nodejs环境搭建与express安装配置
一、NPM
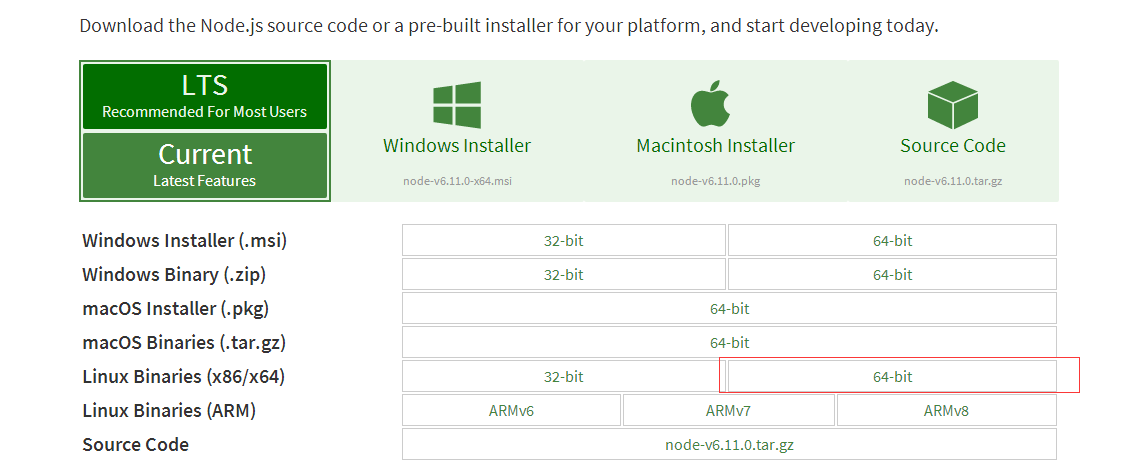
1、下载nodeJS
下载地址:https://nodejs.org/en/download/
因为我的系统是Linux 的,所以下载已经编译好的Linux,nodejs tar包

3、下载完成过后放到/usr/local/下面

4、解压:因为这个包不是gz的包所以解压
正确:
# tar -xvf node-v6.11.0-linux-x64.tar.xz
错误:
# tar -zxvf node-v6.11.0-linux-x64.tar.xz
5.配置环境:
# vi /etc/profile
加入:
#set node
export NODE_HOME=/usr/local/node
export PATH=$PATH:$NODE_HOME/bin
退出,刷新环境变量
# source /etc/profile
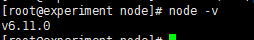
6、测试

成功!!!!!!!!!!!!!
7、express 安装 4.x版本这里是全局安装(目的方便开发使用)
# npm install express -g
# npm install express-generator -g
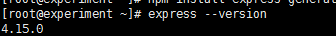
8、测试express

9、在配置express的全局使用(目的:不配置,在其他路径上面执行node app.js会报Cannot find module 'express)
# vi /etc/profile
#set node
export NODE_HOME=/usr/local/node
export PATH=$PATH:$NODE_HOME/bin
export NODE_PATH=$NODE_HOME/lib/node_modules
这里一定要写NODE_PATH不然无效
10、测试执行app.js
成功!!!!!!!!!!
11、windows情况下安装路径设置
npm config set prefix E:\nodejs\node\node_modules\npm\node_modules
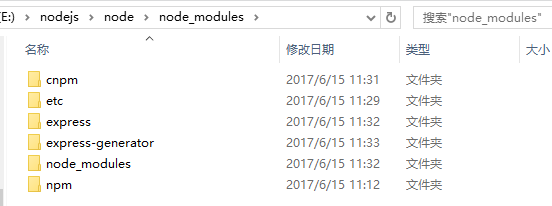
安装express和express-generator和Linux方式一样
12、配置环境变量

13、桌面测试成功!
二、CNPM
1、使用淘宝的cnpm
1)设置安装路径和npm同目录
npm config set prefix "E:\nodejs\node"
2)安装cnpm
npm install cnpm -g --registry=https://registry.npm.taobao.org
3)利用cnpm安装express和express-generator.
cnpm install express -g
cnpm install express-generator -g

4)配置环境变量

5)桌面运行测试index.js成功!
nodejs环境搭建与express安装配置的更多相关文章
- JAVA-开发环境搭建之JDK安装配置教程
在进行java开发前先要搭建java的开发环境 下载java的开发环境eclipse 安装&配置环境变量 1,JDK安装
- NODEJS环境搭建 第一篇 安装和部署NODEJS
一.下载安装文件 根据自己当前系统环境,下载相对应的安装文件 https://nodejs.org/en/download/ 二.双击安装 都傻瓜式的安装步骤,一步一步安装就好了. 三.检查安装结果 ...
- Vmvare + Ubuntu 16.04环境搭建 + 相关软件安装配置笔记【深度学习】
前言 由于学习与工作的需要,加上之前配置好的vmmachines都损坏了,我就重新弄一个ubuntu虚拟机,配置一下环境,给自己留个记录 1.文件 2.配置过程 1.在Vmware中新建虚拟机,自定义 ...
- LNMP环境搭建:Nginx安装、测试与域名配置
Nginx作为一款优秀的Web Server软件同时也是一款优秀的负载均衡或前端反向代理.缓存服务软件 2.编译安装Nginx (1)安装Nginx依赖函数库pcre pcre为“perl兼容正则表达 ...
- windows下基于sublime text3的nodejs环境搭建
第一步:先安装sublime text3.详细教程可自行百度,这边不具体介绍了. 第二步.安装nodejs插件,有两种方式 第一种方式:直接下载https://github.com/tanepiper ...
- ElementUI入门和NodeJS环境搭建
1. ElementUI简介 我们学习VUE,知道它的核心思想式组件和数据驱动,但是每一个组件都需要自己编写模板,样式,添加事件,数据等是非常麻烦的, 所以饿了吗推出了基于VUE2.0的组件库,它 ...
- elementUI+nodeJS环境搭建
一. ElementUI简介 我们学习VUE,知道它的核心思想式组件和数据驱动,但是每一个组件都需要自己编写模板,样式,添加事件,数据等是非常麻烦的, 所以饿了吗推出了基于VUE2.0的组件库,它的名 ...
- Tesseract环境搭建及编译安装
Tesseract环境搭建及编译安装 Tesseract源码都是C++源码:对于不咋会C++的人来说,这真是...虽然说语言有相通性,但是...哎!!!!! 分享出来,也希望对大家有所帮助. 环境:w ...
- Python环境搭建和pycharm安装
Python环境搭建和pycharm安装 本人安装环境为Windows10系统,下载的Python版本为3.4社区版本,可参考 1.下载Python3.4版本 官网:https://www.pytho ...
随机推荐
- 接口测试get请求url拼接函数(python)
get请求地址一般是 协议+域名+端口+路径+参数,除了协议和域名其他均可为空. http(s)://domain:port/path?key1=value1&key2=value2& ...
- 第一次在stack overflow回答问题
越发感觉英语的重要性,尝试阅读英文与写作英文.于是选择了stack overflow来进行实践.作为萌新小白,只学习过C语言,就在c标签下乱逛.尝试看懂一些问题且试着回答. 发现一个问题: I nee ...
- linux shell中 if else以及大于、小于、等于逻辑表达式介绍
在linux shell编程中,大多数情况下,可以使用测试命令来对条件进行测试,这里简单的介绍下, 比如比较字符串.判断文件是否存在及是否可读等,通常用"[]"来表示条件测试. 注 ...
- codeforces 611D New Year and Ancient Prophecy
f[i = 以i结尾][j = 长度为j] = 方案数. f[i][j] = sum{ f[i-j][k] , k < j || (k == j && s(i-j+1,j) &g ...
- 从零开始Vue项目实战(四)-路由
一.理解路由 传统的页面应用,是用一些超链接来实现页面切换和跳转的.而vue的单页面应用是基于路由和组件的,路由用于设定访问路径,并将路径和组件映射起来. 路由中有三个基本的概念 route, rou ...
- python:类的基本特征------继承、多态与封装
一.继承 1,什么是继承 继承是一种创建新类的方式,在python中,新建的类可以继承一个或多个父类,父类又可称为基类或超类,新建的类称为派生类或子类 python中类的继承分为:单继承和多继承 cl ...
- Class<T>和Class<?>区别
Class<T>在实例化的时候,T要替换成具体类Class<?>它是个通配泛型,?可以代表任何类型
- 【luogu P3384 树链剖分】 模板
题目链接:https://www.luogu.org/problemnew/show/P3384 诶又给自己留了个坑..不想写线段树一大理由之前的模板变量名太长 #include <cstdio ...
- 【luogu P2251 质量检测】 题解
也是一道ST表的板子题,很裸的RMQ问题,只需要在查询区间时处理一下下就好啦~ #include <cstdio> #include <algorithm> using nam ...
- 【题解】洛谷P1072 Hankson的趣味题 (gcd和lcm的应用)
洛谷P1072:https://www.luogu.org/problemnew/show/P1072 思路 gcd(x,a0)=a1 lcm(x,b0)=b1→b0*x=b1*gcd(x,b0) ( ...
