可以随着SeekBar滑块滑动显示的Demo
//关于Seek的自定义样式,之前也有总结过,但是,一直做不出随着滑块移动的效果,查询了很多资料终于解决了这个问题,现在把代码写出来有bug的地方
希望大家批评指正。
Step 1 :自定义一个Viewgroup的类:
- package com.example.seekbartest;
- import android.content.Context;
- import android.util.AttributeSet;
- import android.view.ViewGroup;
- public class TextMoveLayout extends ViewGroup {
- public TextMoveLayout(Context context, AttributeSet attrs) {
- super(context, attrs);
- // TODO Auto-generated constructor stub
- }
- @Override
- protected void onLayout(boolean changed, int l, int t, int r, int b) {
- // TODO Auto-generated method stub
- }
- public TextMoveLayout(Context context, AttributeSet attrs, int defStyle) {
- super(context, attrs, defStyle);
- // TODO Auto-generated constructor stub
- }
- public TextMoveLayout(Context context) {
- super(context);
- // TODO Auto-generated constructor stub
- }
- }
Step 2 : 在布局文件中放置简单的布局文件
- <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
- android:layout_width="fill_parent"
- android:layout_height="fill_parent"
- android:orientation="vertical" >
- <com.example.seekbartest.TextMoveLayout
- android:id="@+id/textLayout"
- android:layout_width="match_parent"
- android:layout_height="50dp"
- />
- <SeekBar
- android:id="@+id/seekBar1"
- android:layout_width="match_parent"
- android:layout_height="wrap_content" />
- </LinearLayout>
Step 3 :在MainActivity中进行业务逻辑的操作
- package com.example.seekbartest;
- import android.support.v7.app.ActionBarActivity;
- import android.annotation.SuppressLint;
- import android.graphics.Color;
- import android.os.Bundle;
- import android.view.Menu;
- import android.view.MenuItem;
- import android.view.ViewGroup;
- import android.widget.SeekBar;
- import android.widget.SeekBar.OnSeekBarChangeListener;
- import android.widget.TextView;
- @SuppressLint("NewApi") public class MainActivity extends ActionBarActivity {
- private SeekBar sb;
- private int step;
- private TextMoveLayout textLayout;
- private TextView text;
- private int screenWidth;
- private ViewGroup.LayoutParams params;
- @Override
- protected void onCreate(Bundle savedInstanceState) {
- super.onCreate(savedInstanceState);
- setContentView(R.layout.activity_main);
- sb = (SeekBar)findViewById(R.id.seekBar1);
- text = new TextView(this);
- textLayout = (TextMoveLayout)findViewById(R.id.textLayout);
- screenWidth = getWindowManager().getDefaultDisplay().getWidth();
- /* screenWidth = getWindowManager().getDefaultDisplay().getWidth();
- text = new TextView(this);
- text.setBackgroundColor(Color.rgb(245, 245, 245));
- text.setTextColor(Color.rgb(0, 161, 229));
- text.setTextSize(16);
- layoutParams = new ViewGroup.LayoutParams(screenWidth, 50);
- textMoveLayout = (TextMoveLayout) findViewById(R.id.textLayout);
- textMoveLayout.addView(text, layoutParams);
- text.layout(0, 20, screenWidth, 80);*/
- text.setBackgroundColor(Color.rgb(240, 240, 240));
- text.setTextColor(Color.rgb(0, 161,229));
- text.setTextSize(12);
- params = new ViewGroup.LayoutParams(screenWidth, 50);
- textLayout.addView(text, params);
- text.layout(0, 20, screenWidth, 80);
- sb.setOnSeekBarChangeListener(new OnSeekBarChangeListener() {
- @Override
- public void onStopTrackingTouch(SeekBar seekBar) {
- // TODO Auto-generated method stub
- hideText();
- }
- @Override
- public void onStartTrackingTouch(SeekBar seekBar) {
- // TODO Auto-generated method stub
- showText();
- }
- @Override
- public void onProgressChanged(SeekBar seekBar, int progress,
- boolean fromUser) {
- // TODO Auto-generated method stub
- /* text.layout((int) (progress * moveStep), 20, screenWidth, 80);
- text.setText(getCheckTimeBySeconds(progress, startTimeStr));*/
- showText();
- text.layout((int)progress*sb.getWidth()/sb.getMax(), 20, screenWidth, 80);
- text.setText(progress+"%");
- }
- });
- }
- public void hideText(){
- text.setAlpha(0);
- }
- public void showText(){
- text.setAlpha(1);
- }
- @Override
- public boolean onCreateOptionsMenu(Menu menu) {
- // Inflate the menu; this adds items to the action bar if it is present.
- getMenuInflater().inflate(R.menu.main, menu);
- return true;
- }
- @Override
- public boolean onOptionsItemSelected(MenuItem item) {
- // Handle action bar item clicks here. The action bar will
- // automatically handle clicks on the Home/Up button, so long
- // as you specify a parent activity in AndroidManifest.xml.
- int id = item.getItemId();
- if (id == R.id.action_settings) {
- return true;
- }
- return super.onOptionsItemSelected(item);
- }
- }
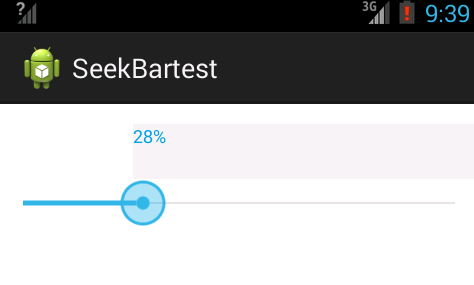
Step :效果图
不拖动滑块时的效果:

拖动滑块时的效果

可以随着SeekBar滑块滑动显示的Demo的更多相关文章
- tableviewcell滑动显示多个按钮UITableViewRowAction(转载)
demo截图 ios8 新的属性 typedef NS_ENUM(NSInteger, UITableViewRowActionStyle) { UITableViewRowActionStyleDe ...
- duilib : 滑动显示的窗口实现以及 悬浮窗 (转载)
1. vc 判断窗口是否显示 BOOL IsWindowVisible(HWND hWnd); 2.悬浮窗 http://blog.csdn.net/lincyang/article/details ...
- jQuery hover事件鼠标滑过图片半透明标题文字滑动显示隐藏
1.效果及功能说明 hover事件制作产品图片鼠标滑过图片半透明,标题文字从左到右滑动动画移动显示隐藏 2.实现原理 首先把效果都隐藏,然后定义一个伪类来触发所有的效果,接下来当触发伪类后会有一个遍历 ...
- Android自定义滑动显示隐藏布局
方式一:上下左右滑动显示隐藏布局 总结代码地址: http://git.oschina.net/anan9303/customView参考例子: http://www.jianshu.com/p/fc ...
- fullpage中大的图片超过一屏怎么在手机端滑动显示?
fullpage中大的图片超过一屏怎么在手机端滑动显示?(设置overflow电脑端是会出现滚动条的,但是在手机端不出现滚动条,图片也不可左右滑动显示) var $window = $(window) ...
- JS实现可用滑块滑动的缓动图
尝试模仿京东的"发现好货"模块的可用滑块滑动的缓动图 JS代码 function $(id) { return document.getElementById(id); } //缓 ...
- 【转】 为SeekBar滑块设置固定值以及自定义Seekbar,progressbar样式--不错
原文网址:http://blog.csdn.net/jdsjlzx/article/details/7804080 最近在项目中使用到了seekbar和progressbar,且必须按照设计要求来进行 ...
- js做通讯录的索引滑动显示效果和滑动显示锚点效果
只做实现..完全没考虑性能优化.所以我实现了以后特别卡. 第一个是在通讯录右边的索引条上进行滑动,滑动到相应字母就跳转到相应字母的锚点上. 思路:监听touchmove事件,获取clientX和cli ...
- QQ左侧滑动显示之按钮切换
上一篇为大家介绍了关于自定义属性设置方法,本篇我将为大家介绍一下如何通过按钮来控制Menu的显示和隐藏,为了达到这个效果我们需要在SlidingMenu中添加三个方法,用来达到实现上述效果的目的. 我 ...
随机推荐
- o'Reill的SVG精髓(第二版)学习笔记——第五章
第五章 文档结构 5.1 结构与表现 XML的目标之一便是提供一种能将结构从视觉表示中独立出来的方法. 但是不幸的是,关于XML的很多讨论都强调结构而非表现. 我们将通过详细讨论如何在SVG中指定表现 ...
- Vue nodejs商城项目-商品列表页面组件
data(){ return { goodsList:[], // 商品列表 priceFilter:[ // 价格区间数组 ...
- iOS开发 | 自定义不规则label
其中有一个不太规则的label: image.png 这个label顶部的两个角是圆角,底部的两个角是直角,底部还有一个小三角. 思路 CAShapeLayer联合UIBezierPath画一个不 ...
- flask笔记(一)
1.第一个flask项目 # 首先你要安装flask这个模块 pip install flask # 安装好了之后,直接新建一个py文件,开始写最简单的flask项目了 from flask impo ...
- vue.esm.js:578 [Vue warn]: Missing required prop
问题: 解决: required: true,属性是,这个必须填写
- 第十四届浙江财经大学程序设计竞赛重现赛--A-A Sad Story
链接:https://www.nowcoder.com/acm/contest/89/A 来源:牛客网 1.题目描述 The Great Wall story of Meng Jiangnv’s Bi ...
- SI - 系统 - 操作系统简述 (Operating System)
Unix 操作系统:System V.BSD Microsoft Windows Apple Mac OS Linux FreeBSD 安装 https://jingyan.baidu.com/art ...
- Symfony FOSUserBundle用户登录验证
symfony是一个由组件构成的框架,登录验证的也是由一些组件构成,下面就介绍一下FOSUserBundle的使用. 以symfony 3.3为例, 首先我们需要先安装一下FOSUserBundle. ...
- BigData--hadoop集群搭建之hbase安装
之前在hadoop-2.7.3 基础上搭建hbase 详情请见:https://www.cnblogs.com/aronyao/p/hadoop.html 基础条件:先配置完成zookeeper 准备 ...
- python应用:爬虫实例(静态网页)
爬取起点中文网某本小说实例: # -*-coding:utf8-*- import requests import urllib import urllib2 from bs4 import Beau ...
