【LigerUI实战】Grid弹出编辑popup
最近为分公司的项目做外援,做起了全栈的活。被公司自研架构磨灭的几乎忘掉了其他技能,正好新项目决定重新搭个架构,与同事们讨论过后,决定Spring+MyBatis+SpringMVC+CXF+LigerUI。除了Spring比较熟悉外,其他的还是新接触,不过现在来看,MyBatis和SpringMVC还真是简单易学。不过我的前端知识很有限,干起活来还真是不顺手,所以决定把LigerUI中遇到的问题和解决方案整理整理。



<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<metahttp-equiv="Content-Type"content="text/html; charset=UTF-8">
<title>Insert title here</title>
<linktype="text/css"href="/ligerui/skins/Aqua/css/ligerui-all.css"
rel="stylesheet">
<scripttype="text/javascript"src="/js/jquery-1.4.4.min.js"></script>
<scripttype="text/javascript"src="/ligerui/js/ligerui.all.js"></script>
<scripttype="text/javascript">
//测试数据
var test_data ={
Rows:[{
user_num :'A0001',
user_name :'张三'
},{
user_num :'A0002',
user_name :'李四'
},{
user_num :'A0003',
user_name :'王五'
}],
Total:3
};
//课程数据
var courser_data ={
Rows:[{
courser_id :'B001',
courser_name :'语文'
},{
courser_id :'B002',
courser_name :'数学'
},{
courser_id :'B003',
courser_name :'英语'
},{
courser_id :'B004',
courser_name :'音乐'
},{
courser_id :'B005',
courser_name :'体育'
},{
courser_id :'B006',
courser_name :'美术'
}],
Total:6
};
$(function(){
initGrid();
})
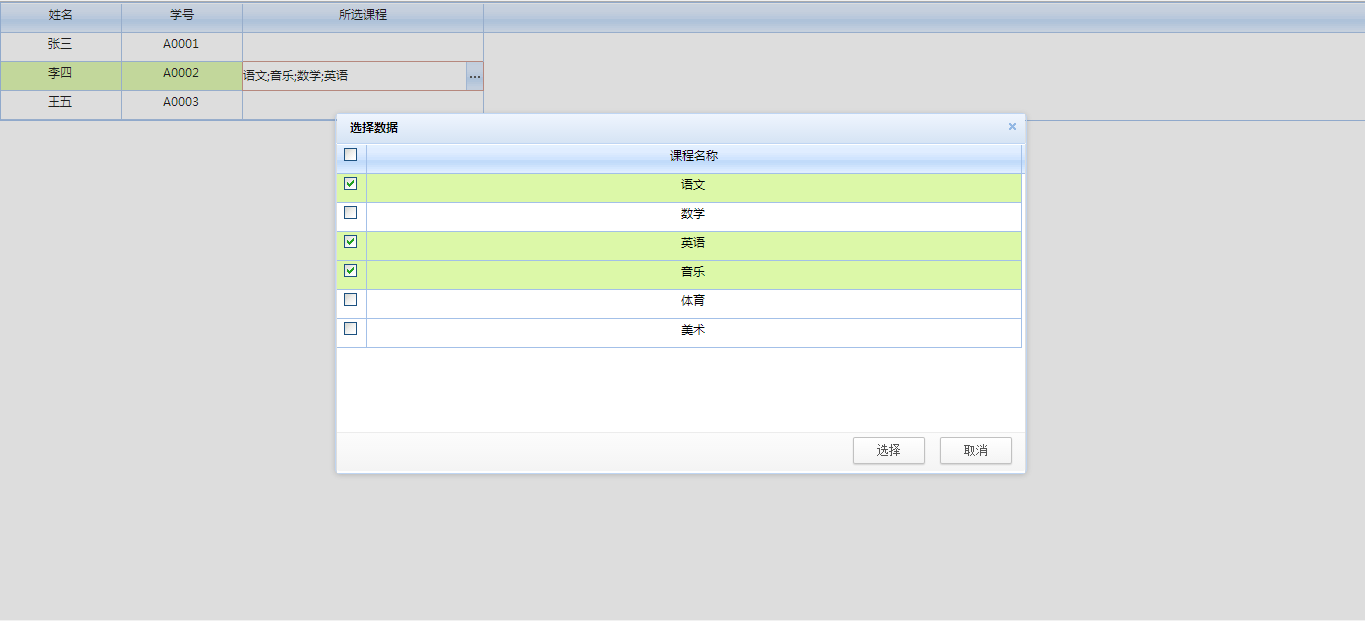
function initGrid(){
$("#grid_first").ligerGrid({
columns :[{
display :'姓名',
name :'user_name',
width :120
},{
display :'学号',
name :'user_num',
width :120
},{
display :'所选课程',
name :'course_id',
textField :'course_name',
width :240,
editor :{
type :'popup',
valueField :'courser_id',
textField :'courser_name',
grid :{
columns :[{
display :'课程名称',
name :'courser_name'
}],
width :360,//指定弹出框宽度
enabledSort :false,
data : $.extend({}, courser_data),
checkbox :true,
usePager :false,
rownumbers :false
}
}
}],
enabledEdit :true,
usePager :false,
checkbox :false,
width :'100%',
heigth :'99',
enabledSort :false,
data : test_data
});
}
</script>
</head>
<body>
<divid="grid_first"></div>
</body>
</html>




editor : {
type : 'popup',
valueField : 'courser_id',
textField : 'courser_name',
grid : {
columns : [{
display : '课程名称',
name : 'courser_name'
}
],
width : 360, //指定弹出框宽度
enabledSort : false,
data : $.extend({}, courser_data),
checkbox : true,
usePager : false,
rownumbers : false,
frozen : false
}
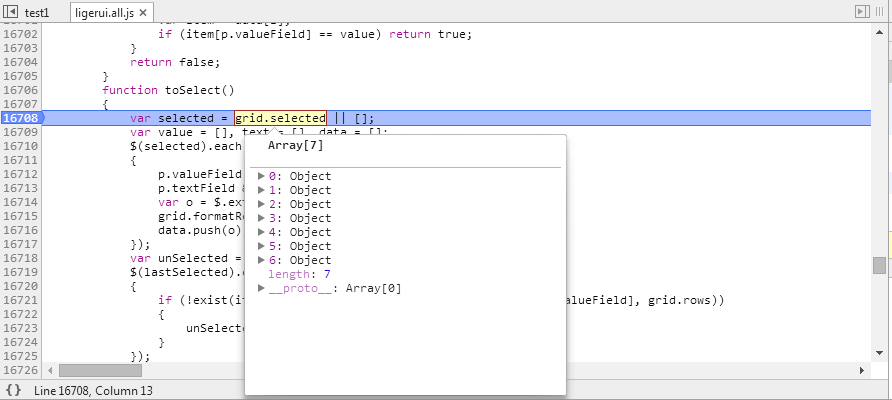
if(!g.popupFn){
var options ={
grid : gridOptions,
condition : p.condition,
valueField : p.valueField,
textField : p.textField,
split : p.split,
lastSelected : getLastSelected(),
onSelect :function(e){
if(g.trigger('select', e)==false)
return;
if(p.grid.checkbox){
g.addValue(e.value, e.text);
g.removeValue(e.remvoeValue, e.remvoeText);
}else{
g.setValue(e.value);
g.setText(e.text);
}
g.trigger('selected', e);
},
selectInit :function(rowdata){
var value = g.getValue();
if(!value)
returnfalse;
if(!p.valueField ||!rowdata[p.valueField])
returnfalse;
return $.inArray(rowdata[p.valueField].toString(), value.split(p.split))!=-1;
}
};
//modify by Rhys Lee 用于支持设置弹出框高度和宽度
if(gridOptions.width){
options.width = gridOptions.width;
}
if(gridOptions.height){
options.height = gridOptions.height;
}
//modify end
g.popupFn = $.ligerui.getPopupFn(options);
}
【LigerUI实战】Grid弹出编辑popup的更多相关文章
- jquerymobile知识点三:弹出层popup
弹出层popup很简单,主要就是弹出验证,登陆注册,提交信息之类的,下面是我写好的一个demo... <div data-role="popup" id="popu ...
- datatables.js 简单使用--弹出编辑框或添加数据框
内容:选中某一条记录,弹出编辑框 环境:asp.net mvc , bootstrap 显示效果: 代码: 至于怎么弄多选框,在上一篇博客里已经有说明. 主要用到了bootstrap的模态窗,下面代 ...
- 使用Vue-TreeSelect组件的时候,用watch变量方式解决弹出编辑对话框界面无法触发更新的问题
在前篇随笔<使用Vue-TreeSelect组件实现公司-部门-人员级联下拉列表的处理>中介绍了Vue-TreeSelect组件的使用,包括使用v-modal绑定值,normalizer ...
- 关于淘宝店铺装修弹出层popup的记录
小龙最近做了一下下淘宝的店铺装修,里面封装的widget深不见底,刚刚整明白popup,也就是弹出层的使用方法,大神勿喷: <div class="area001">触 ...
- layer弹出层,结合art-template实现弹出编辑
模板 <!-- 模板 --> <script id="render-tpl" type="text/html"> <div cla ...
- [JavaScript] 弹出编辑框
效果:单击图片copy,双击图片或者点Edit都会打开编辑窗口 Style <style> .black_overlay{ display: none; position: absolut ...
- art-template 弹出编辑
<!-- 模板 --> <script id="render-tpl" type="text/html"> <div class= ...
- 在指定控件位置弹出popup window
先看效果图 黄色的就是弹出的popup window 首先自定义一个view用来显示,文件名为layout_my_view.xml <?xml version="1.0" e ...
- PropertyGrid—为复杂属性提供下拉式编辑框和弹出式编辑框
零.引言 PropertyGrid中我们经常看到一些下拉式的编辑方式(Color属性)和弹出式编辑框(字体),这些都是为一些复杂的属性提供的编辑方式,本文主要说明如何实现这样的编辑方式. 一.为属性提 ...
随机推荐
- Ubuntu 通过APT安装Tomcat
Ubuntu 通过APT安装Tomcat 安装 sudo apt-get install tomcat8 tomcat8-docs tomcat8-examples tomcat8-admin # s ...
- [ SSH 两种验证方式原理 ]
SSH登录方式主要分为两种: 1. 用户名密码验证方式 说明: (1) 当客户端发起ssh请求,服务器会把自己的公钥发送给用户: (2) 用户会根据服务器发来的公钥对密码进行加密: (3) 加密后的信 ...
- es6 中的let,const
在es6中,let的作用和var差不多,都是用来声明变量的,但是他们之间的区别在于作用域不同,大家都知道在js中没有块级作用域,例如: for(var i=0;i<10;i++){ consol ...
- python time 和 datetime 模块的简介
时间处理 time 和 datetime import timeimport datetimeprint time.time() #时间戳显示为1508228106.49print time.strf ...
- 用OpenCV进行视频截取
记录用OpenCV进行视频截取. 核心代码如下: CvCapture* capture = cvCreateFileCapture(src_avi_file.c_str()); if (capture ...
- 避免Gson使用时将一些字符自动转换为Unicode转义字符
// 避免Gson使用时将一些字符自动转换为Unicode转义字符 public static Gson gson = new GsonBuilder().disableHtmlEscaping(). ...
- HTTP请求常用状态码
常见的http请求响应的状态码 一些常见的状态码为: 200 – 服务器成功返回网页 404 – 请求的网页不存在 503 – 服务不可用 1xx(临时响应) 表示临时响应并需要请求者继续执行操作的状 ...
- New Concept English three (26)
34w/m 54words No one can avoid being influenced by advertisements. Much as we may pride ourselves on ...
- 函数声明提升机制在浏览器中的bug
JavaScript 解释器中存在一种变量声明被提升(hoisting)的机制,也就是说变量(函数)的声明会被提升到作用域的最前面,即使写代码的时候是写在最后面,也还是会被提升至最前面. 但通过测试, ...
- 探索Javascript 异步编程
在我们日常编码中,需要异步的场景很多,比如读取文件内容.获取远程数据.发送数据到服务端等.因为浏览器环境里Javascript是单线程的,所以异步编程在前端领域尤为重要. 异步的概念 所谓异步,是指当 ...
