html5判断设备的动作
相应的事件
deviceorientation事件提供设备的物理方向信息,表示为一系列本地坐标系的旋角。
devicemotion事件提供设备的加速信息,表示为定义在设备上的坐标系中的卡尔迪坐标。其还提供了设备在坐标系中的自转速率。若可行的话,事件应该提供设备重心处的加速信息。
compassneedscalibration事件用于通知Web站点使用罗盘信息校准上述事件。
这几个事件在比较老的ios和安卓系统上都支持。
在学习之前需要先对相应的坐标有一个槪念
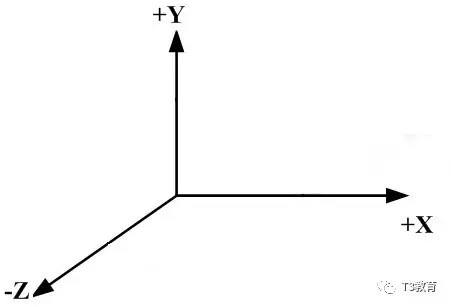
x、y、z轴示意图

deviceorientation事件的event对象有如下属性:
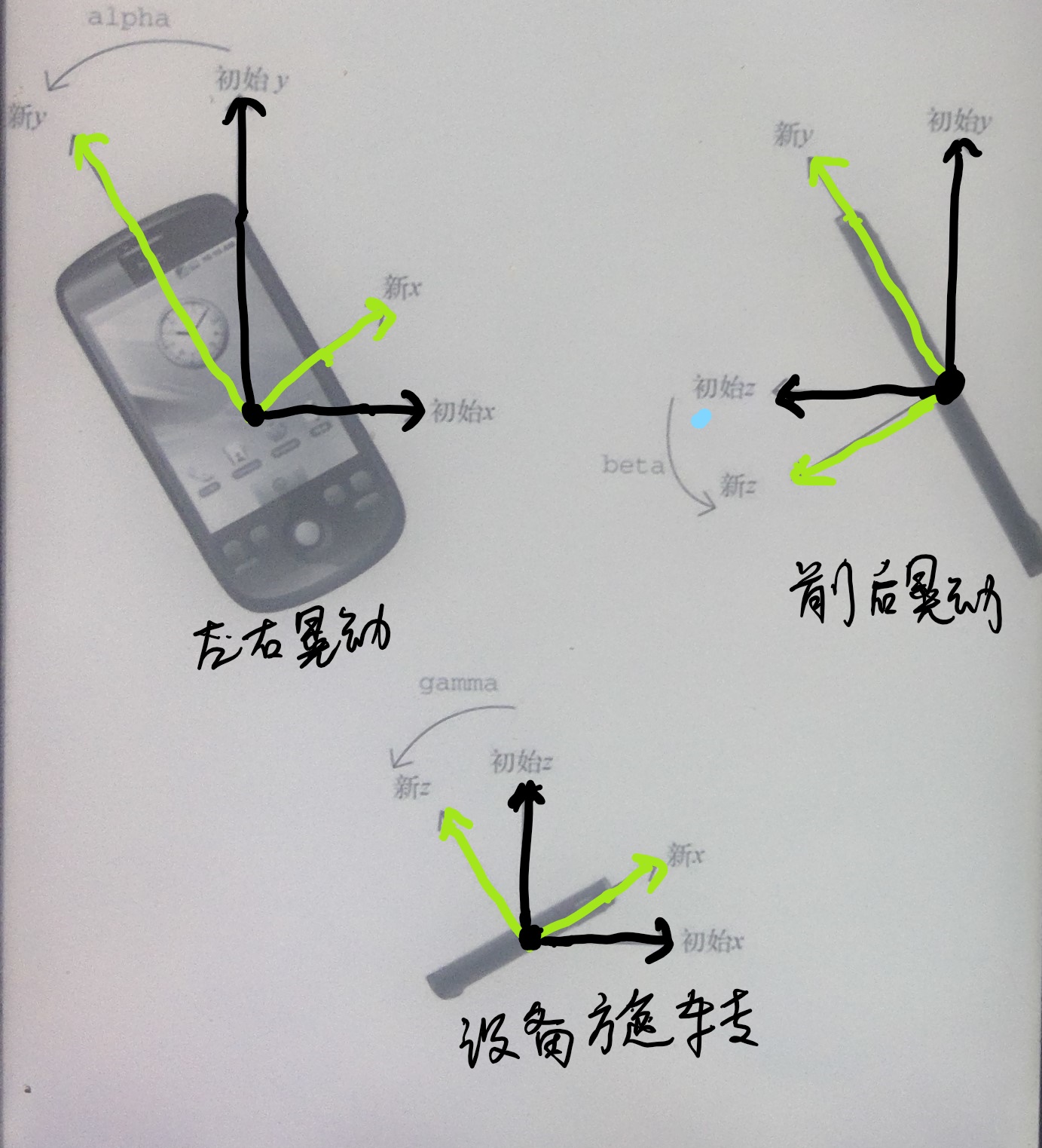
alpha:手机左右晃动(即围绕z轴旋转),y轴的度数差:0到360度
beta:手机前后晃动(即靠近自己或远离自己,围绕x轴旋转),z轴的度数差:-180到180度
game:手机扭转(即围绕y轴旋转),z轴的度数差:-90到90度

deviceorientation事件的event对象有如下属性:
acceleration 设备在X,Y,Z轴方向上加速度的对象。加速度的单位为 m/s2。
accelerationIncludingGravity 设备在X,Y,Z轴方向上带重力的加速度的对象。加速度的单位为 m/s2
rotationRate 设备在 alpha,beta, gamma轴方向上旋转的速率的对象。旋转速率的单位为 ?°/s 。
interval 设备获取数据的频率,单位是毫秒。
将设备放置在水平表面,屏幕向上,acceleration为零,则其accelerationIncludingGravity信息如下:
{x: 0,y: 0,z: 9.81};
设备做自由落体,屏幕水平向上,accelerationIncludingGravity为零,则其acceleration信息如下:
{x: 0, y: 0,z: -9.81};
将设备安置于车辆至上,屏幕处于一个垂直平面,顶端向上,面向车辆后部。车辆行驶速度为v,向右侧进行半径为r的转弯。设备记录acceleration和accelerationIncludingGravity在位置x处的情况,同时设备还会记录rotationRate.gamma的负值:
{acceleration: {x: v^2/r, y: 0, z: 0},
accelerationIncludingGravity: {x: v^2/r, y: 0, z: 9.81},
rotationRate: {alpha: 0, beta: 0, gamma: -v/r*180/pi} };
html5判断设备的动作的更多相关文章
- HTML5判断设备在线离线及监听网络状态变化例子
经测试android ipad默认的浏览器支持,用appcan封装的网页也支持 本文原创,转载请说明出处 <!doctype html> <html> <head> ...
- HTML5外包团队——技术分享:HTML5判断设备在线离线及监听网络状态变化例子
<!doctype html> <html> <head> <meta http-equiv="content-type" content ...
- HTML5摇一摇(上)—如何判断设备摇动
刚刚过去的一年里基于微信的H5营销可谓是十分火爆,通过转发朋友圈带来的病毒式传播效果相信大家都不太陌生吧,刚好最近农历新年将至,我就拿一个"摇签"的小例子来谈一谈HTML5中如何调 ...
- html5判断用户摇晃了手机(转)
先来看下html5的这几个特性: 1.deviceOrientation:方向传感器数据的事件,通过监听该事件可以获取手机静态状态下的方向数据: 2.deviceMotion: 运动传感器数据事件,通 ...
- 利用HTML5判断用户是否正在浏览页面技巧
现在,HTML5里页面可见性接口就提供给了程序员一个方法,让他们使用visibilitychange页面事件来判断当前页面可见性的状态,并针对性的执行某些任务.同时还有新的document.hidde ...
- IOS判断设备是否已越狱
转自:http://www.cnblogs.com/supercheng/archive/2012/12/05/2804166.html - (BOOL)isJailbroken { BOOL jai ...
- 用indexOf判断设备
通过userAgent去判断,先判断是否为移动端,可以判断是iOS终端和Android终端,也可以具体到应用进行判断微信,微博,qq访问. <!DOCTYPE html> <html ...
- 用indexOf判断设备是否是PC端?
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title> ...
- JS判断设备终端(PC,iPad,iPhone,android,winPhone)和浏览器
JS判断设备终端(PC,iPad,iPhone,android,winPhone)和浏览器 var ua = navigator.userAgent; var browser = {}, weixin ...
随机推荐
- c#加一个后台线程
- Hive UDF 用户自定义函数 编程及使用
首先创建工程编写UDF 代码,示例如下: 1. 新建Maven项目 udf 本机Hadoop版本为2.7.7, Hive版本为1.2.2,所以选择对应版本的jar ,其它版本也不影响编译. 2. po ...
- maven项目重构目录
刚从svn下载下来的项目需要重新构建目录,package 包显示不正确, 是的,删除箭头指向的那个文件夹.
- 【luogu P2298 Mzc和男家丁的游戏】 题解
题目链接:https://www.luogu.org/problemnew/show/P2298 对于迷宫问题,bfs是比较好的选择. 直接bfs模板 #include <iostream> ...
- while、dowhile、switchcase 循环嵌套、穷举、迭代
for(var i=0;i<5;i++)//假如规定到5 { document.write("123456<br/>") } 如果变成这样 var i=0: fo ...
- Angularjs基础(五)
AngularJS Select(选项框) AngularJS 可是使用数组或对象创建一个下拉列表选项.使用ng-options创建选项框 在AngularJS 中我们可以使用ng-option指令来 ...
- lua浮点数取整
向下取整 math.floor(num) 向上取整 math.ceil(num) 取整取余 math.modf(num) 测试 num = 12.4 print(math.floor(num)) 12 ...
- LVS NAT,DR,TUN三种负载原理
负载均衡简单介绍 用通俗的话来说负载均衡,就是通过不同的调度机制将用户的请求分派到后端不同的服务器.缓解服务器的请求压力,实现负载均衡的方案有多种,下面简单说说了解的几种方式: DNS 负载:利用DN ...
- Java OOP——第三章 多态
1.多态:(polymorphism): 是具有表现多种形态能力的特征: (专业化的说法:)同一个实现接口(引用类型),使用不同的实例而执行不同的操作 指一个引用(类型)在不同情况下的多种状态.也可以 ...
- CodeTimer 代码性能计数器
收集整理老赵 的”CodeTimer“. 用于测试代码性能.详见可参考 老赵原文 代码如下: using System; using System.Diagnostics; using System. ...
