cancas绘制折线图
知识点回顾:
知识点1:
measureText() 方法返回包含一个对象,该对象包含以像素计的指定字体宽度。
提示:如果您需要在文本向画布输出之前,就了解文本的宽度,那么请使用该方法。
JavaScript 语法:context.measureText(text).width;
text是要测量的文本;
知识点2:
illText() 方法在画布上绘制填色的文本。文本的默认颜色是黑色。
提示:使用 font 属性来定义字体和字号,并使用 fillStyle 属性以另一种颜色/渐变来渲染文本。
JavaScript 语法:context.fillText(text,x,y,maxWidth);
参数值
| 参数 | 描述 |
|---|---|
| text | 规定在画布上输出的文本。 |
| x | 开始绘制文本的 x 坐标位置(相对于画布)。 |
| y | 开始绘制文本的 y 坐标位置(相对于画布)。 |
| maxWidth | 可选。允许的最大文本宽度,以像素计。 |
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<div id="container">
<canvas id="can">
你的浏览器不支持canvas,请升级浏览器
</canvas>
</div>
<script>
var canvas=document.getElementById('can');
var ctx=canvas.getContext('2d');
canvas.width=800;
canvas.height=600;
// 给定的点
nums = [268,1236,1273,1545,1988];
datas = ["11.1-11.2","11.3-11.9","11.10-11.16","11.17-11.23","11.24-11.30"];
//画出坐标线
function drawBorder(){
var arrowWidth=10;
ctx.beginPath();
ctx.moveTo(100,550);
ctx.lineTo(700,550);
ctx.lineTo(700-arrowWidth,550-arrowWidth);
ctx.lineTo(700,550);
ctx.lineTo(700-arrowWidth,550+arrowWidth);
ctx.stroke();
ctx.beginPath();
var arrowWidth=10;
ctx.moveTo(100,550);
ctx.lineTo(100,10);
ctx.lineTo(100-arrowWidth,50+arrowWidth);
ctx.lineTo(100,10);
ctx.lineTo(100+arrowWidth,50+arrowWidth);
ctx.stroke();
}
//画出折线
function drawLine(){
//因为5个点,只要画出4条折线,因此只需要nums.length-1;
for(var i=0;i<nums.length-1;i++){
//起始坐标
var numsX=i*100+150;//x坐标是从100起始的;x轴长500;将600坐标同等分为5份;;
var numsY=550-nums[i]/5;//y坐标是从50起始的;y轴长500;从550开始同比例缩放5倍;
//终止坐标
var numsNx=(i+1)*100+150;
var numsNy=550-nums[i+1]/5;
ctx.beginPath();
ctx.moveTo(numsX,numsY);
ctx.lineTo(numsNx,numsNy);
ctx.lineWidth=6;
ctx.strokeStyle='skyblue';
ctx.closePath();
ctx.stroke();
}
}
//绘制折线点的菱形和数值,横坐标值,纵坐标值
function drawBlock(){
for(var i=0;i<nums.length;i++){
var numsY = 550-nums[i]/5;
var numsX = i*100+150;
ctx.beginPath();
// 画出折线上的方块
ctx.moveTo(numsX-4,numsY);
ctx.lineTo(numsX,numsY-4);
ctx.lineTo(numsX+4,numsY);
ctx.lineTo(numsX,numsY+4);
ctx.fill();
ctx.font= "15px scans-serif";
ctx.fillStyle='black';
// 画出折线上的方块完毕
//折线上的点值
var text=ctx.measureText(nums[i]);
ctx.fillText(nums[i],numsX-text.width,numsY-10);
//绘制纵坐标
var colText=ctx.measureText((nums.length-i)*500);
ctx.fillText((nums.length-i)*500,90-colText.width,i*100+55);
//绘制横坐标并判断
if(i<5){
var rowText=ctx.measureText(datas[i]);
ctx.fillText(datas[i],numsX-rowText.width/2,570);
}else if(i==5){
return;
}
ctx.closePath();
ctx.stroke(); }
}
drawBorder();
drawLine();
drawBlock();
</script> </body>
</html>
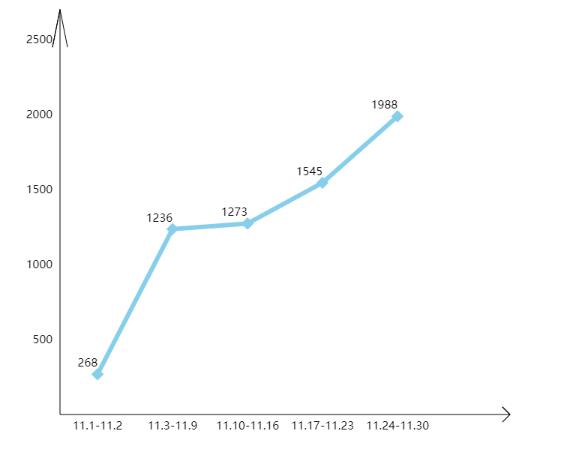
效果图如下:

cancas绘制折线图的更多相关文章
- 用canvas绘制折线图
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- php中用GD绘制折线图
php中用GD绘制折线图,代码如下: Class Chart{ private $image; // 定义图像 private $title; // 定义标题 private $ydata; // 定 ...
- UUChart的使用--iOS绘制折线图
UUChart是一个用于绘制图表的第三方,尤其适合去绘制折线图. 二.下载地址: https://github.com/ZhipingYang/UUChartView 三.使用 第一步.首先我们将下载 ...
- html5绘制折线图
html5绘制折线图详细代码 <html> <canvas id="a_canvas" width="1000" height="7 ...
- Android自己定义组件系列【9】——Canvas绘制折线图
有时候我们在项目中会遇到使用折线图等图形,Android的开源项目中为我们提供了非常多插件,可是非常多时候我们须要依据详细项目自己定义这些图表,这一篇文章我们一起来看看怎样在Android中使用Can ...
- JFreeChart绘制折线图实例
JFreeChart是JAVA平台上的一个开放的第三方图表绘制类库.只要下载JFreeChart的类库,导入项目即可使用.下面是一个绘制折线图的实例.各处注释都已经写的比较清晰了. package c ...
- 【带着canvas去流浪】(2)绘制折线图
目录 一. 任务说明 二. 重点提示 三. 示例代码 3.1 一般折线图 3.2 用贝塞尔曲线绘制平滑折线图 四. 大数据量场景 示例代码托管在:https://github.com/dashnowo ...
- python使用matplotlib绘制折线图教程
Matplotlib是一个Python工具箱,用于科学计算的数据可视化.借助它,Python可以绘制如Matlab和Octave多种多样的数据图形.下面这篇文章主要介绍了python使用matplot ...
- 用PNChart绘制折线图
写在前面 上一篇文章已经介绍过用PNChart绘制饼状图了,绘制折线图的步骤和饼状图的步骤是相似的,按照中的准备做好准备工作后就可以绘制折线图了. 开始使用 1.在view中声明一个PNLineCha ...
随机推荐
- PO*创建标准采购订单
-- l_iface_rec po_headers_interface%ROWTYPE; 校验头相关信息 ) INTO l_po_count FROM po_headers_all p ...
- JNI 在命令行窗口输入字符,不显所输入字符,显指定的掩饰符
//JNI-命令行窗口输入字符,显掩饰符.txt /* 目标:在命令行窗口输入字符,不显所输入字符,显指定的掩饰符 作者:tangshancheng@21cn.com*/ 1.KeyBoard.j ...
- set names utf8 【mysql导入中文乱码问题解决】
由于工作的关系需要经常导入一些sql脚本,但是经常会遇到导入中文出现乱码的问题,搞得自己每次导入sql脚本时都很害怕,自己也上网找了一些资料,尝 试了许多办法,有些方法可以正常导入中文,有些办法却不行 ...
- Linux下FTP命令的使用方法
FTP> ? 显示 ftp 命令说明.? 与 help 相同. 格式:? [command] 说明:[command]指定需要帮助的命令名称.如果没有指定 command,ftp 将显示全部命令 ...
- Android网络开发之HttpClient
Apache提供HttpClient,它对java.net中的类做了封装和抽象,更适合在Android上开发应用. HttpClient应用开发几个类: 1. ClientConnectionMana ...
- Linux 查看登录日志及登录失败用户的ip-lastb
Linux 查看登录成功的用户信息 命令: last 最新的登录记录在最前面,所以可以用 一下命令来查看. last | less 查看登录失败的用户信息 命令: lastb 查看登录日志 命令: ...
- maven仓库介绍 牛人博客
http://juvenshun.iteye.com/blog/359256 查找jar包方法 http://juvenshun.iteye.com/blog/269094
- Linux命令-工作管理命令:&,ctrl+z,jobs,fg,bg
在linux下面将一个进程放入后台执行,有两种方式: 第一种方式:&表示命令在后台执行程序,等同于windows里面的程序最小化. 第二种方式:执行某一个命令,例如:top,然后按ctrl+z ...
- Python isnumeric() 方法
描述 Python isnumeric() 方法检测字符串是否只由数字组成.这种方法是只针对unicode对象. 注:定义一个字符串为Unicode,只需要在字符串前添加 'u' 前缀即可,具体可以查 ...
- sql 2008批量删除数据表格
DECLARE @Table NVARCHAR(300) DECLARE @Count Int = 0 DECLARE tmpCur CURSOR FOR SELECT name FROM sys.o ...
