luogu 题解 其实就是一颗二叉树 我们假设左儿子小于根,右儿子大于根 考虑树形\(dp\) \(f[u][i]\)表示以\(u\)为根的子树,\(u\)为第\(i\)小 那么考虑子树合并 其 ...
