父元素设置overflow,绝对定位的子元素会被隐藏或一起滚动
一般情况:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta content="yes" name="apple-mobile-web-app-capable">
<meta content="yes" name="apple-touch-fullscreen">
<meta content="telephone=no,email=no" name="format-detection">
<title></title>
<style type="text/css">
.a {
width: 500px;
height: 500px;
position: fixed;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
background: forestgreen;
/*overflow: auto;*/
}
.c {
width: 50px;
height: 1000px;
background: blue;
}
.b {
width: 50px;
height: 50px;
background: red;
position: absolute;
left: 0;
bottom: -50px;
}
</style>
</head>
<body>
<div class= "a">
<div class="c"></div>
<div class= "b"></div>
</div>
</body>
<script> </script>
</html>
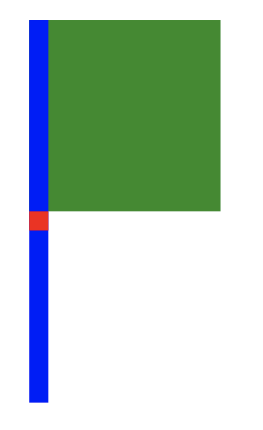
效果:

过长溢出,绝对定位元素相对父元素位置设置
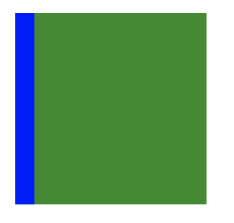
如果将overflow设置为hidden

过长部分被隐藏,无法滚动,绝对定位元素也被隐藏
如果将overflow设为scroll或auto

出现滚动条,绝对定位元素的位置将相对于父元素的内容位置设置!
父元素设置overflow,绝对定位的子元素会被隐藏或一起滚动的更多相关文章
- 父元素高度不确定,子元素左右等高的div布局
上一篇介绍了实现几个div并排居中点这里,但是指定了高度,这篇文字主要说一下父元素高度不确定,子元素左或右高度不确定且高度相同布局div盒子 三个div盒子如下 <div class=" ...
- 清除浮动2-父元素设置overflow:hidden
<!doctype html><html> <head> <meta charset="UTF-8"> <meta name= ...
- 设置overflow:hiden行内元素会发生偏移的现象
父级元素包含几个行内元素 <div id="box"> <p> <span>按钮</span> <span>测试文字文字 ...
- JAVA读取XML文件并解析获取元素、属性值、子元素信息
JAVA读取XML文件并解析获取元素.属性值.子元素信息 关键字 XML读取 InputStream DocumentBuilderFactory Element Node 前言 最 ...
- 父元素高度设置为min-height,子元素高度设置为100%,但实际上子元素高度你知道是多少吗?
前言 给父元素一个min-height,子元素设置height:100%. 代码 <!DOCTYPE html> <html> <head> <title&g ...
- 父容器利用opacity设置透明后,子元素跟着变透明的解决方案
背景半透明,子元素不透明的效果经常需要用到.通常对父容器使用opacity属性时,子元素也跟着变透明,所以不妨设置父容器的 background-color:rgba(r,g,b,x); 其中x取值从 ...
- CSS3 04. 伸缩布局、设置主轴,侧轴方向、主/侧轴对齐方式、 伸缩比例、元素换行、换行控制、覆盖父元素的align-items;控制子元素顺序、web字体、突变字体
CSS3 在布局方面做了非常大的改进,对块级元素的布局排列变得十分灵活,适应性非常强,其强大的伸缩性,在响应式开发中可以发挥极大的作用.(兼容性不好) 必要元素: 指定一个盒子为伸缩盒子 displa ...
- 原生JavaScript如何解决父元素查找指定类名的子元素的问题
问题:已知一个元素的类名是right并且这个元素的祖先元素的类名为parent,现在想通过原生JavaScript获得这个类名为right的元素. 我的思路:利用递归.先判断已知的祖先元素(题中的pa ...
- jquery父元素和子元素点击事件传递问题_不可把父元素的事件传递给子元素_事件无限循环传递
前述:jquery中: 当一个元素的点击事件被触发时,会自动将该事件向父级元素逐级专递. 但是实际场景当中,我们可能会遇到需要在父级元素中定义点击事件,来触发特定子元素的点击事件,我就遇到了这么一个问 ...
随机推荐
- DOM4J操作XML(包括封装和解析)
DOM4J操作XML(包括封装和解析) 先来看看dom4j中相应XML的DOM树建立的继承关系 针对于XML标准定义.相应于图2-1列出的内容,dom4j提供了下面实现: 以下给出一个详细事例: pa ...
- 新MBP使用git命令时启用xcode的终端log
Last login: Mon Oct 22 12:41:33 on consoleuser:~ me$ git Agreeing to the Xcode/iOS license requires ...
- Fibonacci series(斐波纳契数列)的几种常见实现方式
费波那契数列的定义: 费波那契数列(意大利语:Successione di Fibonacci),又译费波拿契数.斐波那契数列.斐波那契数列.黄金切割数列. 在数学上,费波那契数列是以递归的方法来定义 ...
- Unity3D学习笔记——NGUI之UIScrollBar
UIScrollBar:这个组件可以用于创建滚动条. 效果图如下: 一:使用步骤 1.这个组件和UISlider很像,也是由三部分组成. 2.首先创建一个Sprite用于组件的背景色. 3.创建第二个 ...
- JDK的命令具体解释操作
JDK的命令具体解释1 rmic 功能说明: rmic 为远程对象生成 stub 和 skeleton. 语法: rmic [ options ] package-qualified-class-na ...
- 41、Android中当数据库需要更新时我们该怎么办?
转载 http://blog.csdn.net/jiangwei0910410003/article/details/39670813
- PDP2
1. 程序入口 配置文件config.xml中: 2. index.html中显示,引入的cordova.js 就说明了 cordova apps 3. 看 main.ts
- Building Shops
Time Limit: 2000/1000 MS (Java/Others) Memory Limit: 131072/131072 K (Java/Others) Total Submissi ...
- 巨蟒python全栈开发django11:ajax&&form表单上传文件contentType
回顾: 什么是异步? 可以开出一个线程,我发出请求,不用等待返回,可以做其他事情. 什么是同步? 同步就是,我发送出了一个请求,需要等待返回给我信息,我才可以操作其他事情. 局部刷新是什么? 通过jq ...
- Linux运维-zabbix_agent最新版的yum安装
agentd端可以直接使用yum来进行安装 rpm -ivh http://repo.zabbix.com/zabbix/2.4/rhel/6/x86_64/zabbix-release-2.4-1. ...
