fullCalendar动态获取数据


fullCalendar http://fullcalendar.io/docs/event_data/events_function
$('#calendar').fullCalendar({
header: {
left: 'prev,next',
center: 'title',
right: 'today'
},
defaultDate: '2016-08-20',
lang: 'zh-cn',
buttonIcons: false, // show the prev/next text
weekMode: 'liquid',
events: function(start,end,timezone, callback) {
var date = this.getDate().format('YYYY-MM');
$.ajax({
url: '?m=home&c=product&a=ajax&todo=ajaxGetProductMonthPrice',
dataType: 'json',
data: {
id:{$id},
date: date,
},
success: function(json) { // 获取当前月的数据
var events = [];
if (json.status == '1') {
$.each(json.info,function(i,c) {
if (c.is_special == '1') {
events.push({
title: '¥'+c.price+','+c.stock+'套',
start: c.date , // will be parsed
color: '#FFEBAC'
});
} else {
events.push({
title: '¥'+c.price+','+c.stock+'套',
start: c.date , // will be parsed
color: '#BEEABE'
});
}
});
}
callback(events);
}
});
}
});
var date = this.getDate().format('YYYY-MM');
每次点击上一月,下一月都会获取月份。
把月份传入后台,获取数据。
$id = trim($_REQUEST['id']);
$date= trim($_REQUEST['date']);
$r = $this->product_db->get_one(array('id'=>$id));
if (empty($r)) { // 不存在
$rdata['status'] = 2;
$rdata['msg'] = '房源不存在';
} else {
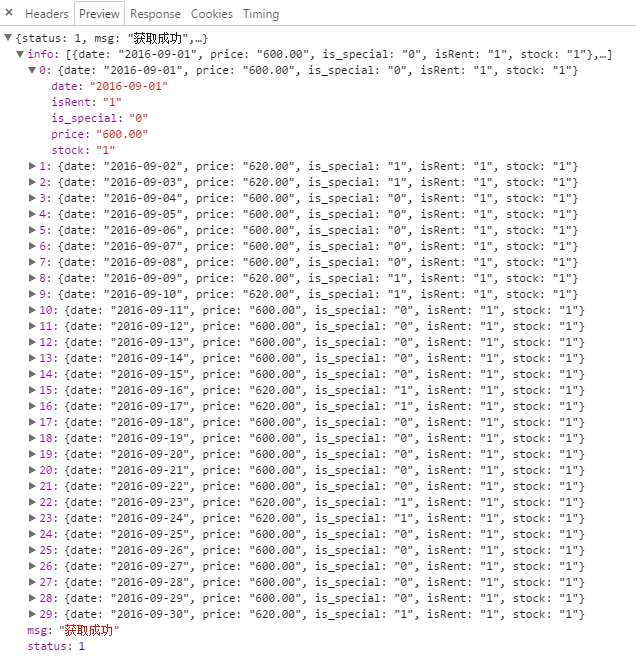
$rdata['status'] = 1;
$rdata['msg'] = '获取成功';
// 获取目标月份对应的数据
$special_type = $r['special_type']; // 0 无特价 1 周五,周六 2 周六,周日 3 周五,周六,周日
$special_price= $r['special_price'];
$price = $r['price'];
$stock = $r['num'];
$days = get_day($date,'2');
foreach ($days as $k => $day) {
$week = get_week($day);
$info[$k]['date'] = $day;
switch ($special_type) {
case '0':
$info[$k]['price'] = $price;
$info[$k]['is_special']= '0';
break;
case '1':
if (in_array($week,array('星期五','星期六'))) {
$info[$k]['price'] = $special_price;
$info[$k]['is_special']= '1';
} else {
$info[$k]['price'] = $price;
$info[$k]['is_special']= '0';
}
break;
case '2':
if (in_array($week,array('星期六','星期日'))) {
$info[$k]['price'] = $special_price;
$info[$k]['is_special']= '1';
} else {
$info[$k]['price'] = $price;
$info[$k]['is_special']= '0';
}
break;
case '3':
if (in_array($week,array('星期五','星期六','星期日'))) {
$info[$k]['price'] = $special_price;
$info[$k]['is_special']= '1';
} else {
$info[$k]['price'] = $price;
$info[$k]['is_special']= '0';
}
break;
default:
break;
}
$info[$k]['isRent'] = '1'; // 1表示可租
$info[$k]['stock'] = $stock;
}
$rdata['info'] = $info;
}
exit(json_encode($rdata));
break;
get_day方法,获取当月的每天日期
/**
* 获取当月天数
* add by Jim
* @param $date
* @param $rtype 1天数 2具体日期数组
* @return
*/
function get_day( $date ,$rtype = '1')
{
$tem = explode('-' , $date); //切割日期 得到年份和月份
$year = $tem['0'];
$month = $tem['1'];
if( in_array($month , array( 1 , 3 , 5 , 7 , 8 , 01 , 03 , 05 , 07 , 08 , 10 , 12)))
{
// $text = $year.'年的'.$month.'月有31天';
$text = '31';
}
elseif( $month == 2 )
{
if ( $year%400 == 0 || ($year%4 == 0 && $year%100 !== 0) ) //判断是否是闰年
{
// $text = $year.'年的'.$month.'月有29天';
$text = '29';
}
else{
// $text = $year.'年的'.$month.'月有28天';
$text = '28';
}
}
else{
// $text = $year.'年的'.$month.'月有30天';
$text = '30';
}
if ($rtype == '2') {
for ($i = 1; $i <= $text ; $i ++ ) {
if ($i < 10) {
$i = '0'.$i;
}
$r[] = $year."-".$month."-".$i;
}
} else {
$r = $text;
}
return $r;
}
get_week获取具体日期对应的星期几,根据后台数据,设置返回信息。周末特价。
/**
* 获取星期几
* add by Jim
*/
function get_week($date){
//强制转换日期格式
$date_str=date('Y-m-d',strtotime($date));
//封装成数组
$arr=explode("-", $date_str);
//参数赋值
//年
$year=$arr[0];
//月,输出2位整型,不够2位右对齐
$month=sprintf('%02d',$arr[1]);
//日,输出2位整型,不够2位右对齐
$day=sprintf('%02d',$arr[2]);
//时分秒默认赋值为0;
$hour = $minute = $second = 0;
//转换成时间戳
$strap = mktime($hour,$minute,$second,$month,$day,$year);
//获取数字型星期几
$number_wk=date("w",$strap);
//自定义星期数组
// $weekArr=array("7","1","2","3","4","5","6");
$weekArr=array("星期日","星期一","星期二","星期三","星期四","星期五","星期六");
//获取数字对应的星期
return $weekArr[$number_wk];
}
fullCalendar动态获取数据的更多相关文章
- highcharts动态获取数据生成图表问题
动态获取数据说白点就是从后台传值到前台,前台把这些值赋值给x轴与y轴(这里指的是你X轴与Y轴都是变化的数据,如果你的X轴是固定的,像时间等等的那就另说). 柱状图的动态传值: //获取后台数据 va ...
- echarts通过ajax动态获取数据的方法
echarts表格的数据一般都需要动态获取,所以总结了一下通过ajax动态获取数据的操作: 插入的方法应该不止一种,我也是接触不久,所以刚学会了一种插入方法: 灵感和经验来自:https://www. ...
- React使用jquery方式动态获取数据
好久没写react了,今天有空写一下来react实现实时请求数据,并刷新数据的小demo. 首先我还是选择了jquery方式中自带的ajax获取数据,首先要引用所需的js包 接下来要写一个自定义的js ...
- ECharts 从后台动态获取数据 (asp.net)
(一) 使用工具 visual studio 2017:Web开发:asp.net (代码中的js引用路径以及ajax方法调用的url,记得修改哦) (二) 准备工作(此处写给和我一样小白) 1.动态 ...
- JS动态获取数据
JS访问数据,有实时获取数据的时候,请加上时间戳 如:'&stampflag=' + Math.round(new Date().getTime() / 1000); 因为有的浏览器(如IE9 ...
- ASP.NET中动态获取数据使用Highcharts图表控件【Copy By Internet】
具体实现的效果如图:
- asp.net mvc Areas 母版页动态获取数据进行渲染
经常需要将一些通用的页面元素抽离出来制作成母版页,但是这里的元素一般都是些基本元素,即不需要 进行后台数据交换的基本数据,但是对于一些需要通过后台查询的数据,我们应该怎么传递给前台的母版页呢 这里描述 ...
- react 动态获取数据
如果reander()里面的dom元素是动态获取的,就要将函数放到setSTATE()里面执行
- echarts中跨域动态获取数据时,当某些对应的数据为空时,鼠标滑动到所在位置卡死
才疏学浅,万望指点. formatter: function (params) { var rel = params[0].name + "<br />"; rel + ...
随机推荐
- combo
什么是combo 上一节中我们有一行代码: <script src="http://g.tbcdn.cn/kissy/k/1.4.8/??seed-min.js,import-styl ...
- python urllib2库的简单总结
urllib2的简单介绍参考网址:http://www.voidspace.org.uk/python/articles/urllib2.shtml Fetching URLsThe simplest ...
- WPF中的平移缩放和矩阵变换(TranslateTransform、ScaleTransform、MatrixTransform)
在WPF中的平移缩放都是通过RenderTransform这个类来实现这些效果的,在这个类中,除了平移和缩放还有旋转.扭曲变换.矩阵变换.这些都差不多的,都是坐标的变换. 这里我就先简单弄个平移和缩放 ...
- [csharp] bool IsNumeric(Type type)
/* "C:\Program Files (x86)\MSBuild\14.0\Bin\csc.exe" /out:IsNumericType.exe IsNumericType. ...
- 教你如何使用node.js制作代理服务器
var http=require("http"); var url=require("url"); var server=http.createServer(f ...
- 硬链接、软链接和inode
一.inode 在Linux中,“一切皆文件”. 唯一标识文件的是inode而非文件名,文件名仅是为了方便人们的记忆和使用,系统或程序通过 inode 寻找正确的文件数据块. 什么是数据块呢?文件储存 ...
- Android性能优化系列总篇
目前性能优化专题已完成以下部分: 性能优化总纲——性能问题及性能调优方式 性能优化第四篇——移动网络优化 性能优化第三篇——Java(Android)代码优化 性能优化第二篇——布局优化 性能优化第一 ...
- CSS: transitions
CSS Transitions CSS transitions allows you to change property values smoothly (from one value to ano ...
- C++静态数据成员实现
静态数据成员是在一个类中用关键字static声明的数据成员.在C++中,一般使用静态成员来代替C语言的全局变量,以达到数据共享.C和C++的全局变量有一定的局限性,可以任意被修改,也容易和其它的变量名 ...
- POSIX线程同步
在posix编程中,如果在不同的线程中几乎同一时间操作同一个变量的时候,就会出现不同步. 如何解决这样的问题,这里需要用到互斥量,互斥锁的概念.请看UNIX环境高级编程P299页 #include & ...
