【Linux】 静态函数库设计
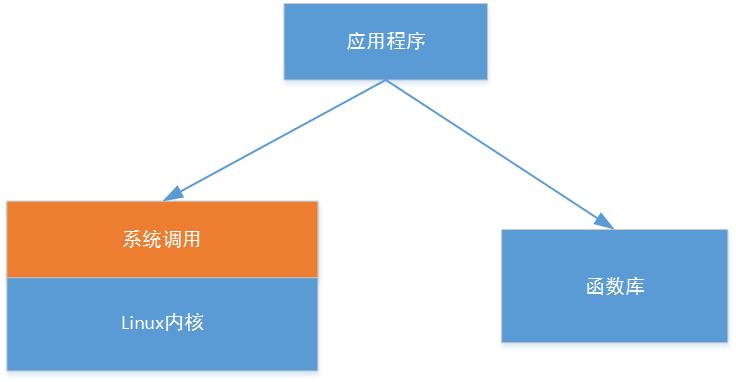
一、外部函数来源—— 函数库&系统调用

二、函数库分类
- 静态函数库 ——多份拷贝
- 动态函数库 ——单份拷贝
区别 链接方式区别


三、函数库存放位置
Linux应用程序使用的主要函数库均存放于/lib, /usr/lib目录下,
其中采用.so.方式命名的是动态函数库,而以*.a方式命令的是静态函数库。
四、静态函数库特点
- 程序所要用到的库函数代码在链接时全部被copy到程序中。
- 导致的问题:如果有多个进程在内存中同时运行,并且使用了相同的库函数,那么就会有多份拷贝,这就是对空间的浪费。
五、使用静态函数库——编译选项
/* 查看使用了何种函数库 */readelf -d hello
1.Linux下进行链接时默认是链接动态库
2.如果需要使用静态库,需要使用编译选项-static
/* 使用静态库-编译选项 */gcc -static hello.c -o hello
图片 找不到静态库:RedHat enterprise 默认不提供

解决方法: 安装静态函数包
//需在root权限下进行glibc-static-2.12-1.80.el6.i686.rpm

图片 大小区别——静态链接后的程序大小更大
图片 静态链接

图片 动态链接

六、设计自定义静态函数库
步骤:
1. gcc –c mylib.c –o mylib.o2. ar cqs libmylib.a mylib.o //将一组编译过的文件合并为一个文件3. 将制作好的libmylib.a 复制到/usr/lib


计算个人所得税程序
/********************************文件名:tax.c*创建时间:2017-8-2*创建者:Stephen Sun*程序说明:个人所得税率计算函数库*****************************/#include <stdio.h>int tax (int salary,int insurance){int tax_salary = salary -insurance;int tmp = tax_salary - 3500;if(tmp<0){printf("You don't need to tax!\n");return 0;}if(tmp<1500){return tmp*0.03-0;}if(tmp>1500&&tmp<=4500){return tmp*0.1 -105;}if (tmp>4500&&tmp<=9000){return tmp*0.2 -555;}if (tmp>9000&&tmp<=3500){return tmp*0.25 -1005;}if (tmp>35000&&tmp<=55000){return tmp*0.3 -2755;}if (tmp>55000&&tmp<=80000){return tmp*0.35 -5505;}if (tmp>80000){return tmp*0.45 -13505;}}
图片步骤:设计个人所得税函数库

七、使用自己设计的静态函数库
-lname:GCC在链接时,默认只会链接C函数库,而对于其他的函数库,则
需要使用-l选项来显示地指明需要链接。
gcc test.c –lmylib -o test
Result

【Linux】 静态函数库设计的更多相关文章
- Linux c codeblock的使用(四):创建自己的静态函数库
从我之前的博文当中,大家应该大概了解了linux下的函数库究竟是一个什么样的东西.linux下的函数库其实就像windows中的dll文件,里面包含了程序运行所需要的函数. 其实无论是我们使用linu ...
- 静态/动态函数库设计,王明学learn
静态/动态函数库设计 Linux应用程序设计中需要的外部函数主要由函数库和系统调用来提供. 两者区别: 一.函数库分类 函数库按照链接方式可分为: 1.静态链接库 对函数库的链接是放在编译时期(com ...
- Linux共享库、静态库、动态库详解
1. 介绍 使用GNU的工具我们如何在Linux下创建自己的程序函数库?一个“程序函数库”简单的说就是一个文件包含了一些编译好的代码和数据,这些编译好的代码和数据可以在事后供其他的程序使用.程序函数库 ...
- linux动态库与静态库混合连接
1, 在应用程序需要连接外部库的情况下,linux默认对库的连接是使用动态库,在找不到动态库的情况下再选择静态库.使用方式为: gcc test.cpp -L. -ltestlib 如果当前目录有 ...
- linux 函数库使用
程序函数库可分为3种类型:静态函 数库(static libraries).共享函数库(shared libraries)和动态加载函数库(dynamically loaded libraries) ...
- linux动态库编译和使用详细剖析 - 后续
引言 - 也许是修行 很久以前写过关于动态库科普文章, 废话反正是说了好多. 核心就是在 linux 上面玩了一下 dlopen : ) linux动态库编译和使用详细剖析 - https://www ...
- 深入探讨Linux静态库与动态库的详解(转)
2.生成动态库并使用 linux下编译时通过 -shared 参数可以生成动态库(.so)文件,如下 库从本质上来说是一种可执行代码的二进制格式,可以被载入内存中执行.库分静态库和动态库两种. 一.静 ...
- 高级C/C++编译技术之读书笔记(三)之动态库设计
最近有幸阅读了<高级C/C++编译技术>深受启发,该书深入浅出地讲解了构建过程(编译.链接)中的各种细节,从多个角度展示了程序与库文件或代码的集成方法,提出了面向代码复用和系统集成的软件架 ...
- Linux 动态库 静态库
什么是库 本质上来说库是一种可执行代码的二进制形式,可以被操作系统载入内存执行.由于windows和Linux的本质不同,因此二者库的二进制是不兼容的.Linux操作系统支持的库函数分为静态库和动态库 ...
随机推荐
- linux下的小命令
(1) 查看服务器的IP信息 ip add show ifconfig (2) 操作网卡命令(重启网络和启用网卡) cleasystemctl restart network systemctl st ...
- Apache 配置 http 转 https
<IfModule mod_rewrite.c> RewriteEngine On RewriteBase / RewriteCond %{SERVER_PORT} !^443$ Rewr ...
- 数据结构5.4_m元多项式的表示
三元多项式表示如下: P(x,y,z) = x10y3z2 + 2x6y3z2 + 3x5y2z2 + x4y4z + 6x3y4z + 2yz + 15 然后对式子进行变形: P(x,y,z)=(( ...
- POJ_2478 Farey Sequence 【欧拉函数+简单递推】
一.题目 The Farey Sequence Fn for any integer n with n >= 2 is the set of irreducible rational numbe ...
- C# 有关系统音量的操作
需要知道的 调音量是可以快捷键的,还可以用Winmm.dll,但是这个过于复杂了,还有左右声道,我们不需要这么复杂.还有个办法 https://stackoverflow.com/questions/ ...
- BZOJ - 2005 莫比乌斯水题
\(gcd=k+1\)时,每一个的贡献都是\(2k+1\) \(gcd=1\)时,每一个贡献为\(1\) #include<iostream> #include<algorithm& ...
- c#项目后期生成事件命令行常用命令
1. xcopy (复制文件) xcopy参数介绍 命令格式:XCOPY source [destination] 一堆可选的参数 参数介绍 source 指定要复制的文件. destinatio ...
- 修改TrustedInstaller权限文件
我们在删除文件的时候有可能出现无法删除,并且需要TrustedInstaller提供的权限,所以我们主要修改该文件的拥有者(修改为本机用户)即可.下文举例哦,方法如下: 总结起来:修改文件的所有着为本 ...
- element-ui日期组件DatePicker设置日期选择范围Picker Options
element-UI提供了DatePicker日期选择器组件,可以让我们很方便的获取到日期,默认的选择是全部的日期都可以选择的,但是很多场景中我们要对日期选择范围做限定,比如出行日期就不能选过去的日期 ...
- html中的flv视频播放器
项目中要播放flv视屏,第一时间想到html5的<video>标签,只是很可惜<video>兼容性差也就算了,居然还对格式有明确限制,也就是说只支持Ogg.MPEG4.WebM ...
