js获取css的各种样式并且设置他们
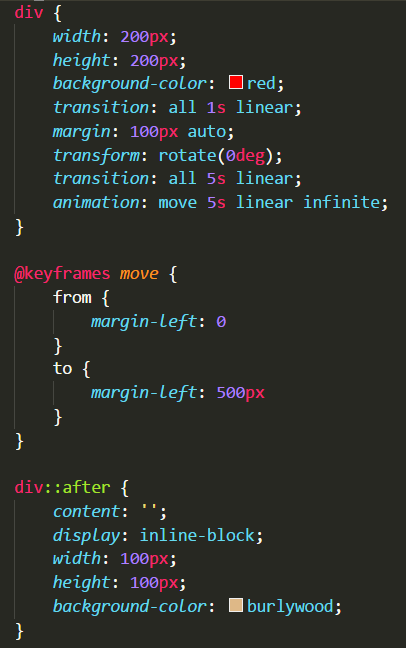
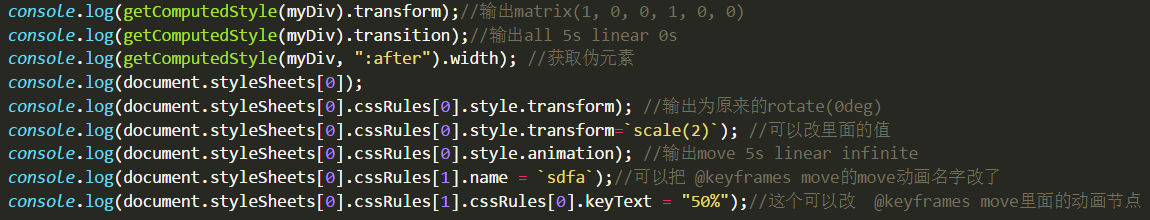
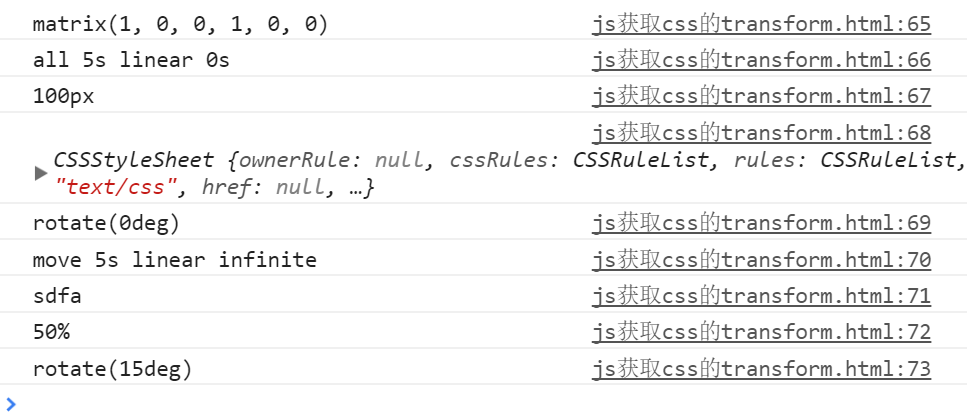
js原生获取css样式,并且设置,看似简单,其实并不简单,我们平时用的ele.style.样式,只能获取内嵌的样式,但是我们写的样式基本都在style属性里面;
这里我们就需要:
下面这个代码主要是设置为了兼容IE这孙子;
平时我们一般可以用 getComputedStyle(元素,null)[属性]



js获取css的各种样式并且设置他们的更多相关文章
- js获取css中的样式
众所周知,obj.style只能够获取 <div id="a" style="width:100px;"></div> 结构上的样式 如 ...
- js获取css样式方法
一.CSS样式共有三种:内联样式(行间样式).内部样式.外部样式(链接式和导入式) <div id="a" style="width: 100px;height: ...
- 【总结整理】js获取css的属性(内部,外部,内嵌(写在tag中))
在JS中需要获取某个元素的宽高或者是绝对定位的位置信息,通常我们会这么写: var elemWidth = elem.style.width; console.log(elemWidth); //(空 ...
- JS获取渲染后的样式
一般我们利用element.style.属性来获取CSS的样式,而此方法只能获取标签内的样式,无法获取头部或引入的样式,因此,而我们又需要获取其样式,则我们可以使用:(其中element为标签,pro ...
- js获取css
原帖地址:http://kingphp.blog.163.com/blog/static/20042324420120109438458/ 我们通过dom.style获得的属性是有限制的,只能获取ht ...
- 原生js获取元素非行内样式属性的方法
获取当前对象的样式DOM标准中的全局方法 getComputedStyle(obj).width (获取元素的宽度),但在非标准IE浏览器(IE8)以下有兼容问题IE8以下要这样写 obj.curre ...
- js获取dom对象style样式的值
js获取到的dom对象的style通常是没有值得,因为我们都写在外部文件中,从慕课网上见到讲师封装的一个方法,挺不错.特此记录下来. function getStyle(obj,attr){ if(o ...
- js获取css样式封装
封装 function getStyle(obj , attr){ return obj.currentStyle?obj.currentStyle[attr]:getComputedStyle(ob ...
- js访问CSS最终计算样式
所谓计算样式,就是嵌入式样式.外部样式表.内联样式综合的样式表现,那么如何来获取呢? "DOM2 级样式"增强了document.defaultView,提供了getCompute ...
随机推荐
- Hdp 4 window MR 注意事项
1,本机未安装HDP, 在代码中加一个环境变量,跳过检查. Environment.SetEnvironmentVariable("HADOOP_HOME", @"D ...
- Takari Extensions for Apache Maven (TEAM)
http://takari.io/book/index.html TEAM stands for the Takari Extensions for Apache Maven. TEAM is a c ...
- Ngnix,EA(Enterprise Architect)
nginx Nginx (engine x) 是一个高性能的HTTP和反向代理服务,也是一个IMAP/POP3/SMTP服务.Nginx是由伊戈尔·赛索耶夫为俄罗斯访问量第二的Rambler.ru站点 ...
- day--42 前端基础小结
前端基础总结 一:前端实现的原理: 小实例: 01:第一步:创建一个socket服务端: import socket server=socket.socket() ip_port=("127 ...
- 1011 A+B 和 C (15 分)
#include <iostream> using namespace std; int main(){ int t; cin >> t; double a, b, c; // ...
- python学习,day2:列表的复制
主要涉及列表的潜复制(第二层受后面修改的影响)和深复制(不受后面修改的影响) 代码如下 # coding=utf-8 # Author: RyAn Bi import copy names = ['A ...
- LightOJ - 1197 素数筛
深夜无事可干啊 #include<bits/stdc++.h> using namespace std; const int maxn = 1e6+11; typedef long lon ...
- linux下解压rar文件
由于,linux系统内置没有这个包需要,我们用源码,添加到系统 Linux下rar unrar的安装 以3.8.0版本为例,如果是64位平台,执行以下命令,也可以去官方网站:)下载最新版:wget h ...
- Mysql 忘记密码----修改Navicat的连接密码--以及--(加入安装Navicat时没设置密码)有时新建连接设置密码,连接不成功---的问题解决方法
密码忘记的解决 可以参考http://jingyan.baidu.com/article/454316ab4e9e65f7a7c03ad1.html 1.安装路径(复制安装路径) 2.打开cmd命令提 ...
- nodejs下载器,通过chrome代理下载http资源
var config={ //不想访问的东西,节约流量 "404":[ "http://qidian.qpic.cn/qdbimg" ], //奇数为需要下载的 ...
