固定容器内任意个div填充算法
<!DOCTYPE html>
<html> <head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title> </title>
<style>
#box{
height: 600px;
width: 600px;
border: 1px solid black;
}
</style>
</head> <body>
<input id="sr" />
<input type="button" id="bt" value="自动生成div" />
<div id="box"></div>
</body>
<script>
window.onload = function () {
var aBtn = document.getElementById('bt');
var oBox = document.getElementById('box');
var oSr = document.getElementById('sr');
var str = '';
var num = 0;
var flag = 0;
var aColor = ['red', 'blue', 'green', 'yellow', 'purple', 'pink', 'gray'];
//自动生成100个10*10的div
aBtn.onclick = function () {
str = '';
num = oSr.value; //3
cnum = Math.round(Math.sqrt(num)); //2
lnum = Math.floor(num / cnum); //1
xnum = 0;
if(num != 3){
for (var i = 0; i < lnum; i++) {
for (var j = 0; j < cnum + xnum; j++) {
if (i == lnum - 1) {
xnum = num - cnum * lnum;
}
str += '<div style = "float:left;width:' + Math.floor(oBox.clientWidth / (cnum + xnum)) + 'px;height:' + Math.floor(oBox.clientHeight / lnum) + 'px;background:' + aColor[(i + j) % aColor.length] + ';"></div>';
}
str += '<br />';
}
}else{
for (var i = 0; i < cnum; i++) {
for (var j = 0; j < lnum + xnum; j++) {
if (i == cnum - 1) {
xnum = num - cnum * lnum;
}
str += '<div style = "float:left;width:' + Math.floor(oBox.clientWidth / (lnum + xnum)) + 'px;height:' + Math.floor(oBox.clientHeight / cnum) + 'px;background:' + aColor[(i + j) % aColor.length] + ';"></div>';
}
str += '<br />';
}
} oBox.innerHTML = str;
}
}
</script> </html>
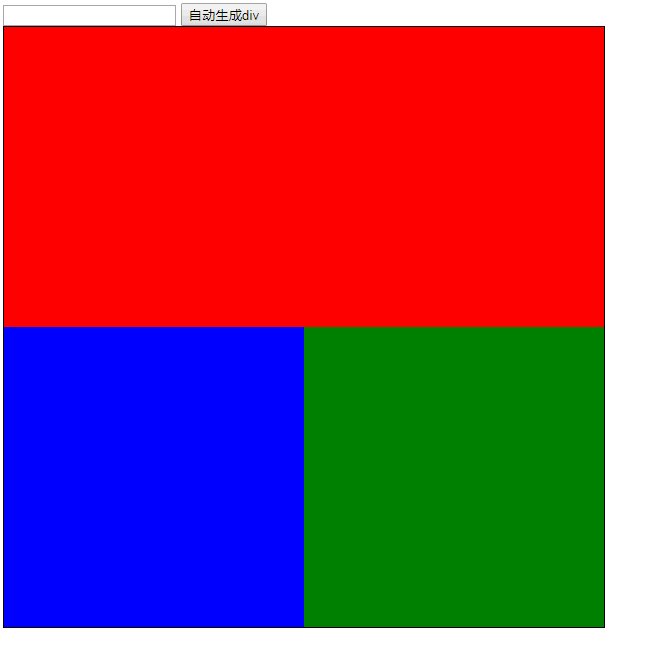
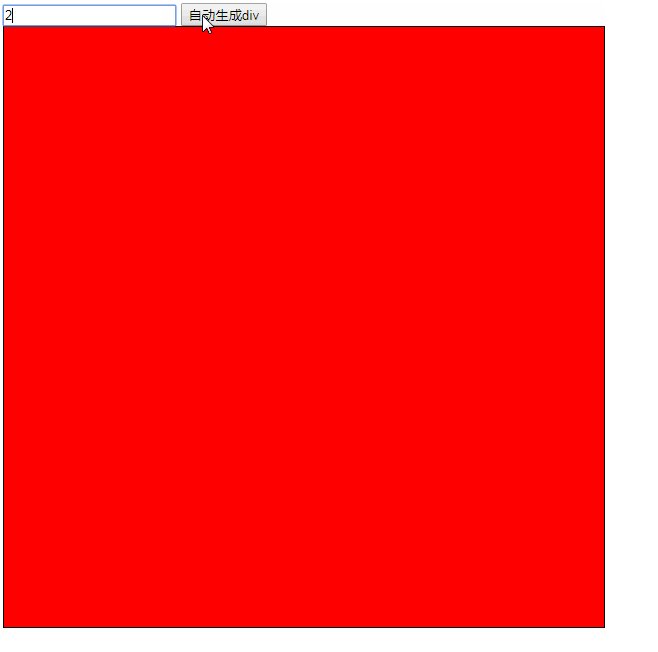
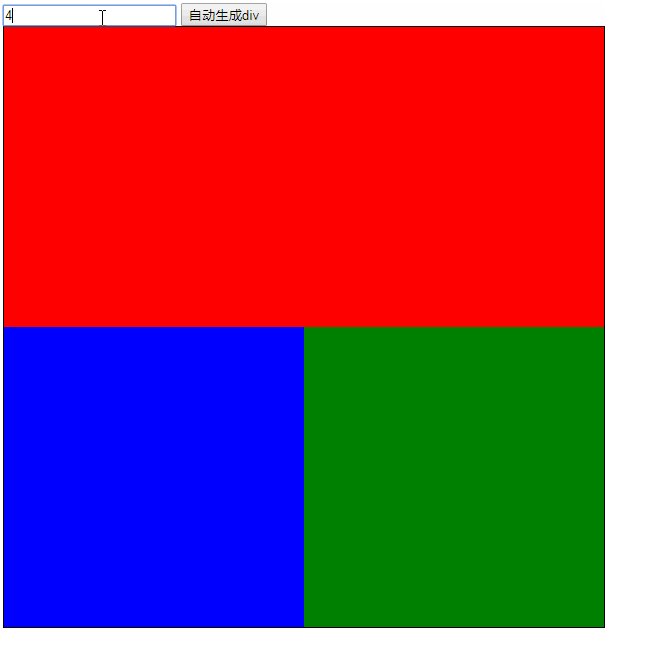
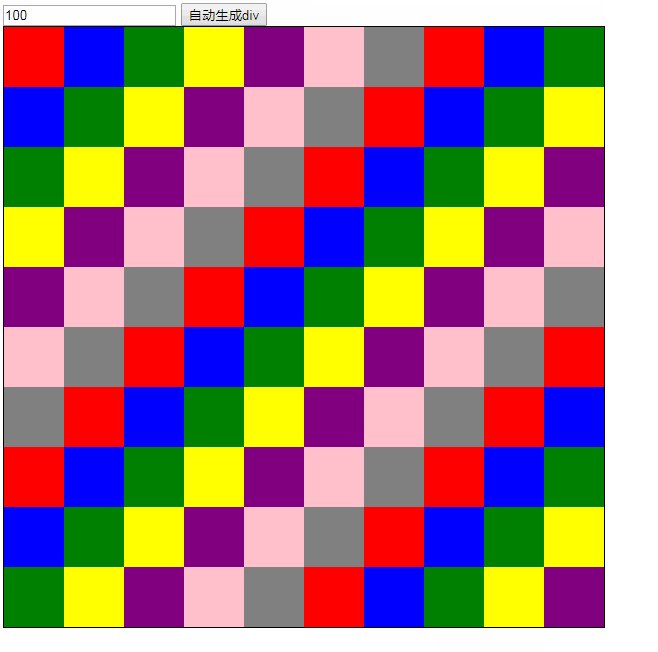
效果如下:

固定容器内任意个div填充算法的更多相关文章
- windows8 开发教程 教你制作 多点触控Helper可将任意容器内任意对象进行多点缩放
http://blog.csdn.net/wangrenzhu2011/article/details/7732907 (转) 实现方法: 对Manipulation进行抽象化 使不同容器可共用多点缩 ...
- html中的div、td 、p 等容器内强制换行和不换行的实现
div.td .p 等容器内强制换行和不换行,在某些情况下还是比较实用的,下面本文整理了一些相关方面的知识,并有具体的实现方法,需要的朋友可以参考下1.强制不换行,同时以省略号结尾. 代码如下:< ...
- Open gl 的不规则图形的4联通种子递归填充和扫描线种子递归填充算法实现
实验题目:不规则区域的填充算法 实验目的:验证不规则区域的填充算法 实验内容:利用VC与OpenGL,实现不规则区域的填充算法. 1.必做:实现简单递归的不规则区域填充算法. 2.选做:针对简单递归算 ...
- CGA填充算法之种子填充算法
CGA填充算法之种子填充算法 平面区域填充算法是计算机图形学领域的一个很重要的算法,区域填充即给出一个区域的边界 (也可以是没有边界,只是给出指定颜色),要求将边界范围内的所有象素单元都修改成指定的颜 ...
- 【OpenCV新手教程之十五】水漫金山:OpenCV漫水填充算法(Floodfill)
本系列文章由@浅墨_毛星云 出品,转载请注明出处. 文章链接: http://blog.csdn.net/poem_qianmo/article/details/28261997 作者:毛星云( ...
- Flume+Kafka收集Docker容器内分布式日志应用实践
1 背景和问题 随着云计算.PaaS平台的普及,虚拟化.容器化等技术的应用,例如Docker等技术,越来越多的服务会部署在云端.通常,我们需要需要获取日志,来进行监控.分析.预测.统计等工作,但是云端 ...
- 只用CSS实现容器内图片上下左右居中
一直以来,大家都知道,DIV容器内设置 text-align:center 即可让图片居中,但是DIV内默认的图片是上对齐,不会上下居中,如果想要实现这样的效果,JS判断是比较麻烦的,因为DIV容器内 ...
- 图像处理之泛洪填充算法(Flood Fill Algorithm)
泛洪填充算法(Flood Fill Algorithm) 泛洪填充算法又称洪水填充算法是在很多图形绘制软件中常用的填充算法,最熟悉不过就是 windows paint的油漆桶功能.算法的原理很简单,就 ...
- 图像处理------泛洪填充算法(Flood Fill Algorithm) 油漆桶功能
泛洪填充算法(Flood Fill Algorithm) 泛洪填充算法又称洪水填充算法是在很多图形绘制软件中常用的填充算法,最熟悉不过就是 windows paint的油漆桶功能.算法的原理很简单,就 ...
随机推荐
- wget 官方jdk
每次下载jdk都是一件头疼的事,特别是在服务器上下载. 之前想的是下载到本地,然后通过ftp工具传上去.汗.. 后来想到用wget 直接下载到服务器上. 在网上找了几个例子,wget 加参数,如:wg ...
- 《The Cg Tutorial》阅读笔记——环境贴图 Environment Mapping
本文为大便一箩筐的原创内容,转载请注明出处,谢谢:http://www.cnblogs.com/dbylk/p/4969956.html 环境贴图 Environment Mapping 一.简介 环 ...
- 【scala】构造器
和Java或C++一样,Scala可以有任意多的构造器. 不过Scala类有一个构造器比其他所有构造器都更为重要,它就是主构造器. 除了主构造器之外,类还可以有任意多的辅助构造器. 主构造器 在Sca ...
- 如何拿到半数面试公司Offer——我的Python求职之路(转载)
从八月底开始找工作,短短的一星期多一些,面试了9家公司,拿到5份Offer,可能是因为我所面试的公司都是些创业性的公司吧,不过还是感触良多,因为学习Python的时间还很短,没想到还算比较容易的找到了 ...
- TCP与UDP(实时通讯)
1.TCP使用 导入AsyncSocket资源文件夹,此文件是arc混编,加入库文件,如下图: #import "ViewController.h" #import "A ...
- 如何在PostgreSQL中建只读账号
转: 如何在PostgreSQL中建只读账号 Posted on 2014-01-21 22:00:15 by osdba 在PostgreSQL中并没有CREATE TABLE权限名称,这是与其它数 ...
- Some Interview Questions About Python
一大波超链接即将袭来 Django认证流程 Python实现阶乘 Python文件处理 Python统计日志文件IP出现次数 JSON数据解析 JSON数据解析2 买卖股票的最佳时期 读取一个大文件比 ...
- Android Issue分析方法(用anr来说明)
Log的产生大家都知道 , 大家也都知道通过DDMS来看log , 但什么时候会产生log文件呢 ?一般在如下几种情况会产生log文件 . 1,程序异常退出 , uncaused exception ...
- js 获取服务器当前时间
//获取服务器时间 function getNowDate(){ var xhr = null; if(window.XMLHttpRequest){ xhr = new window.XMLHttp ...
- (十七)js bom/dom
window 是所有BOM中所有对象的核心. window 的属性 window.self代表自己本身,相当于window. eg: console.log(window.self === windo ...
