使用Recyclerview实现图片水平自动循环滚动
简介:
本篇博客主要介绍的是如何使用RecyclerView实现图片水平方向自动循环(跑马灯效果)
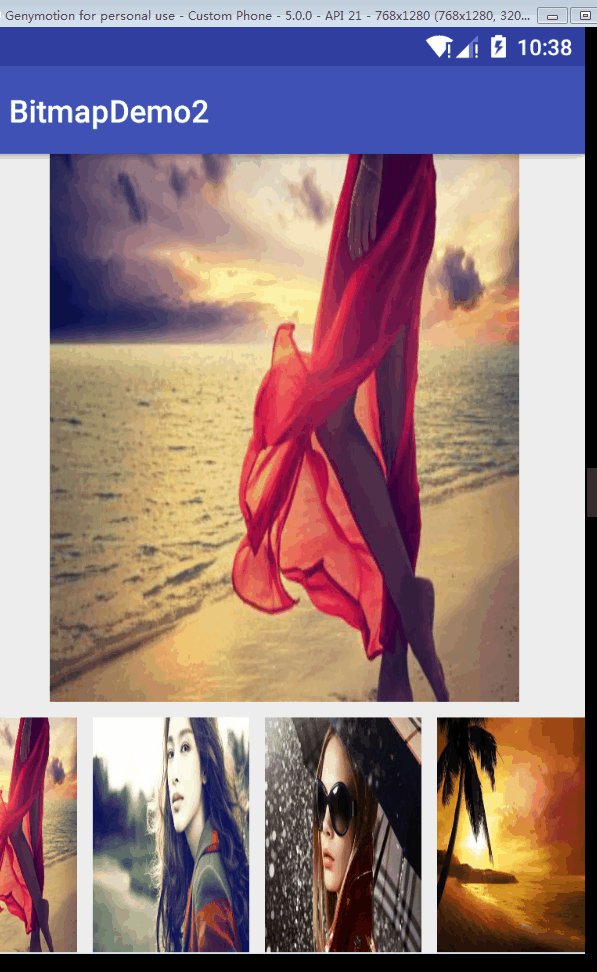
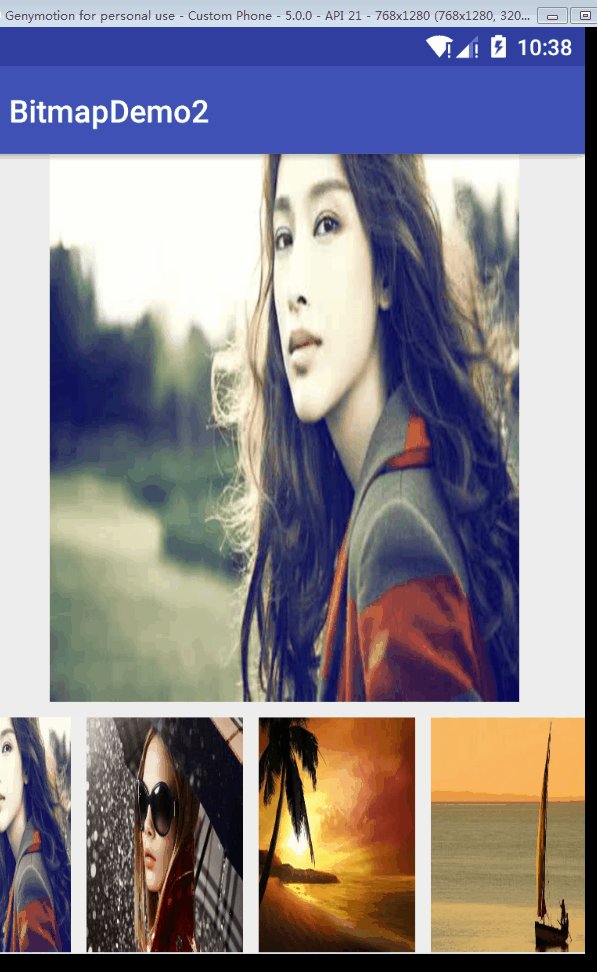
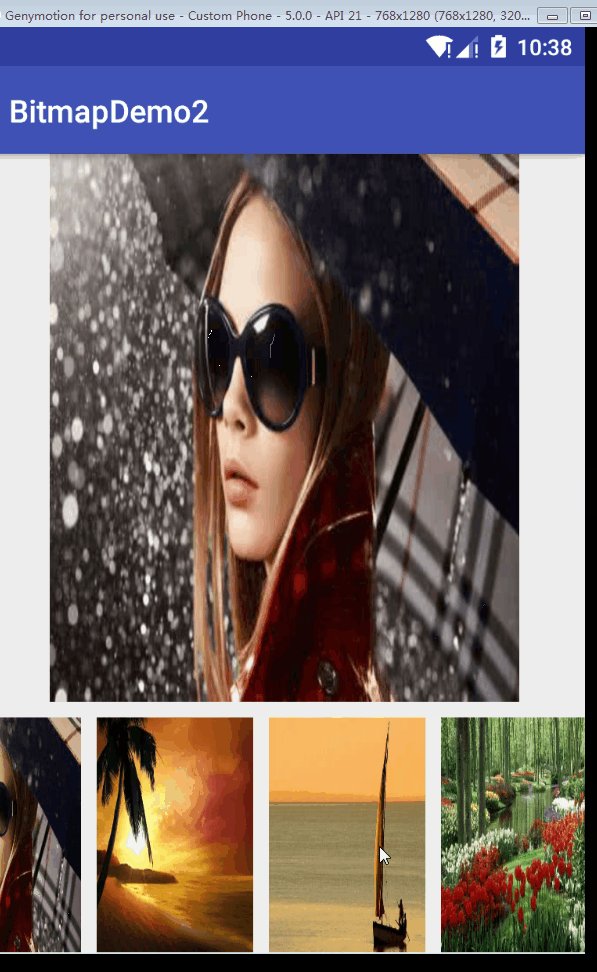
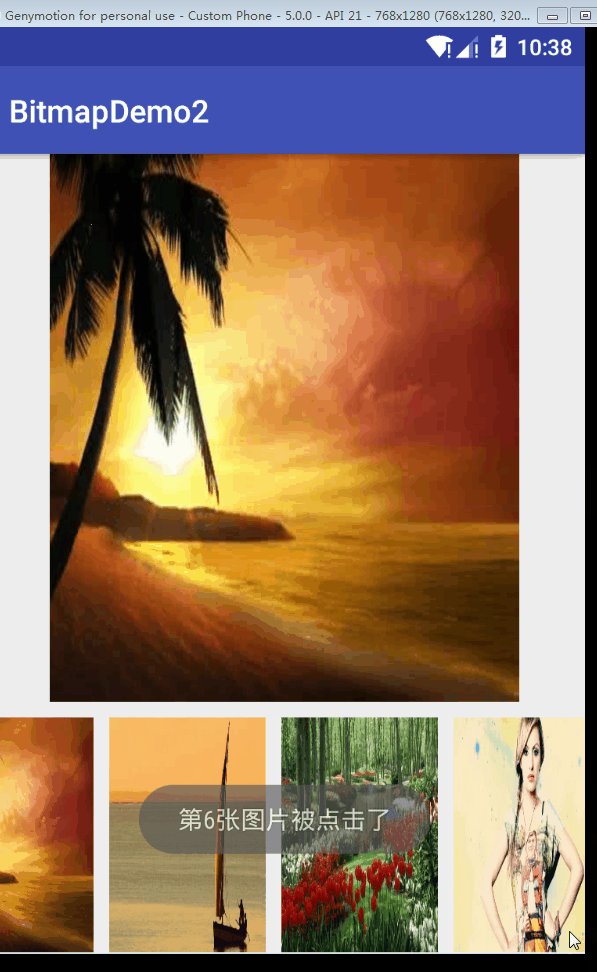
效果图:

思路:
1.准备m张图片
1.使用Recyclerview实现,返回无数个(实际Interge.MAXVALUE)item,第n个item显示第n%m张图片
3.使用recyclerview.scrollBy 每个一段时间水平滚动一段距离
4.通过layoutManager.findFirstVisibleItemPosition()获取当前显示的第一个View是第几个item,上面的ImageView显示对应de图片
实现代码:
XML文件
1.activity布局文件activity_recy.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<ImageView
android:layout_width="300dp"
android:layout_height="350dp"
android:layout_gravity="center_horizontal"
android:id="@+id/img"
android:src="@drawable/p5"
android:scaleType="fitXY"
/> <android.support.v7.widget.RecyclerView
android:layout_width="match_parent"
android:layout_height="150dp"
android:layout_marginTop="10dp"
android:id="@+id/recyclerview"
></android.support.v7.widget.RecyclerView> </LinearLayout>
2.适配器布局item_horizon.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:orientation="vertical" >
<ImageView
android:layout_width="100dp"
android:layout_height="match_parent"
android:id="@+id/img"
android:layout_marginLeft="5dp"
android:layout_marginRight="5dp"
android:scaleType="fitXY"
/> </LinearLayout>
Activity
public class HorizontalActivity extends AppCompatActivity implements RecyAdapter.OnItemClickListener {
private String TAG="HorizontalActivity";
@BindView(R.id.img)
ImageView img;
@BindView(R.id.recyclerview)
RecyclerView recyclerview;
private Integer[] mImgIds = {R.drawable.p1, R.drawable.p2, R.drawable.p3, R.drawable.p4, R.drawable.p5,
R.drawable.pic1, R.drawable.pic5, R.drawable.pic6};
private List<Integer> datas;
private RecyAdapter recyAdapter;
private Handler mHandler=new Handler();
private LinearLayoutManager layoutManager;
private int oldItem=0;
@Override
protected void onCreate(@Nullable Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_recy);
ButterKnife.bind(this);
initData();
initRecy();
img.setImageResource(datas.get(0));
recyAdapter.setOnItemClickListener(this);
}
Runnable scrollRunnable=new Runnable() {
@Override
public void run() {
recyclerview.scrollBy(3,0);
// int firstItem = layoutManager.findFirstVisibleItemPosition();
int firstItem=layoutManager.findFirstVisibleItemPosition();
if(firstItem!=oldItem&&firstItem>0){
oldItem=firstItem;
img.setImageResource(datas.get(oldItem%datas.size()));
}
Log.e(TAG, "run: firstItem:"+firstItem );
mHandler.postDelayed(scrollRunnable,10);
}
};
private void initRecy() {
recyAdapter=new RecyAdapter(this,datas);
layoutManager = new LinearLayoutManager(this);
layoutManager.setOrientation(LinearLayoutManager.HORIZONTAL);
recyclerview.setLayoutManager(layoutManager);
recyclerview.setAdapter(recyAdapter);
}
private void initData() {
datas=new ArrayList<>();
for (int i = 0; i <mImgIds.length ; i++) {
datas.add(mImgIds[i]);
}
}
@Override
protected void onResume() {
super.onResume();
mHandler.postDelayed(scrollRunnable,10);
}
@Override
protected void onStop() {
super.onStop();
mHandler.removeCallbacks(scrollRunnable);
}
@Override
public void onItemClick(View view, int tag) {
Toast.makeText(this,"第"+tag+"张图片被点击了",Toast.LENGTH_SHORT).show();
}
}
适配器RecyAdapter
public class RecyAdapter extends RecyclerView.Adapter<RecyAdapter.ViewHolder> implements View.OnClickListener {
private Context context;
private List<Integer> datas;
private OnItemClickListener onItemClickListener;
public RecyAdapter(Context context, List<Integer> datas) {
this.context = context;
this.datas = datas;
}
@Override
public ViewHolder onCreateViewHolder(ViewGroup parent, int viewType) {
View view = LayoutInflater.from(context).inflate(R.layout.item_horizontal, parent, false);
ViewHolder vh=new ViewHolder(view);
view.setOnClickListener(this);
return vh;
}
@Override
public void onBindViewHolder(ViewHolder holder, int position) {
int newPos=position%datas.size();
holder.img.setImageResource(datas.get(newPos));
holder.itemView.setTag(position);
}
@Override
public int getItemCount() {
return Integer.MAX_VALUE;
}
@Override
public void onClick(View view) {
if(onItemClickListener!=null){
onItemClickListener.onItemClick(view, (Integer) view.getTag());
}
}
class ViewHolder extends RecyclerView.ViewHolder {
ImageView img;
public ViewHolder(View itemView) {
super(itemView);
img=itemView.findViewById(R.id.img);
}
}
public void setOnItemClickListener(OnItemClickListener listener){
this.onItemClickListener=listener;
}
interface OnItemClickListener{
void onItemClick(View view,int tag);
}
}
使用Recyclerview实现图片水平自动循环滚动的更多相关文章
- UIScrollView实现自动循环滚动广告
实现效果如下: 功能说明: 程序运行,图片自动循环播放,采用定时器实现; 当用户用手势触摸滑动时,定时器的自动播放取消,停止触摸时,自动无限播放; 代码如下 : 采用封装视图,外部进行调用即可: 1. ...
- IOS实现自动循环滚动广告--ScrollView的优化和封装
一.问题分析 在许多App中,我们都会见到循环滚动的视图,比如广告,其实想实现这个功能并不难,用ScrollView就可以轻松完成,但是在制作的过程中还存在几个小问题,如果能够正确的处理好这些小问题, ...
- ListView的自动循环滚动显示
最近项目里需要做评价内容的循环滚动显示,一开始想到的就是定时器.后来查了资料才知道ListView里面有个函数smoothScrollToPosition(position),瞬间觉得简单了很多.首先 ...
- IOS无限自动循环滚动banner(源码)
本文转载至 http://blog.csdn.net/iunion/article/details/19080259 目前有很多APP都开始使用一些滚动banner,我自己也做了一个,部分算法没有深 ...
- UIScrollView现实自动循环滚动
#import "RootViewController.h" #define width [UIScreen mainScreen].bounds.size.width #defi ...
- 自动循环滚动ScrollView
// // SBCycleScrollView.h // SBCycleScrollView // // Created by luo.h on 15/7/12. // Copyright (c) 2 ...
- item上下自动循环滚动显示
//li 上下滚动 (function($){ $.fn.extend({ Scroll:function(opt,callback){ //参数初始化 if(!opt) var opt={}; va ...
- Android中仿淘宝首页顶部滚动自定义HorizontalScrollView定时水平自动切换图片
Android中仿淘宝首页顶部滚动自定义HorizontalScrollView定时水平自动切换图片 自定义ADPager 自定义水平滚动的ScrollView效仿ViewPager 当遇到要在Vie ...
- [iOS] UICollectionView实现图片水平滚动
最新更新: 简单封装了一下代码,参考新文章:UICollectionView实现图片水平滚动 先简单看一下效果: 新博客:http://wossoneri.github.io 准备数据 首先先加入一些 ...
随机推荐
- mysql 统计sql
1.按照月份统计数据 SELECT DATE_FORMAT(d.create_time,'%Y-%m') months,COUNT(id) AS scannum FROM detail d GROUP ...
- springmvc freemarker 全局变量的三种配置方式
方法一 直接在spring-servlet.xml 中进行配置 <bean id="freemarkerConfiguration" class="org.spri ...
- MongoDB高级查询用法大全 (转)
http://www.cnblogs.com/t2xingzhe/p/3555268.html
- PHP交易详情有感
交易详情 一般都是按月的, 包含,交易日期,交易金额,交易状态(可有可无) 总交易额等等. 如果数据多的话,最好能够分页. 最好能够查询具体的哪一个商户. 1.模拟sql实现查询功能 SELECT a ...
- Java面试(三)
1 java中Exception 和 Error 区别 都是Throwable的子类.RuntimeException继承自Exception. Error和RuntimeException及其子类 ...
- Halcon学习之一:查询图像参数
版权声明:本文为博主原创文章,未经博主允许不得转载. 1.get_grayval ( Image : : Row, Column : Grayval ) 计算Image图像中坐标为(Row,Colum ...
- Windows下安装配置免安装MySQL5.7服务器
Windows下安装配置免安装MySQL5.7服务器 1.下载.解压安装包 从MySQL官方网站上下载mysql-5.7.19-winx64.zip 下载完成后,把安装包解压到D:\DevSoft ...
- python闭包和装饰器的理解
闭包: 两个函数的嵌套,外部函数返回内部函数的引⽤,外部函数⼀定有参数 def 外部函数(参数): def 内部函数(): pass return 内部函数 他跟函数之间的区别: 1.格式两个函数嵌套 ...
- java基础之io流总结二:File类基本应用
File类的概述: File类是对文件系统中文件以及文件夹进行封装的对象,可以通过对象的思想来操作文件和文件夹. File类保存文件或目录的各种元数据信息,包括文件名.文件长度.最后修改时间.是否可读 ...
- js的简单介绍及基本用法
1. JS的简介 概述: JavaScript, 是一门弱类型语言, 用来给页面增加动态功能的. //弱类型语言: 对数据的数据类型划分不精细(不明确). 特点: A. JavaScript 是一种轻 ...
