Android-自定义仿QQ列表Item滑动
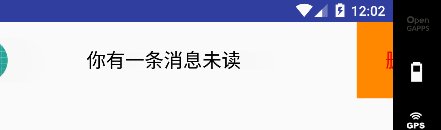
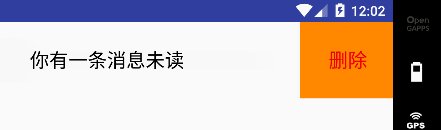
效果图:

布局中去指定自定义FrameLayout:
<!-- 自定义仿QQ列表Item滑动 -->
<view.custom.shangguigucustomview.MyCustomFrameLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="80dp"
android:orientation="vertical"
tools:context=".ShangGuiguTestActivity"
android:background="@android:color/darker_gray"> <TextView
android:id="@+id/tv_content"
android:layout_width="match_parent"
android:layout_height="80dp"
android:background="@android:color/white"
android:textColor="@android:color/black"
android:textSize="20dp"
android:text="你有一条消息未读"
android:gravity="center"
android:drawableLeft="@mipmap/ic_launcher_round"
android:paddingRight="40dp"
/> <TextView
android:id="@+id/tv_menu"
android:layout_width="wrap_content"
android:layout_height="80dp"
android:background="@android:color/holo_orange_dark"
android:textColor="#f00000"
android:textSize="20dp"
android:text="删除"
android:gravity="center"
android:paddingLeft="30dp"
android:paddingRight="30dp"
/> </view.custom.shangguigucustomview.MyCustomFrameLayout>
自定义FrameLayout:
public class MyCustomFrameLayout extends FrameLayout { // 继承于FrameLayout属于继承ViewGroup,因为它包含了孩子
private static final String TAG = MyCustomFrameLayout.class.getSimpleName();
/**
* 拿到两个控件的宽和三个的高
* @param context
* @param attrs
*/
private int myHeigth; // 统一的高度
private int myContentWidth; // 中间内容TextView的宽度
private int myMenuWidth; // 菜单的宽度
private Scroller scroller;
public MyCustomFrameLayout(@NonNull Context context, @Nullable AttributeSet attrs) {
super(context, attrs);
scroller = new Scroller(context);
}
private View tvContent;
private View tvMenu;
/**
* 当布局加载完成✅后就会回调此方法
*/
@Override
protected void onFinishInflate() {
super.onFinishInflate();
tvContent = getChildAt(0); // 拿到第一个孩子
tvMenu = getChildAt(1); // 得到第二个孩子
}
/**
* 测量两个孩子的高宽
* @param widthMeasureSpec
* @param heightMeasureSpec
*/
@Override
protected void onMeasure(int widthMeasureSpec, int heightMeasureSpec) {
super.onMeasure(widthMeasureSpec, heightMeasureSpec);
myContentWidth = tvContent.getMeasuredWidth(); // 等价于getMeasuredWidth();因为这个是后去父控件的宽度,父控件和这个孩子控件宽度是一样的
myHeigth = getMeasuredHeight();
myMenuWidth = tvMenu.getMeasuredWidth();
}
/**
* 为何不让实现者强制重写,应该在FrameLayout中已经重写过了
* @param changed
* @param left
* @param top
* @param right
* @param bottom
*/
@Override
protected void onLayout(boolean changed, int left, int top, int right, int bottom) {
super.onLayout(changed, left, top, right, bottom);
// 指定位置
tvContent.layout(0, 0, myContentWidth, myHeigth);
tvMenu.layout(myContentWidth, 0 , myContentWidth + myMenuWidth, myHeigth);
}
private float startX;
private int x;
@Override
public boolean onTouchEvent(MotionEvent event) {
switch (event.getAction()){
case MotionEvent.ACTION_DOWN:
startX = event.getX();
break;
case MotionEvent.ACTION_UP:
float upEnd = event.getX();
float thisUp = upEnd;
// float myx = getScrollX() - thisUp;
if (getScrollX() > myMenuWidth / 2) {
// x = myMenuWidth;
openM();
} else {
// x = 0;
closeM();
}
/*invalidate();
scroller.startScroll(getScrollX(), getScrollY(), x, Math.abs(1000));*/
// scrollTo(x, getScrollY());
break;
case MotionEvent.ACTION_MOVE:
int endX = (int) event.getX();
int thisX = (int) (endX - startX);
int scrollX = getScrollX();
Log.i(TAG, ">>>>> scrollX" + scrollX);
x = scrollX - thisX;
// 非法值的屏蔽
if (x < 0) {
x = 0;
} else if (x > myMenuWidth) {
x = myMenuWidth;
}
scrollTo(x, getScrollY());
startX = event.getX();
break;
default:
break;
}
return true;
}
private void openM() {
invalidate();
int dx = myMenuWidth - getScrollX();
scroller.startScroll(getScrollX(), getScrollY(), dx, Math.abs(1000));
}
private void closeM() {
invalidate();
int dx = 0 - getScrollX();
scroller.startScroll(getScrollX(), getScrollY(), dx, Math.abs(1000));
}
@Override
public void computeScroll() {
super.computeScroll();
if (scroller.computeScrollOffset()) {
int currX = scroller.getCurrX();
scrollTo(currX, 0);
invalidate();
}
}
}
Android-自定义仿QQ列表Item滑动的更多相关文章
- Android 高仿QQ滑动弹出菜单标记已读、未读消息
在上一篇博客<Android 高仿微信(QQ)滑动弹出编辑.删除菜单效果,增加下拉刷新功能>里,已经带着大家学习如何使用SwipeMenuListView这一开源库实现滑动列表弹出菜单,接 ...
- 自定义仿 QQ 健康计步器进度条
自定义仿 QQ 健康计步器进度条 版权声明:本文为博主原创文章,未经博主允许不得转载. 微博:厉圣杰 源码:CircleProgress 文中如有纰漏,欢迎大家留言指出. 闲着没事,趁上班时间偷偷撸了 ...
- jQuery实现的3个基础案例(仿QQ列表分组,二级联动下拉框,模拟员工信息管理系统)
1.仿QQ列表分组 <!DOCTYPE HTML> <html> <head> <meta http-equiv="Content-Type&quo ...
- Android高仿qq及微信底部菜单的几种实现方式
最近项目没那么忙,想着开发app的话,有很多都是重复,既然是重复的,那就没有必要每次都去写,所以就想着写一个app通用的基本框架,这里说的框架不是什么MVC,MVP,MVVM这种,而是app开发的通用 ...
- 仿QQ列表左滑删除
一直想写个仿QQ通讯列表左滑删除的效果,今天终于忙里偷闲,简单一个. 大概思路是这样的: 通过 ontouchstartontouchmoveontouchend 结合css3的平移. 不多说,直接上 ...
- [Phonegap+Sencha Touch] 移动开发72 List列表横向滑动操作(仿QQ列表滑动删除)
原文链接:http://blog.csdn.net/lovelyelfpop/article/details/50425744 本插件有2个版本号:sencha touch 版本号和 extjs6 m ...
- 模仿qq列表信息滑动删除效果
这个效果的完成主要分为两个部分 自定义view作为listview的列表项 一个view里面包括 显示头像,名字,消息内容等的contentView和滑动才能显示出来的删除,置顶的右边菜单menuVi ...
- Android自定义组件——四个方向滑动的菜单实现
今天无意中实现了一个四个方向滑动的菜单,感觉挺好玩,滑动起来很顺手,既然已经做出来了就贴出来让大家也玩弄一下. 一.效果演示 (说明:目前没有安装Android模拟器,制作的动态图片太卡了,就贴一下静 ...
- Android实现仿qq侧边栏效果
最近从github上看到一个关于侧边栏的项目,模仿的是qq侧边栏. Github地址是https://github.com/SpecialCyCi/AndroidResideMenu ,这个项目是一个 ...
随机推荐
- UTF-8中的BOM
UTF-8中的BOM UTF-8不需要BOM来表明字节顺序,但可以用BOM来表明编码方式.字符"ZERO WIDTH NO-BREAK SPACE"的UTF-8编码是EF BB B ...
- redis位图
<?php function frstr($str){ return str_pad($str,8,'0',STR_PAD_LEFT); } $php=''; $p= frstr(decbin( ...
- 删除TFS项目上的文件
1.用vs(版本)开发人员命令提示输入命令进行删除 1.
- bzoj 3615: MSS
Description 小C正在出一道题...因为语文水平有限他想不出复杂的背景,所以以下就是题意了. 平面上有N个点,开始时每个点属于一个不同的集合.不妨设点Pi属于集合Si.请维护数据结构支持以下 ...
- varnish/squid/nginx cache 有什么不同?
SQUID 是功能最全面的,但是架构太老,性能不咋的Varnish 是内存缓存,速度一流,但是内存缓存也限制了其容量,缓存页面和图片一般是挺好的Nginx 本来是反向代理/web服务器,用了插件可以做 ...
- 1_boostrap概述
1.bootstrap概述 1.1.什么是bootstrap?bootstrap的作用? Bootstrap,基于 HTML.CSS.JAVASCRIPT 的前端框架. 该框架已经预定义了一套CSS样 ...
- 关闭 iTunes 自动同步
关闭 iTunes 自动同步 iTunes>Edit>perererset>device>Prevent iPods,iPhone, and iPads from syncin ...
- Spring Boot日志集成
Spring Boot日志框架 Spring Boot支持Java Util Logging,Log4j2,Lockback作为日志框架,如果你使用starters启动器,Spring Boot将使用 ...
- sql server2008本地连接选择windows身份验证无法登陆的解决办法
1.安装完sqlserver数据库,本地连接登录不了 解决办法:进入cmd,输入net start mssqlserver 服务启动后,再次用windows身份验证就可以登陆本地数据库了
- Angular2中Input和Output
@Input @Input是用来定义模块的输入的,用来让父模块往子模块传递内容: @Output 子模块自定义一些event传递给父模块用@Output. 对于angular2中的Input和Outp ...
