jQuery(一)初识
jQuery 的功能概括
1、html 的元素选取
2、html的元素操作
3、html dom遍历和修改
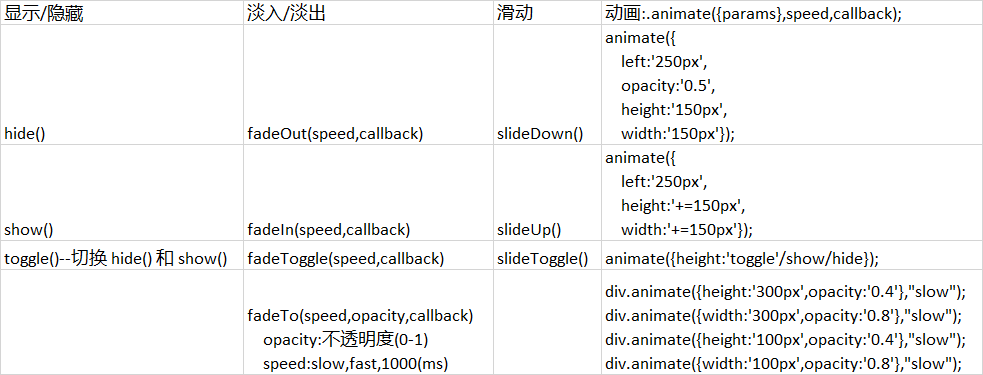
4、js特效和动画效果
5、css操作
6、html事件操作
7、ajax异步请求方式
selector:

操作(DOM)/$(selector).action():

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>菜鸟教程(runoob.com)</title>
<script src="https://cdn.staticfile.org/jquery/1.10.2/jquery.min.js">
</script>
<script>
/*jQuery 入口函数:为了防止文档在完全加载(就绪)之前运行 jQuery 代码,即在 DOM 加载完成后才可以对 DOM 进行操作。
$(function(){
});*/
$(document).ready(function(){
$(".eilin").click(function(){
//$(this).hide(function(){
$('p').toggle(1000,function(){
alert('i love duzi')});
});
});
</script>
</head>
<body>
<p>如果你点我,我就会消失。</p>
<p>继续点我!</p>
<p>接着点我!</p>
<button class='eilin'>duzi</button>
</body>
</html>
链接(chaining)的技术,允许我们在相同的元素上运行多条 jQuery 命令,一条接着另一条
$(document).ready(function(){
$("button").click(function(){
$("#p1").css("color","red").slideUp(2000).slideDown(2000);
});
});
jQuery(一)初识的更多相关文章
- Jquery的初识
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/ ...
- Jquery(一) 初识Jquery,简单使用Jquery。
距离上一篇博文好像隔了很久的时间了额.好像是堕落了一阵子,前些时间去杭州找工作,被租房的事情给搞懵逼了,然后就回来了,回来在修炼一个月在出去奋斗把!加油,这两天把jquery,easyui和boots ...
- JQuery实战---初识JQuery+入门实例
JQuery在小编的世界中,也就是JavaScript和查询(Query),即是辅助JavaScript开发的库,百度百科对JQuery的介绍比较详细,小伙伴可以东东自己可耐的小爪子,上网进行搜索,说 ...
- JavaQuery
1.初识jQuery <!DOCTYPE html> <html> <head lang="en"> <meta charse ...
- JQuery --- 第一期 (初识jQuery, JQuery核心函数和工具方法)
个人学习笔记 初识jQuery 1.我的第一个JQuery <!DOCTYPE html> <html lang="en"> <head> & ...
- (李南江jQuery+Ajax)第一章:初识jQuery
第一章:初识jQuery 一.原生的JS与jQuery的区别 <!DOCTYPE html> <html lang="en"> <head> & ...
- jQuery初识、函数、对象
初识jQuery 官方地址:http://jquery.com/ what:一个优秀的JS函数库(封装了BOM.DOM(主要)) why: HTML元素选取(选择器) HTML元素操作 CSS操作 H ...
- 前端---JQuery初识
---恢复内容开始--- BOM JQuery认识 JQuery基本选择器 JQuery高级选择器 1.javascript基础部分包括三个部分: ECMAScript:JavaScript的语法标准 ...
- JQuery制作网页——第五章 初识 jQuery
1.jQuery简介: ● jQuery由美国人John Resig于2006年创建 ● jQuery是目前最流行的JavaScript程序库,它是对JavaScript对象和函数的封装 ● 它的设计 ...
随机推荐
- iDempiere 使用指南 库存出入库研究
Created by 蓝色布鲁斯,QQ32876341,blog http://www.cnblogs.com/zzyan/ iDempiere官方中文wiki主页 http://wiki.idemp ...
- android Viewpager取消预加载及Fragment方法的学习
1.在使用ViewPager嵌套Fragment的时候,由于VIewPager的几个Adapter的设置来说,都会有一定的预加载.通过设置setOffscreenPageLimit(int numbe ...
- Android学习——ViewPager的使用(二)
这一节介绍使用FragmentPagerAdapter适配器,来加载Fragment对象. 数据源 加载Fragment对象时,数据源自然来自Fragment,与View类似,依旧使用List来存放数 ...
- Mantis去掉登录界面的“注册一个新账号”链接
Mantis1.1.2主界面提供了新账号注册功能,但是只能注册默认权限的帐号.不是很实用,那就干脆去掉吧. (1) 打开Mantis目录下的login_page.php和lost_pwd_page.p ...
- spring配置连接池和dao使用jdbcTemplate
1 spring配置c3p0连接池 第一步 导入jar包 第二步 创建spring配置文件,配置连接池 (1)把代码中的实现在配置文件中实现 2 dao使用jdbcTemplate (1) 创建ser ...
- Flask环境github及项目部署(十三)
(1) github项目搭建 1 连接GitHub hostnamectl set-hostname flask-dev # 设置 hostname,一般是主机名可以不更改 ssh-keygen # ...
- PowerBuilder与嵌入浏览器交互
准备工作1. 新增一个Application应用,新增一个窗口.2. 在窗口中新增一个OLE控件:Microsoft Web Browser,命名为old_1.3. 新增一个TextBox网址输入控件 ...
- Linux --Mysql基础命令
mysql>create database a; --创建一个名为a的新库 mysql>create table a: --创建一个名为a新表 mysql>use a: --进入一个 ...
- June 11th 2017 Week 24th Sunday
I hope I can find the one who is afraid of losing me. 我希望找到一个担心失去我的人. When I was young, sometimes I ...
- codis学习
一.codis-proxy 结构 1.Topology 2.Slots 3.ServerGroup 4.Server 二.codis-proxy 启动过程 1.初始化ProxyInfo Id ...
