几个div并列显示效果消除之间的间隔
今天在做一个静态页面时,头部的广告条是很大一张图片,考虑到网页访问时的加载速度,因此需要把一幅图拆成几个尺寸较小的图片来作为背景图,但是采用div来布局时,出现了div不能显示在一行的情况,所以开始想到用display:inline-block来处理,这样是显示到一行了,但是两个div之间有间隔,于是又想到直接用marg-left:-xxpx,将其拖过去,但是在一个浏览器中可以,一旦换了一个浏览器就不行了,特别是ie,才发现这种方法太不好了,于是,后来用了float方法来处理,不再用margin负值将其拖过去,直接上代码:
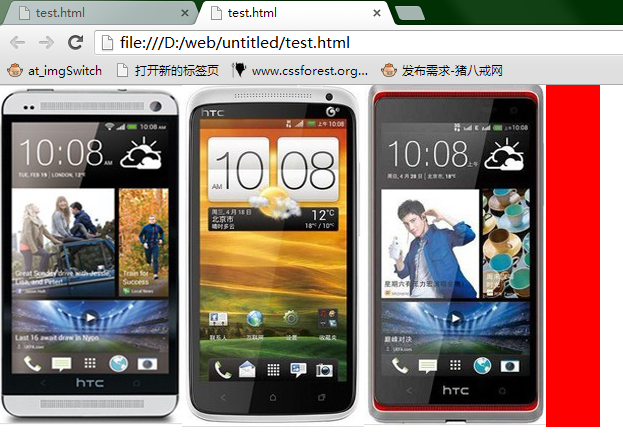
不加float时:
<!DOCTYPE html>
<html>
<head>
<title></title>
<style>
body{
margin:0;
padding:0;
}
.main{
width:600px;
overflow: hidden;
height:342px;
margin:0;
padding:0;
background: red;;
}
.cnt{
width:182px;
height:342px;
background: red;
display: inline-block; }
.fst{
background: url(img/1.jpg) no-repeat;
}
.sec{
background: url(img/2.jpg) no-repeat;
}
.trd{
background: url(img/3.jpg) no-repeat;
} </style>
</head>
<body>
<div class="main">
<div class="cnt fst"></div>
<div class="cnt sec"></div>
<div class="cnt trd"></div>
</div>
</body>
</html>
结果:

这是没有向.cnt中添加float:left时结果,添加之后:如下所示:
<!DOCTYPE html>
<html>
<head>
<title></title>
<style>
body{
margin:0;
padding:0;
}
.main{
width:600px;
overflow: hidden;
height:342px;
margin:0;
padding:0;
background: red;;
}
.cnt{
width:182px;
height:342px;
background: red;
display: inline-block;
float: left;
}
.fst{
background: url(img/1.jpg) no-repeat;
}
.sec{
background: url(img/2.jpg) no-repeat;
}
.trd{
background: url(img/3.jpg) no-repeat;
} </style>
</head>
<body>
<div class="main">
<div class="cnt fst"></div>
<div class="cnt sec"></div>
<div class="cnt trd"></div>
</div>
</body>
</html>
结果为:

如果是竖着排列的两个div,为了消除他们之间的间隔,可以使用div{margin:0;padding:0}来进行设置,因为每个浏览器都有一套自己的方式来解析网页,div内部存在着内边距和外边距,所以可以先清除边距来消除div之间的间隔。
几个div并列显示效果消除之间的间隔的更多相关文章
- 标签设置为inline-block后,如何消除标签之间的间隔。
标签设置为inline-block后,如何消除标签之间的间隔. 例如: <div> <ul> <li><a href="#">学习& ...
- 消除两个inline-block元素之间的间隔
发现问题 两个inline-block元素之间的间隔.如下图 期望 消除两个inline-block元素之间的间隔. 解决方法 1.父元素字体大小设置为0 间隔的形成是非元素标签形成的 /** 方案1 ...
- 网页布局 CSS实现DIV并列等高
同事去笔试遇到的问题 要求3列div根据内容的变化通过css实现等高 效果图: 原理: 同列的div设置一个父级 overflow:hidden 超出部分隐藏 给同列的div设置css margin- ...
- [Flex] PopUpButton系列 —— 设置弹出菜单与主按钮之间的间隔
<?xml version="1.0" encoding="utf-8"?><!--设置弹出菜单与主按钮之间的间隔 PopUpButtonPo ...
- SQL SERVER数据库,按年、月、日、时、分、秒计算两个时间字段之间的间隔时间样例
使用DATEDIFF(取值,时间字段1,时间字段2) 举例: SELECT DATEDIFF(YEAR,DRYSJ,DCYSJ),* FROM YXHIS2019..TBZYBR2019 --SQL ...
- 巧用android:divider属性设置LinearLayout中元素之间的间隔
如上图,要想实现3个button线性排列并且使它们的大小相同.间隔相等.而且整体填充满整个linearlayout,我们一般的做法是在每两个button之间放一个固定宽度的view,然后设置butto ...
- display:inline-block的div 与 display:block的div之间有间隔问题(div与div之间有间隔的可能性)
首先看一下我出现的问题如下图: 如上图所示,我的导航栏是由三部分组成的,三部分样式如下: .logo{ /*红框*/ position: relative; display: inline-block ...
- 关于li标签之间的间隔如何消除!
问题:li标签用了display:inline之后虽然成功的合并在一行,但是li标签之间出现了间距. 原因:按enter键换行之后li标签之间存在着空格,正是这些空格占据了li标签之间的空间. 解决方 ...
- mini-tabs多个div并列,并可隐藏某个div
<div class="mini-tabs" activeIndex="0" id="tabs"> <div title= ...
随机推荐
- [USACO06DEC] Milk Patterns
题目描述 Farmer John has noticed that the quality of milk given by his cows varies from day to day. On f ...
- 【kmp算法】uva11475 Extend to Palindrome
就把每个串倒过来,和原串匹配,看最后能匹配多少就行. #include<cstring> #include<algorithm> #include<cstdio> ...
- Spring Boot中使用MyBatis注解配置详解
传参方式 下面通过几种不同传参方式来实现前文中实现的插入操作. 使用@Param 在之前的整合示例中我们已经使用了这种最简单的传参方式,如下: @Insert("INSERT INTO US ...
- 《新一代视频压缩码标准-H.264_AVC》读书笔记1
摘要 第一章 绪论 正文 1.一般而言,视频信号信息量大,传输网络所需要的带宽相对较宽.例如,一路可视电话或会议电视信号,由于其活动内容较少,所需带宽较窄,但要达到良好质量,不压缩约需若干 Mbps, ...
- 【Node.js】2.开发Node.js选择哪个IDE 开发工具呢
安装完Node.js之后,就要为它选择一个有利的IDE用于开发. 相比较了多个IDE之后,定位在webstrom和sublime上. 有一个简单的比较: webstorm功能很丰富,前端开发工具的集大 ...
- Android 多线程之HandlerThread 完全详解
关联文章: Android 多线程之HandlerThread 完全详解 Android 多线程之IntentService 完全详解 android多线程-AsyncTask之工作原理深入解析(上) ...
- [Git] git merge和rebase的区别
git merge 会生成一个新得合并节点,而rebase不会 比如: D---E test / A---B---C---F master 使用merge合并, 为分支合并自动识别出最佳的同源合并点: ...
- nagios学习记录
这几天开始接触nagios,记录下学习的心得 监控机上需要安装nagios,nagios-plugins, nrpe 被监控机上需要安装nagios-plugins, nrpe nagios通过插件n ...
- HBase 写优化之 BulkLoad 实现数据快速入库
在第一次建立Hbase表的时候,我们可能需要往里面一次性导入大量的初始化数据.我们很自然地想到将数据一条条插入到Hbase中,或者通过MR方式等.但是这些方式不是慢就是在导入的过程的占用Region资 ...
- 解决Spark集群无法停止
执行stop-all.sh时,出现报错:no org.apache.spark.deploy.master.Master to stop,no org.apache.spark.deploy.work ...
