Python菜鸟之路:DOM基础
前言
DOM 是 Document Object Model(文档对象模型)的缩写,定义了访问和操作 HTML 文档的标准方法。DOM把网页和脚本以及其他的编程语言联系了起来。DOM属于浏览器,而不是JavaScript语言规范里的规定的核心内容。
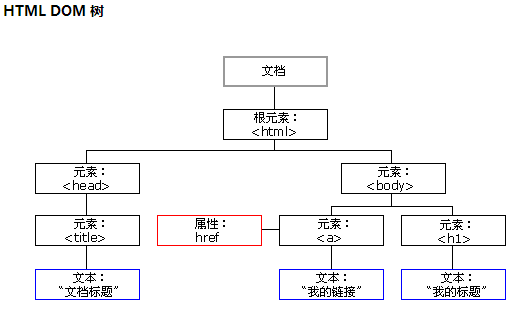
DOM 将 HTML 文档表达为树结构。

DOM中的层级关系
节点树中的节点彼此拥有层级关系。
父(parent)、子(child)和同胞(sibling)等术语用于描述这些关系。父节点拥有子节点。同级的子节点被称为同胞(兄弟或姐妹)。
- 在节点树中,顶端节点被称为根(root)
- 每个节点都有父节点、除了根(它没有父节点)
- 一个节点可拥有任意数量的子
- 同胞是拥有相同父节点的节点
DOM查找元素
1. 直接查找
document.getElementById 根据ID获取一个标签
document.getElementsByName 根据name属性获取标签集合
document.getElementsByClassName 根据class属性获取标签集合
document.getElementsByTagName 根据标签名获取标签集合
2. 间接查找
parentNode // 父节点
childNodes // 所有子节点
firstChild // 第一个子节点
lastChild // 最后一个子节点
nextSibling // 下一个兄弟节点
previousSibling // 上一个兄弟节点 parentElement // 父节点标签元素
children // 所有子标签
firstElementChild // 第一个子标签元素
lastElementChild // 最后一个子标签元素
nextElementtSibling // 下一个兄弟标签元素
previousElementSibling // 上一个兄弟标签元素 Ps:节点和标签的区别
节点:既包含元素,又包含文本内容(包括一些换行符)
标签:只包含标签
DOM操作
操作内容
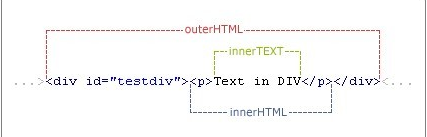
innerText 文本
outerText
innerHTML HTML内容
outerHTML
value 值

PS:
1)、innerHTML与outerHTML在设置对象的内容时包含的HTML会被解析,而innerText与outerText则不会。
2)、在设置时,innerHTML与innerText仅设置标签内的文本,而outerHTML与outerText设置包括标签在内的文本。innerHTML是符合W3C标准的属性,而innerText、outerText、outerHTML只适用于IE浏览器,因此,尽可能地去使用innerHTML,而少用innerText,如果要输出不含HTML标签的内容,可以使用innerHTML取得包含HTML标签的内容后,再用正则表达式去除HTML标签
操作属性
attributes // 获取所有标签属性
setAttribute(key,value) // 设置标签属性
getAttribute(key) // 获取指定标签属性
removeAttribute // 移除属性
实例1:基本使用:
- eg: <input id='i1' name='n1' type='text' alex='sb'>
- obj = document.getElementById('i1')
- obj.getAttribute('name')
- obj.setAttribute('name', '123')
- obj.removeAttribute('name')
实例1:利用操作属性,实现全选和反选
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body> <div id="p1">
<p>hhh</p>
</div> <input type="button" value="全选" onclick="CheckAll()" />
<input type="button" value="取消" onclick="CancleAll()"/>
<input type="button" value="反选" onclick="ReverseAll()"/> <table border="1">
<thead>
<tr>
<th>序号</th>
<th>用户名</th>
<th>密码</th>
</tr>
</thead>
<tbody id="tb">
<tr>
<td><input type="checkbox" /></td>
<td>2</td>
<td>22</td>
</tr>
<tr>
<td><input type="checkbox" /></td>
<td>2</td>
<td>22</td>
</tr>
<tr>
<td><input type="checkbox" /></td>
<td>2</td>
<td>22</td>
</tr>
<tr>
<td><input type="checkbox" /></td>
<td>2</td>
<td>22</td>
</tr>
</tbody>
</table>
<script src="jquery-1.12.4.js"></script>
<script>
function CheckAll(){
var tb = document.getElementById('tb');
var trs = tb.children;
for(var i=0;i<trs.length;i++){
var current_tr = trs[i];
var ck = current_tr.firstElementChild.firstElementChild;
ck.setAttribute('checked','checked');
}
}
function CancleAll(){
var tb = document.getElementById('tb');
var trs = tb.children;
for(var i=0;i<trs.length;i++){
var current_tr = trs[i];
var ck = current_tr.firstElementChild.firstElementChild;
ck.removeAttribute('checked');
}
}
function ReverseAll() {
var tb = document.getElementById('tb');
var trs = tb.children;
for (var i = 0; i < trs.length; i++) {
var current_tr = trs[i];
var ck = current_tr.firstElementChild.firstElementChild;
if (ck.checked) {
ck.checked = false;
ck.removeAttribute('checked');
} else {
ck.checked = true;
ck.setAttribute('checked', 'checked');
}
}
}
</script>
</body>
</html>
全选和反选(操作属性实现)
操作class
- obj.className // 获取class属性字符串
- obj.classList // 获取class属性,结果以列表形式展示
- obj.classList.add(cls) // 给对象增加class属性
- obj.classList.remove(cls) // 移除对象class属性
实例1:利用操作class的方法,实现模态对话框
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title></title>
<style>
.hide{
display: none !important;
}
.shade{
position: fixed;
top:0;
bottom: 0;
left: 0;
right: 0;
/*background-color: black;*/
/*opacity: 0.6;*/
background-color: rgba(0,0,0,.6);
z-index: 1000;
}
.modal{
height: 200px;
width: 400px;
background-color: white;
position: fixed;
top: 50%;
left: 50%;
margin-left: -200px;
margin-top: -100px;
z-index: 1001;
}
</style>
</head>
<body>
<div style="height: 2000px;background-color: #dddddd;">
<input type="button" value="点我" onclick="ShowModal();" />
</div> <div id="shade" class="shade hide"></div>
<div id="modal" class="modal hide"> <a href="javascript:void(0);" onclick="HideModal();">取消</a>
</div>
<script>
function ShowModal(){
var t1 = document.getElementById('shade');
var t2 = document.getElementById('modal');
t1.classList.remove('hide');
t2.classList.remove('hide');
}
function HideModal(){
var t1 = document.getElementById('shade');
var t2 = document.getElementById('modal');
t1.classList.add('hide');
t2.classList.add('hide');
}
window.onkeydown = function(event){
//console.log(event);
if(event.keyCode == 27){
HideModal();
}
}
</script>
</body>
</html>
模态对话框
操作样式
- obj.style.属性 = '值'
操作实例:
<input type="text" value="123123123" alex="sb" class="hide baby girl" name="n1" id="i1">
tag = document.getElementById('i1')
tag.style.color='red'
tag.style.fontSize = '22px'
PS:这里需要注意的是,css中的属性font-size 在 dom中需要写作fontSize,其他带'-'的写法也是这样
实例代码:利用操作样式,实现点赞
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>点赞实现</title>
<style>
.item{
padding:50px;
position: relative;
}
</style>
</head>
<body>
<div class="item">
<a onclick="Favor(this)">赞1</a>
</div>
<div class="item">
<a onclick="Favor(this)">赞2</a>
</div>
<div class="item">
<a onclick="Favor(this)">赞3</a>
</div>
<div class="item">
<a onclick="Favor(this)">赞4</a>
</div> <script>
function Favor(ths) {
console.log(ths.parentElement);
var top = 49;
var left = 71;
var op = 1;
var fontSize = 18; var tag = document.createElement('span');
tag.innerText = '+1';
tag.style.position = 'absolute';
tag.style.top = top + 'px';
tag.style.left = left + 'px';
tag.style.opacity = op;
tag.style.fontSize = fontSize + 'px';
ths.parentElement.appendChild(tag); var interval = setInterval(function (){
top -= 10;
left += 10;
fontSize +=5;
op -= 0.1;
console.log(tag.style.filter)
tag.style.top = top + 'px';
tag.style.left = left + 'px';
tag.style.opacity = op;
//tag.style.filter="alpha(opacity=" + op + ")"; //firefox中的透明度
tag.style.fontSize = fontSize + 'px';
if(op <= 0.2){
clearInterval(interval);
ths.parentElement.removeChild(tag);
}
} , 50);
}
</script>
</body>
</html>
点赞(操作样式)
操作标签
创建标签
// 方式一:对象
var tag = document.createElement('a') //创建a标签对象
tag.innerText = "xxxx"
tag.className = "aaa"
tag.href = "http://www.cnblogs.com/xxxoo" // 方式二:创建字符串
var tag = "<a class='aaa' href='http://www.cnblogs.com/xxxoo'>xxxx</a>"
将标签添加到HTML中
// 方式一
var obj = "<input type='text' />";
xxx.insertAdjacentHTML("beforeEnd",obj);
xxx.insertAdjacentElement('afterBegin',document.createElement('p')) //注意:第一个参数只能是'beforeBegin'、 'afterBegin'、 'beforeEnd'、 'afterEnd' // 方式二
var tag = document.createElement('a')
xxx.appendChild(tag)
xxx.insertBefore(tag,xxx[1])
操作位置
/*
clientHeight -> 可见区域: 自身标签height + padding
clientTop -> border高度
offsetHeight -> 可见区域:自身标签height + padding + border高度
offsetTop -> 上级定位标签的高度:找寻父级或者父父..标签为relative的标签,二者之间的高度
scrollHeight -> 全文高:height + padding
scrollTop -> 滚动高度:当前鼠标滚动的高度
特别的:
document.documentElement代指文档根节点
*/
实践案例1:返回顶部按钮自动显现
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>返回顶部</title>
<style>
.back{
position: fixed;
right: 20px;
bottom: 20px;
color:red;
}
.hide{
display: none;
}
</style>
</head>
<body onscroll="BodyScroll();">
<div style="height: 2000px; background-color: #9a9a9a"></div>
<div id='back' class="back hide" onclick="BackTop();">返回顶部</div> <script>
function BackTop() {
document.body.scrollTop = 0;
}
function BodyScroll() {
var s = document.body.scrollTop;
var t = document.getElementById('back');
console.log(s)
if(s>=100){
t.classList.remove('hide')
}else{
t.classList.add('hide')
}
}
</script>
</body>
</html>
返回顶部
定时器
setInterval 多次定时器
clearInterval 清除多次定时器
setTimeout 单次定时器
clearTimeout 清除单次定时器
实例代码1:延时消失
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div id="status" style="color: red;">等待删除</div> <input type="submit" onclick="DeleteStatus();" value="删除"> <script>
function DeleteStatus() {
var s = document.getElementById('status');
s.innerText = '删除成功';
setInterval(function () {
s.innerText = "";
}, 5000)
}
</script>
</body>
</html>
利用定时器实现延时消失
主动提交表单
document.geElementById('form').submit()
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<form id="f1">
<input type="text" />
<input type="submit" value="提交"/>
<a onclick="Submit()">提交</a>
</form>
<script>
function Submit(){
var form = document.getElementById('f1');
form.submit();
}
</script>
</body>
</html>
提交表单
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<form action="http://www.baidu.com">
<input type="text" id="username" />
<input type="submit" value="提交" onclick="return SubmitForm();" />
</form>
<script>
function SubmitForm(){
var user = document.getElementById('username');
if(user.value.length > 0 ){
// 可以提交
return true;
}else{
// 不可提交,提示错误
alert('用户名输入不能为空');
return false;
}
}
</script>
</body>
</html>
阻断表单提交onclick="return func();"
其他操作
console.log 输出框
alert 弹出框
confirm 确认框 // URL和刷新
location.href 获取URL
location.href = "url" 重定向
location.reload() 重新加载
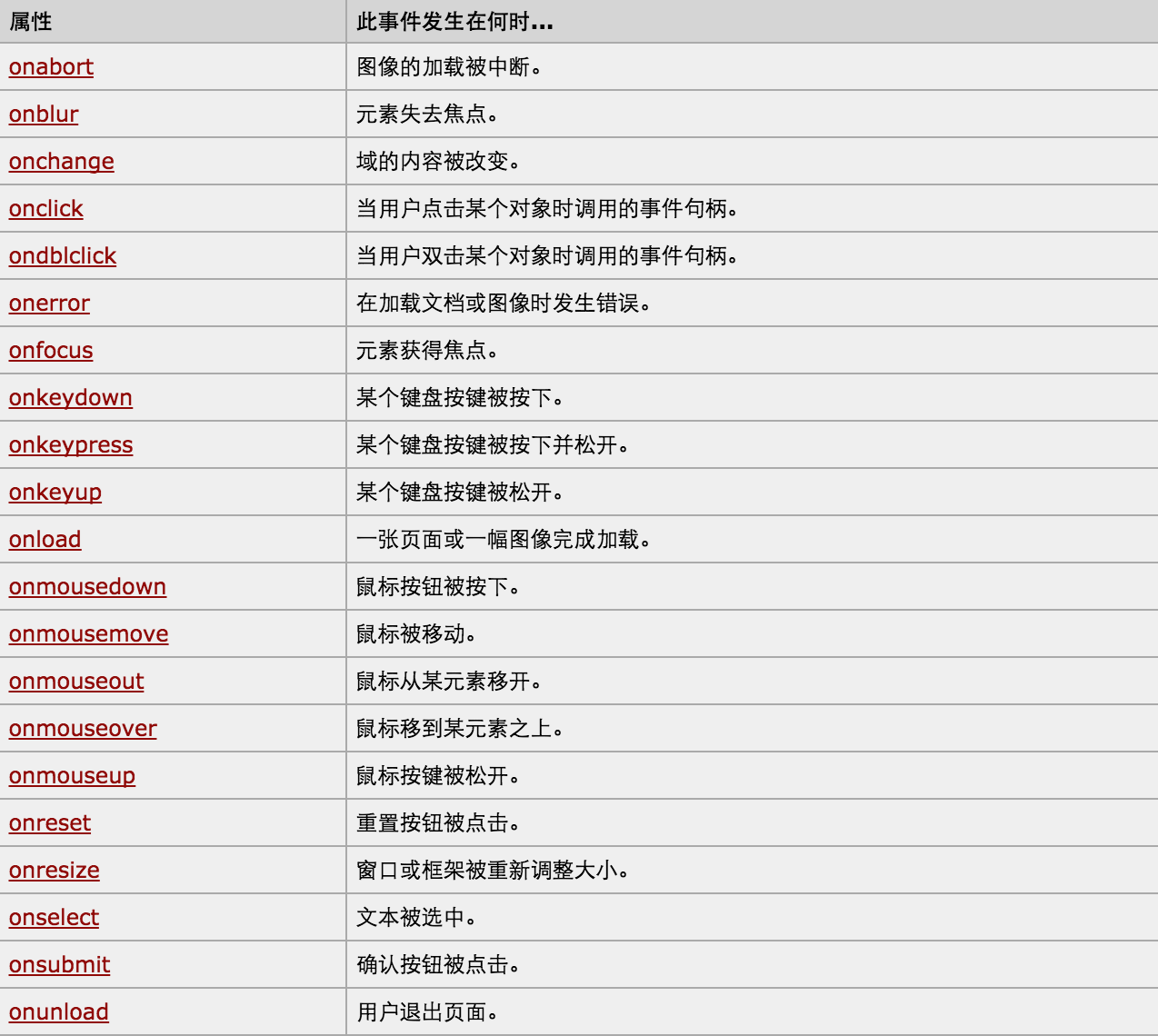
事件

对于事件需要注意的要点:
- this
- event
- 事件链以及跳出
this标签当前正在操作的标签,event封装了当前事件的内容。
全局事件绑定 window.onKeyDown = function(){}
- 事件
- 特殊参数:this
- 全局事件绑定 : windows.onclick # 全局事件: windows.onKeyDown = function(){}
- 特殊参数:event,包含事件相关的内容
- 默认事件:onclick等,优先级较高,即自定义的优先级比较高,比如a标签和form标签
特殊:input type='checkbox'则 默认的checked优先级高
- 阻止后边事件发生: onclick='return func();',如果func()返回false则后边的事件不会发生
window.onkeydown = function(event){
console.log(event.keyCode);
// if(event.keyCode == 27){ //这个是ESC键的keyCode
// Func();
// }
}
捕捉Esc键
Python菜鸟之路:DOM基础的更多相关文章
- python学习之路-day2-pyth基础2
一. 模块初识 Python的强大之处在于他有非常丰富和强大的标准库和第三方库,第三方库存放位置:site-packages sys模块简介 导入模块 import sys 3 sys模 ...
- Python菜鸟之路:Django 路由补充1:FBV和CBV - 补充2:url默认参数
一.FBV和CBV 在Python菜鸟之路:Django 路由.模板.Model(ORM)一节中,已经介绍了几种路由的写法及对应关系,那种写法可以称之为FBV: function base view ...
- Python学习之路-Day2-Python基础2
Python学习之路第二天 学习内容: 1.模块初识 2.pyc是什么 3.python数据类型 4.数据运算 5.bytes/str之别 6.列表 7.元组 8.字典 9.字符串常用操作 1.模块初 ...
- 菜鸟之路——Linux基础::计算机网络基础,Linux常用系统命令,Linux用户与组权限
最近又重新安排了一下我的计划.准备跟着老男孩的教程继续学习,感觉这一套教程讲的很全面,很详细.比我上一套机器学习好的多了. 他的第一阶段是Python基础,第二阶段是高等数学基础,主要将机器学习和深度 ...
- Python学习之路-Day1-Python基础
学习python的过程: 在茫茫的编程语言中我选择了python,因为感觉python很强大,能用到很多领域.我自己也学过一些编程语言,比如:C,java,php,html,css等.但是我感觉自己都 ...
- python学习之路-day1-python基础1
本节内容: Python介绍 发展史 Python 2 or 3? 安装 Hello World程序 变量 用户输入 模块初识 .pyc是个什么鬼? 数据类型初识 数据运算 表达式if ...else ...
- Python学习之路-Day2-Python基础3
Python学习之路第三天 学习内容: 1.文件操作 2.字符转编码操作 3.函数介绍 4.递归 5.函数式编程 1.文件操作 打印到屏幕 最简单的输出方法是用print语句,你可以给它传递零个或多个 ...
- Python菜鸟之路:Python基础-模块
什么是模块? 在计算机程序的开发过程中,随着程序代码越写越多,在一个文件里代码就会越来越长,越来越不容易维护.为了编写可维护的代码,我们把很多函数分组,分别放到不同的文件里,分组的规则就是把实现了某个 ...
- Python菜鸟之路:JQuery基础
前言 JQuery可以理解为是一个模块,里边封装了DOM以及JavaScript,可以方便的对JQuery对象进行操作. 版本 尽量选择1.X系统的Jquery版本,例如1.12.jquery.js. ...
随机推荐
- IOS 应用程序路径
-- 获取资源文件目录 .app/下的图片,音频等资源文件 print("bundlePath" + NSBundle.mainBundle().bundlePath) //以下是 ...
- MySQL 5.6数据导入报 GTID 相关错误
从阿里云备份数据后还原到本地,用命令行 mysql -uroot -p --default-character-set=<character> -f <dbname> < ...
- 【MyBatis学习15】MyBatis的逆向工程生成代码
1. 什么是逆向工程 mybatis的一个主要的特点就是需要程序员自己编写sql,那么如果表太多的话,难免会很麻烦,所以mybatis官方提供了一个逆向工程,可以针对单表自动生成mybatis执行所需 ...
- JQuery选择器大全 前端面试送命题:面试题篇 对IOC和DI的通俗理解 c#中关于协变性和逆变性(又叫抗变)帮助理解
JQuery选择器大全 jQuery 的选择器可谓之强大无比,这里简单地总结一下常用的元素查找方法 $("#myELement") 选择id值等于myElement的元素 ...
- js var ImgObj=new Image();
API地址: 1 https://developer.mozilla.org/en-US/docs/Web/API/HTMLImageElement 下面来看看Image到底是个什么东东,我先将Ima ...
- objective-c的观察者模式
addObserver即添加消息响应函数.postNotificationName即发消息.
- Redis之持久化和主从同步
Redis作为内存数据库,所有数据都保存在内存中, 一旦程序停止工作, 数据都将丢失. 需要我们重新从其他地方加载数据. 不过Redis提供了两种方式保存Redis中的数据一种是dump内存直接存入r ...
- Stage3D&Away3D整理ppt
资料下载地址:http://files.cnblogs.com/xignzou/away3D%E6%A1%86%E6%9E%B6%E5%AD%A6%E4%B9%A0%E5%88%86%E4%BA%AB ...
- SpringBoot整合Quartz
1.引入quzrtz <dependency> <groupId>org.quartz-scheduler</groupId> <artifactId> ...
- IOS MagicRecord 详解 (转载)
2014-10-22 14:37 6137人阅读 评论(6) 收藏 举报 IOSMagicRecordCoreData 目录(?)[+] 刚开始接触IOS不久,尝试着翻译一些博客,积累技术,与大家共享 ...
