JavaScript中对事件简单的理解
事件(event)
1.什么是JavaScript事件?
事件是文档或浏览器中发生的特定交互瞬间。
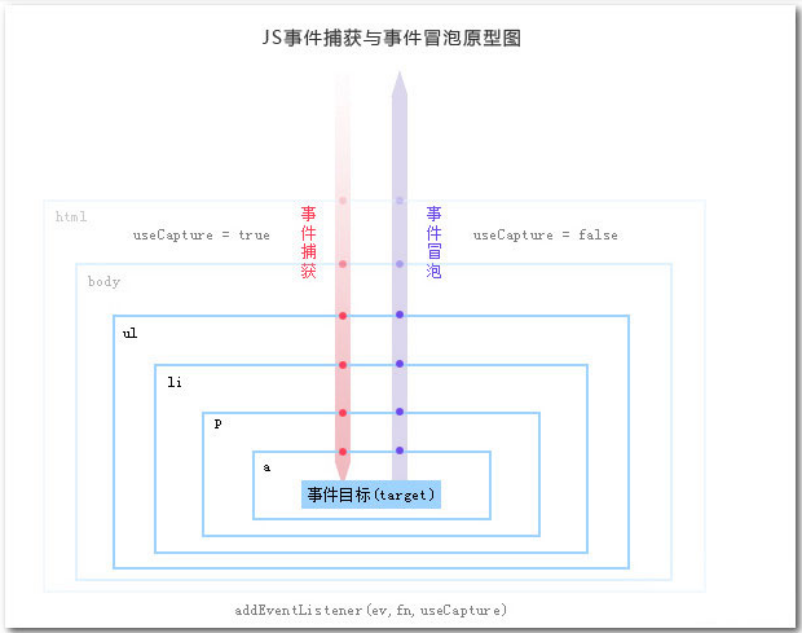
2.事件流
事件流描述的是从页面中接受事件的顺序,包含IE提出的事件冒泡流与Netscape提出的事件捕获流。浏览器默认的是事件冒泡流。
两种思想:
IE的事件流叫做事件冒泡,即事件开始时由最具体的元素接受,然后逐级向上传播到较为不具体的节点。
Netscape团队提出的另一种事件流叫做事件捕获。事件捕获的思想是不太具体的DOM节点应该更早接收到事件,而最具体的节点应该最后接收到事件。

3.事件处理程序
为事件指定处理程序的方式有好几种。 HTML事件处理程序。 即我们直接在HTML代码中添加事件处理程序,
eg:<input id="btn1" value="按钮" type="button" onclick="showmsg();">
<script>
function showmsg(){
alert("HTML添加事件处理");
}
</script>
从上面的代码中我们可以看出,事件处理是直接嵌套在元素里头的,这样有一个毛病:就是html代码和js的耦合性太强,如果哪一天我想要改变js中showmsg,那么我不但要再js中修改,我还需要到html中修改。
(1)DOM0级事件处理程序
即为指定对象添加事件处理, 如:
<input id="btn2" value="按钮" type="button">
<script>
var btn2= document.getElementById("btn2");
btn2.onclick=function(){
alert("DOM0级添加事件处理");
}
btn.onclick=null;//如果想要删除btn2的点击事件,将其置为null即可
</script>
(2)DOM2级事件处理程序 DOM2级事件定义了两个方法,用于处理指定和删除事件处理程序的操作:addEventListener()和removeEventListener()。所有DOM节点中都包含这两个方法,并且它们都接受3个参数:要处理的 事件名,做为事件处理程序的函数和一个布尔值。最后这个参数如果是true,表示在捕获阶段调用事件处理程序;如果是fasle,表示在冒泡阶段调用事件处理程序。
JavaScript中对事件简单的理解的更多相关文章
- JavaScript中对事件简单的理解(1)
事件(event) 1.什么是JavaScript事件? 事件是文档或浏览器中发生的特定交互瞬间. 2.事件流 事件流描述的是从页面中接受事件的顺序,包含IE提出的事件冒泡流与Netscape提出的事 ...
- JavaScript中对事件简单的理解(2)
事件(event) event对象 (1)什么是event对象? Event 对象代表事件的状态,比如事件在其中发生的元素.键盘按键的状态.鼠标的位置.鼠标按钮的状态.事件通常与函数结合使用,函数不会 ...
- 深入理解javascript中的事件循环event-loop
前面的话 本文将详细介绍javascript中的事件循环event-loop 线程 javascript是单线程的语言,也就是说,同一个时间只能做一件事.而这个单线程的特性,与它的用途有关,作为浏览器 ...
- 了解javascript中的事件(二)
本文目录如下: 零.寒暄 一.事件的分类 二.事件代理 2.1 问题引出 2.2 什么是事件代理 2.3 完整示例 二.事件代理 三.事件代理思想的用处 四.总结 零.寒暄 这篇博客本该出现在两个月以 ...
- JavaScript中的事件循环机制跟函数柯里化
一.事件循环机制的理解 test();//按秒输出5个5 function test() { for (var i = 0; i < 5; i++) { setTimeout(() => ...
- JavaScript中的事件对象
JavaScript中的事件对象 JavaScript中的事件对象是非常重要的,恐怕是我们在项目中使用的最多的了.在触发DOM上的某个事件时,会产生一个事件对象event,这个对象中包含这所有与事件有 ...
- js实例分析JavaScript中的事件委托和事件绑定
我们在学习JavaScript中,难免都会去网上查一些资料.也许偶尔就会遇到“事件委托”(也有的称我“事件代理”,这里不评论谁是谁非.以下全部称为“事件委托”),尤其是在查JavaScript的事件处 ...
- JavaScript中的事件委托机制跟深浅拷贝
今天聊下JavaScript中的事件委托跟深浅拷贝 事件委托 首先呢,介绍一下事件绑定 //方法一:通过onclick <button onclick="clickEvent()&qu ...
- javascript 中的事件机制
1.javascript中的事件. 事件流 javascript中的事件是以一种流的形式存在的. 一个事件会也有多个元素同时响应. 有时候这不是我们想要的效果, 我们只是需要某个特定的元素相应我们的绑 ...
随机推荐
- android js 互相调用
代码地址如下:http://www.demodashi.com/demo/13107.html android js 互相调用 第二版 支持js匿名函数接收 支持js json对象接收 支持js函数返 ...
- mysql select *... where id in (select 字符串 from ... )查询结果问题?
SQL中的写法为 ); 查询结果为: id TypeName 1 新手 2 手机 在MYSQL中 ); 查询结果为: id TypeName 1 新手 少了一条数据. 其中 查询结果为 Newcard ...
- unity, 弹出panel一定要放在UI Hierarchy的底端
如上图,buyPanel放在最底端,为的是它弹出时屏蔽所有其它UI的消息.
- 李洪强iOS开发之大神必备的Xcode插件
iOS开发大神必备的Xcode插件 写在前面 工欲善其事,必先利其器,iOS开发中不仅要学会Xcode的基本操作,而且还得学会一些Xcode的使用技巧,如掌握常用的快捷键等,还有就是今天要说到的Xco ...
- iOS valueForKeyPath快速计算求和、平均值、最大、最小
iOS中开始取出数组中最大值,最小值除了使用排序的方式,还可以使用valueForKeyPath的方式直接取出 array = @[@(10),@(100),@(20),@(97)]; CGFloat ...
- java 获取网页指定内容
import java.io.BufferedReader; import java.io.InputStreamReader; import java.net.HttpURLConnection; ...
- 第一百六十七节,jQuery,DOM 节点操作,DOM 节点模型操作
jQuery,DOM 节点操作,DOM 节点模型操作 学习要点: 1.创建节点 2.插入节点 3.包裹节点 4.节点操作 DOM 中有一个非常重要的功能,就是节点模型,也就是 DOM 中的“M”.页面 ...
- spring入门之JdbcTemplate 操作crud
Spring 通过调用 JdbcTemplate来实现对数据库的增删改查,主要用到JdbcTemplate类的4个方法,首先,配置数据库信息,创建对象,代码通用: //设置数据库信息 DriverMa ...
- Mybatis学习手记(一)
年近不惑,为生活所迫,重新开始学习JAVA,计划将公司的开发平台统一到JAVA上来.现公司的技术杂乱,有PB开发的程序要维护.有PYTHON的程序要维护,有.NET的,也有JAVA的,非常不容易形成合 ...
- web开发之php--- mvc 模式
http://www.cnblogs.com/archy_yu/p/4229929.html
