【NLP_Stanford课堂】最小编辑距离
一、什么是最小编辑距离
最小编辑距离:是用以衡量两个字符串之间的相似度,是两个字符串之间的最小操作数,即从一个字符转换成另一个字符所需要的操作数,包括插入、删除和置换。
每个操作数的cost:
- 每个操作数的cost一般是1
- 如果置换的cost是2,而插入和删除的cost是1,我们称之为Levenshtein 距离。
作用:
- 计算衡量机器翻译和语音识别的好坏:将机器得到的字符串与专家写的字符串比较最小编辑距离,以一个单词为一个单位。
- 命名实体识别和链接:比如通过计算最小编辑距离,可以判定IBM.Inc和IBN非常相似,只有一个单词不同,所以认为这是指向同一个命名实体。
二、如何找到最小编辑距离
实质:寻找一条从“开始字符串”到“最终字符串”的路径(一个操作序列)
具体过程:
- 初始状态:机器翻译出来的单词
- 操作:插入、删除、置换
- 黄金状态:我们尽力希望得到的单词
- 路径花费:操作数目,要求最小化
- 实例:

单词intention通过删除i可以得到ntention,通过插入e可以得到eintention,通过将i换成e可以得到entention。以上从intention到叶子节点的任意一个单词经过的操作数就是一条路径。
- 可以发现枚举出所有可转变成的单词的花费是十分巨大的,我们不可能用枚举遍历的方式来寻找一条最短路径,一种解决方法是:使用剪枝
- 每层中有很多路径被剪枝了,只在每一层中保留最短的那条路径
定义:
- 设有两个字符串:X和Y。其中X长度为n,Y长度为m
- 定义D(i,j),表示
- X[1..i]和Y[]1..j]之间的编辑距离,
- 从而X和Y之间的编辑距离为D(n,m)
三、如何计算中间距离D(n,m)
基准方法:动态规划从i=0,j=0
具体算法:

初始X的长度为i,则Y的长度为0时,需要在Y中插入i个字符才能使Y变成X,所以D(i,0)=i;同理X的长度为0,Y的长度为j时,需要删去j个字符才能使Y变成X,所以D(0,j)=j.
环条件:三个式子分别对应在i-1的基础上删除一个字符使之变成j、在j-1的基础上插入1个字符使之变成i和置换这三个操作,其中若X(i)=Y(j),则无需置换,所以cost等于1,否则需要各在i-1和j-1上插入一个字符,cost等于2
计算实例:

四、如何回溯计算两个字符串之间对齐的字符
在上一步计算矩阵的过程中,加入方向,具体可参考《算法导论》中的寻找最长公共子序列
计算实例:

五、带权重的最短距离
权重:指插入、删除和置换三种操作有不同的权重,不再简单都认为cost是1
原因:
- 拼写校正:有些单词通常更容易被拼错,比如根据统计e非常容易被拼错成a
- 生物学:某几种插入或删除更容易出现
经过调整的算法如下:
注:使用Levenshtein距离

六、计算生物学上的最小编辑距离(相似度)
问题:找到以下两个序列中的对齐序列,其可能是核苷酸或者蛋白质的结构

要求得到以下对齐序列:

在NLP上,我们称之为最小距离,而在计算生物学上,我们称之为相似度
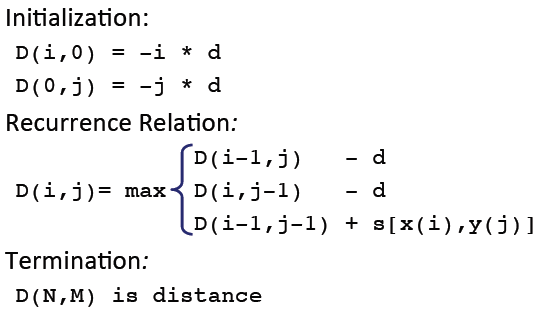
算法:Needleman-Wunsch 算法

其中d表示插入和删除的cost,s表示置换的positive value
1. 变形一
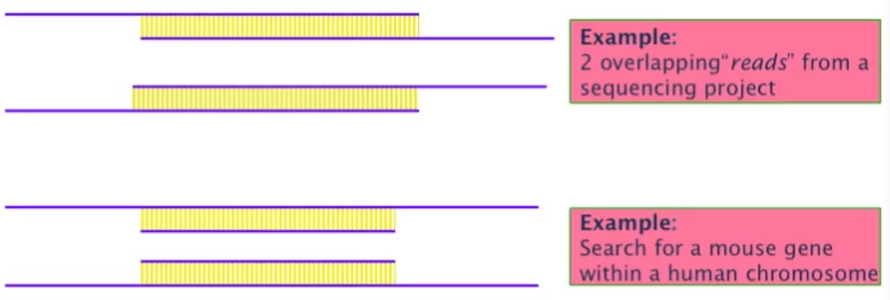
特殊情况:两个字符串的头尾没有对齐,只有中间一部分重合

具体可能有两种情形:

要求:检测重叠部分中的相似度,即重叠检测问题
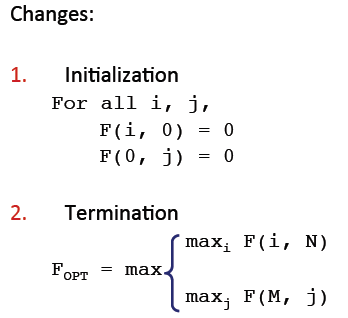
算法:
注:调整算法开始的起点和终点

2. 变形二
要求:要求找到两个字符串中相似度最大的序列,可以有多个,即局部对齐问题
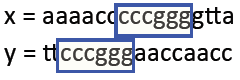
实例:要求找到以下cccggg的部分

算法:Smith-Waterman算法


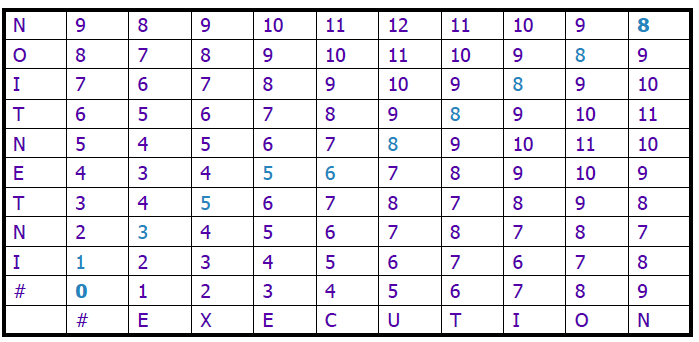
计算实例:


结果:

其中找到两个最大局部对齐序列
一是ATCAT和ATTAT的相似度为3,其中A与A相等,得一分;T与T相等,得一分;T与C不相等,要删除,所以减一分;A与A相等,得一分;T与T相等,得一分
二是ATC和ATC的相似度也为3。
【NLP_Stanford课堂】最小编辑距离的更多相关文章
- C#实现Levenshtein distance最小编辑距离算法
Levenshtein distance,中文名为最小编辑距离,其目的是找出两个字符串之间需要改动多少个字符后变成一致.该算法使用了动态规划的算法策略,该问题具备最优子结构,最小编辑距离包含子最小编辑 ...
- stanford NLP学习笔记3:最小编辑距离(Minimum Edit Distance)
I. 最小编辑距离的定义 最小编辑距离旨在定义两个字符串之间的相似度(word similarity).定义相似度可以用于拼写纠错,计算生物学上的序列比对,机器翻译,信息提取,语音识别等. 编辑距离就 ...
- lintcode:最小编辑距离
最小编辑距离 给出两个单词word1和word2,计算出将word1 转换为word2的最少操作次数. 你总共三种操作方法: 插入一个字符 删除一个字符 替换一个字符 样例 给出 work1=&quo ...
- 自然语言处理(5)之Levenshtein最小编辑距离算法
自然语言处理(5)之Levenshtein最小编辑距离算法 题记:之前在公司使用Levenshtein最小编辑距离算法来实现相似车牌的计算的特性开发,正好本节来总结下Levenshtein最小编辑距离 ...
- POJ 3356 AGTC(最小编辑距离)
POJ 3356 AGTC(最小编辑距离) http://poj.org/problem?id=3356 题意: 给出两个字符串x 与 y,当中x的长度为n,y的长度为m,而且m>=n.然后y能 ...
- Minimum edit distance(levenshtein distance)(最小编辑距离)初探
最小编辑距离的定义:编辑距离(Edit Distance),又称Levenshtein距离.是指两个字串之间,由一个转成还有一个所需的最少编辑操作次数.许可的编辑操作包含将一个字符替换成还有一个字符. ...
- 牛客寒假算法基础集训营2 【处女座与复读机】DP最小编辑距离【模板题】
链接:https://ac.nowcoder.com/acm/contest/327/G来源:牛客网 一天,处女座在牛客算法群里发了一句“我好强啊”,引起无数的复读,可是处女座发现复读之后变成了“处女 ...
- 最小编辑距离python
1 什么是编辑距离在计算文本的相似性时,经常会用到编辑距离(Levenshtein距离),其指两个字符串之间,由一个字符串转成另一个所需的最少编辑操作次数.在字符串形式上来说,编辑距离越小,那么两个文 ...
- 通俗解析莱文斯坦距离(Levenshtein Distance)计算原理(最小编辑距离)
[版权声明]:本文章由danvid发布于http://danvid.cnblogs.com/,如需转载或部分使用请注明出处 最近看到一些动态规划的东西讲到莱文斯坦距离(编辑距离)的计算,发现很多都讲的 ...
随机推荐
- linux 运维基础之 禁止 ping
ping命令不要小瞧呀,小伙子!!! 听过死亡之ping不? 语法 ping [-dfnqrRv][-c<完成次数>][-i<间隔秒数>][-I<网络界面>][-l ...
- NPM, BOWER, GIT, AND BASH PROXY CONFIGURATIONS
Sources: http://digitaldrummerj.me/proxy-configurations/ When you are using npm, bower, and git behi ...
- 案例46-crm练习客户登录
1 login.jsp代码 <%@ page language="java" contentType="text/html; charset=UTF-8" ...
- 案例42-使用ajax获取crm中的客户列表
1webcontent部分 1 修改menu.jsp代码 2 jsp/customer/list.jsp代码 <%@ page language="java" content ...
- 【ExtJS】关于自定义组件(一)
一.目的: ExtJS中提供了下拉日期选择控件Ext.form.field.Date与下拉时间选择控件Ext.form.field.Time.不过没有一个在选择日期时选择时间的控件datetimefi ...
- IE中使用TerraExplorerPro ActiveX控件问题总结
近段时间,由于工作需要,涉及到Skyline Web的二次开发,遇到一些问题: 问题1:IE中无法使用Skyline 提供的ActiveX Component 的API 解决方法:这个问题一般是没有正 ...
- HDU 5289——Assignment——————【RMQ+优化求解】
Assignment Time Limit: 4000/2000 MS (Java/Others) Memory Limit: 65536/65536 K (Java/Others)Total ...
- js event事件绑定的方法
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8" ...
- [转]Debugging into .NET Core源代码的两种方式
本文转自:http://www.cnblogs.com/maxzhang1985/p/6015719.html 阅读目录 一.前言 二.符号服务器 三.项目中添加ASP.NET Core源代码 四.写 ...
- JavaScript 监听回车事件
JS监听某个输入框 //回车事件绑定 $('#search_input').bind('keyup', function(event) { if (event.keyCode == "13& ...
