Cannot find module 'rxjs/operators/share'
描述:
ionic项目,在使用了ngx-translate之后,项目编译完成,运行到浏览器时,出现如下错误:

其中ngx-translate参照官网最新教程使用,并且也尝试了angular4.3之前的版本的用法,问题依旧。
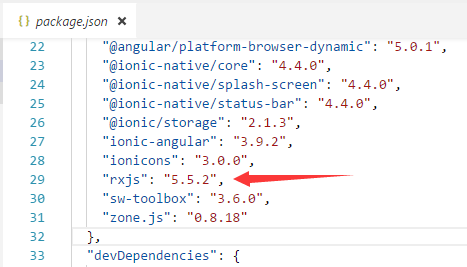
解决办法:后来发现是rxjs版本的问题。找到自己项目的package.json文件,将rxjs的版本修改为5.5.2,执行npm update,再编译运行项目,问题解决。

Cannot find module 'rxjs/operators/share'的更多相关文章
- RxJS——Operators
RxJS 的操作符(operators)是最有用的,尽管 Observable 是最基本的.操作符最基本的部分(pieces)就是以申明的方式允许复杂的异步代码组合简化. 什么是操作符? 操作符是函数 ...
- [RxJS] Chain RxJS Operators Together with a Custom `pipe` Function using Array.reduce
Instead of writing complex operators, it's usually best to write simple, single-purpose operators th ...
- [RxJS] What RxJS operators are
We have covered the basics of what is Observable.create, and other creation functions. Now lets fina ...
- ng-packagr 打包报错 Public property X of exported class has or is using name 'Observable' from external module “/rxjs/internal/Observable” but cannot be named
old import { Injectable } from '@angular/core'; import { BehaviorSubject } from 'rxjs'; @Injectable( ...
- angular2 学习笔记 ( rxjs 流 )
RxJS 博大精深,看了好几篇文章都没有明白. 范围牵扯到了函数响应式开发去了... 我对函数式一知半解, 响应式更是第一次听到... 唉...不过日子还是得过...混着过先呗 我目前所理解的很浅, ...
- 【响应式编程的思维艺术】 (5)Angular中Rxjs的应用示例
目录 一. 划重点 二. Angular应用中的Http请求 三. 使用Rxjs构建Http请求结果的处理管道 3.1 基本示例 3.2 常见的操作符 四. 冷热Observable的两种典型场景 4 ...
- ReactiveX 学习笔记(26)使用 RxJS + React.js 调用 REST API
JSON : Placeholder JSON : Placeholder (https://jsonplaceholder.typicode.com/) 是一个用于测试的 REST API 网站. ...
- ReactiveX 学习笔记(22)使用 RxJS + Angular 进行 GUI 编程
课题 程序界面由3个文本编辑框和1个文本标签组成. 要求文本标签实时显示3个文本编辑框所输入的数字之和. 文本编辑框输入的不是合法数字时,将其值视为0. 3个文本编辑框的初值分别为1,2,3. 创建工 ...
- ReactiveX 学习笔记(18)使用 RxJS + Angular 调用 REST API
JSON : Placeholder JSON : Placeholder (https://jsonplaceholder.typicode.com/) 是一个用于测试的 REST API 网站. ...
随机推荐
- Sql语法高级应用之二:视图
SQL CREATE VIEW 语句 什么是视图? 在 SQL 中,视图是基于 SQL 语句的结果集的可视化的表. 视图包含行和列,就像一个真实的表.视图中的字段就是来自一个或多个数据库中的真实的表中 ...
- MaxScript通过.net发送邮件
Fn SmtpSendMail argSmtpAddress argSenderAddress argSenderPassword argTargetAddress argTitle argMessa ...
- 用 go 写 WebAssembly入门
Golang WebAssembly 入门 Golang 在1.11版本中引入了 WebAssembly 支持,意味着以后可以用 go编写可以在浏览器中运行的程序,当然这个肯定也是要受浏览器沙盒环境约 ...
- jquery屏蔽掉键盘enter提交 onkeydown
屏蔽掉enter提交onkeydown onkeydown="if(event.keyCode==13){return false;}"
- spring利用注解方式实现Java读取properties属性值
1. 建立properties文件:我在resource下面建立一个config文件夹,config文件夹里面有mytest.properties文件,文件内容如下: sam.username=sam ...
- memcache面试题汇总
1,memcached是原子的吗? 所有的被发送到memcached的单个命令是完全原子的.如果您针对同一份数据同时发送了一个set命令和一个get命令,它们不会影响对方.它们将被串行化.先后执行.即 ...
- scrapy入门例子
使用爬取http://quotes.toscrape.com/内容,网站内容很简单 一. 使用scrapy创建项目 scrapy startproject myscrapy1 scrapy gensp ...
- 【ASP.NET Core MVC 入门须知】Net Core和Net Framework 的区别
1.简单介绍 从上面图中我们可以看到.net 主要分为三个部分 .net FrameWork,.net Core ,Xamarin XAMARIN 主要用来构建APP的主要用的是C#语言 .NE ...
- (转)Javascript模块化编程(二):AMD规范
转自 ruanyifeng 系列目录: Javascript模块化编程(一):模块的写法 Javascript模块化编程(二):AMD规范 Javascript模块化编程(三):Require.js的 ...
- 微信小程序富文本编辑,Thinkphp5.1
内容很简单,代码做了注释可以看一下 主要是把 文本 标题 标题颜色 图片 赋值到数组内, 举例: { pic: "/Share/image/images/bgqq_01.png" ...
