如何用webgl(three.js)搭建不规则建筑模型,客流量热力图模拟
本节课主要讲解如何用webgl(three.js)搭建一个建筑模型,客流量热力图模拟
使用技术说明:
这里主要用到了three.js,echart.js以及一些其它的js 与css技术,利用websoket做实时数据传输。
技术亮点:
用代码实现不规则建筑三维模型,模型层叠动画、三维会话气泡等
实时绘制三维热力云图
三维场景内外连线技术
有效控制页面内存,及时回收绘画内存,防止内存泄漏。
硬件技术:
利用 wifi探针 AI人脸识别技术 有效统计各个区域的客流量,清洗重复数据,提升统计算力
三维数据可视化执行的意义:
为什么需要可视化展示,我总结如下几点:
a、实用性:直观快速的展示数据,提示告警,快速定位问题,为解决问题节省大量时间,
b、成本管理:成本对于企业来讲是至关重要的,三维可视化可以为高层领导者,执行者提供最快捷的管理方案
c、去专业化:本着代码改变世界的愿望,可视化操控就是为了让更多人的能够看懂、操作所谓专业的东西,
d、科技:越是科技的东西,越需要直观的展示,越是复杂的东西越需要简单的描述。可视化恰恰解决了这个痛点。
e、体面:企业的数据大屏是企业的形象,三维可视化可快速提示企业高大上的企业形象,向客户展示企业的实力与精致,
d、轻便:这是技术的实现方式,使用电脑浏览器 或者手机浏览器直接查看三维机房,方便快捷
项目前序:
客流量控制是大型公共场所把控安全的重要节点,实时把控各个部位的客流数量,对安全引导,紧急疏散、热门区域查看、商业规划起到很重要的作用。
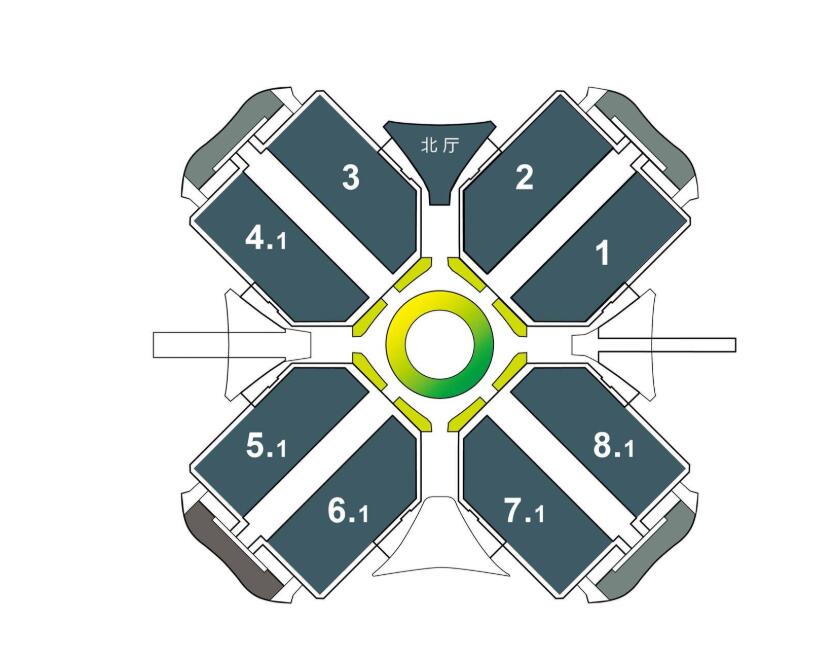
首先 我们先在网上找两张国家会展中心的外景宏观图与内部结构图
图一:这是国家会展中心的外部宏观图,四叶草的外观(寓意繁荣诗意 “四叶草” 金秋盛情迎宾朋)(这张图来自网络,解释权归原作者所有)

图二:这是内部场馆宏观图(这张图来自网络,解释权归原作者所有)

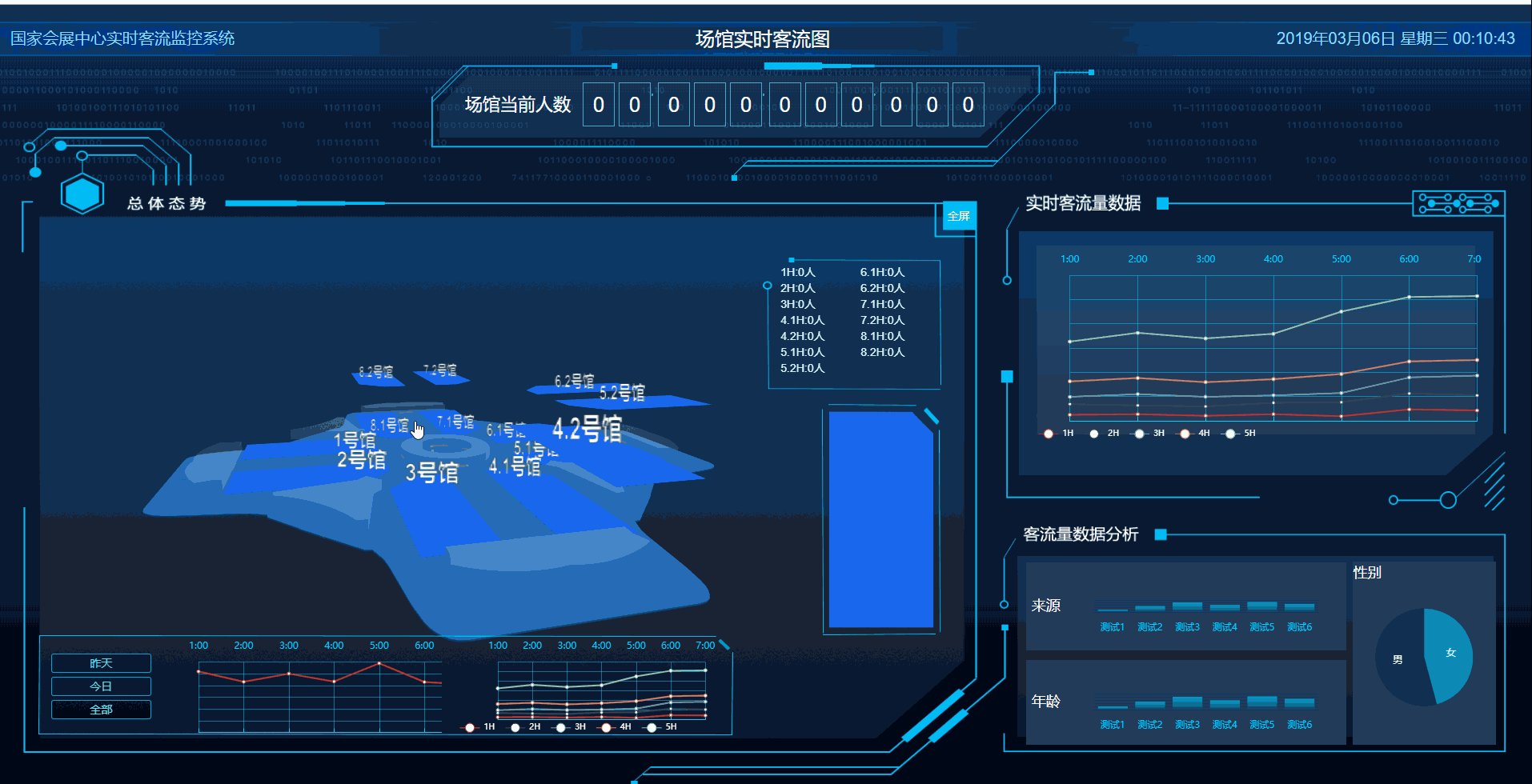
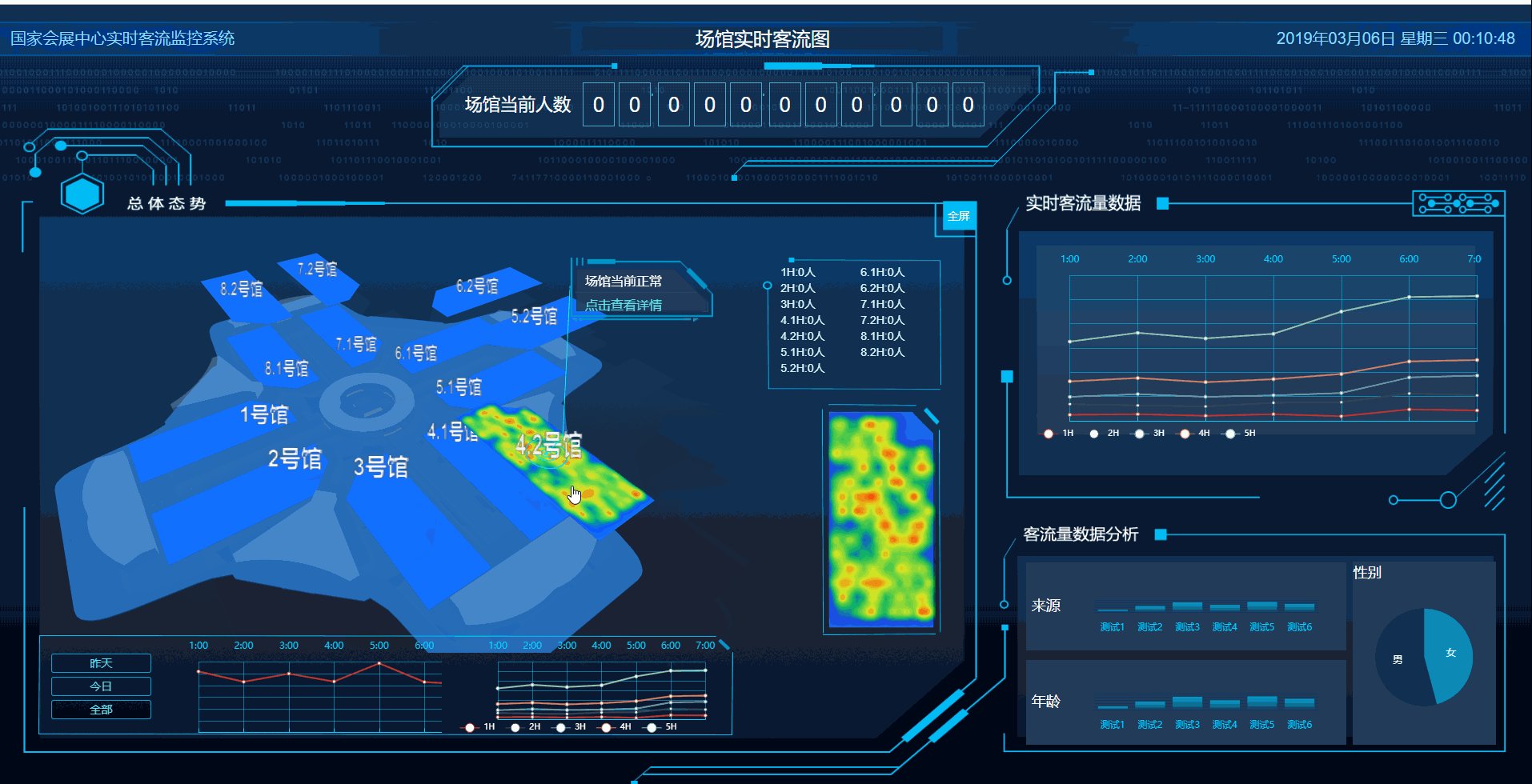
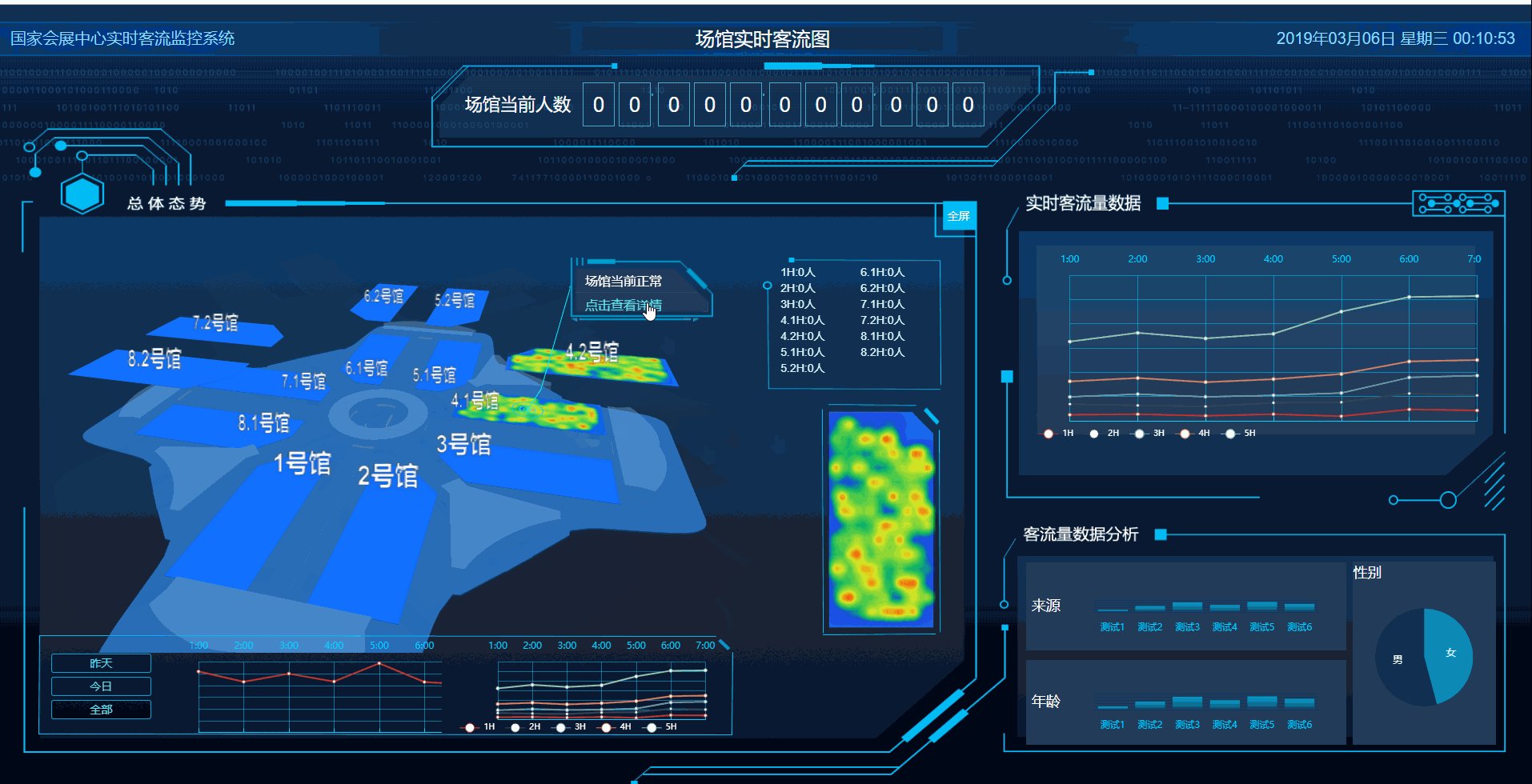
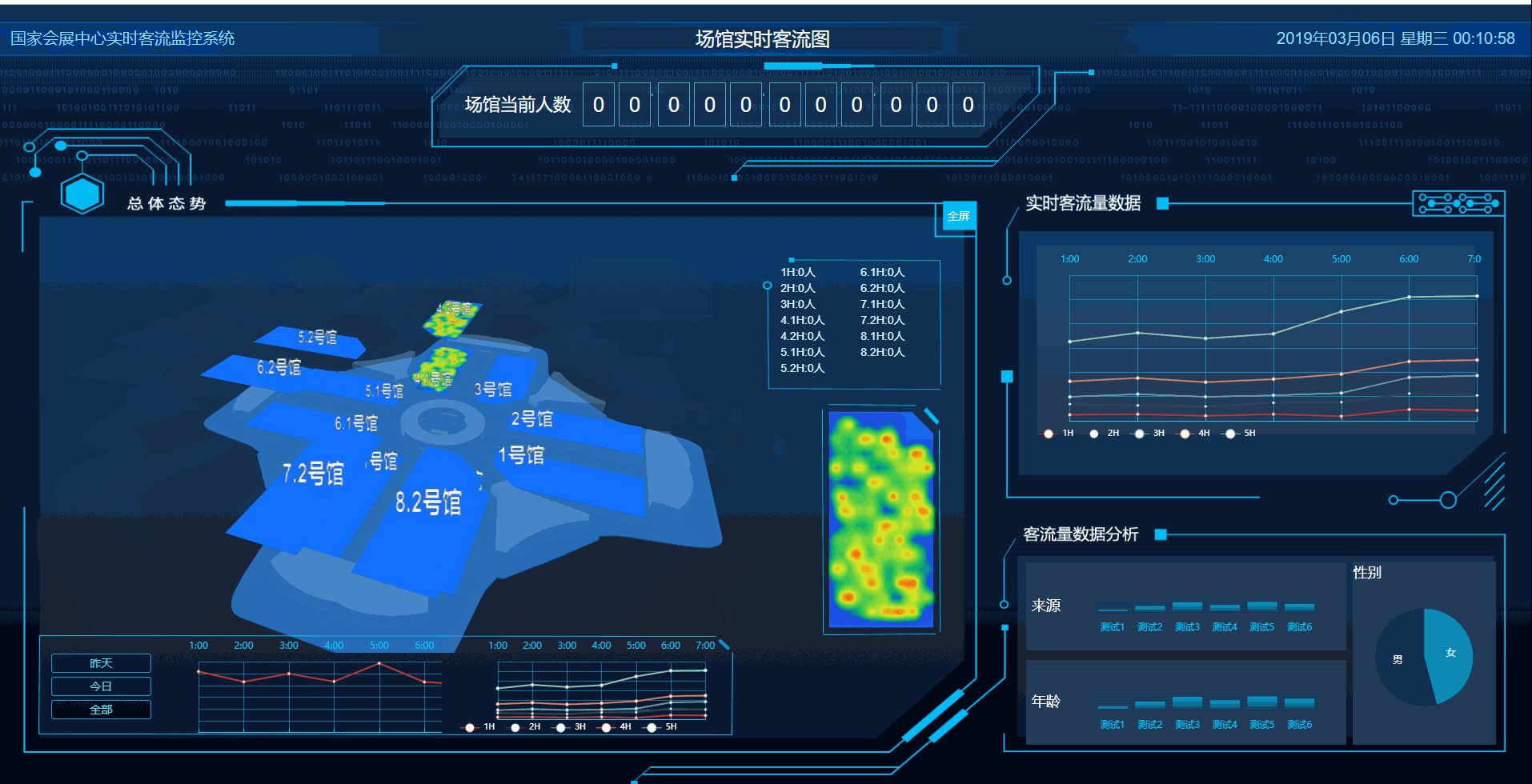
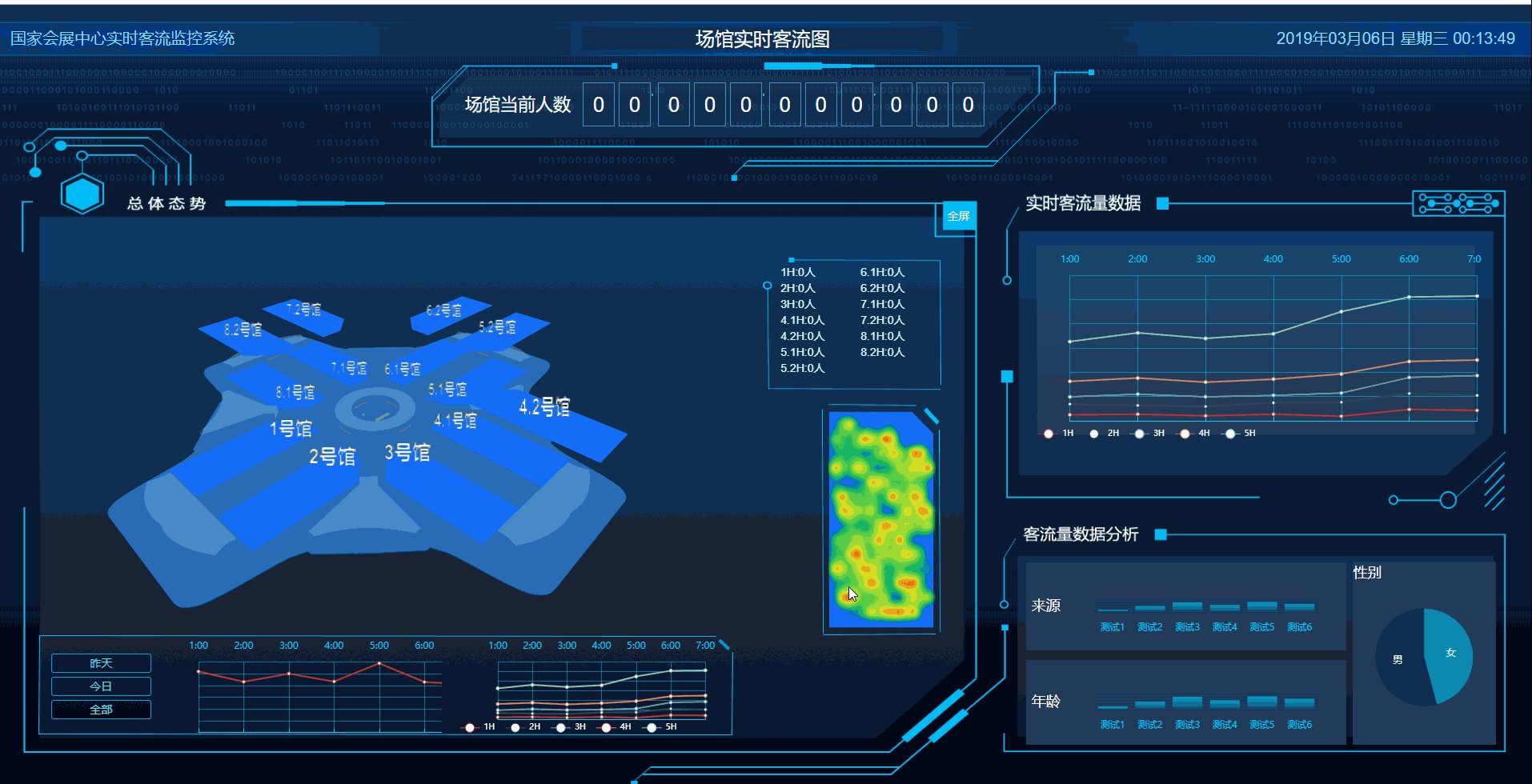
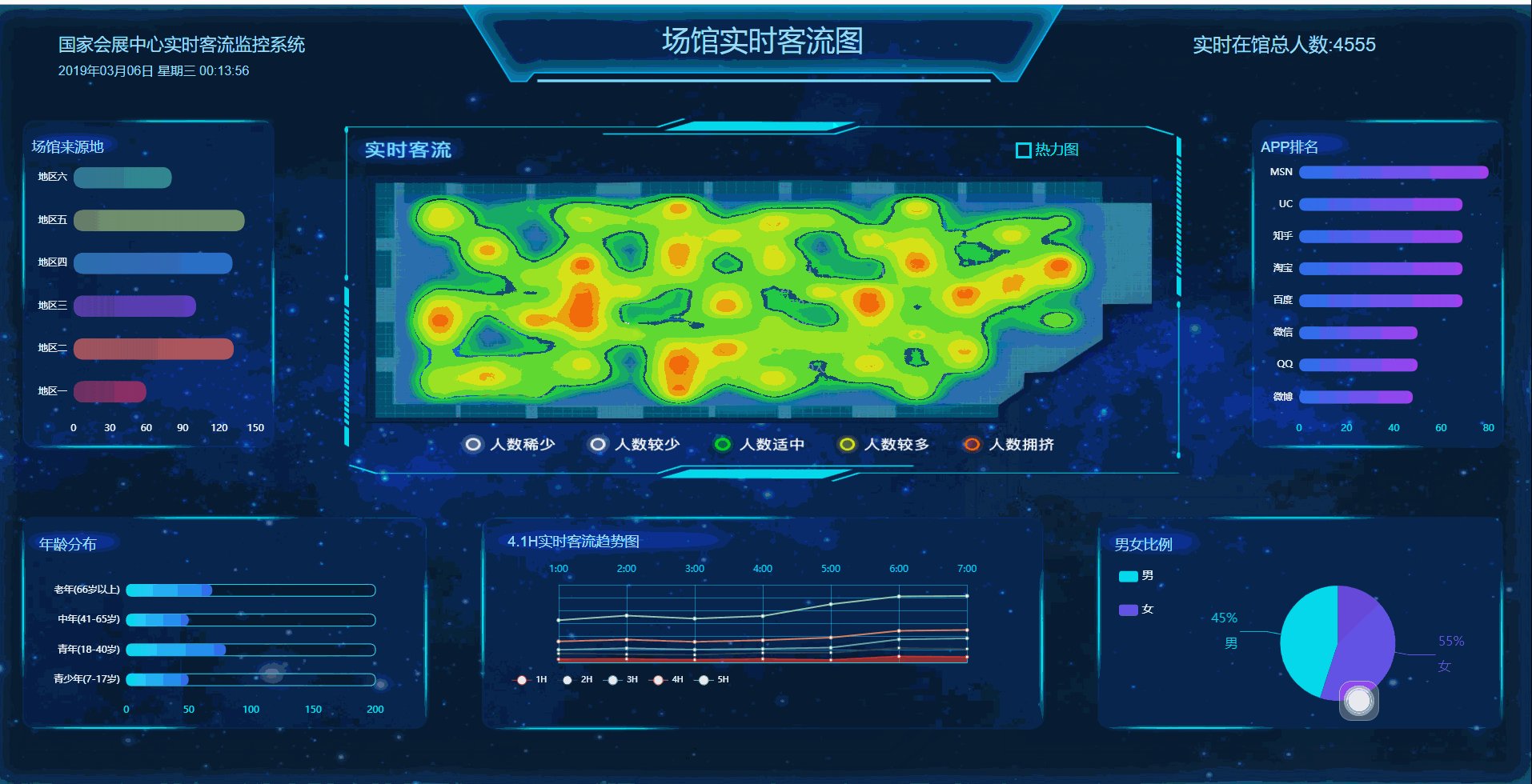
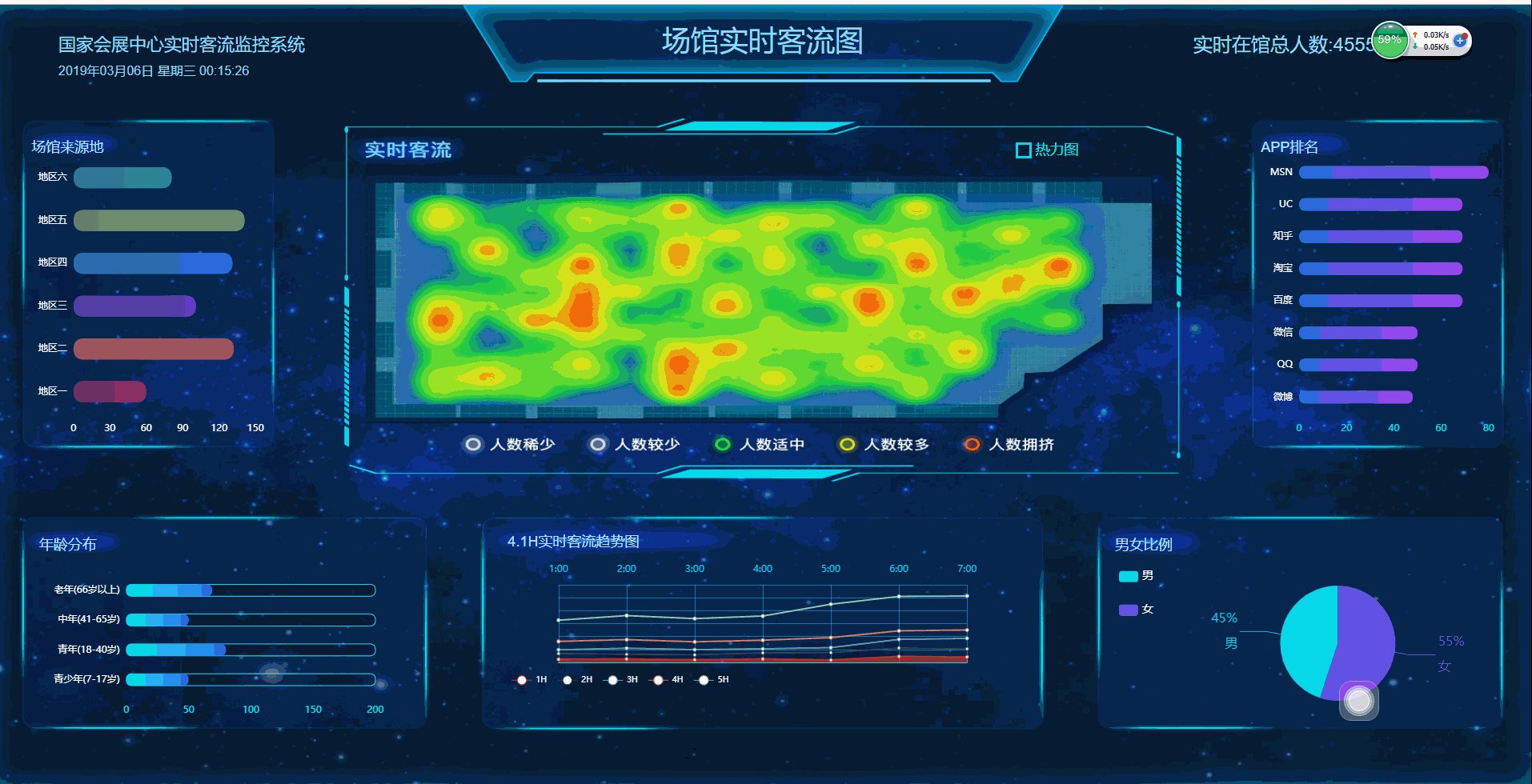
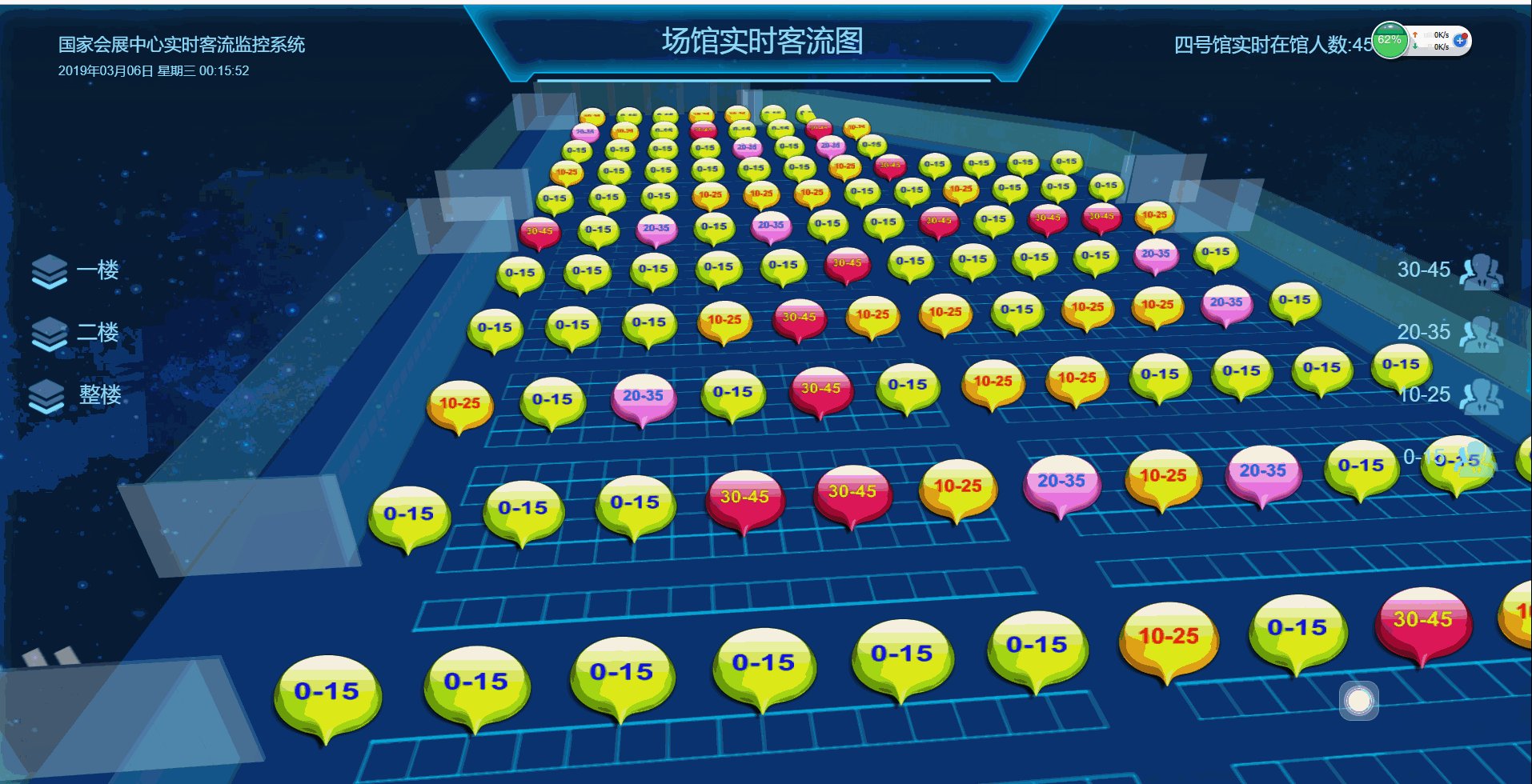
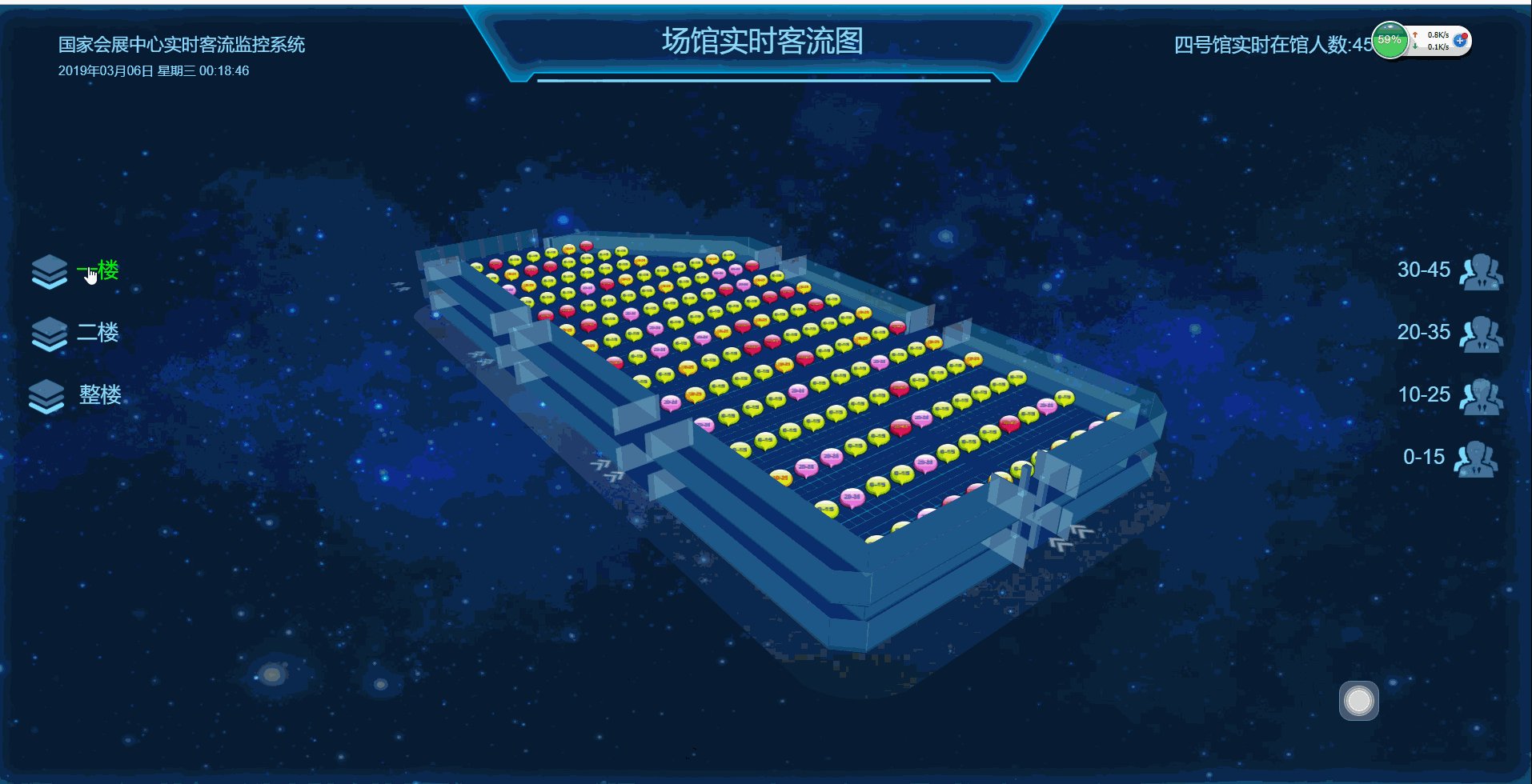
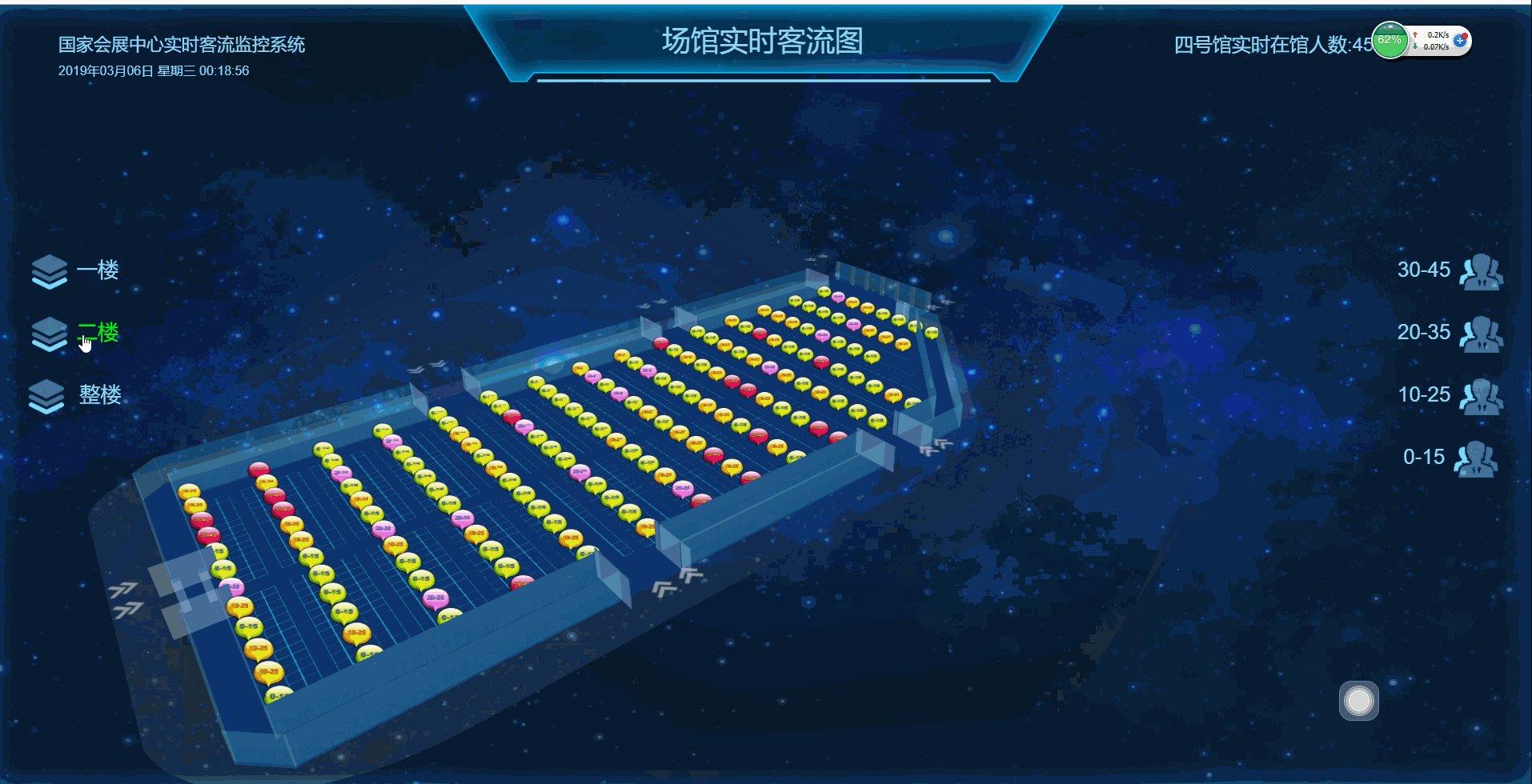
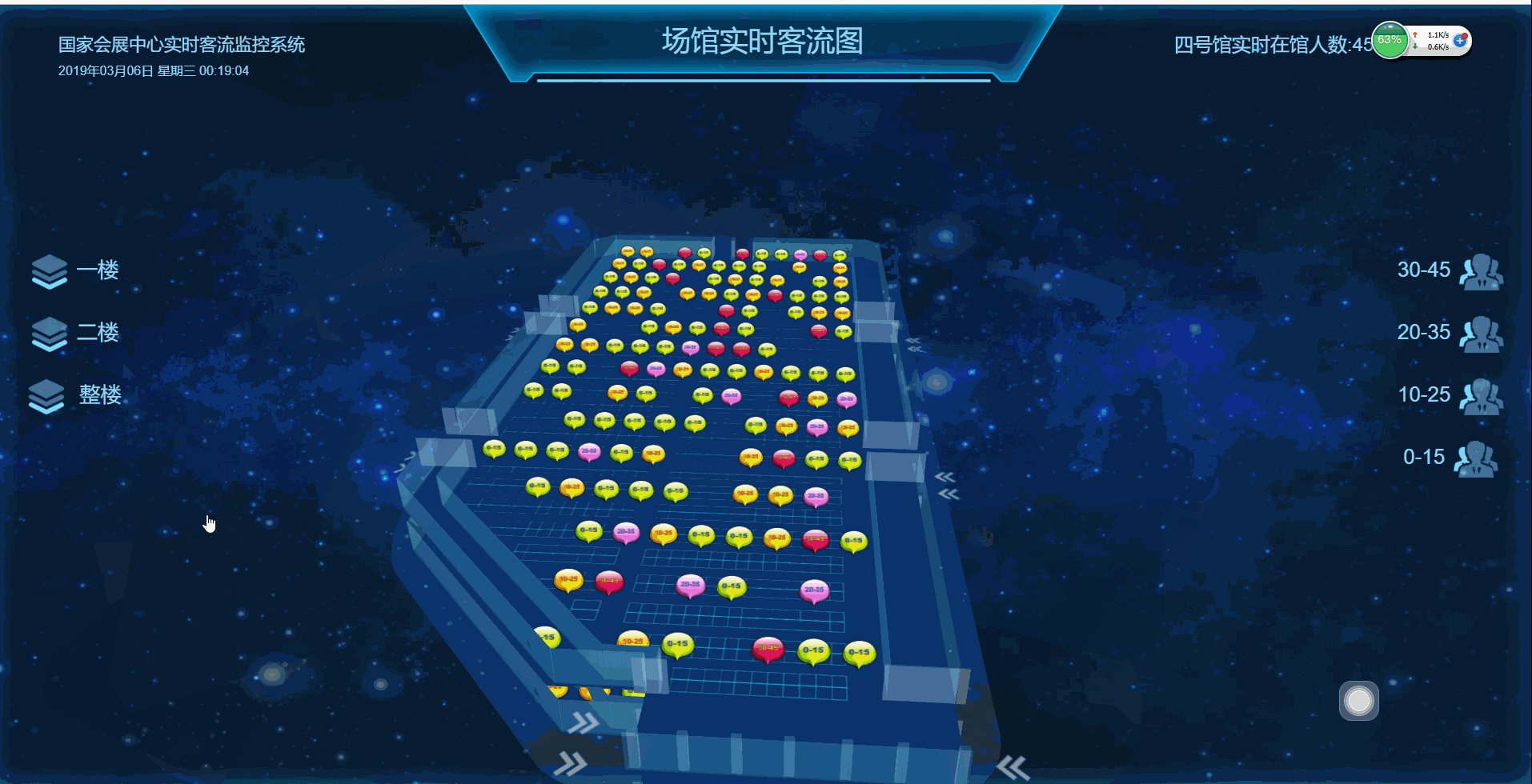
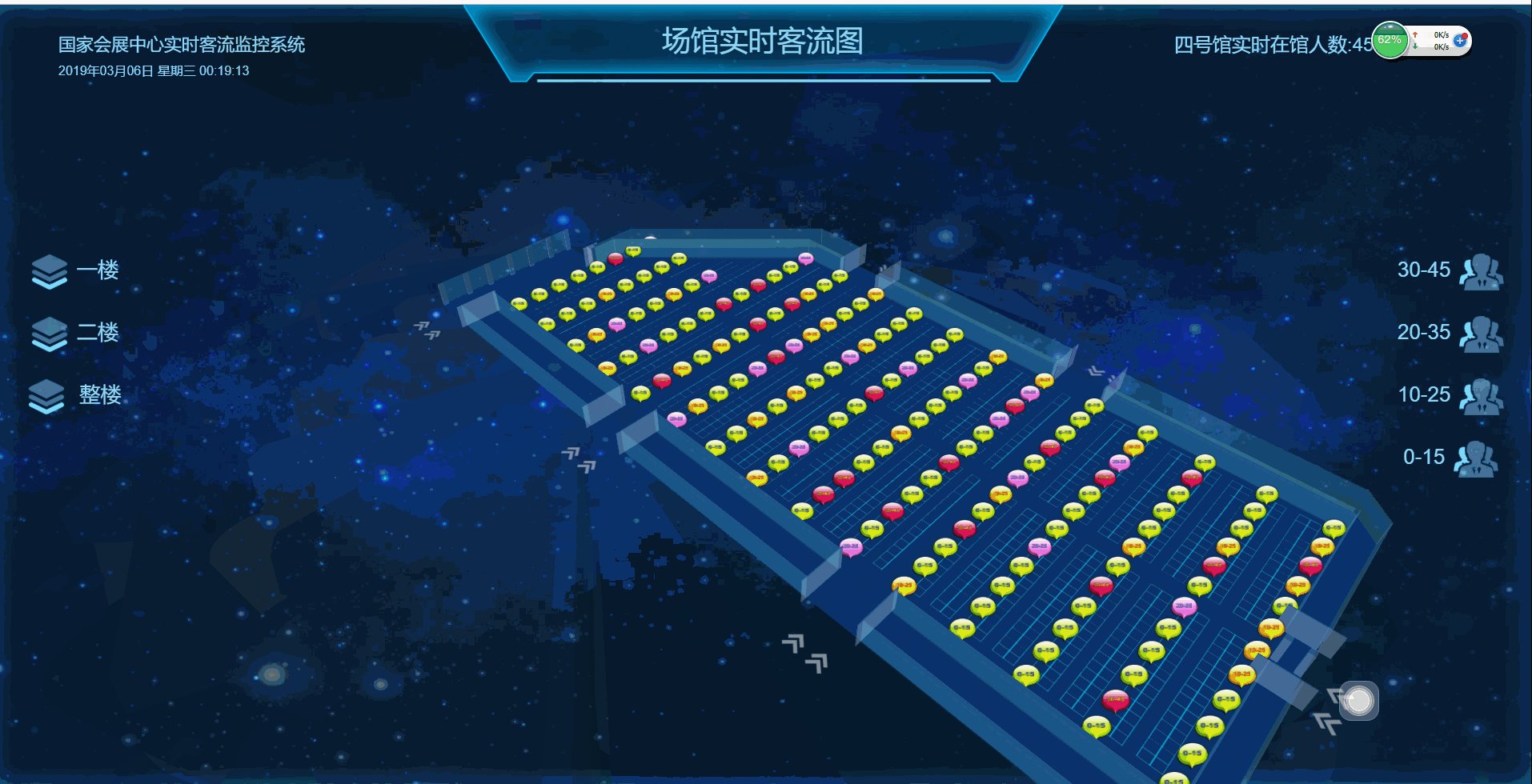
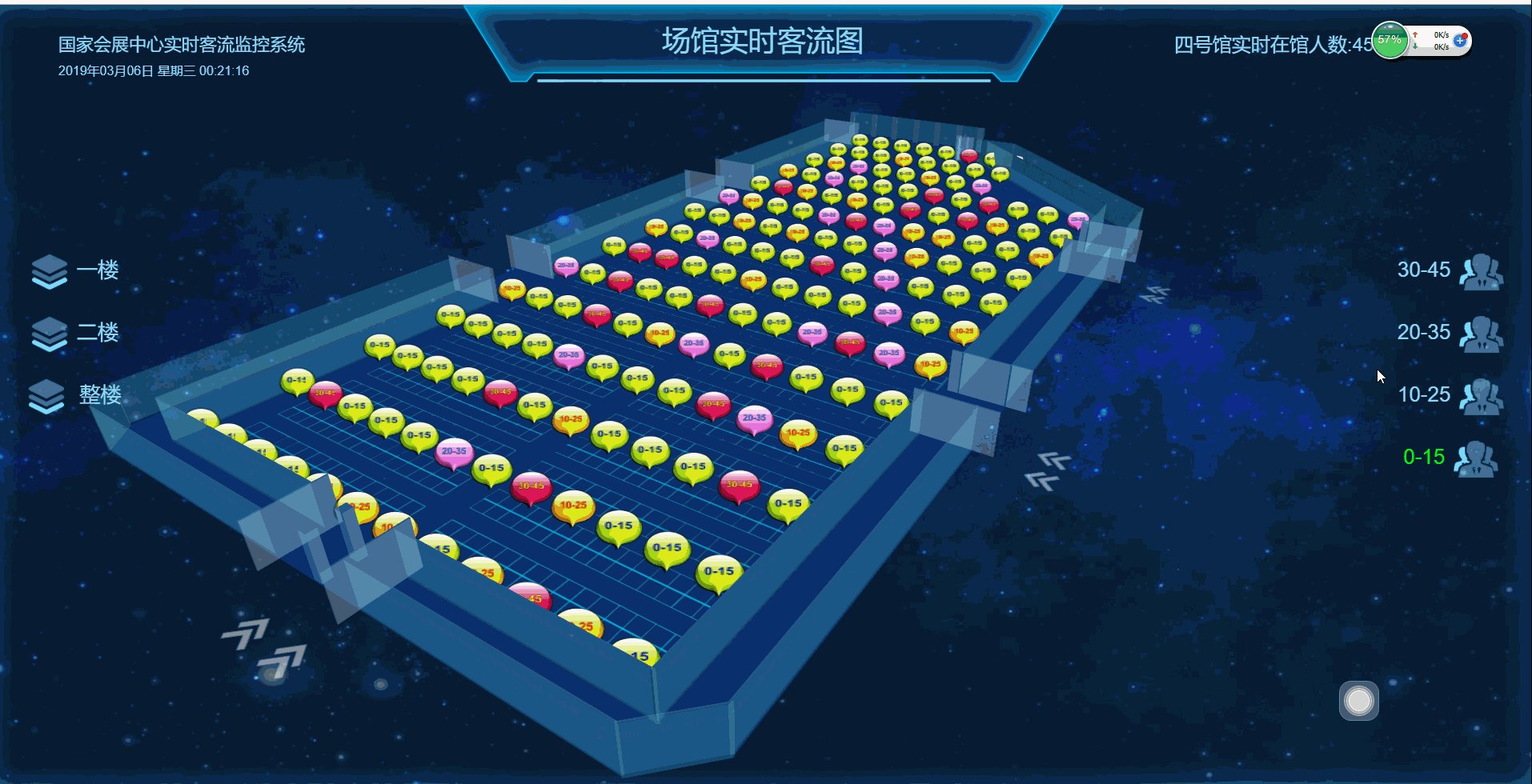
界面效果:
a、首页展示场馆的3D模型总体态势,总人数,各个场馆实时客流,来源,年龄分析分类,以及各场馆客流量同比异常分析

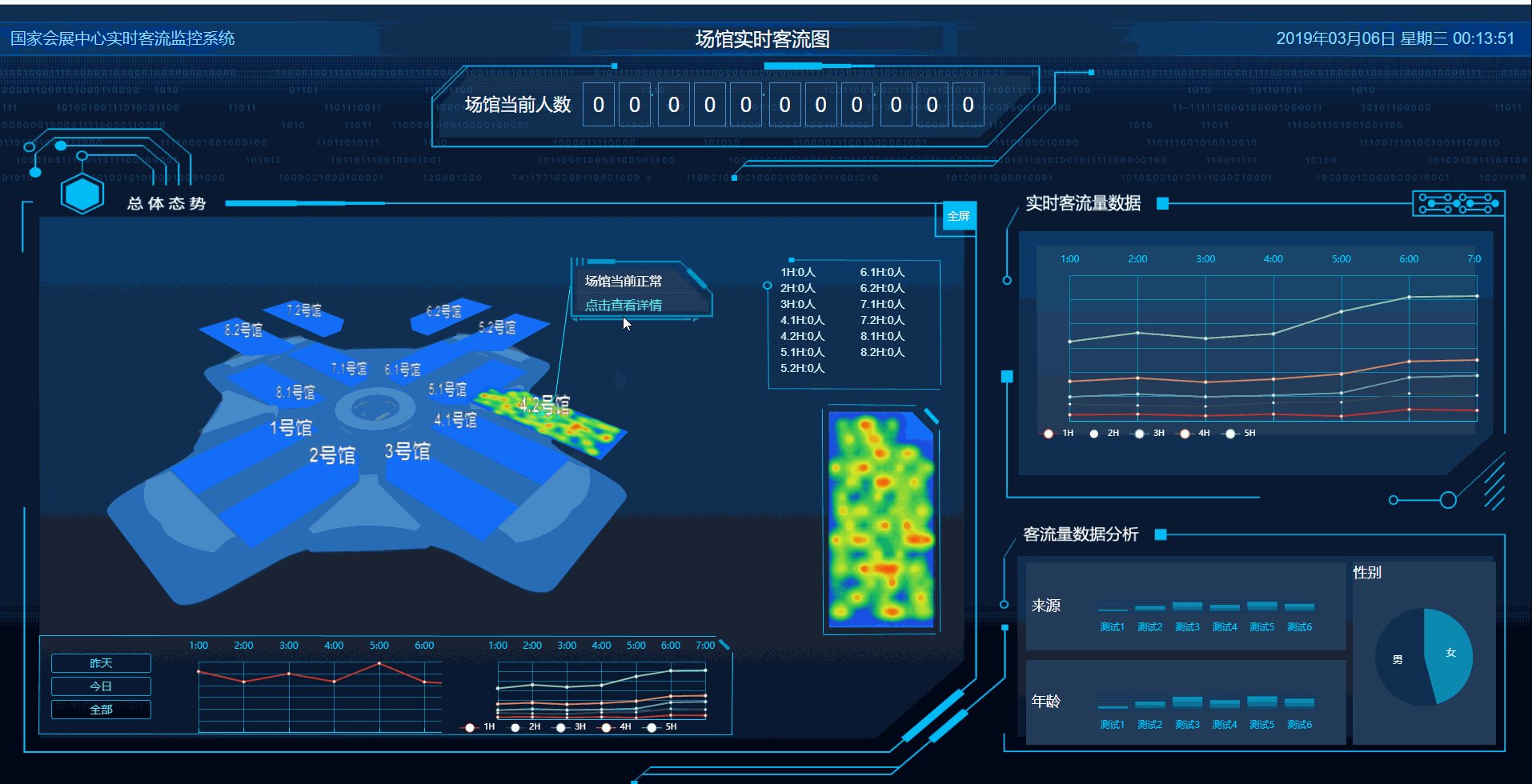
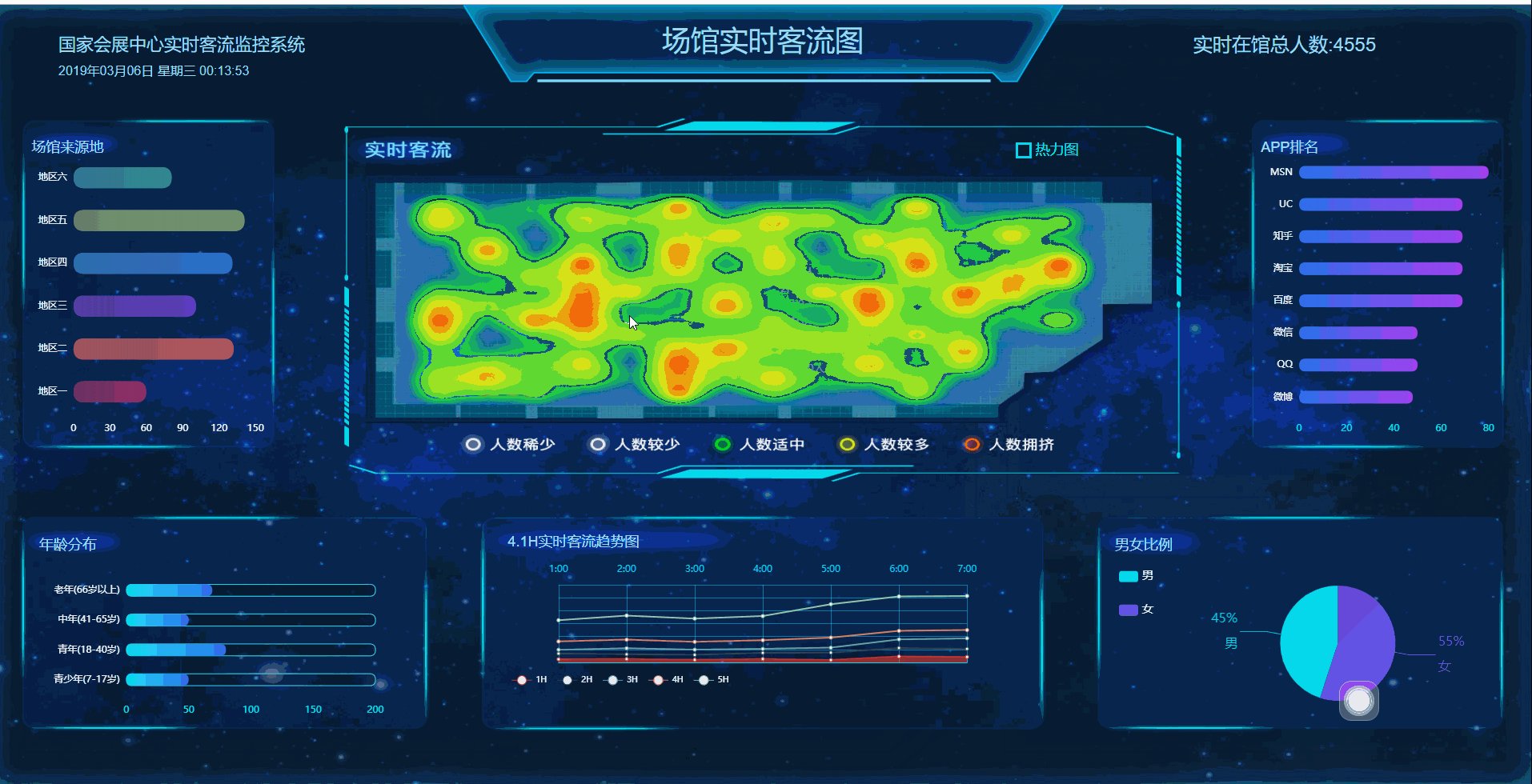
b、单击单个场馆热力详情,进去单个场馆实时客流界面,分析场馆内客流分布于统计情况

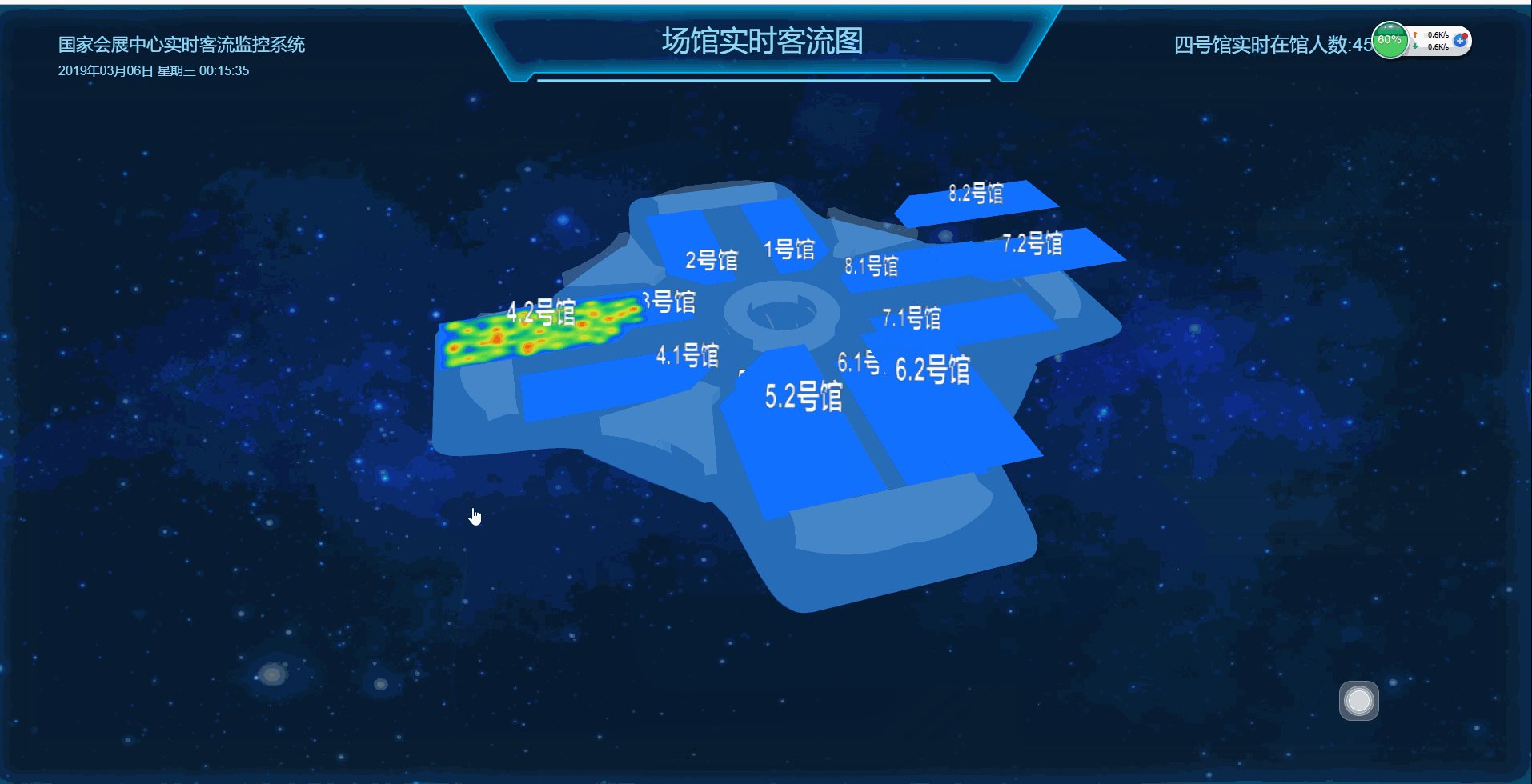
c、点击全屏,全屏展示总然模型,双击单个场馆模型,进入单个场馆模型详细展示区

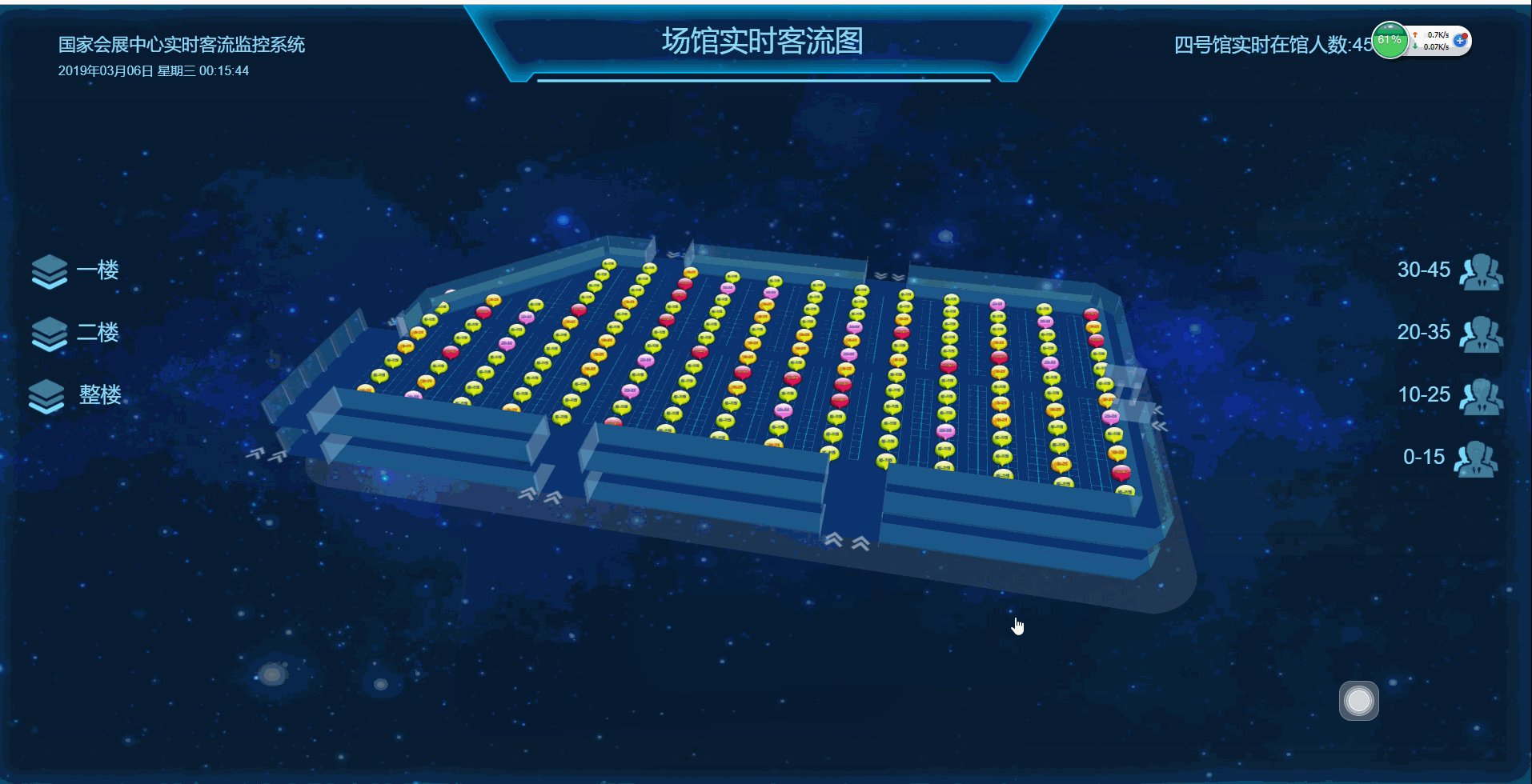
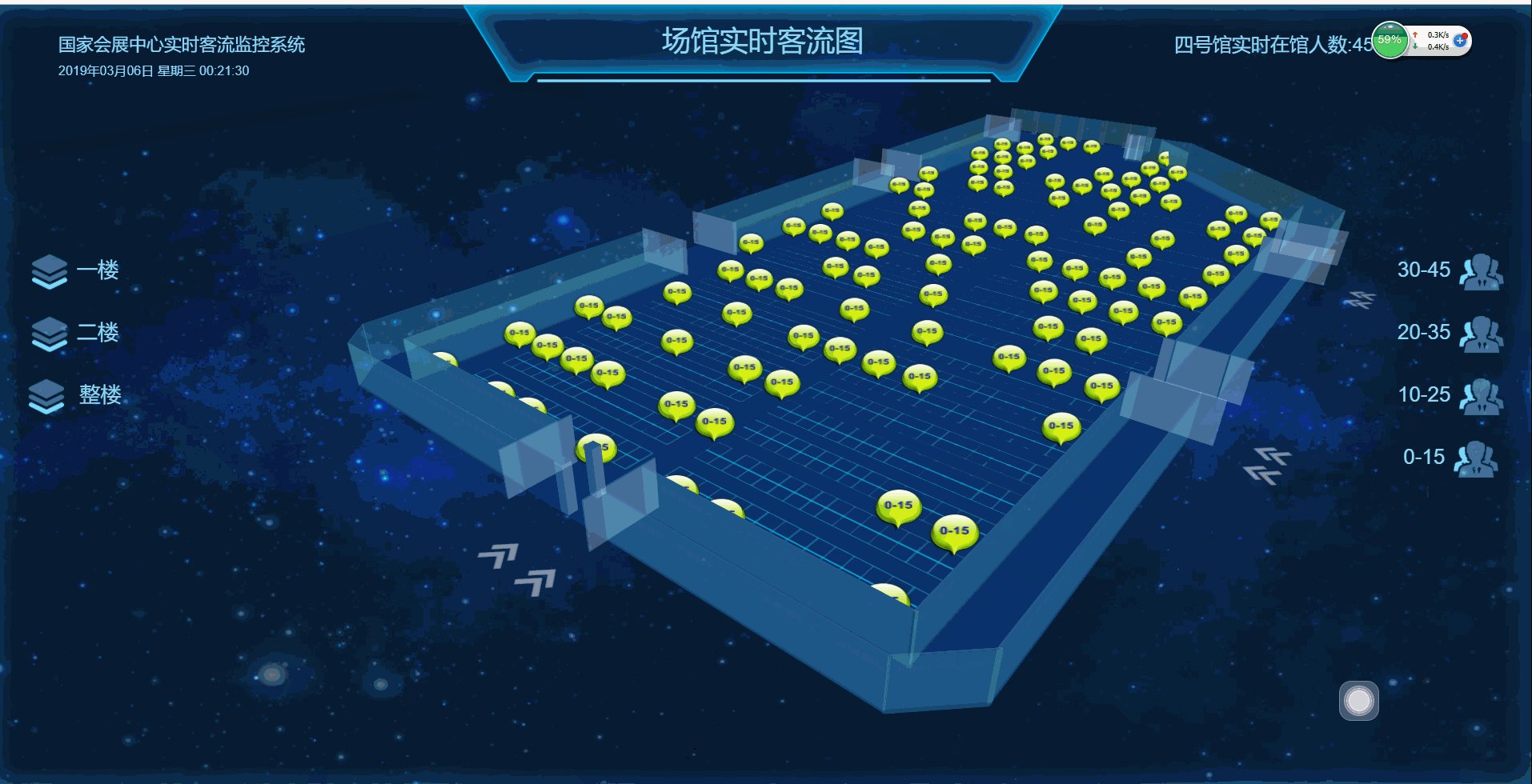
d、点击楼层选择,分解楼层,显示楼层内的实时客流分布情况

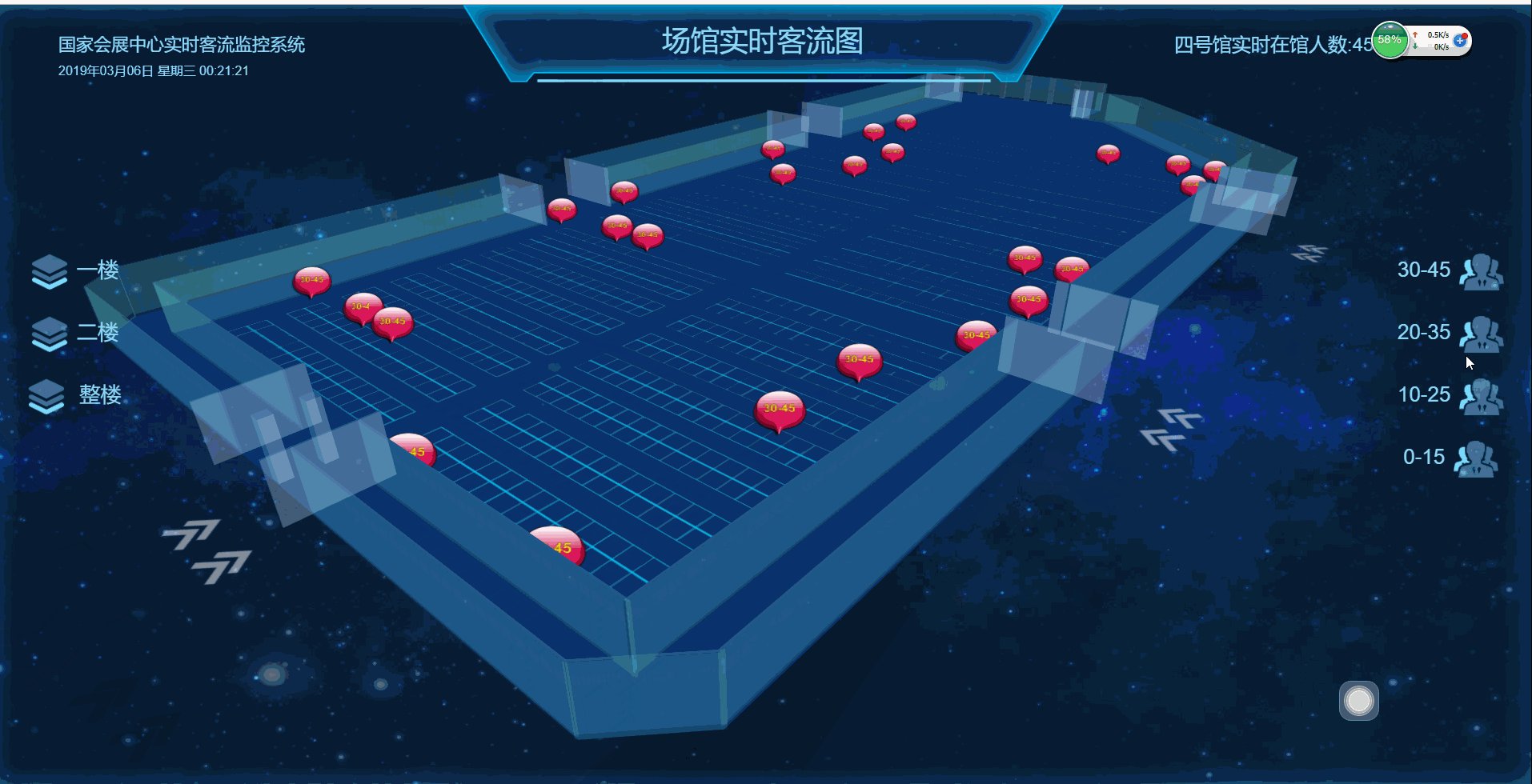
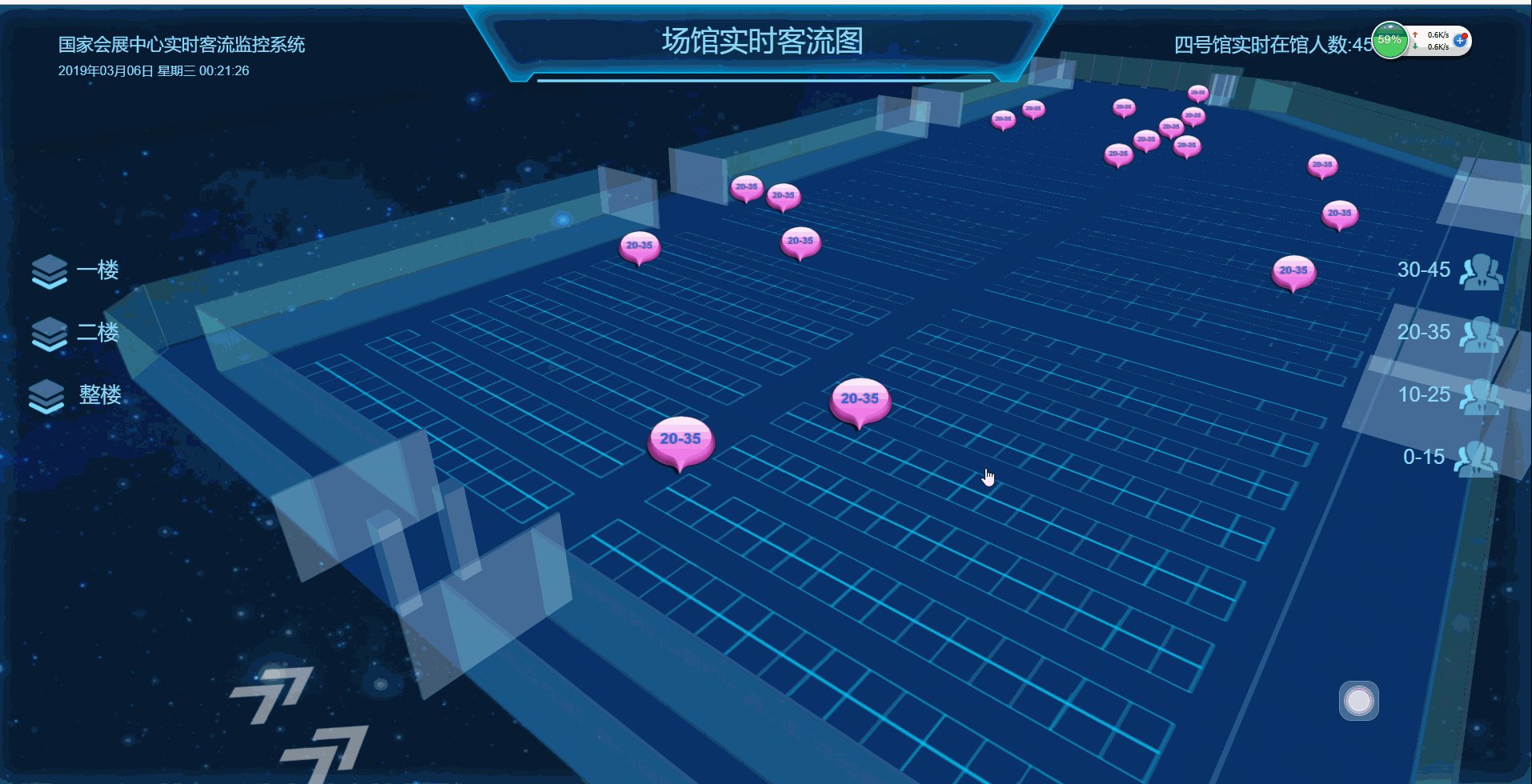
e、点击客流范围选择,筛选出范围内的客流区域,有效导航引导客流分布,以及查看热点分布

重要代码实现
一、模型代码,用js代码实现模型,而非导入模型文件,有效控制文件大小,提示加载渲染速度
[{ "show": true, "uuid": "", "name": "m4_base", "objType": "ExtrudeGeometry", "position": { "x": -3479.388, "y": -1010, "z": -331.275 }, "style": { "skinColor": 14283263, "side": 0, "materialType": "lambert", "opacity": 0.1 }, "scale": { "x": 1, "y": 1, "z": 1 }, "shapeParm": { "points": [{ "x": -10, "y": 0, "type": "nomal" }, { "x": -10, "y": 1150, "type": "nomal" }, { "x": -10, "y": 1150, "type": "bezier3" }, { "x": 100, "y": 1980, "type": "bezier3" }, { "x": 1200, "y": 1960, "type": "bezier3" }, { "x": 4260, "y": 1960, "type": "nomal" }, { "x": 4260, "y": 1960, "type": "bezier3" }, { "x": 4950, "y": 1960, "type": "bezier3" }, { "x": 5250, "y": 1700, "type": "bezier3" }, { "x": 6470, "y": 500, "type": "nomal" }, { "x": 6470, "y": 500, "type": "bezier3" }, { "x": 6550, "y": 400, "type": "bezier3" }, { "x": 6550, "y": 300, "type": "bezier3" }, { "x": 6550, "y": -1150, "type": "nomal" }, { "x": 6550, "y": -1150, "type": "bezier3" }, { "x": 6480, "y": -1550, "type": "bezier3" }, { "x": 6100, "y": -1520, "type": "bezier3" }, { "x": 320, "y": -1520, "type": "nomal" }, { "x": 320, "y": -1520, "type": "bezier3" }, { "x": 50, "y": -1450, "type": "bezier3" }, { "x": -10, "y": -1150, "type": "bezier3" }, { "x": -10, "y": -1150, "type": "nomal" }], "holes": [] }, "extrudeSettings": { "amount": 1, "curveSegments": 16, "steps": 2, "bevelEnabled": true, "bevelThickness": 1, "bevelSize": 1, "bevelSegments": 2, "extrudePathPoints": [] }, "showSortNub": 7, "customType1": "", "customType2": "", "animation": null, "dbclickEvents": null, "rotation": [{ "direction": "x", "degree": 1.5707963267948966 }, { "direction": "y", "degree": 0 }, { "direction": "z", "degree": 0 }], "BindDevId": null, "BindDevName": null, "devInfo": null, "BindMeteId": null, "BindMeteName": null }, { "show": true, "uuid": "", "name": "m4_floor_1", "objType": "GroupObj", "scale": { "x": 1, "y": 1, "z": 1 }, "position": { "x": 0, "y": -1000, "z": 0 }, "rotation": [{ "direction": "x", "degree": 0 }, { "direction": "y", "degree": 0 }, { "direction": "z", "degree": 0 }], "childrens": [{ "show": true, "uuid": "", "name": "m4_floor_1OBJCREN0", "objType": "DirectionalLight", "shadowCameraNear": 1, "shadowCameraFar": 5000, "shadowCameraLeft": -500, "shadowCameraRight": 500, "shadowCameraTop": 500, "shadowCameraBottom": -500, "shadowMapWidth": 1024, "shadowMapHeight": 1024, "distance": 5000, "targetName": "floor", "intensity": 1, "color": 5592405, "castShadow": true, "position": { "x": 100, "y": 1662.18, "z": 100 }, "showSortNub": 6, "customType1": "", "customType2": "", "animation": null, "dbclickEvents": null, "shadowCameraFov": null, "BindDevId": null, "BindDevName": null, "devInfo": null, "BindMeteId": null, "BindMeteName": null }, { "show": true, "uuid": "", "name": "m4_floor_1OBJCREN1", "objType": "ExtrudeGeometry", "position": { "x": -3195.41, "y": 0, "z": 0 }, "style": { "skinColor": 668528, "opacity": 0.9 }, "scale": { "x": 1, "y": 1, "z": 1 }, "shapeParm": { "points": [{ "x": 0, "y": 0, "type": "nomal" }, { "x": 0, "y": 1170, "type": "nomal" }, { "x": 188, "y": 1358, "type": "nomal" }, { "x": 4758, "y": 1358, "type": "nomal" }, { "x": 6010, "y": 110, "type": "nomal" }, { "x": 6010, "y": -290, "type": "nomal" }, { "x": 6420, "y": -290, "type": "nomal" }, { "x": 6420, "y": -1600, "type": "nomal" }, { "x": 125, "y": -1600, "type": "nomal" }, { "x": 0, "y": -1480, "type": "nomal" }, { "x": 0, "y": 0, "type": "nomal" }], "holes": [] }, "extrudeSettings": { "amount": 1, "curveSegments": 2, "steps": 2, "bevelEnabled": true, "bevelThickness": 1, "bevelSize": 1, "bevelSegments": 2, "extrudePathPoints": [] }, "showSortNub": 7, "customType1": "", "customType2": "", "animation": null, "dbclickEvents": null, "rotation": [{ "direction": "x", "degree": 1.5707963267948963 }, { "direction": "y", "degree": 0 }, { "direction": "z", "degree": 0 }], "BindDevId": null, "BindDevName": null, "devInfo": null, "BindMeteId": null, "BindMeteName": null }, { "show": true, "uuid": "", "name": "m4_floor_1OBJCREN2", "objType": "cube2", "length": 40, "width": 40, "height": 200, "x": -3051.193, "y": 100, "z": -91.682, "style": { "skinColor": 16777215, "skin": { "skin_up": { "skinColor": 9424639, "side": 1, "opacity": 0.2 }, "skin_down": { "skinColor": 13233151, "side": 1, "opacity": 0.2 }, "skin_fore": { "skinColor": 13233151, "side": 1, "opacity": 0.2 }, "skin_behind": { "skinColor": 13233151, "side": 1, "opacity": 0.2 }, "skin_left": { "skinColor": 13233151, "side": 1, "opacity": 0.3 }, "skin_right": { "skinColor": 13233151, "side": 1, "opacity": 0.3 } } }, "showSortNub": 9, "customType1": "", "customType2": "", "animation": null, "dbclickEvents": null, "rotation": [{ "direction": "x", "degree": 0 }, { "direction": "y", "degree": 0 }, { "direction": "z", "degree": 0 }], "thick": null, "scale": { "x": 1, "y": 1, "z": 1 }, "BindDevId": null, "BindDevName": null, "devInfo": null, "BindMeteId": null, "BindMeteName": null }, { "show": true, "uuid": "", "name": "m4_floor_1OBJCREN3", "objType": "cube2", "length": 1700, "width": 6, "height": 200, "x": 1960.245, "y": 100, "z": -1604.769, "style": { "skinColor": 16777215, "skin": { "skin_up": { "skinColor": 9424639, "side": 1, "opacity": 0.2 }, "skin_down": { "skinColor": 13233151, "side": 1, "opacity": 0.2 }, "skin_fore": { "skinColor": 6216191, "side": 1, "opacity": 0.1 }, "skin_behind": { "skinColor": 6216191, "side": 1, "opacity": 0.1 }, "skin_left": { "skinColor": 7733247, "side": 1, "opacity": 0.2, "imgurl": "../../img/3dImg/wall/wall16.jpg", "repeatx": true, "width": 16, "repeaty": true, "height": 1 }, "skin_right": { "skinColor": 7733247, "side": 1, "opacity": 0.2, "imgurl": "../../img/3dImg/wall/wall16.jpg", "repeatx": true, "width": 16, "repeaty": true, "height": 1 } } }, "showSortNub": 9, "customType1": "", "customType2": "", "animation": null, "dbclickEvents": null, "rotation": [{ "direction": "x", "degree": 0 }, { "direction": "y", "degree": 0 }, { "direction": "z", "degree": 0 }], "thick": null, "scale": { "x": 1, "y": 1, "z": 1 }, "BindDevId": null, "BindDevName": null, "devInfo": null, "BindMeteId": null, "BindMeteName": null }, { "show": true, "uuid": "", "name": "m4_floor_1OBJCREN4", "objType": "cube2", "length": 1050, "width": 6, "height": 200, "x": -3196.004, "y": 100, "z": 643.95, "style": { "skinColor": 16777215, "skin": { "skin_up": { "skinColor": 9424639, "side": 1, "opacity": 0.2 }, "skin_down": { "skinColor": 13233151, "side": 1, "opacity": 0.2 }, "skin_fore": { "skinColor": 6216191, "side": 1, "opacity": 0.1 }, "skin_behind": { "skinColor": 6216191, "side": 1, "opacity": 0.1 }, "skin_left": { "skinColor": 7733247, "side": 1, "opacity": 0.2, "imgurl": "../../img/3dImg/wall/wall16.jpg", "repeatx": true, "width": 13, "repeaty": true, "height": 1 }, "skin_right": { "skinColor": 7733247, "side": 1, "opacity": 0.2, "imgurl": "../../img/3dImg/wall/wall16.jpg", "repeatx": true, "width": 13, "repeaty": true, "height": 1 } } }, "showSortNub": 9, "customType1": "", "customType2": "", "animation": null, "dbclickEvents": null, "rotation": [{ "direction": "x", "degree": 0 }, { "direction": "y", "degree": 1.5707963267948966 }, { "direction": "z", "degree": 0 }], "thick": null, "scale": { "x": 1, "y": 1, "z": 1 }, "BindDevId": null, "BindDevName": null, "devInfo": null, "BindMeteId": null, "BindMeteName": null }, { "show": true, "uuid": "", "name": "m4_floor_1OBJCREN5", "objType": "cube2", "length": 1650, "width": 6, "height": 200, "x": -2182.602, "y": 100, "z": 1354.415, "style": { "skinColor": 16777215, "skin": { "skin_up": { "skinColor": 9424639, "side": 1, "opacity": 0.2 }, "skin_down": { "skinColor": 13233151, "side": 1, "opacity": 0.2 }, "skin_fore": { "skinColor": 6216191, "side": 1, "opacity": 0.1 }, "skin_behind": { "skinColor": 6216191, "side": 1, "opacity": 0.1 }, "skin_left": { "skinColor": 7733247, "side": 1, "opacity": 0.2, "imgurl": "../../img/3dImg/wall/wall16.jpg", "repeatx": true, "width": 16, "repeaty": true, "height": 1 }, "skin_right": { "skinColor": 7733247, "side": 1, "opacity": 0.2, "imgurl": "../../img/3dImg/wall/wall16.jpg", "repeatx": true, "width": 16, "repeaty": true, "height": 1 } } }, "showSortNub": 9, "customType1": "", "customType2": "", "animation": null, "dbclickEvents": null, "rotation": [{ "direction": "x", "degree": 0 }, { "direction": "y", "degree": 0 }, { "direction": "z", "degree": 0 }], "thick": null, "scale": { "x": 1, "y": 1, "z": 1 }, "BindDevId": null, "BindDevName": null, "devInfo": null, "BindMeteId": null, "BindMeteName": null }, { "show": true, "uuid": "", "name": "m4_floor_1OBJCREN6", "objType": "cube2", "length": 1700, "width": 6, "height": 200, "x": -120.012, "y": 100, "z": 1354.415, "style": { "skinColor": 16777215, "skin": { "skin_up": { "skinColor": 9424639, "side": 1, "opacity": 0.2 }, "skin_down": { "skinColor": 13233151, "side": 1, "opacity": 0.2 }, "skin_fore": { "skinColor": 6216191, "side": 1, "opacity": 0.1 }, "skin_behind": { "skinColor": 6216191, "side": 1, "opacity": 0.1 }, "skin_left": { "skinColor": 7733247, "side": 1, "opacity": 0.2, "imgurl": "../../img/3dImg/wall/wall16.jpg", "repeatx": true, "width": 16, "repeaty": true, "height": 1 }, "skin_right": { "skinColor": 7733247, "side": 1, "opacity": 0.2, "imgurl": "../../img/3dImg/wall/wall16.jpg", "repeatx": true, "width": 16, "repeaty": true, "height": 1 } } }, "showSortNub": 9, "customType1": "", "customType2": "", "animation": null, "dbclickEvents": null, "rotation": [{ "direction": "x", "degree": 0 }, { "direction": "y", "degree": 0 }, { "direction": "z", "degree": 0 }], "thick": null, "scale": { "x": 1, "y": 1, "z": 1 }, "BindDevId": null, "BindDevName": null, "devInfo": null, "BindMeteId": null, "BindMeteName": null }, { "show": true, "uuid": "", "name": "m4_floor_1OBJCREN7", "objType": "cube2", "length": 1700, "width": 6, "height": 200, "x": -125.017, "y": 100, "z": -1604.769, "style": { "skinColor": 16777215, "skin": { "skin_up": { "skinColor": 9424639, "side": 1, "opacity": 0.2 }, "skin_down": { "skinColor": 13233151, "side": 1, "opacity": 0.2 }, "skin_fore": { "skinColor": 6216191, "side": 1, "opacity": 0.1 }, "skin_behind": { "skinColor": 6216191, "side": 1, "opacity": 0.1 }, "skin_left": { "skinColor": 7733247, "side": 1, "opacity": 0.2, "imgurl": "../../img/3dImg/wall/wall16.jpg", "repeatx": true, "width": 16, "repeaty": true, "height": 1 }, "skin_right": { "skinColor": 7733247, "side": 1, "opacity": 0.2, "imgurl": "../../img/3dImg/wall/wall16.jpg", "repeatx": true, "width": 16, "repeaty": true, "height": 1 } } }, "showSortNub": 9, "customType1": "", "customType2": "", "animation": null, "dbclickEvents": null, "rotation": [{ "direction": "x", "degree": 0 }, { "direction": "y", "degree": 0 }, { "direction": "z", "degree": 0 }], "thick": null, "scale": { "x": 1, "y": 1, "z": 1 }, "BindDevId": null, "BindDevName": null, "devInfo": null, "BindMeteId": null, "BindMeteName": null }, { "show": true, "uuid": "", "name": "m4_floor_1OBJCREN8", "objType": "cube2", "length": 1700, "width": 6, "height": 200, "x": -120.012, "y": 100, "z": 1144.523, "style": { "skinColor": 16777215, "skin": { "skin_up": { "skinColor": 9424639, "side": 1, "opacity": 0.2 }, "skin_down": { "skinColor": 13233151, "side": 1, "opacity": 0.2 }, "skin_fore": { "skinColor": 6216191, "side": 1, "opacity": 0.1 }, "skin_behind": { "skinColor": 6216191, "side": 1, "opacity": 0.1 }, "skin_left": { "skinColor": 7733247, "side": 1, "opacity": 0.2, "imgurl": "../../img/3dImg/wall/wall16.jpg", "repeatx": true, "width": 16, "repeaty": true, "height": 1 }, "skin_right": { "skinColor": 7733247, "side": 1, "opacity": 0.2, "imgurl": "../../img/3dImg/wall/wall16.jpg", "repeatx": true, "width": 16, "repeaty": true, "height": 1 } } }, "showSortNub": 9, "customType1": "", "customType2": "", "animation": null, "dbclickEvents": null, "rotation": [{ "direction": "x", "degree": 0 }, { "direction": "y", "degree": 0 }, { "direction": "z", "degree": 0 }], "thick": null, "scale": { "x": 1, "y": 1, "z": 1 }, "BindDevId": null, "BindDevName": null, "devInfo": null, "BindMeteId": null, "BindMeteName": null }, { "show": true, "uuid": "", "name": "m4_floor_1OBJCREN9", "objType": "cube2", "length": 1700, "width": 6, "height": 200, "x": -125.017, "y": 100, "z": -1321.688, "style": { "skinColor": 16777215, "skin": { "skin_up": { "skinColor": 9424639, "side": 1, "opacity": 0.2 }, "skin_down": { "skinColor": 13233151, "side": 1, "opacity": 0.2 }, "skin_fore": { "skinColor": 6216191, "side": 1, "opacity": 0.1 }, "skin_behind": { "skinColor": 6216191, "side": 1, "opacity": 0.1 }, "skin_left": { "skinColor": 7733247, "side": 1, "opacity": 0.2, "imgurl": "../../img/3dImg/wall/wall16.jpg", "repeatx": true, "width": 16, "repeaty": true, "height": 1 }, "skin_right": { "skinColor": 7733247, "side": 1, "opacity": 0.2, "imgurl": "../../img/3dImg/wall/wall16.jpg", "repeatx": true, "width": 16, "repeaty": true, "height": 1 } } }, "showSortNub": 9, "customType1": "", "customType2": "", "animation": null, "dbclickEvents": null, "rotation": [{ "direction": "x", "degree": 0 }, { "direction": "y", "degree": 0 }, { "direction": "z", "degree": 0 }], "thick": null, "scale": { "x": 1, "y": 1, "z": 1 }, "BindDevId": null, "BindDevName": null, "devInfo": null, "BindMeteId": null, "BindMeteName": null }, { "show": true, "uuid": "", "name": "m4_floor_1OBJCREN10", "objType": "cube2", "length": 1700, "width": 6, "height": 200, "x": 1960.245, "y": 100, "z": -1318.679, "style": { "skinColor": 16777215, "skin": { "skin_up": { "skinColor": 9424639, "side": 1, "opacity": 0.2 }, "skin_down": { "skinColor": 13233151, "side": 1, "opacity": 0.2 }, "skin_fore": { "skinColor": 6216191, "side": 1, "opacity": 0.1 }, "skin_behind": { "skinColor": 6216191, "side": 1, "opacity": 0.1 }, "skin_left": { "skinColor": 7733247, "side": 1, "opacity": 0.2, "imgurl": "../../img/3dImg/wall/wall16.jpg", "repeatx": true, "width": 16, "repeaty": true, "height": 1 }
[{ "show": true, "uuid": "", "name": "m1_floor1_6", "objType": "ExtrudeGeometry", "position": { "x": -2900, "y": 0, "z": 0 }, "style": { "skinColor": 2322370, "materialType": "lambert", "opacity": 1 }, "scale": { "x": 1, "y": 1, "z": 1 }, "shapeParm": { "points": [{ "x": 0, "y": 0, "type": "nomal" }, { "x": 700, "y": 0, "type": "nomal" }, { "x": 760, "y": -10, "type": "nomal" }, { "x": 800, "y": -30, "type": "nomal" }, { "x": 830, "y": -60, "type": "nomal" }, { "x": 860, "y": -100, "type": "nomal" }, { "x": 870, "y": -120, "type": "nomal" }, { "x": 880, "y": -140, "type": "nomal" }, { "x": 900, "y": -200, "type": "nomal" }, { "x": 910, "y": -250, "type": "nomal" }, { "x": 925, "y": -320, "type": "nomal" }, { "x": 935, "y": -380, "type": "nomal" }, { "x": 990, "y": -800, "type": "nomal" }, { "x": 1010, "y": -900, "type": "nomal" }, { "x": 1070, "y": -1050, "type": "nomal" }, { "x": 1120, "y": -1055, "type": "nomal" }, { "x": 1580, "y": -1500, "type": "nomal" }, { "x": 0, "y": -2900, "type": "nomal" }], "holes": [] }, "extrudeSettings": { "amount": 10, "curveSegments": 32, "steps": 2, "bevelEnabled": true, "bevelThickness": 1, "bevelSize": 1, "bevelSegments": 2, "extrudePathPoints": [] }, "showSortNub": 4, "customType1": "", "customType2": "", "animation": null, "dbclickEvents": null, "rotation": [{ "direction": "x", "degree": -1.5707963267948966 }, { "direction": "y", "degree": 0 }, { "direction": "z", "degree": 1.5707963267948966 }], "BindDevId": null, "BindDevName": null, "devInfo": null, "BindMeteId": "10001", "BindMeteName": "" }, { "show": true, "uuid": "", "name": "m1_floor1_5", "objType": "ExtrudeGeometry", "position": { "x": -2900, "y": 10, "z": 0 }, "style": { "skinColor": 1658762, "materialType": "lambert", "opacity": 1 }, "scale": { "x": 1, "y": 1, "z": 1 }, "shapeParm": { "points": [{ "x": 0, "y": 0, "type": "nomal" }, { "x": 700, "y": 0, "type": "nomal" }, { "x": 760, "y": -10, "type": "nomal" }, { "x": 800, "y": -30, "type": "nomal" }, { "x": 830, "y": -60, "type": "nomal" }, { "x": 860, "y": -100, "type": "nomal" }, { "x": 870, "y": -120, "type": "nomal" }, { "x": 880, "y": -140, "type": "nomal" }, { "x": 900, "y": -200, "type": "nomal" }, { "x": 910, "y": -250, "type": "nomal" }, { "x": 925, "y": -320, "type": "nomal" }, { "x": 935, "y": -380, "type": "nomal" }, { "x": 990, "y": -800, "type": "nomal" }, { "x": 1010, "y": -900, "type": "nomal" }, { "x": 1070, "y": -1050, "type": "nomal" }, { "x": 1120, "y": -1055, "type": "nomal" }, { "x": 1580, "y": -1500, "type": "nomal" }, { "x": 0, "y": -2900, "type": "nomal" }], "holes": [] }, "extrudeSettings": { "amount": 10, "curveSegments": 2, "steps": 2, "bevelEnabled": true, "bevelThickness": 1, "bevelSize": 1, "bevelSegments": 2, "extrudePathPoints": [] }, "showSortNub": 4, "customType1": "", "customType2": "", "animation": null, "dbclickEvents": null, "rotation": [{ "direction": "x", "degree": 1.5707963267948966 }, { "direction": "y", "degree": 0 }, { "direction": "z", "degree": 1.5707963267948966 }], "BindDevId": null, "BindDevName": null, "devInfo": null, "BindMeteId": "10001", "BindMeteName": "" }, { "show": true, "uuid": "", "name": "m1_floor1_3", "objType": "ExtrudeGeometry", "position": { "x": 2900, "y": 0, "z": 0 }, "style": { "skinColor": 1658762, "materialType": "lambert", "opacity": 1 }, "scale": { "x": 1, "y": 1, "z": 1 }, "shapeParm": { "points": [{ "x": 0, "y": 0, "type": "nomal" }, { "x": 700, "y": 0, "type": "nomal" }, { "x": 760, "y": -10, "type": "nomal" }, { "x": 800, "y": -30, "type": "nomal" }, { "x": 830, "y": -60, "type": "nomal" }, { "x": 860, "y": -100, "type": "nomal" }, { "x": 870, "y": -120, "type": "nomal" }, { "x": 880, "y": -140, "type": "nomal" }, { "x": 900, "y": -200, "type": "nomal" }, { "x": 910, "y": -250, "type": "nomal" }, { "x": 925, "y": -320, "type": "nomal" }, { "x": 935, "y": -380, "type": "nomal" }, { "x": 990, "y": -800, "type": "nomal" }, { "x": 1010, "y": -900, "type": "nomal" }, { "x": 1070, "y": -1050, "type": "nomal" }, { "x": 1120, "y": -1055, "type": "nomal" }, { "x": 1580, "y": -1500, "type": "nomal" }, { "x": 0, "y": -2900, "type": "nomal" }], "holes": [] }, "extrudeSettings": { "amount": 10, "curveSegments": 2, "steps": 2, "bevelEnabled": true, "bevelThickness": 1, "bevelSize": 1, "bevelSegments": 2, "extrudePathPoints": [] }, "showSortNub": 4, "customType1": "", "customType2": "", "animation": null, "dbclickEvents": null, "rotation": [{ "direction": "x", "degree": -1.5707963267948966 }, { "direction": "y", "degree": 0 }, { "direction": "z", "degree": -1.5707963267948966 }], "BindDevId": null, "BindDevName": null, "devInfo": null, "BindMeteId": "10001", "BindMeteName": "" }, { "show": true, "uuid": "", "name": "m1_floor1_4", "objType": "ExtrudeGeometry", "position": { "x": 2900, "y": 10, "z": 0 }, "style": { "skinColor": 1658762, "materialType": "lambert", "opacity": 1 }, "scale": { "x": 1, "y": 1, "z": 1 }, "shapeParm": { "points": [{ "x": 0, "y": 0, "type": "nomal" }, { "x": 700, "y": 0, "type": "nomal" }, { "x": 760, "y": -10, "type": "nomal" }, { "x": 800, "y": -30, "type": "nomal" }, { "x": 830, "y": -60, "type": "nomal" }, { "x": 860, "y": -100, "type": "nomal" }, { "x": 870, "y": -120, "type": "nomal" }, { "x": 880, "y": -140, "type": "nomal" }, { "x": 900, "y": -200, "type": "nomal" }, { "x": 910, "y": -250, "type": "nomal" }, { "x": 925, "y": -320, "type": "nomal" }, { "x": 935, "y": -380, "type": "nomal" }, { "x": 990, "y": -800, "type": "nomal" }, { "x": 1010, "y": -900, "type": "nomal" }, { "x": 1070, "y": -1050, "type": "nomal" }, { "x": 1120, "y": -1055, "type": "nomal" }, { "x": 1580, "y": -1500, "type": "nomal" }, { "x": 0, "y": -2900, "type": "nomal" }], "holes": [] }, "extrudeSettings": { "amount": 10, "curveSegments": 2, "steps": 2, "bevelEnabled": true, "bevelThickness": 1, "bevelSize": 1, "bevelSegments": 2, "extrudePathPoints": [] }, "showSortNub": 4, "customType1": "", "customType2": "", "animation": null, "dbclickEvents": null, "rotation": [{ "direction": "x", "degree": 1.5707963267948966 }, { "direction": "y", "degree": 0 }, { "direction": "z", "degree": -1.5707963267948966 }], "BindDevId": null, "BindDevName": null, "devInfo": null, "BindMeteId": "10001", "BindMeteName": "" }, { "show": true, "uuid": "", "name": "m1_floor1_7", "objType": "ExtrudeGeometry", "position": { "x": 0, "y": 0, "z": -2900 }, "style": { "skinColor": 1658762, "materialType": "lambert", "opacity": 1 }, "scale": { "x": 1, "y": 1, "z": 1 }, "shapeParm": { "points": [{ "x": 0, "y": 0, "type": "nomal" }, { "x": 700, "y": 0, "type": "nomal" }, { "x": 760, "y": -10, "type": "nomal" }, { "x": 800, "y": -30, "type": "nomal" }, { "x": 830, "y": -60, "type": "nomal" }, { "x": 860, "y": -100, "type": "nomal" }, { "x": 870, "y": -120, "type": "nomal" }, { "x": 880, "y": -140, "type": "nomal" }, { "x": 900, "y": -200, "type": "nomal" }, { "x": 910, "y": -250, "type": "nomal" }, { "x": 925, "y": -320, "type": "nomal" }, { "x": 935, "y": -380, "type": "nomal" }, { "x": 990, "y": -800, "type": "nomal" }, { "x": 1010, "y": -900, "type": "nomal" }, { "x": 1070, "y": -1050, "type": "nomal" }, { "x": 1120, "y": -1055, "type": "nomal" }, { "x": 1580, "y": -1500, "type": "nomal" }, { "x": 0, "y": -2900, "type": "nomal" }], "holes": [] }, "extrudeSettings": { "amount": 10, "curveSegments": 2, "steps": 2, "bevelEnabled": true, "bevelThickness": 1, "bevelSize": 1, "bevelSegments": 2, "extrudePathPoints": [] }, "showSortNub": 4, "customType1": "", "customType2": "", "animation": null, "dbclickEvents": null, "rotation": [{ "direction": "x", "degree": -1.5707963267948966 }, { "direction": "y", "degree": 0 }, { "direction": "z", "degree": 0 }], "BindDevId": null, "BindDevName": null, "devInfo": null, "BindMeteId": "10001", "BindMeteName": "" }, { "show": true, "uuid": "", "name": "m1_floor1_8", "objType": "ExtrudeGeometry", "position": { "x": 0, "y": 10, "z": -2900 }, "style": { "skinColor": 1658762, "materialType": "lambert", "opacity": 1 }, "scale": { "x": 1, "y": 1, "z": 1 }, "shapeParm": { "points": [{ "x": 0, "y": 0, "type": "nomal" }, { "x": 700, "y": 0, "type": "nomal" }, { "x": 760, "y": -10, "type": "nomal" }, { "x": 800, "y": -30, "type": "nomal" }, { "x": 830, "y": -60, "type": "nomal" }, { "x": 860, "y": -100, "type": "nomal" }, { "x": 870, "y": -120, "type": "nomal" }, { "x": 880, "y": -140, "type": "nomal" }, { "x": 900, "y": -200, "type": "nomal" }, { "x": 910, "y": -250, "type": "nomal" }, { "x": 925, "y": -320, "type": "nomal" }, { "x": 935, "y": -380, "type": "nomal" }, { "x": 990, "y": -800, "type": "nomal" }, { "x": 1010, "y": -900, "type": "nomal" }, { "x": 1070, "y": -1050, "type": "nomal" }, { "x": 1120, "y": -1055, "type": "nomal" }, { "x": 1580, "y": -1500, "type": "nomal" }, { "x": 0, "y": -2900, "type": "nomal" }], "holes": [] }, "extrudeSettings": { "amount": 10, "curveSegments": 2, "steps": 2, "bevelEnabled": true, "bevelThickness": 1, "bevelSize": 1, "bevelSegments": 2, "extrudePathPoints": [] }, "showSortNub": 4, "customType1": "", "customType2": "", "animation": null, "dbclickEvents": null, "rotation": [{ "direction": "x", "degree": 1.5707963267948966 }, { "direction": "y", "degree": 0 }, { "direction": "z", "degree": -3.141592653589793 }], "BindDevId": null, "BindDevName": null, "devInfo": null, "BindMeteId": "10001", "BindMeteName": "" }, { "show": true, "uuid": "", "name": "m1_floor1_6_copy", "objType": "ExtrudeGeometry", "position": { "x": -2900, "y": 0, "z": 0 }, "style": { "skinColor": 1658762, "materialType": "lambert", "opacity": 1 }, "scale": { "x": 1, "y": 1, "z": 1 }, "shapeParm": { "points": [{ "x": 0, "y": 0, "type": "nomal" }, { "x": 700, "y": 0, "type": "nomal" }, { "x": 760, "y": -10, "type": "nomal" }, { "x": 800, "y": -30, "type": "nomal" }, { "x": 830, "y": -60, "type": "nomal" }, { "x": 860, "y": -100, "type": "nomal" }, { "x": 870, "y": -120, "type": "nomal" }, { "x": 880, "y": -140, "type": "nomal" }, { "x": 900, "y": -200, "type": "nomal" }, { "x": 910, "y": -250, "type": "nomal" }, { "x": 925, "y": -320, "type": "nomal" }, { "x": 935, "y": -380, "type": "nomal" }, { "x": 990, "y": -800, "type": "nomal" }, { "x": 1010, "y": -900, "type": "nomal" }, { "x": 1070, "y": -1050, "type": "nomal" }, { "x": 1120, "y": -1055, "type": "nomal" }, { "x": 1580, "y": -1500, "type": "nomal" }, { "x": 0, "y": -2900, "type": "nomal" }], "holes": [] }, "extrudeSettings": { "amount": 10, "curveSegments": 32, "steps": 2, "bevelEnabled": true, "bevelThickness": 1, "bevelSize": 1, "bevelSegments": 2, "extrudePathPoints": [] }, "showSortNub": 4, "customType1": "", "customType2": "", "animation": null, "dbclickEvents": null, "rotation": [{ "direction": "x", "degree": -1.5707963267948966 }, { "direction": "y", "degree": 0 }, { "direction": "z", "degree": 1.5707963267948966 }], "BindDevId": null, "BindDevName": null, "devInfo": null, "BindMeteId": "10001", "BindMeteName": "" }, { "show": true, "uuid": "", "name": "m1_floor1_1", "objType": "ExtrudeGeometry", "position": { "x": 0, "y": 0, "z": 2900 }, "style": { "skinColor": 1658762, "materialType": "lambert", "opacity": 1 }, "scale": { "x": 1, "y": 1, "z": 1 }, "shapeParm": { "points": [{ "x": 0, "y": 0, "type": "nomal" }, { "x": 700, "y": 0, "type": "nomal" }, { "x": 760, "y": -10, "type": "nomal" }, { "x": 800, "y": -30, "type": "nomal" }, { "x": 830, "y": -60, "type": "nomal" }, { "x": 860, "y": -100, "type": "nomal" }, { "x": 870, "y": -120, "type": "nomal" }, { "x": 880, "y": -140, "type": "nomal" }, { "x": 900, "y": -200, "type": "nomal" }, { "x": 910, "y": -250, "type": "nomal" }, { "x": 925, "y": -320, "type": "nomal" }, { "x": 935, "y": -380, "type": "nomal" }, { "x": 990, "y": -800, "type": "nomal" }, { "x": 1010, "y": -900, "type": "nomal" }, { "x": 1070, "y": -1050, "type": "nomal" }, { "x": 1120, "y": -1055, "type": "nomal" }, { "x": 1580, "y": -1500, "type": "nomal" }, { "x": 0, "y": -2900, "type": "nomal" }], "holes": [] }, "extrudeSettings": { "amount": 10, "curveSegments": 2, "steps": 2, "bevelEnabled": true, "bevelThickness": 1, "bevelSize": 1, "bevelSegments": 2, "extrudePathPoints": [] }, "showSortNub": 4, "customType1": "", "customType2": "", "animation": null, "dbclickEvents": null, "rotation": [{ "direction": "x", "degree": -1.5707963267948966 }, { "direction": "y", "degree": 0 }, { "direction": "z", "degree": -3.141592653589793 }], "BindDevId": null, "BindDevName": null, "devInfo": null, "BindMeteId": "10001", "BindMeteName": "" }, { "show": true, "uuid": "", "name": "m1_floor1_2", "objType": "ExtrudeGeometry", "position": { "x": 0, "y": 10, "z": 2900 }, "style": { "skinColor": 1658762, "materialType": "lambert", "opacity": 1 }, "scale": { "x": 1, "y": 1, "z": 1 }, "shapeParm": { "points": [{ "x": 0, "y": 0, "type": "nomal" }, { "x": 700, "y": 0, "type": "nomal" }, { "x": 760, "y": -10, "type": "nomal" }]
二、界面搭建代码
<!DOCTYPE html>
<html style="padding:0px;margin:0px;">
<head>
<title></title>
<meta charset="utf-8" />
<link href="../css/iconfont.css" rel="stylesheet" />
<link href="../css/bootstrap.css" rel="stylesheet" />
<link href="../css/index.css" rel="stylesheet" />
<script src="../js/jquery-2.2.2.js"></script>
<script src="../plugs/layer/layer.js"></script>
<script src="../plugs/layer/laydate/laydate.js"></script>
<script src="../js/commonFunction.js"></script>
<script src="../js/index.js"></script>
<script src="../js/WebSocket.js"></script>
<script src="../js/index_static.js"></script>
<script src="../js/cacheData.js"></script>
<script src="../js/serverAPI.js"></script>
<script src="../plugs/echarts.min.js"></script>
</head>
<body id="bodyPage" style="padding:0px;margin:0px;" class="indexbody">
<!---主页---------------------->
<div id="indexMainPage"> <div id="mainHeadDiv">
<table>
<tr id="mainHeadDiv_thead1">
<td id="mainHeadDiv_thead1_td_1">国家会展中心实时客流监控系统</td>
<td id="mainHeadDiv_thead1_td_2">场馆实时客流图</td>
<td id="mainHeadDiv_thead1_td_3">0000年00月00日 星期日 00:00:00</td>
</tr>
</table>
</div>
<div id="topTitle">
<table>
<tr>
<td id="topTitle_td1">场馆当前人数</td>
<td id="topTitle_td2">
<span>0</span>
<span>0</span>
<font>,</font>
<span>0</span>
<span>0</span>
<span>0</span>
<font>,</font>
<span>0</span>
<span>0</span>
<span>0</span>
<font>,</font>
<span>0</span>
<span>0</span>
<span>0</span> </td>
</tr>
</table>
</div>
<div id="leftMainDiv_ztts">
<div id="divFullScreenBtn">
全屏
</div>
<div id="leftMainDiv_ztts_bottom_staticDiv">
<table style="width:100%;height:100%;">
<tr>
<td id="leftMainDiv_ztts_bottom_staticDiv_btns">
<button>昨天</button>
<button>今日</button>
<button>全部</button>
</td>
<td id="leftMainDiv_ztts_bottom_staticDiv_content1"></td>
<td id="leftMainDiv_ztts_bottom_staticDiv_split"></td>
<td id="leftMainDiv_ztts_bottom_staticDiv_content2"></td>
</tr>
</table>
</div>
<div id="leftMainDiv_ztts_rightTop_staticDiv">
<table id="leftMainDiv_ztts_rightTop_staticDivTable" style="width:90%;">
<tr>
<td style="width:50%" id="td_pnub_1"><font >1H</font>:<font>0</font>人</td>
<td id="td_pnub_6_1"><font>6.1H</font>:<font>0</font>人</td>
</tr>
<tr>
<td id="td_pnub_2"><font>2H</font>:<font>0</font>人</td>
<td id="td_pnub_6_2"><font>6.2H</font>:<font>0</font>人</td>
</tr>
<tr>
<td id="td_pnub_3"><font >3H</font>:<font>0</font>人</td>
<td id="td_pnub_7_1"><font >7.1H</font>:<font>0</font>人</td>
</tr>
<tr>
<td id="td_pnub_4_1"><font >4.1H</font>:<font>0</font>人</td>
<td id="td_pnub_7_2"><font>7.2H</font>:<font>0</font>人</td>
</tr>
<tr>
<td id="td_pnub_4_2"><font >4.2H</font>:<font>0</font>人</td>
<td id="td_pnub_8_1"><font >8.1H</font>:<font>0</font>人</td>
</tr>
<tr>
<td id="td_pnub_5_1"><font >5.1H</font>:<font>0</font>人</td>
<td id="td_pnub_8_2"><font>8.2H</font>:<font>0</font>人</td>
</tr>
<tr>
<td id="td_pnub_5_2"><font >5.2H</font>:<font>0</font>人</td>
<td></td>
</tr>
</table>
</div>
<div id="leftMainDiv_ztts_rightBottom_staticDiv">
<div id="leftMainDiv_ztts_rightBottom_staticDivContent"> </div>
</div>
<div id="leftMainDiv_ztts_msg">
<font id="leftMainDiv_ztts_msg_font1">
场馆当前正常
</font>
<br />
<font id="leftMainDiv_ztts_msg_font2">点击查看详情</font>
</div> </div>
<div id="rightMainDiv">
<div id="rightMainDiv_ssklsh">
<div id="rightMainDiv_ssklshContent"> </div>
</div>
<div id="rightMainDiv_klsjfx">
<div id="rightMainDiv_klsjfxContent">
<table style="width:100%;height:100%;">
<tr>
<td style="width:70%;height:50%;">
<div id="rightMainDiv_klsjfxContent_1">
<table style="height:100%;width:100%;">
<tr>
<td id="rightMainDiv_klsjfxContent_1_title">来源</td>
<td id="rightMainDiv_klsjfxContent_1_chart"></td>
</tr>
</table>
</div>
</td>
<td rowspan="2">
<div id="rightMainDiv_klsjfxContent_2">
<table style="height:100%;width:100%;">
<tr>
<td id="rightMainDiv_klsjfxContent_2_title">性别</td>
</tr>
<tr>
<td id="rightMainDiv_klsjfxContent_2_chart"></td>
</tr>
</table>
</div>
</td>
</tr>
<tr>
<td><div id="rightMainDiv_klsjfxContent_3">
<table style="height:100%;width:100%;">
<tr>
<td id="rightMainDiv_klsjfxContent_3_title">年龄</td>
<td id="rightMainDiv_klsjfxContent_3_chart"></td>
</tr>
</table>
</div></td>
</tr>
</table> </div>
</div>
</div>
</div>
<!---主页结束---------------------->
<iframe id="iframe_3d" src="3DModels.html"> </iframe>
<!---楼层---------------------->
<div id="indexFloorPage" style="display:none;"> <div id="mainHeadDiv2">
<table>
<tr id="mainHeadDiv2_thead1">
<td id="mainHeadDiv2_thead1_td_1">
国家会展中心实时客流监控系统</br>
<font id="mainHeadDiv2_thead1_td_font">0000年00月00日 星期日 00:00:00</font>
</td>
<td id="mainHeadDiv2_thead1_td_2">场馆实时客流图</td>
<td id="mainHeadDiv2_thead1_td_3">四号馆实时在馆人数:4555</td>
</tr>
</table>
</div> <div id="btn_left">
<div class="btn_floor" id="btn_floor1">
<img src="../img/pageImg/floorbtn.png" /><font>一楼</font>
</div>
<div class="btn_floor" id="btn_floor2">
<img src="../img/pageImg/floorbtn.png" /><font>二楼</font>
</div>
<div class="btn_floor" id="btn_floorAll">
<img src="../img/pageImg/floorbtn.png" /> <font>整楼</font>
</div>
</div> <div id="btn_right"> <div class="btn_people" id="btn_p30">
<font>30-45</font><img src="../img/pageImg/floorPeople.png" />
</div>
<div class="btn_people" id="btn_p20">
<font>20-35</font><img src="../img/pageImg/floorPeople.png" />
</div>
<div class="btn_people" id="btn_p10">
<font>10-25</font><img src="../img/pageImg/floorPeople.png" />
</div>
<div class="btn_people" id="btn_p0">
<font>0-15</font><img src="../img/pageImg/floorPeople.png" />
</div>
</div>
</div>
<!---楼层结束---------------------->
<!---统计详情---------------------->
<div id="indexStaticPage" style="display:none;">
<div id="mainHeadDiv3">
<table>
<tr id="mainHeadDiv3_thead1">
<td id="mainHeadDiv3_thead1_td_1">
国家会展中心实时客流监控系统</br>
<font id="mainHeadDiv3_thead1_td_font">0000年00月00日 星期日 00:00:00</font>
</td>
<td id="mainHeadDiv3_thead1_td_2">场馆实时客流图</td>
<td id="mainHeadDiv3_thead1_td_3">实时在馆总人数:4555</td>
</tr>
</table>
</div>
<div id="staticPageMain_content">
<div id="staticPage_topHalf">
<div id="staticWhereFromDiv">
<div id="staticWhereFromDivContent">
<div id="staticWhereFromDivContentTitle">
场馆来源地
</div>
<div id="staticWhereFromDivContentChart"> </div>
</div>
</div>
<div id="staticMainDiv">
<div id="staticMainDivContent">
<div id="staticMainDivContent_hitMap"> </div>
<div id="staticMainDivContent_hitMapBtn">
<div id="staticMainDivContent_hitMapBtnSpan"> </div>
<font id="staticMainDivContent_hitMapBtnfont">热力图</font>
</div>
</div>
</div>
<div id="staticAppDiv"> <div id="staticAppDivContent">
<div id="staticAppDivContentTitle">
APP排名
</div>
<div id="staticAppDivContentChart"> </div>
</div>
</div>
</div>
<div id="staticPage_bottomHalf">
<div id="staticAgeDiv">
<div id="staticAgeDivContent">
<div id="staticAgeDivContentTitle">
年龄分布
</div>
<div id="staticAgeDivContentChart"> </div>
</div>
</div>
<div id="staticRealPeopleDiv">
<div id="staticRealPeopleDivContent">
<div id="staticRealPeopleDivContentTitle">
4.1H实时客流趋势图
</div>
<div id="staticRealPeopleDivContentChart"> </div>
</div>
</div>
<div id="staticHistorySexDiv"> <div id="staticHistorySexDivContent">
<div id="staticHistorySexDivContentTitle">
男女比例
</div>
<div id="staticHistorySexDivContentChart"> </div>
</div>
</div>
</div>
</div>
</div>
<!---home键---------------------->
<div id="homeBtn"> </div>
<!---home END---------------------->
<!---统计结束----------------------> <script>
$(function () {
indexPage = new IndexPage();
indexPage.initPageUI();
cacheData = new CacheData();
cacheData.init();
serverAPI = new ServerAPI();
serverAPI.startServer();
});
</script>
</body>
</html>
三、逻辑控制代码
function ModelBusiness() { }
ModelBusiness.prototype.init = function () {
var _this = this;
_this.currentShow = "mainModel";
w3DShowObj.mouseMoveEvent = _this.mouseMoveEvent;
}
//双击事件
ModelBusiness.prototype.dbclickForeFunc = function (_obj, _face) {
var _this = this;
if (indexPage.currentShow != "main") {
if ("|m1_room_4_1|m1_room_4_2|m1_mark_4_1|m1_mark_4_2|m1_hitmap_b4_f2|m1_hitmap_b4_f1|".indexOf("|" + _obj.name + "|") >= 0) {
this.changeToDetailModel(function () {
indexPage.showLeftAndRightBottons();
});
} else {
console.log(_obj.name);
if (_obj.name.indexOf("m1_") >= 0) {
layer.msg("选中的场馆无对应模型");
}
}
} else {
console.log(_obj.name);
indexPage.hideDetailBtn();
//显示热力图
if (_obj.name.indexOf("m1_room_") >= 0 || _obj.name.indexOf("m1_mark_") >= 0) {
var buildbub = parseInt(_obj.name.split("_")[2]);
var floorNub = 0;
if (_obj.name.split("_")[3]) {
floorNub = parseInt(_obj.name.split("_")[3]);
}
//此处获取热力图数据
_this.gethitMapData(buildbub, floorNub, function (data) {
var postion = _this.hitMapToABPosition["h" + buildbub];
var roomname = "m1_room_" + buildbub + "_" + floorNub;
if (floorNub == 0) {
roomname = "m1_room_" + buildbub;
}
var room = w3DShowObj.commonFunc.findObject(roomname);
var position = {};
position.x = room.position.x + postion.x;
position.y = room.position.y + postion.y+10;
position.z = room.position.z + postion.z;
var pageposition = indexPage.getMSGPositionToIframe();
var p = new THREE.Vector3(pageposition.x, pageposition.y, -1).unproject(w3DShowObj.camera)
_this.addLinkLine(position, p);
indexPage.showDetailBtn();
_this.setHeatMap(buildbub, floorNub, data, function (hitmapobj) {
hitmapobj.visible = true;
indexPage.setbackground(hitmapobj.canvas, buildbub, floorNub);
});
});
} else if (_obj.name.indexOf("m1_hitmap_") >= 0){
_obj.visible = false;
}
}
return false;
}
//切换到模型场景
ModelBusiness.prototype.changeToDetailModel = function (suncFunc) {
var _this = this;
_this.currentShow = "m4";
//闪动
var flashnames = ["m1_room_4_1", "m1_room_4_2", "m1_mark_4_1", "m1_mark_4_2"];
w3DShowObj.commonFunc.flashObjsByName(flashnames, "flashFloor", 0x00ffff, 10, 200);
//渐变消失
setTimeout(function () {
var mainmodels = _this.getMainModels();
var showmodels = [];
var needVModels = [];
$.each(mainmodels, function (_index, _obj) {
console.log(flashnames.indexOf(_obj.name));
if (flashnames.indexOf(_obj.name) < 0) {
needVModels.push(_obj);
} else {
showmodels.push(_obj);
}
});
_this.vModels(needVModels, function () {//虚化主场景其它
_this.hideModels(needVModels, function () {//隐藏主场景其它
_this.vModels(showmodels, function () {//虚化主场景其它
_this.hideModels(showmodels, function () {//隐藏主场景其它
w3DShowObj.commonFunc.changeCameraPosition( { x: -1348.8785043951725, y: 3454.620429471695, z: -5559.115429190126 }, { x: -348.1110525967623, y: -733.5693407220991, z: -512.3146780764563 }, 20, function () {
var floorModels = _this.getFloorModels("m4_");
});
});
});
});
});
});
});
}, 2000);
}
//却换到主模型场景
ModelBusiness.prototype.changeToMainModel = function (suncFunc) {
var _this = this;
if (_this.currentShow == "mainModel") { return; }
//渐变消失
this.deleteMarks("m4_mark_");
var mainmodels = _this.getFloorModels("m4_");
var showmodels = [];
var needVModels = [];
$.each(mainmodels, function (_index, _obj) {
needVModels.push(_obj);
});
_this.vModels(needVModels, function () {//虚化场景
_this.hideModels(needVModels, function () {//隐藏场景
w3DShowObj.commonFunc.changeCameraPosition({ x: -922.1363992414555, y: 8950.677755024317, z: 1045.3150882408095 }, { x: -922.1292538636429, y: 170.32798224199792, ainModels();
_this.showModels(_Models, function () {
_this.eModels(_Models, function () {
if (suncFunc) {
suncFunc();
}
});
});
});
});
});
_this.currentShow = "mainModel";
}
ModelBusiness.prototype.f1 = null;
ModelBusiness.prototype.f2 = null;
ModelBusiness.prototype.f0 = null;
ModelBusiness.prototype.currentShowFloor = 0;
ModelBusiness.prototype.currentShowFloorState = 0;
//显示楼层
ModelBuw3DShowObj.commonFunc.findObject("m4_floor_1");
}
if (!_this.f2) {
_this.f2 = w3DShowObj.commonFunc.findObject("m4_floor_2");
}
if (!_this.f0) {
_this.f0 = w3DShowObj.commonFunc.findObject("m4_base");
}
var floor1 = _this.f1;
var floor2 = _this.f2;
;
floor2.visible = true;
_this.currentShowFloorState = 0;
_this.currentShowFloor = 0;
setTimeout(function () {
_this.showMarks(0,"all");
}, 100);
} else if (nub == 1) {
if (_this.currentShowFloor == 0) {
var oldy = floor2.position.y;
var intervalIndex2 = setInterval(function () { floor2.position.y += 100 }, 20);
setTimeout(function () {
clearInterval(intervalIndex2);
floor2.visible = false;
floor2.position.y = oldy;
_this.currentShowFloor = 1;
_this.currentShowFloorState = 0;
setTimeout(function () {
_this.showMarks(1, "all");
}, 100);
}, 2000);
} else if (_this.currentShowFloor == 2) {
floor1.visible = true;
floor0.visible = true;
var oldy = floor2.position.y;
var intervalIndex2 = setInterval(function () { floor2.position.y += 100 }, 20);
setTimeout(function () {
clearInterval(intervalIndex2);
floor2.visible = false;
wFloorState = 0;
setTimeout(function () {
_this.showMarks(1, "all");
}, 100);
}, 2000);
} else {
_this.currentShowFloorState = 0;
setTimeout(function () {
_this.showMarks(1, "all");
}, 100);
}
//m4_floor_1
} else if (nub == 2) {
if (_this.currentShowFloor == 0) {
var old1y = floor1.position.y;
var old0y = floor0.position.y;
var intervalIndex2 = setInterval(function () { floor1.position.y -= 100; floor0.position.y -= 100; }, 20);
setTimeout(function () {
clearInterval(intervalIndex2);
floor1.visible = false;
floor1.position.y = old1y;
floor0.visible = false;
floor0.position.y = old0y;
_this.currentShowFloor =2;
_this.currentShowFloorState = 0;
setTimeout(function () {
_this.showMarks(2, "all");
}, 100);
}, 2000);
} else if (_this.currentShowFloor == 1){
floor2.visible = true;
var old1y = floor1.position.y;
var old0y = floor0.position.y;
var intervalIndex2 = setInterval(function () { floor1.position.y -= 100; floor0.position.y -= 100; }, 20);
setTimeout(function () {
clearInterval(intervalIndex2);
floor1.visible = false;
floor1.position.y = old1y;
floor0.visible = false;
floor0.position.y = old0y;
_this.currentShowFloor = 2;
_this.currentShowFloorState = 0;
setTimeout(function () {
_this.showMarks(2, "all");
}, 100);
}, 2000);
}else {
_this.currentShowFloorState = 0;
setTimeout(function () {
_this.showMarks(2, "all");
}, 100);
}
}
}, 2000);
}
ModelBusiness.prototype.showMarks = function (floornub, markType) {
var _this = this;
if (this.markNames && this.markNames.length > 0) {
$.each(w3DShowObj.scene.children, function (_index, _obj) {
(function (_obj) {
if (_this.markNames.indexOf(_obj.name) >= 0) {
setTimeout(function () {
var modeobj (modeobj);
}, 50);
}
})(_obj);
});
//$.each(_this.markNames, function (_index, _obj) {
// (function (_obj) {
// setTimeout(function () {
// var modeobj = w3DShowObj.commonFunc.findObject(_obj);
// if (modeobj) {
// modeobj.visible = false;
// }
// w3DShowObj.destoryObj(modeobj);
// }, 1000 * Math.random());
// })(_obj);
//});
}
this.markNames = [];
var datas1 = this.getMarkData(1);
var datas2 = this.getMarkData(2);
var needfloorData = [];
if (floornub == 0) {
needfloorData = datas1.concat(datas2);
} else if (floornub == 1) {
needfloorData = datas1;
} else if (floornub == 2) {
needfloorData = datas2;
}
console.log();
var needShowData = [];
switch (markType) {
case "0":
needShowData.push(_obj);
}
});
break;
case "10":
$.each(needfloorData, function (_index, _obj) {
if (_obj.value == 3 || _obj.value == 4) {
_obj.markType = "10";
needShowData.push(_obj);
}
});
break;
case "20":
$.each(needfloorData, function (_index, _obj) {
if (_obj.value ==5) {
_obj.markType = "20";
needShowData.push(_obj);
}
});
break;
case "30":
$.each(needfloorData, function (_index, _obj) {
if (_obj.value == 6) {
_obj.markType = "30";
needShowData.push(_obj);
}
});
break;
case "all":
$.each(needfloorData, function (_index, _obj) {
if (_obj.value == 0 || _obj.value == 1 || _obj.value == 2) {
_obj.markType = "0";
}
if (_obj.value == 3 || _obj.value == 4) {
_obj.markType = "10";
}
if (_obj.value == 5) {
_obj.markType = "20";
}
if (_obj.value == 6) {
_obj.markType = "30";
}
needShowData.push(_obj);
});
break;
}
$.each(needShowData, function (__index, __obj) {
(function (_index, _obj) {
setTimeout(function () {
_this.addMark
}, 1000 * Math.random());
})(__index, __obj);
});
}
//删除标志
ModelBusiness.prototype.deleteMarks = function (filterStr) {//"m4_mark_"
setTimeout(function () {
$.each(w3DShowObj.scene.children, function (_index, _obj) {
if (_obj && _obj.name && _obj.name.indexOf(filterStr) >= 0) {
console.log(_obj.name);
if (_obj) {
_obj.visible = false;
w3DShowObj.destoryObj(_obj);
}
}
});
}, 500)
}
ModelBusiness.prototype.getMarkData = function (floornub) {
var datas = [];
//模拟数据
for (i = -1200; i <= 1100; i +=200) {
for (j = -2960; j <= 2750; j += 400) {
if (j < 1800 || i <400) {
datas.push({
x:j,
y:floornub == 1 ? -900 : -600,
z:i,
value: Math.floor(Math.random() * 10 %7)
});
}
}
}
return datas;
}
//显示人数密度
ModelBusiness.prototype.showPNubs = function (nub) {//0 10 20 30
this.showMarks(this.currentShowFloor, nub + "");
}
//获取整体模型的所有对象
ModelBusiness.prototype.CacheDataMainModels = [];
ModelBusiness.prototype.getMainModels = function () {
var _this = this;
var models = [];
if (_this.CacheDataMainModels.length > 0) {
models= _this.C );
}
});
_this.CacheDataMainModels = models;
}
return models;
}
ModelBusiness.prototype.CacheFloorModels = {};
ModelBusiness.prototype.getFloorModels = function (floorName) {
var _this = this;
var models = [];
if (_this.CacheFloorModels[floorName]) {
models = _this.CacheFloorModels[floorName];
} else {
$.each(w3DShowObj.scene.children, function (_index, _obj) {
if (_obj.name.indexOf(floorName) >= 0) {
models.push(_obj);
}
});
_this.CacheFloorModels[floorName] = models;
}
return models;
}
ModelBusiness.prototype.intoFloor = function () {
}
/*
///////通用方法///////////////////////////////////////////////////////////
*/
//虚化场景
ModelBusiness.prototype.vModels = function (models, sucFunc) {
var _this = this;
if (models) {
w3DShowObj.commonFunc.changeObjsOpacity(models, 1, 0.05, 1000, function () {
if (sucFunc) {
sucFunc();
}
});
}
}
//实体场景
ModelBusiness.prototype.eModels = function (models, sucFunc) {
var _this = this;
if (models) {
$.each(models, function (_index, _obj) {
_obj.visible = true;
});
w3DShowObj.commonFunc.changeObjsOpacity(models, 0.05, 1, 1000, function () {
if (sucFunc) {
sucFunc();
}
});
}
}
//隐藏模型
ModelBusiness.prototype.hideModels = function (models, sucFunc) {
setTimeout(function () {
$.each(models, function (_index, _obj) {
_obj.visible = false;
});
if (sucFunc) {
sucFunc();
}
}, 50);
}
//显示模型
ModelBusiness.prototype.showModels = function (models, sucFunc) {
setTimeout(function () {
$.each(models, function (_index, _obj) {
_obj.visible = true;
});
if (sucFunc) {
sucFunc();
}
}, 50);
}
//add
ModelBusiness.prototype.setHeatMap = function (buildnub, floor, value,suncfunc) {
var hitMap = null;
if (buildnub == 0) {//场馆模型添加热力图
if (floor = 1) {
if (!this.hiteMapObj["m4_hitmap_f" + floor]) {
this.createHeatMapModels("m4_hitmap_f" + floor, { x: 0, y: -680, z: 0 },{x:10,y:10,z:1})
}
hitMap = this.hiteMapObj["m4_hitmap_f" + floor];
} else {
if (!this.hiteMapObj["m4_hitmap_f" + floor]) {
this.createHeatMapModels("m4_hitmap_f" + floor, { x: 0, y: -980, z: 0 }, { x: 10, y: 10, z: 1 })
}
hitMap = this.hiteMapObj["m4_hitmap_f" + floor];
}
} else {
var postion = this.hitMapToABPosition["h" + buildnub];
var roomname = "m1_room_" + buildnub + "_" + floor;
if (floor == 0) {
roomname = "m1_room_" + buildnub ;
}
if (!this.hiteMapObj["m1_hitmap_b" + buildnub+"_f" + floor]) {
this.createHeatMapModels("m1_hitmap_b" + buildnub + "_f" + floor, { x: 0, y: -980, z: 0 }, { x: 2.5, y:2, z: 1 })
}
hitMap.rotation.z = postion.ty / 180 * Math.PI;
}
setTimeout(function () {
console.log(value);
hitMap.freshData(value);
if (suncfunc) {
suncfunc(hitMap);
}
}, 100);
}
//位置对应关系
ModelBusiness.prototype.hitMapToABPosition = {
h1: {
x: -745,
y: 5,
z: -295,
ty: 0
},
h2: {
x: -745,
y: 5,
z: 295,
ty: 0
},
h3: {
x: -295,
y: 5,
z: 745,
ty:90
},
h4: {
x: 295,
y:5,
z:745,
ty:90
},
h5: {
x: 745,
y: 5,
z: 295,
ty:180
},
h6: {
x: 745,
y: 5,
z: -295,
ty: -90,
ty: 180
},
h7: {
x: 295,
y: 5,
z: -745,
ty:-90
},
h8: {
x: -295,
y: 5,
z: -745,
ty: -90
}
}
ModelBusiness.prototype.hiteMapObj = {};
//创建热力图
ModelBusiness.prototype.createHeatMapModels =function(name,postion,scale) {
var modeljson = {
show: true,
name: name,
showSortNub: 10000,
id: "",
objType: "CloudChart",
size: { x: 600, y: 300, z: 0 },
position: postion,
scale: scale,
rotation: { x: -Math.PI / 2, y: 0, z: 0 },
pictype: "rectangle", //arc圆 rectangle矩形 triangle三角形
side: 1,
opacity: 1,
maxValue: 45,
minValue: 0,
materialType: "basic",
panelColor: 0x00ffff,
background: {
color: 0xffffff,
size: {
x: 100, y: 100,//画布大小
r: 50,//圆半径
start: 0,
end: 360,
angle_r: 10, x1: 0, y1: 0, x2: 100, y2: 100, x3: 100, y3: 0
},
imgurl: "",
type: "arc", //arc圆 rectangle矩形 triangle三角形
border: {
color: 0xff0000,
width: 1
}
},
values: [
{
value: 10,
x: 1,
y: 1
},
{
value: 30,
x: 600,
y: 300
},
],
};
this.hiteMapObj[name] = w3DShowObj.InitAddObject(modeljson);
}
//获取热力图数据
ModelBusiness.prototype.gethitMapData = function (buildnub, floor, sucFunc) {
var datas = [];
var maxvalue = 0;
//模拟数据
for (i =40; i <600; i +=40) {
for (j = 20; j <300; j += 20) {
var value = Math.floor(Math.random() * 40);
if (value > maxvalue) {
maxvalue = value;
}
if (i < 500 || j < 200) {
datas.push({
x: i,
y: j,
value: value
});
}
}
}
data = {
max: 45,
data: datas
}
if (sucFunc) {
sucFunc(data);
}
return data;
}
ModelBusiness.prototype.markNames = [];
//添加标记
ModelBusiness.prototype.addMark = function (markName, position, marktype) {
var bkimg = "";
var markStr = "";
var markcolor = { r: 255, g: 255, b: 255 };
switch (marktype) {
case "0":
bkimg = "../../img/3dImg/qp1.png";
markStr = "0-15";
markcolor = { r: 0, g: 0, b: 255, "a": 1 };
break;
case "10":
bkimg = "../../img/3dImg/qp2.png";
markStr = "10-25";
markcolor = { r: 255, g: 0, b: 0, "a": 1 };
break;
case "20":
bkimg = "../../img/3dImg/qp3.png";
markStr = "20-35";
markcolor = { r: 0, g: 100, b: 255, "a": 1 };
break;
case "30":
bkimg = "../../img/3dImg/qp4.png";
markStr = "30-45";
markcolor = { r: 255, g: 255, b: 0, "a": 1 };
break;
}
var markjson = [{ "name": markName, "objType": "picIdentification", "size": { "x": 160, "y": 160 }, "position": position, "imgurl": bkimg, "showSortNub": 317, "show": true, "customType1": "", "customType2": "", "animation": null, "dbclickEvents": null, "BindDevId": null, "BindDevName": null, "devInfo": null, "BindMeteId": "10001", "BindMeteName": "" }, { "name": markName + "_nub", "objType": "makeTextSprite", "textColor": markcolor, "message": markStr, "fontsize": 180, "canvasWidth": 250, "canvasHeight": 250, "position": position, "showSortNub": 318, "show": true, "customType1": "", "customType2": "", "animation": null, "dbclickEvents": null, "BindDevId": null, "BindDevName": null, "devInfo": null, "BindMeteId": "10001", "BindMeteName": "" }];
this.markNames.push(markName);
this.markNames.push(markName + "_nub");
w3DShowObj.commonFunc.loadModelsByJsons(markjson, { x: 0, y: 0, z: 0 }, { x: 0, y: 0, z: 0 });
}
//添加连线
ModelBusiness.prototype.addlinesNames = [];
ModelBusiness.prototype.addLinkLine = function (position, lineEndPosition) {
this.removeLinkLine();
var timestrik = new Date().getTime();
var jsons = [{
"show": true, "uuid": "", "name": "m1_splinecurve_1_" + timestrik, "objType": "SplineCurve", "segments": 2, "points": [{ "x": 0, "y": 0, "z": 0 }, { "x": 0, "y": 250, "z": 100 }, {
"x": lineEndPosition.x - position.x, "y": lineEndPosition.y - position.y, "z": lineEndPosition.z - position.z
}], "style": { "skinColor": 717311 }, "LineStyle": "LinePieces", "position": position, "scale": { "x": 1, "y": 1, "z": 1 }, "rotation": [{ "direction": "x", "degree": 0 }, { "direction": "y", "degree": 0 }, { "direction": "z", "degree": 0 }], "showSortNub": 59, "customType1": "", "customType2": "", "animation": null, "dbclickEvents": null, "BindDevId": null, "BindDevName": null, "devInfo": null, "BindMeteId": "10001", "BindMeteName": ""
}, { "show": true, "uuid": "", "name": "m1_cube2_1_" + timestrik, "objType": "cube2", "length": 20, "width": 20, "height": 20, "x": position.x, "y": position.y, "z": position.z, "style": { "skinColor": 16777215, "skin": { "skin_up": { "skinColor": 717311, "side": 1, "opacity": 1 }, "skin_down": { "skinColor": 717311, "side": 1, "opacity": 1 }, "skin_fore": { "skinColor": 717311, "side": 1, "opacity": 1 }, "skin_behind": { "skinColor": 717311, "side": 1, "opacity": 1 }, "skin_left": { "skinColor": 717311, "side": 1, "opacity": 1 }, "skin_right": { "skinColor": 717311, "side": 1, "opacity": 1 } } }, "showSortNub": 57, "customType1": "", "customType2": "", "animation": null, "dbclickEvents": null, "rotation": [{ "direction": "x", "degree": 0 }, { "direction": "y", "degree": 0 }, { "direction": "z", "degree": 0 }], "thick": null, "scale": { "x": 1, "y": 1, "z": 1 }, "BindDevId": null, "BindDevName": null, "devInfo": null, "BindMeteId": "10001", "BindMeteName": "" }, { "show": true, "uuid": "", "name": "m1_torus_1_" + timestrik, "objType": "torus", "style": { "skinColor": 717311, "opacity": 1 }, "segments": 16, "radialSegments": 2, "arc": 6.283185307179586, "rotation": [{ "direction": "x", "degree": 1.5707963267948963 }, { "direction": "y", "degree": 0 }, { "direction": "z", "degree": 0 }], "scale": { "x": 1, "y": 1, "z": 1 }, "position": position, "radius": 40, "tuberadius": 5, "showSortNub": 54, "customType1": "", "customType2": "", "animation": null, "dbclickEvents": null, "phiLength": 6.283185307179586, "BindDevId": null, "BindDevName": null, "devInfo": null, "BindMeteId": "10001", "BindMeteName": "" }, { "show": true, "uuid": "", "name": "m1_torus_2_" + timestrik, "objType": "torus", "style": { "skinColor": 717311, "opacity": 1 }, "segments": 16, "radialSegments": 2, "arc": 6.283185307179586, "rotation": [{ "direction": "x", "degree": 1.5707963267948966 }, { "direction": "y", "degree": 0 }, { "direction": "z", "degree": 0 }], "scale": { "x": 1, "y": 1, "z": 1 }, "position": position, "radius": 80, "tuberadius": 5, "showSortNub": 54, "customType1": "", "customType2": "", "animation": null, "dbclickEvents": null, "phiLength": 6.283185307179586, "BindDevId": null, "BindDevName": null, "devInfo": null, "BindMeteId": "10001", "BindMeteName": "" }, { "show": true, "uuid": "", "name": "m3_torus_3_" + timestrik, "objType": "torus", "style": { "skinColor": 717311, "opacity": 0.8 }, "segments": 16, "radialSegments": 2, "arc": 6.283185307179586, "rotation": [{ "direction": "x", "degree": 1.5707963267948966 }, { "direction": "y", "degree": 0 }, { "direction": "z", "degree": 0 }], "scale": { "x": 1, "y": 1, "z": 1 }, "position": position, "radius": 160, "tuberadius": 5, "showSortNub": 54, "customType1": "", "customType2": "", "animation": null, "dbclickEvents": null, "phiLength": 6.283185307179586, "BindDevId": null, "BindDevName": null, "devInfo": null, "BindMeteId": "10001", "BindMeteName": "" }];
w3DShowObj.commonFunc.loadModelsByJsons(jsons, { x: 0, y: 0, z: 0 }, { x: 0, y: 0, z: 0 });
this.addlinesNames = ["m1_splinecurve_1_" + timestrik, "m1_cube2_1_" + timestrik, "m1_torus_1_" + timestrik, "m1_torus_2_" + timestrik, "m3_torus_3_" + timestrik];
}
ModelBusiness.prototype.removeLinkLine = function () {
var _this = this;
if (this.addlinesNames && this.addlinesNames.length && this.addlinesNames.length > 0) {
$.each(_this.addlinesNames, function (_index, _obj) {
_obj.visible = false;
w3DShowObj.destoryObjByName(_obj);
});
this.addlinesNames = [];
}
}
//移动事件
ModelBusiness.prototype.mouseMoveEvent = function () {
console.log("移动事件");
console.log(mousedown);
if (mousedown) {
console.log("移动事件2");
modelBusiness.removeLinkLine();
indexPage.hideDetailBtn();
}
}
//ModelBusiness.prototype.
var modelBusiness = null;
var indexPage = null;
function getModelBusinessInstance() {
if (modelBusiness == null) {
modelBusiness = new ModelBusiness();
modelBusiness.init();
}
return modelBusiness;
}
//两秒后自动创建对象
setTimeout(function () {
getModelBusinessInstance()
if (parent) {
parent.modelBusiness = modelBusiness;
parent.w3DShowObj = w3DShowObj;
indexPage = parent.indexPage;
}
}, 2000);
四、接口对接代码
function ServerAPI() {
//websocket接口
this.webSocketUrl = "ws://xxx/monitoring/plaWebSocket";
this.restFulUrl = "xxx";
}
ServerAPI.prototype.startServer = function () {
var _this = this;
startWebsocket(_this.webSocketUrl);
}
ServerAPI.prototype.getData = function () {
}
/*
*
*/
//获取获取所有场馆实时数据
ServerAPI.prototype.getAllRoomData = function (room,suncFunc, failFunc) {
var _this = this;
var dataurl = _this.restFulUrl + "headMap?room=" + room;
httpGet(dataurl, function (rs) {
if (rs) {
suncFunc(rs.result);
}
}, function (err) {
failFunc(err);
});
}
//获取场馆的预警值
/*
http://118.24.33.58:8080/monitoring/pla/personNumWarn
参数:url?room={0}
*/
ServerAPI.prototype.getAlarmData = function (room, suncFunc, failFunc) {
var _this = this;
var dataurl = _this.restFulUrl + "personNumWarn?room=" + room;
httpGet(dataurl, function (rs) {
if (rs) {
suncFunc(rs.result);
}
}, function (err) {
failFunc(err);
});
}
/**
* 历史人流量数据接口
*/
/*
场馆来源地统计接口
*/
/*
性别比例数据查询统计接口
*/
/*
APP排名统计接口
*/
ServerAPI.prototype.getAppData = function (room, suncFunc, failFunc) {
var _this = this;
var dataurl = _this.restFulUrl + "personNumWarn?room=" + room;
httpGet(dataurl, function (rs) {
if (rs) {
suncFunc(rs.result);
}
}, function (err) {
failFunc(err);
});
}
/**
年龄分布接口
*/
ServerAPI.prototype.getAgesData = function (room, starttime,suncFunc, failFunc) {
var _this = this;
var dataurl = _this.restFulUrl + "agesStatic?room=" + room + "&startTime=" + starttime;
httpGet(dataurl, function (rs) {
if (rs) {
suncFunc(rs.result);
}
}, function (err) {
failFunc(err);
});
}
var serverAPI = null;
技术交流邮箱 有不足之处,还望指正:
1203193731@qq.com
交流微信:

其它交流文章
使用webgl(three.js)搭建一个3D智慧园区、3D建筑,3D消防模拟,web版3D,bim管理系统——第四课
使用webgl(three.js)搭建一个3D建筑,3D消防模拟——第三课
如何用webgl(three.js)搭建一个3D库房,3D密集架,3D档案室,-第二课
如何用webgl(three.js)搭建一个3D库房-第一课
如何用webgl(three.js)搭建不规则建筑模型,客流量热力图模拟的更多相关文章
- 如何用webgl(three.js)搭建一个3D库房,3D密集架,3D档案室(升级版)
很长一段时间没有写3D库房,3D密集架相关的效果文章了,刚好最近有相关项目落地,索性总结一下 与之前我写的3D库房密集架文章<如何用webgl(three.js)搭建一个3D库房,3D密集架,3 ...
- 如何用webgl(three.js)搭建处理3D园区、3D楼层、3D机房管线问题(机房升级版)-第九课(一)
写在前面的话: 说点啥好呢?就讲讲前两天的小故事吧,让我确实好好反省了一下. 前两天跟朋友一次技术对话,对方问了一下Geometry与BufferGeometry的具体不同,我一下子脑袋短路,没点到重 ...
- 如何用webgl(three.js)搭建处理3D隧道、3D桥梁、3D物联网设备、3D高速公路、三维隧道桥梁设备监控-第十一课
开篇废话: 跟之前的文章一样,开篇之前,总要写几句废话,大抵也是没啥人看仔细文字,索性我也想到啥就聊啥吧. 这次聊聊疫情,这次全国多地的疫情挺严重的,本人身处深圳,深圳这几日报导都是几十几十的新增病例 ...
- 如何用webgl(three.js)搭建一个3D库房,3D仓库,3D码头,3D集装箱可视化孪生系统——第十五课
序 又是快两个月没写随笔了,长时间不总结项目,不锻炼文笔,一开篇,多少都会有些生疏,不知道如何开篇,如何写下去.有点江郎才尽,黔驴技穷的感觉. 写随笔,通常三步走,第一步,搭建框架,先把你要写的内容框 ...
- 如何用webgl(three.js)搭建一个3D库房,3D仓库3D码头,3D集装箱,车辆定位,叉车定位可视化孪生系统——第十五课
序 又是快两个月没写随笔了,长时间不总结项目,不锻炼文笔,一开篇,多少都会有些生疏,不知道如何开篇,如何写下去.有点江郎才尽,黔驴技穷的感觉. 写随笔,通常三步走,第一步,搭建框架,先把你要写的内容框 ...
- 如何用webgl(three.js)搭建一个3D库房-第一课
今天我们来讨论一下如何使用当前流行的WebGL技术搭建一个库房并且实现实时有效交互 第一步.搭建一个3D库房首先你得知道库房长啥样,我们先来瞅瞅库房长啥样(这是我在网上找的一个库房图片,百度了“库房” ...
- 如何用webgl(three.js)搭建一个3D库房-第二课
闲话少叙,我们接着第一课继续讲(http://www.cnblogs.com/yeyunfei/p/7899613.html),很久没有做技术分享了.很多人问第二课有没有,我也是抽空写一下第二课. 第 ...
- 如何用webgl(three.js)搭建一个3D库房,3D密集架,3D档案室,-第二课
闲话少叙,我们接着第一课继续讲(http://www.cnblogs.com/yeyunfei/p/7899613.html),很久没有做技术分享了.很多人问第二课有没有,我也是抽空写一下第二课. 第 ...
- 使用webgl(three.js)搭建3D智慧园区、3D大屏,3D楼宇,智慧灯杆三维展示,3D灯杆,web版3D,bim管理系统——第六课
前言: 今年是建国70周年,爱国热情异常的高涨,为自己身在如此安全.蓬勃发展的国家深感自豪. 我们公司楼下为庆祝国庆,拉了这样的标语,每个人做好一件事,就组成了我们强大的祖国. 看到这句话,深有感触, ...
随机推荐
- Caffe任务池GPU模型图像识别
一开始我在网上找demo没有找到,在群里寻求帮助也没有得到结果,索性将网上的易语言模块反编译之后,提取出对应的dll以及代码,然后对照官方的c++代码,写出了下面的c#版本 /*** * @pName ...
- C#递归例程
using System; using System.Collections.Generic; using System.Linq; using System.Text; namespace Cons ...
- StarUML3.0选择不同类型图和导出
StarUML(简称SU),是一种创建UML类图,生成类图和其他类型的统一建模语言(UML)图表的工具. 可绘制9款UML图:用例图.类图.序列图.状态图.活动图.通信图.构件图.部署图以及复合结构图 ...
- sharepoint 2013工具
caml designer 2013 生成caml工具 http://camlbuilder.codeplex.com/ 设计工具 CamlDesigner2013 爬网工具 HtmlAgilityP ...
- sharepoint 2013 query slow
计划: ==== 1. 调整SharePoint以及SQL端的网卡设置, 注意修改这些属性可能会导致网络暂时中断,但会很快恢复,不需要重启服务器. A. 以管理员权限运行CMD B. 关闭烟囱卸载状态 ...
- JAVA Double去掉科学计数"E"
当Double的值很大时,显示的结果会变成带E的科学计数法显示,在报表的数据显示的时候不方便阅读,需要去掉E,将原数据显示 public static void main(String[] args) ...
- 为解决Samba windows 无法访问 尝试过的方法
1, 通过 vi /etc/sysconfig/selinux 把 SELINUX=enforcing 修改为SELINUX= disable 退出保存,并且重启.(设置了) 2, 把wind ...
- js 正则(自己一点点的笔记)
alert(/[abc]/.test("c")); //true alert("a bat ,a Cat,a fAt bat ,a faT cat".match ...
- [Virtualization] Virtualbox 转换磁盘格式(vboxmanage) disk to VMware
一.需求 今天去参加网络安全的培训,Engineer 分享了一份 Virtual box 虚拟机.但是只有我拷取了这份文件,小伙伴们都是装的 VMware Workstation.那么该如何将vdi转 ...
- asp.net c# 虾米音乐API
最近用到虾米音乐的功能,主要是做一个分享音乐功能,找到好多代码,但是比较杂,有用的很少,因 此在此记录下,方便以后自己使用. 对于第三方网站,只要获取了唯一标识,基本上能抓取一些信息. 虾米 音乐的I ...
