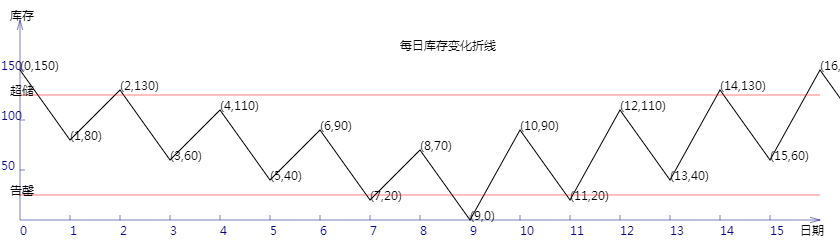
HTML5 Canvas 绘制库存变化折线 增加超储告罄线

<!DOCTYPE html>
<html lang="utf-8">
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<head>
<title>库存曲线</title>
</head>
<body onload="draw()">
<canvas id="myCanvus" width="840px" height="240px" style="border:1px dashed black;">
出现文字表示你的浏览器不支持HTML5
</canvas>
</body>
</html>
<script type="text/javascript">
<!--
function draw(){
var canvas=document.getElementById("myCanvus");
var canvasWidth=840;
var canvasHeight=240;
var context=canvas.getContext("2d");
context.fillStyle = "white";
context.fillRect(0, 0, canvasWidth, canvasHeight);
context.strokeStyle = "black";
context.fillStyle = "black";
context.save();
// 进行坐标变换:把原点放在左下角,东方为X轴正向,北方为Y轴正向
var offset=20;// 偏移值,用来画坐标轴
context.save();
context.translate(0+offset,canvasHeight-offset);
context.rotate(getRad(180));
context.scale(-1,1);
drawAxisX(context);
drawAxisY(context);
var actualStock=100;
var inbounds=[50,0,50,0,50,0,50,0,50,0,90,0,90,0,90,0,90,0,];
var outbounds=[0,70,0,70,0,70,0,70,0,70,0,70,0,70,0,70,0,70,];
drawStockCurve(context,actualStock,inbounds,outbounds);
drawBounds(context);
context.restore();
context.fillText("每日库存变化折线",400,50);
context.fillText("库存",10,20);
context.fillText("日期",800,235);
}
function drawBounds(ctx){
ctx.save();
ctx.lineWidth=0.5;
ctx.strokeStyle='red';
// 画underage
ctx.beginPath();
ctx.moveTo(0, 25);
ctx.lineTo(800, 25);
ctx.stroke();
ctx.closePath();
ctx.save();
ctx.translate(-10,25);
ctx.rotate(getRad(180));
ctx.scale(-1,1);
ctx.fillText("告罄",0,0);
ctx.restore();
ctx.restore();
ctx.save();
ctx.lineWidth=0.5;
ctx.strokeStyle='red';
// 画underage
ctx.beginPath();
ctx.moveTo(0, 125);
ctx.lineTo(800, 125);
ctx.stroke();
ctx.closePath();
ctx.save();
ctx.translate(-10,125);
ctx.rotate(getRad(180));
ctx.scale(-1,1);
ctx.fillText("超储",0,0);
ctx.restore();
ctx.restore();
}
function drawStockCurve(ctx,actualStock,inbounds,outbounds){
ctx.save();
ctx.lineWidth=1;
ctx.strokeStyle='black';
ctx.fillStyle='black';
var y=actualStock;
var x;
ctx.beginPath();
for(var i=0;i<inbounds.length;i++){
y=y+inbounds[i]-outbounds[i];
x=i*50;
ctx.lineTo(x, y);
ctx.save();
// 因坐标变换会导致文字错位,故采用位移+旋转+缩放的方式恢复
ctx.translate(x,y);
ctx.rotate(getRad(180));
ctx.scale(-1,1);
ctx.fillText("("+i+","+y+")",0,0);
ctx.restore();
}
ctx.stroke();
ctx.closePath();
ctx.restore();
}
function drawAxisX(ctx){
ctx.save();
ctx.lineWidth=0.5;
ctx.strokeStyle='navy';
ctx.fillStyle='navy';
// 画轴
ctx.beginPath();
ctx.moveTo(0, 0);
ctx.lineTo(800, 0);
ctx.stroke();
ctx.closePath();
ctx.beginPath();
ctx.moveTo(800-Math.cos(getRad(15))*10, Math.sin(getRad(15))*10);
ctx.lineTo(800, 0);
ctx.lineTo(800-Math.cos(getRad(15))*10, -Math.sin(getRad(15))*10);
ctx.stroke();
ctx.closePath();
// 画刻度
var x,y;
y=5;
for(x=50;x<800;x+=50){
ctx.beginPath();
ctx.moveTo(x, 0);
ctx.lineTo(x, y);
ctx.stroke();
ctx.closePath();
}
// 写文字
var i=0;
for(x=0;x<800;x+=50){
ctx.save();
ctx.scale(1,-1);
ctx.fillText(i,x,y+10);
ctx.restore();
i++;
}
ctx.restore();
}
function drawAxisY(ctx){
ctx.save();
ctx.lineWidth=0.5;
ctx.strokeStyle='navy';
ctx.fillStyle='navy';
// 画轴
ctx.beginPath();
ctx.moveTo(0, 0);
ctx.lineTo(0, 200);
ctx.stroke();
ctx.closePath();
ctx.beginPath();
ctx.moveTo(Math.sin(getRad(15))*10, 200-Math.cos(getRad(15))*10);
ctx.lineTo(0, 200);
ctx.lineTo(-Math.sin(getRad(15))*10, 200-Math.cos(getRad(15))*10);
ctx.stroke();
ctx.closePath();
// 画刻度
var x,y;
x=5;
for(y=50;y<200;y+=50){
ctx.beginPath();
ctx.moveTo(x, y);
ctx.lineTo(0, y);
ctx.stroke();
ctx.closePath();
}
// 写文字
x=-19;
for(y=50;y<200;y+=50){
ctx.save();
ctx.scale(1,-1);
ctx.translate(0,-200);
ctx.fillText(200-y,x,y);
ctx.restore();
}
ctx.restore();
}
function getRad(degree){
return degree/180*Math.PI;
}
//-->
</script>
HTML5 Canvas 绘制库存变化折线 增加超储告罄线的更多相关文章
- HTML5 Canvas 绘制库存变化折线 画入库出库柱状图
代码: <!DOCTYPE html> <html lang="utf-8"> <meta http-equiv="Content-Type ...
- HTML5 Canvas 绘制库存变化折线 计算出库存周转率
<!DOCTYPE html> <html lang="utf-8"> <meta http-equiv="Content-Type&quo ...
- HTML5 Canvas 绘制库存变化折线 计算出最高最低库存
<!DOCTYPE html> <html lang="utf-8"> <meta http-equiv="Content-Type&quo ...
- HTML5 Canvas 绘制库存变化折线
<!DOCTYPE html> <html lang="utf-8"> <meta http-equiv="Content-Type&quo ...
- 使用html5 Canvas绘制线条(直线、折线等)
使用html5 Canvas绘制直线所需的CanvasRenderingContext2D对象的主要属性和方法(有"()"者为方法)如下: 属性或方法 基本描述 strokeSty ...
- html5 Canvas绘制图形入门详解
html5,这个应该就不需要多作介绍了,只要是开发人员应该都不会陌生.html5是「新兴」的网页技术标准,目前,除IE8及其以下版本的IE浏览器之外,几乎所有主流浏览器(FireFox.Chrome. ...
- 怎样用JavaScript和HTML5 Canvas绘制图表
原文:https://code.tutsplus.com/zh-...原作:John Negoita翻译:Stypstive 在这篇教程中,我将展示用JavaScript和canvas作为手段,在饼状 ...
- 学习笔记:HTML5 Canvas绘制简单图形
HTML5 Canvas绘制简单图形 1.添加Canvas标签,添加id供js操作. <canvas id="mycanvas" height="700" ...
- 使用 HTML5 Canvas 绘制出惊艳的水滴效果
HTML5 在不久前正式成为推荐标准,标志着全新的 Web 时代已经来临.在众多 HTML5 特性中,Canvas 元素用于在网页上绘制图形,该元素标签强大之处在于可以直接在 HTML 上进行图形操作 ...
随机推荐
- php编译中遇到种种error解决办法
http://my.oschina.net/maczhao/blog/365176 编译PHP5.5 make 时出现错误 make: *** [ext/fileinfo/libmagic/appre ...
- --a和a--
编程很纠结的一个问题便是a--和--a. #include<iostream> using namespace std; int main(int argc, char const *ar ...
- ubuntu 16.04安装redis群集zz
之前有文章,写明了如何安装redis.这里,进行群集配置. 创建Redis配置目录 /etc/redis: $ sudo mkdir /etc/redis/redis_cluster $cd /etc ...
- magento 报错及解决方法
在后台安装主题包时安装出错,重新进入后台进不去,前台也进不去,提示“Service Temporarily Unavailable” 删除根目录下的maintenance.flag文件即可.
- F - 等式(1/x + 1/y = 1/n)
链接:https://www.nowcoder.com/acm/contest/90/F来源:牛客网 题目描述 给定n,求1/x + 1/y = 1/n (x<=y)的解数.(x.y.n均为正整 ...
- 【转】virtualenv / venv 使用小结
在python3.3之前,需要利用virtualenv等工具来实现python虚拟开发环境的配置,在python3.3中加入了venv模块支持原生创建虚拟环境.但在python3.3版本中venv模 ...
- error: 'Can't connect to local MySQL server through socket '/var/run/mysqld/mysqld.sock' (2)'
http://stackoverflow.com/questions/11990708/error-cant-connect-to-local-mysql-server-through-socket- ...
- NOIP2018有感
近日小编不知博客写些什么,正巧语文假期留了作文,那就博客作文通用吧. 光阴似箭,日月如梭,一个学期不知不觉过去了,有很多事情令我难以忘记. 一周一共七天,其中有两天能休息,但是我只有一天能休息,因为这 ...
- HDOJ 4812 D Tree
Discription There is a skyscraping tree standing on the playground of Nanjing University of Science ...
- 【分块】【树状数组】bzoj3787 Gty的文艺妹子序列
题解懒得自己写了,Orz一发wangxz神犇的: http://bakser.gitcafe.com/2014/12/04/bzoj3787-Gty%E7%9A%84%E6%96%87%E8%89%B ...
