Vue PDF文件预览vue-pdf
<template>
<div class="pdf" v-show="fileType === 'pdf'">
<p class="arrow">
// 上一页
<span @click="changePdfPage(0)" class="turn" :class="{grey: currentPage==1}">Preview</span>
{{currentPage}} / {{pageCount}}
// 下一页
<span @click="changePdfPage(1)" class="turn" :class="{grey: currentPage==pageCount}">Next</span>
</p>
// 自己引入就可以使用,这里我的需求是做了分页功能,如果不需要分页功能,只要src就可以了
:src="src" // src需要展示的PDF地址
:page="currentPage" // 当前展示的PDF页码
@num-pages="pageCount=$event" // PDF文件总页码
@page-loaded="currentPage=$event" // 一开始加载的页面
@loaded="loadPdfHandler"> // 加载事件
</pdf>
</div>
</template>
import pdf from 'vue-pdf'
export default {
components: {pdf},
data () {
return {
currentPage: 0, // pdf文件页码
pageCount: 0, // pdf文件总页数
fileType: 'pdf', // 文件类型
src: '', // pdf文件地址
}
},
created: {
// 有时PDF文件地址会出现跨域的情况,这里最好处理一下
this.src = pdf.createLoadingTask(this.src)
}
method: {
// 改变PDF页码,val传过来区分上一页下一页的值,0上一页,1下一页
changePdfPage (val) {
// console.log(val)
if (val === 0 && this.currentPage > 1) {
this.currentPage--
// console.log(this.currentPage)
}
if (val === 1 && this.currentPage < this.pageCount) {
this.currentPage++
// console.log(this.currentPage)
}
}, // pdf加载时
loadPdfHandler (e) {
this.currentPage = 1 // 加载的时候先加载第一页
} }
} </script>
实际效果

问题补充: 文件打印乱码问题解决方法
之前有人问了关于PDF打印乱码问题,我自己试了确实有这个问题,在官网找了一下,有人提交了代码解决了这个问题,现在我把方法附上
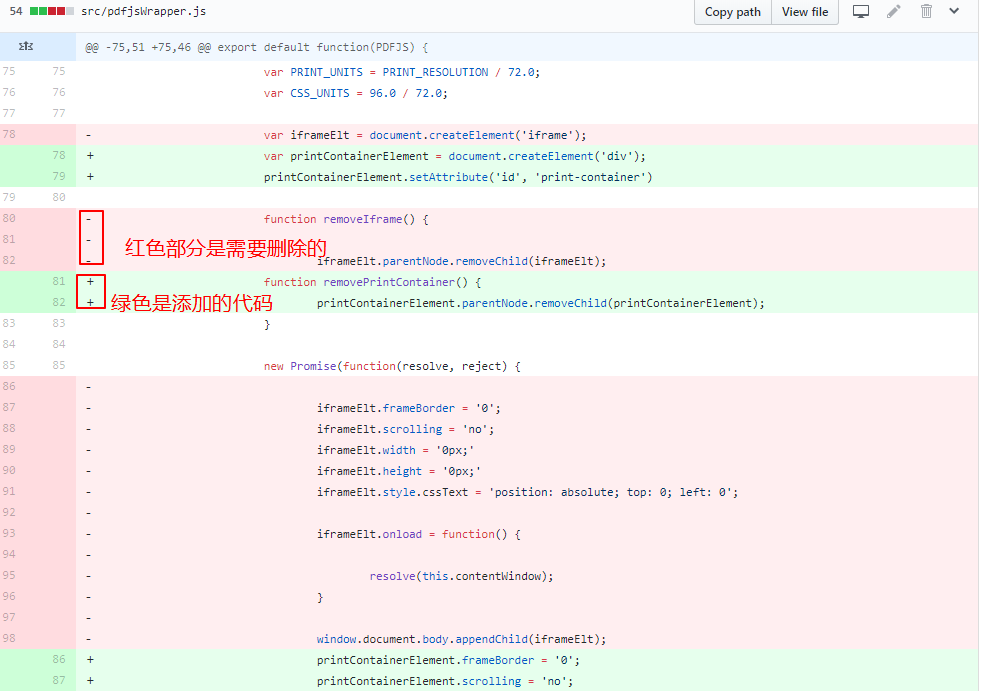
原始的打印页面,PDF格式乱码,主要是因为PDF里使用了自定义字体,不能识别

需要修改vue-pdf安装包的pdfjsWrapper.js文件

上面后缀为1的文件是原始的,红线框起来的是我修改之后的文件
替换之后,打印就能正常显示了,

博客园貌似不能上传文件,代码太多就不放上来了,如果有需要可以找我邮箱发你,或者到官网自己修改文件
git-hup地址:https://github.com/FranckFreiburger/vue-pdf/pull/130/commits/253f6186ff0676abf9277786087dda8d95dd8ea7,

上面提供的解决文件打印乱码的问题,实现起来比较麻烦,而且现在vue-pdf的版本已经更新了,用这个方法可能还会出现空白页的问题.自己在研究了下,用了iframe来预览打印,效果会更好些,这里把方法放上来,有需要的可以试试
这里的例子是把PDF文件放在elment的弹框中,当然你可以根据你自己的适用场景来决定
html:
<el-dialog
:close-on-click-modal="false"
:visible.sync="dialogVisible"
:fullscreen="true"
title="文件预览">
<div class="agreement_picture">
<div class="pdf">
<!-- <pdf // 之前的用PDF插件的方法
v-for="i in pdf.numPages"
:key="i"
:page="i"
:src="src">
</pdf> -->
// 使用iframe方法
<iframe :src="src" frameborder="0" style="width: 100%; height: 100%"></iframe>
</div>
</div>
<span slot="footer" class="dialog-footer">
<div class="tip-left transfer">
<el-button type="info" @click="dialogVisible=false">不同意</el-button>
<el-button type="danger" @click="agreeSignFun">同意</el-button>
</div>
</span>
</el-dialog>
js:
data () {
return {
src: '/static/file/中国互联网整体网民发展状况——《第31次中国互联网发展状况调查报告(上)》.pdf', //pdf地址,这里我用的是我本地的文件,你也可以使用后台的文件
dialogVisible: true
}
}
效果展示:

打印效果:

现在一般项目为了安全性,不会直接返回文件地址,会返回文件流的格式,对于文件流格式文件可以转化成blob文件,如果有需要可以看下我另一篇博客:文件流数据如何转blob文件 https://www.cnblogs.com/steamed-twisted-roll/p/11821148.html
Vue PDF文件预览vue-pdf的更多相关文章
- java 文件转成pdf文件 预览
一.前端代码 //预览功能 preview: function () { //判断选中状态 var ids =""; var num = 0; $(".checkbox& ...
- iOS实现pdf文件预览,上下翻页、缩放,读取pdf目录
最近有个朋友想做一个pdf预览,要求能够上下滑动翻页.带缩放.目录跳转功能. 因为之前我只做过简单的预览,那时直接用uiwebview实现的,这次找了下资料,发现一个比较好的库. 其原理实现: 自定义 ...
- 利用 ICEpdf 快速实现 pdf 文件预览功能
之前工作中,需要实现一个在线预览pdf的功能,一开始用的的 jQuery-media 插件来实现的,后来感觉有点慢,就继续寻找更好的替代品,直到遇见了 ICE pdf... ICEpdf (官网:ht ...
- PDF文件预览和下载
背景:项目中实现pdf文件的预览以及下载 环境:jdk1.8.SpringBoot2.0.Maven PDF.js下载地址将下载的源码拷入项目中 修改viewer.js: 将default ...
- java原装代码完成pdf在线预览和pdf打印及下载
这是我在工作中,遇到这样需求,完成需求后,总结的成果,就当做是工作笔记,以免日后忘记,当然,能帮助到别人是最好的啦! 下面进入正题: 前提准备: 1. 项目中至少需要引入的jar包,注意版本: a) ...
- vue中如何实现pdf文件预览?
今天产品提出一个优化的需求,就是之前我们做的图片展示就是一个img标签搞定,由于我们做的是海外后台管理系统,那边的人上传的文件时pdf格式,vue本事是不支持这种格式文件展示的,于是就google搜索 ...
- 实战动态PDF在线预览及带签名的PDF文件转换
开篇语: 最近工作需要做一个借款合同,公司以前的合同都是通过app端下载,然后通过本地打开pdf文件,而喜欢创新的我,心想着为什么不能在线H5预览,正是这个想法,说干就干,实践过程总是艰难的,折腾了3 ...
- 动态PDF在线预览
实战动态PDF在线预览及带签名的PDF文件转换 开篇语: 最近工作需要做一个借款合同,公司以前的合同都是通过app端下载,然后通过本地打开pdf文件,而喜欢创新的我,心想着为什么不能在线H5预览,正是 ...
- 使用pdf.js预览实现读取服务器外部文件
不知道大家使用百度网盘的文件预览功能,f12看过控制台没有. 发现百度网盘使用的预览文件功能全是基于开源pdf .js的 接下来正题,我们在使用pdf.js默认是读取发布容器内部的文件,读取外部的文件 ...
随机推荐
- 关于VBS的一个怪现象
今天一个同学让我帮忙写一个程序,要求是: 输入一个n,返回从0到n中任意个数的组合,返回取异或结果为0的组合.来看VBS代码 n = p = "" ^n - s = s = s ) ...
- Bitmap类、BitmapFactory及BitmapFactory类中的常用方法
1.Bitmap 1.1非静态方法 public void recycle()——回收位图占用的内存空间,把位图标记为Dead public final boolean isRecycled() —— ...
- C# -- 泛型(1)
简介: 先看看泛型的概念--“通过参数化类型来实现在同一份代码上操作多种数据类型.利用“参数化类型”将类型抽象化,从而实现灵活的复用”. 很多初学者在刚开始接触泛型的时候会比较难理解 “泛型” 在这里 ...
- db2 中 SQL判断物理表是否存在、修改表名
1.db2 中 SQL判断物理表是否存在 SELECT * FROM SYSIBM.SYSTABLES WHERE TID <> 0 AND Name = 'TABLE_NAME' AND ...
- VS Code 运行html文件
用VS Code编写html文件,想在VS Code中直接打开运行,配置如下: 配置tasks.json 打开VS Code,点击"终端",选择"配置任务". ...
- [Violet]樱花
题目链接 洛谷 狗粮版 前置技能 初中基础的因式分解 线性筛 \(O(nlog)\)的分解质因数 唯一分解定理 题解 首先来分解一下式子 \[\frac{1}{x}+\frac{1}{y}=\frac ...
- java 中 ==
@Test public void fuu2(){ String a = new String("aw"); String b = new String("aw" ...
- time,datetime,calendar模块
Python中,与时间有关的模块有time,datetime和calendar. 1.时钟时间:time 在Python中,用三种方式来表示时间:时间戳,格式化时间字符串和结构化时间. 1)时间戳,就 ...
- 1232: 买不到的数目 [DP、数学]
1232: 买不到的数目 [DP.数学] 时间限制: 1 Sec 内存限制: 128 MB 提交: 21 解决: 10 统计 题目描述 小明开了一家糖果店.他别出心裁:把水果糖包成4颗一包和7颗一包的 ...
- Udp -内部缓冲区
1.每个socket关联了两个缓冲区,一个用于发送,一个用于接收. 2. 3.发送:(1)sendto()把数据放在sendbuf(缓冲区),通知os来取 (2)os在适当的时候过来取数据,并发到网络 ...
