HTML 5入门知识(四)
表单的作用
表单不是表格,既不用来显示数据,也不用来布局网页。表单提供一个界面,一个入口,便于用户把数据提交给后台程序进行处理。
表单的数据传递方式method属性
表单的method属性用于指定在数据提交到服务器时使用哪种HTTP提交方法,其值有两种,get和post。默认是get方法,而post是最常用的方法。
get方法:通过URL传递给程序的,数据容量小,并且数据暴露在URL中,非常不安全。get将表单中的数据按照“变量=值”的形式,添加到action所指向的URL后面,并且两者使用了“?”连接,而各个变量使用“&”连接。
post方法:是将表单中的数据放在form的数据体中,按照变量和值相对应的方式,传递到action所指向的程序。post方法能传输大容量的数据,并且所有操作对用户来说都是不可见,非常安全。
formaction属性
每个表单都会通过action属性把表单内容提交到另一个页面。在HTML 5中,为不同的提交按钮分别添加formaction属性,该属性会覆盖表单的action属性,将表单提交至不同的页面。
autocomplete属性
该属性可应用与form元素和输入型的input元素,用于表单的自动完成。autocomplete属性会把输入的历史记录下来,当再次输入的时候,会把输入的历史记录显示在一个下拉列表中,以实现自动完成输入,如:

<datalist>标签和list属性
通过组合使用list属性和<datalist>标签,可以为某个可输入的input元素定义一个可选值列表。使用<datalist>标签构造选值列表;设置input元素的list属性值为datalist标签的id值,即可实现二者的绑定,如:

<keygen>标签
<keygen>标签提供了一种安全的方式来验证用户。该标签有密钥生成的功能,当提交表单时,会分别生成一个私人密钥和公共密钥。其中私人密钥保存在客户端,公共密钥则通过网络传输至服务器。这种非对称加密的方式,为网页的数据安全提供了更大的保障,如:

<output>标签
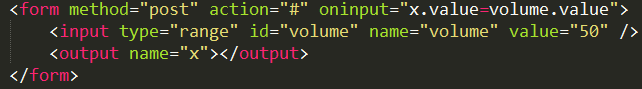
该标签用于不同类型的输出,如用于计算结果或脚本的输出等。该标签必须从属于某个表单,即写在表单的内部,如:

走神上网百度了一下,发现再写下去没太大必要了,更多HTML 5表单信息请点击以下链接:
http://www.w3school.com.cn/html5/html_5_form_attributes.asp
关于表单比较重要的一点就是其验证方法,暂时还没有相关的工作经验,写出来可能也和网上的大同小异,所以,暂时过。
HTML 5入门知识(四)的更多相关文章
- TypeScript入门知识四(表达式和循环)
一,箭头表达式 用来声明匿名函数,消除传统匿名函数的this指针问题 //单行的话可以省略{},多行的不能省. var sum = (arg1,arg2)=> arg1+arg2; //定义一个 ...
- 我的Python笔记补充:入门知识拾遗
声明:本文整理借鉴金角大王的Python之路,Day1 - Python基础1,仅供本人学习使用!!! 入门知识拾遗 一.bytes类型 二.三元运算 1 result = 值1 if 条件 else ...
- C# 基础知识 (四).C#简单介绍及托管代码
暑假转瞬即逝,从10天的支教生活到1周的江浙沪旅游,在这个漫长的暑假中我经历了非常多东西,也学到了非常多东西,也认识到了非常多不足之处!闲暇之余我准备又一次进一步巩固C#相关知识,包含 ...
- SpringBoot入门(四)——自动配置
本文来自网易云社区 SpringBoot之所以能够快速构建项目,得益于它的2个新特性,一个是起步依赖前面已经介绍过,另外一个则是自动配置.起步依赖用于降低项目依赖的复杂度,自动配置负责减少人工配置的工 ...
- Python基础入门知识
本节内容 Python介绍 发展史 Python 2 or 3? 安装 Hello World程序 变量 用户输入 模块初识 .pyc是个什么鬼? 数据类型初识 数据运算 表达式if ...else语 ...
- Web前端入门知识
第一阶段:理论知识 第一章:协议理解 第二阶段:了解知识 第二章:前端简介 第三阶段:入门知识 第三章:标签结构 第四章:常用标签 第四阶段:样式搭配 第五章:样式初见 第六章:属性选择 第七章:属性 ...
- PySide——Python图形化界面入门教程(四)
PySide——Python图形化界面入门教程(四) ——创建自己的信号槽 ——Creating Your Own Signals and Slots 翻译自:http://pythoncentral ...
- Httpd服务入门知识-https(http over ssl)安全配置
Httpd服务入门知识-https(http over ssl)安全配置 作者:尹正杰 版权声明:原创作品,谢绝转载!否则将追究法律责任. 一.SSL会话的简化过程 ()客户端发送可供选择的加密方式, ...
- Httpd服务入门知识-Httpd服务常见配置案例之虚拟主机
Httpd服务入门知识-Httpd服务常见配置案例之虚拟主机 作者:尹正杰 版权声明:原创作品,谢绝转载!否则将追究法律责任. 一.虚拟主机实现方案 1>.Apache httpd 有三种实现虚 ...
- Httpd服务入门知识-Httpd服务常见配置案例之日志设定
Httpd服务入门知识-Httpd服务常见配置案例之日志设定 作者:尹正杰 版权声明:原创作品,谢绝转载!否则将追究法律责任. 一.日志类型 [root@node101.yinzhengjie.org ...
随机推荐
- Octave安装符号工具箱
1.国内访问Octave的代码包不稳定,可以访问网址http://sourceforge.mirrorservice.org/o/oc/octave/Octave%20Forge%20Packages ...
- Linux 未安装vi如何编辑文件
sed -i "s/搜索内容/替换内容/g" 文件名
- SQL数据库“单个用户”不能访问,设置为多个用户的解决方法
USE master; GO DECLARE @SQL VARCHAR(MAX); SET @SQL='' SELECT @SQL=@SQL+'; KILL '+RTRIM(SPID) FROM ma ...
- CodeForces - 1110C-Meaningless Operation(打表找规律)
Can the greatest common divisor and bitwise operations have anything in common? It is time to answer ...
- codeforces 1100F Ivan and Burgers 线性基 离线
题目传送门 题意: 给出 n 个数,q次区间查询,每次查询,让你选择任意个下标为 [ l , r ] 区间内的任意数,使这些数异或起来最大,输出最大值. 思路:离线加线性基. 线性基学习博客1 线性基 ...
- 关于es6 import export的学习随笔
记得之前的一次面试中,有个面试官问了我关于es6导入和导出的一些知识点,可惜当时对这方面没在意,只知道每次机械的import和export,也不知道为啥要这样用,现在静下心来,好好的把这块看了下,顺便 ...
- 路径path的正则通配符-nodejs
function regDir(str){ var reg=str if(typeof reg=="string"){ reg=reg.replace(/[\[\]\\\^\:\. ...
- Android高级工程师面试题整理
这些题目是网友去百度.小米.乐视.美团.58.猎豹.360.新浪.搜狐等一线互联网公司面试被问到的题目.熟悉本文中列出的知识点会大大增加通过前两轮技术面试的几率. 主要分为以下几部分: (1)java ...
- ubuntu18.04 与 python
Ubuntu安装pycharm专业破解版方法 首先我们要下载pycharm的安装包, 地址为https://www.jetbrains.com/pycharm/download/#section=li ...
- Python 字典的取值
不能用.取值 .是获取属性或方法 只能用中括号或者get方法 中括号和get中可以放字符串或者变量 get与[]的区别在于当key不存在,get不会报错,而且get可以设置取不到值时返回的默认值.
