360全景图three.js
1.three.js是JavaScript编写的WebGL第三方库。提供了非常多的3D显示功能。
Three.js 是一款运行在浏览器中的 3D 引擎,你可以用它创建各种三维场景,包括了摄影机、光影、材质等各种对象。你可以在它的主页上看到许多精彩的演示。
2.three.js制作官网demo全景图
一.引入js文件
<script src="three.js-dev/build/three.js"></script>
<script src="three.js-dev/examples/js/renderers/Projector.js"></script>
<script src="three.js-dev/examples/js/renderers/CanvasRenderer.js"></script>
二.使用pano2vr软件制作6张全景图
官网demo中需要6张图片, 这里使用pano2vr生成, 但可以用, 网上搜索都是千篇一律的使用blender, 不会搞
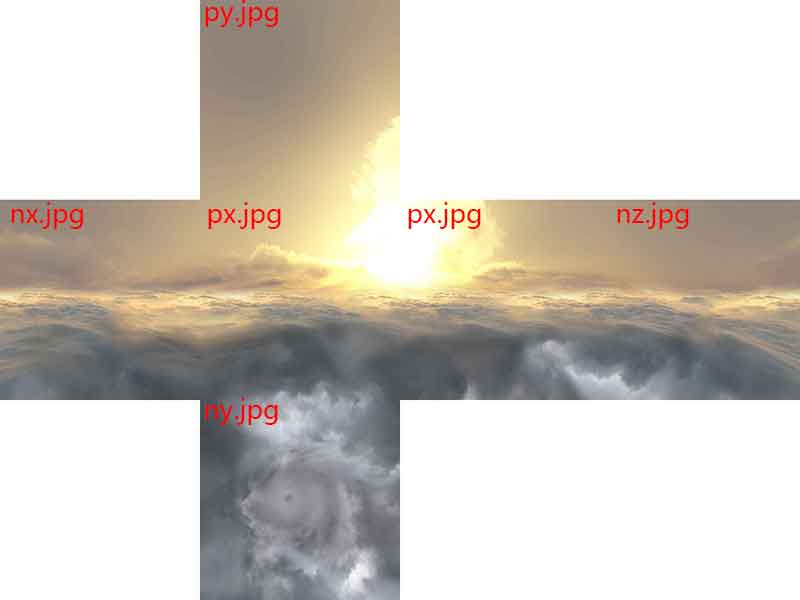
在官网demo的全景图中的6张图在, 我在ps里还原成 (https://threejs.org/examples/?q=pano#canvas_geometry_panorama)

nx.jpg ==> 左1
pz.jpg ==> 左2
px.jpg ==> 左3
nz.jpg ==> 左4
py.jpg ==> 上5
ny.jpg ==> 下6
1.pano生成的顶部图,在ps中先将py逆时针处理90度
2.pano生成的顶部图, 在ps中先将ny顺时针处理90度
然后在pano2vr生成的6张图分别按照以上命名, py.jpg与ny.jpg需要重新处理下
三.复制官网demo的panorama例子
var camera, scene, renderer; var texture_placeholder,
isUserInteracting = false,
onMouseDownMouseX = 0, onMouseDownMouseY = 0,
lon = 90, onMouseDownLon = 0,
lat = 0, onMouseDownLat = 0,
phi = 0, theta = 0,
target = new THREE.Vector3(); init();
animate(); function init() { var container, mesh; container = document.getElementById( 'container' ); camera = new THREE.PerspectiveCamera( 75, window.innerWidth / window.innerHeight, 1, 1100 ); scene = new THREE.Scene(); texture_placeholder = document.createElement( 'canvas' );
texture_placeholder.width = 128;
texture_placeholder.height = 128; var context = texture_placeholder.getContext( '2d' );
context.fillStyle = 'rgb( 200, 200, 200 )';
context.fillRect( 0, 0, texture_placeholder.width, texture_placeholder.height ); var materials = [ loadTexture( 'images/skybox/px.jpg' ), // right
loadTexture( 'images/skybox/nx.jpg' ), // left /* pano生成的顶部图, 底部图, 在ps中先将py逆时针处理90度 */
loadTexture( 'images/skybox/py.jpg' ), // top /* pano生成的顶部图, 底部图, 在ps中先将ny顺时针处理90度 */
loadTexture( 'images/skybox/ny.jpg' ), // bottom loadTexture( 'images/skybox/pz.jpg' ), // back
loadTexture( 'images/skybox/nz.jpg' ) // front ]; mesh = new THREE.Mesh( new THREE.BoxGeometry( 300, 300, 300, 7, 7, 7 ), materials );
mesh.scale.x = - 1;
scene.add( mesh ); renderer = new THREE.CanvasRenderer();
renderer.setPixelRatio( window.devicePixelRatio );
renderer.setSize( window.innerWidth, window.innerHeight );
container.appendChild( renderer.domElement ); document.addEventListener( 'mousedown', onDocumentMouseDown, false );
document.addEventListener( 'mousemove', onDocumentMouseMove, false );
document.addEventListener( 'mouseup', onDocumentMouseUp, false );
document.addEventListener( 'wheel', onDocumentMouseWheel, false ); document.addEventListener( 'touchstart', onDocumentTouchStart, false );
document.addEventListener( 'touchmove', onDocumentTouchMove, false ); // window.addEventListener( 'resize', onWindowResize, false ); } function onWindowResize() { camera.aspect = window.innerWidth / window.innerHeight;
camera.updateProjectionMatrix(); renderer.setSize( window.innerWidth, window.innerHeight ); } function loadTexture( path ) { var texture = new THREE.Texture( texture_placeholder );
var material = new THREE.MeshBasicMaterial( { map: texture, overdraw: 0.5 } ); var image = new Image();
image.onload = function () { texture.image = this;
texture.needsUpdate = true; };
image.src = path; return material; } function onDocumentMouseDown( event ) { event.preventDefault(); isUserInteracting = true; onPointerDownPointerX = event.clientX;
onPointerDownPointerY = event.clientY; onPointerDownLon = lon;
onPointerDownLat = lat; } function onDocumentMouseMove( event ) { if ( isUserInteracting === true ) { lon = ( onPointerDownPointerX - event.clientX ) * 0.1 + onPointerDownLon;
lat = ( event.clientY - onPointerDownPointerY ) * 0.1 + onPointerDownLat; } } function onDocumentMouseUp( event ) { isUserInteracting = false; } function onDocumentMouseWheel( event ) { var fov = camera.fov + event.deltaY * 0.05; camera.fov = THREE.Math.clamp( fov, 10, 75 ); camera.updateProjectionMatrix(); } function onDocumentTouchStart( event ) { if ( event.touches.length == 1 ) { event.preventDefault(); onPointerDownPointerX = event.touches[ 0 ].pageX;
onPointerDownPointerY = event.touches[ 0 ].pageY; onPointerDownLon = lon;
onPointerDownLat = lat; } } function onDocumentTouchMove( event ) { if ( event.touches.length == 1 ) { event.preventDefault(); lon = ( onPointerDownPointerX - event.touches[0].pageX ) * 0.1 + onPointerDownLon;
lat = ( event.touches[0].pageY - onPointerDownPointerY ) * 0.1 + onPointerDownLat; } } function animate() { requestAnimationFrame( animate );
update(); } function update() { // 自动旋转
// if ( isUserInteracting === false ) { // lon += 0.1; // } lat = Math.max( - 85, Math.min( 85, lat ) );
phi = THREE.Math.degToRad( 90 - lat );
theta = THREE.Math.degToRad( lon ); target.x = 500 * Math.sin( phi ) * Math.cos( theta );
target.y = 500 * Math.cos( phi );
target.z = 500 * Math.sin( phi ) * Math.sin( theta ); camera.lookAt( target ); renderer.render( scene, camera ); }
360全景图three.js的更多相关文章
- 360全景图three.js与Photo-Sphere-Viewer-master 3D全景浏览开发
1.支持WebGL和canvas的浏览器 (IE10, IE11支持, 但在IE里移动图片时很卡, 不一定是全部人都有这情况) 2.Three.js (文件较大, 有官网demo, 可不下载, 下载p ...
- android企业级商城源码、360°全景图VR源码、全民直播源码等
Android精选源码 [新版]Android技术博客精华汇总 开源了:乐乐音乐5.0-Android音乐播放器 android实现仿真水波纹效果源码 360°全景图VR,这是一个值得把玩的APP a ...
- 360自带--JS开发工具箱
360自带–JS开发工具箱 360自带–JS开发工具箱 360自带–JS开发工具箱
- 兼容ie[6-9]、火狐、Chrome、opera、maxthon3、360浏览器的js本地图片预览
html代码: <div id="divPreview"> <img id="imgHeadPhoto" src="Images/H ...
- 用一张图片制作skybox图片 (如何制作360全景图、立方体)
我转发的帖子在这里 http://dong2008hong.blog.163.com/blog/static/4696882720140294039205/ 原帖不知道地址 我这里简单整理了下 去掉了 ...
- 360急速浏览器JS的调试
1.代码中添加debugger关键字 2.360急速浏览器中选择工具--开发人员选项,如下图所示,在sources面板中可以看到正在运行的JS代码,F10可以单步函数执行,在鼠标放在变量上可以跟踪变量 ...
- pano2vr制作360全景图
1.下载pano2vr中文破解版2.制作360全景选择"矩形球面投影" 3.输出格式选择HTML5, 也可选择Flash(快被淘汰) 4.HTML5输出选项中3个重要选项4.1 F ...
- Three.js制作360度全景图
这是个基于three.js的插件,预览地址:戳这里 使用方法: 1.这个插件的用法很简单,引入如下2个js <script src="js/three.min.js"> ...
- 基于Three.js的360度全景--photo-sphere-viewer--简介
这个是基于three.js的全景插件 photo-sphere-viewer.js ---------------------------------------- 1.能添加热点: 2.能调用陀 ...
随机推荐
- linux 使用NSF 映射远程磁盘目录
假设源目录在192.168.1.1机器上,目录为/data 客户端集群在192.168.1.2, 需要将192.168.1.1机器上的/data目录到本地的/data目录 1.在两台机器上安装nsf ...
- 下列没有直接采用XML技术的是( )
A. UDDI B. SOAP C. AJAX D.DCOM 解答:D DCOM(分布式组件对象模型,分布式组件对象模式)是一系列微软的概念和程序接口,利用这个接口,客户端程序对象能够请求来自网络中另 ...
- 节日(CCF试题)
试题编号: 201503-3试题名称: 节日时间限制: 1.0s内存限制: 256.0MB问题描述 有一类节日的日期并不是固定的,而是以“a月的第b个星期c”的形式定下来的,比 ...
- sqlserver 字符串split
select value from TF_NJVALUES('3C457A2D-188B-4D99-A822-2968054E1FB8,3C457A2D-188B-4D99-A822-2968054E ...
- window设置TortoiseGit连接git不用每次输入用户名和密码
1. 在Windows中添加一个HOME环境变量,值为%USERPROFILE%,如下图: 2. 在“开始>运行(快捷键:win+r)”中打开%Home%,然后在目录下新建一个名为“_netrc ...
- 做游戏长知识------基于行为树与状态机的游戏AI(一)
孙广东 2014.6.30 AI. 我们的第一印象可能是机器人,如今主要说在游戏中的应用. 现代的计算机游戏中已经大量融入了AI元素,平时我们进行游戏时产生的交互都是由AI来完毕的.比方在RPG游戏中 ...
- date详解
在linux环境中,不管是编程还是其他维护,时间是必不可少的,也经常会用到时间的运算,熟练运用date命令来表示自己想要表示的时间,肯定可以给自己的工作带来诸多方便. 1.命令格式: date [参数 ...
- linux mint 19解决 输入法问题
安装搜狗后出现 You're currently running Fcitx with GUI, but fcitx-configtool couldn't be found, the package ...
- wamp下修改mysql root用户的登录密码方法
wamp环境安装之后mysql的root密码为空的,我们希望给它设置一个密码; 1.安装好wamp后,运行WampServer程序,进入MYSQL控制台: 2.进入控制台后,提示输入密码(不用输入任何 ...
- 聊聊iOS中TCP / UDP 协议
TCP (Transmission Control Protocol)和UDP(User Datagram Protocol)协议属于 传输层协议. UDP(User Datagram protoco ...
