vue框架组件之父子组件之间的通信
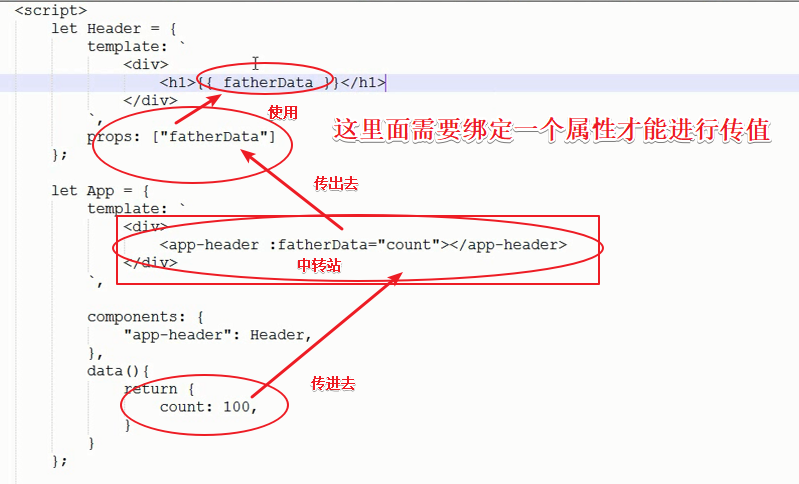
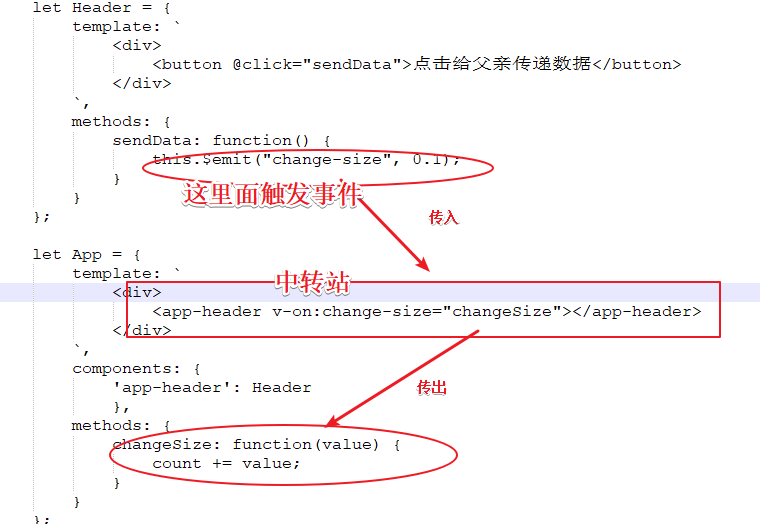
1.如图看解说:


你子标签要给我父标签传递信息,你总得有个触发机制告诉我这是怎么回事对吧 要不我怎么知道你要传数据给我呢!
vue框架组件之父子组件之间的通信的更多相关文章
- 简述在Vue脚手架中,组件以及父子组件(非父子组件)之间的传值
1.组件的定义 组成: template:包裹HTML模板片段(反映了数据与最终呈现给用户视图之间的映射关系) 只支持单个template标签: 支持lang配置多种模板语法: script:配置Vu ...
- 总结Vue第二天:自定义子组件、父子组件通信、插槽
总结Vue第二天:自定义子组件.父子组件通信.插槽 一.组件: 组件目录 1.注册组件(全局组件.局部组件和小demo) 2.组件数据存放 3.父子组件通信(父级向子级传递数据.子级向父级传递数据) ...
- React兄弟、父子元素之间的通信
React兄弟.父子元素之间的通信 React元素之间的通信主要由下面几种方式 1. Redux 2. EventEmitter 3. 通过props进行通信(需要有嵌套关系) 子元素到父元素 父子元 ...
- 三大前端框架(react、vue、angular2+)父子组件通信总结
公司业务需要,react.vue.angular都有接触[\无奈脸].虽然说可以拓展知识广度,但是在深度上很让人头疼.最近没事的时候回忆各框架父子组件通信,发现很模糊,于是乎稍微做了一下功课,记录于此 ...
- vue项目中的父子组件之间的传值。
首先说一下父子组件就是在一个vue文件中引入另一个vue文件,被引入vue文件就是子组件,引入vue文件的vue文件就是父组件.而在父组件中是不能直接调用子组件中的变量值的.下面详细说一下,父子组件之 ...
- 【Vue项目笔记】—— 父子组件之间传递参数和子组件执行父组件中的方法
父组件(MyBlog.vue) <template> <!-- Delete Modal --> <!-- 注意:这里的@deleteBlog中的deleteBlog要和 ...
- Vue(2)- v-model、局部组件和全局组件、父子组件传值、平行组件传值
一.表单输入绑定(v-model 指令) 可以用 v-model 指令在表单 <input>.<textarea> 及 <select> 元素上创建双向数据绑定. ...
- Vue 2 --v-model、局部组件和全局组件、父子组件传值、平行组件传值
一.表单输入绑定(v-model 指令) 可以用 v-model 指令在表单 <input>.<textarea> 及 <select> 元素上创建双向数据绑定. ...
- Vue兄弟组件(非父子组件)状态共享与传值
前言:网上大部分文章写的有点乱,很少有讲得易懂的文章. 所以,我写了篇在我能看得懂的基础上又照顾到大家的文章 =.= 作者:X1aoYE 备注:此文原创,转载请注明~ 内容里的<br> ...
- vue 动态组件、父子组件传参
1.vue中的自定义属性并获得属性的值 自定义属性::data-id语法为 :data-属性 获取属性的值:ev.target.dataset.id 2.vue父子组件传值 3.动态组件使用
随机推荐
- linux的基本指令--第三节
查找与检索: 一.文件名查找:find . -name "test*" find 路径 查找类型 名字 未输入路径则默认当前路径 二 . 内容检索:grep &q ...
- 读书笔记 Week4 2018-3-29
读书笔记 Week 4 <我是一只IT小小鸟> 首先不得不说,这周的个人编程任务占据了我绝大多数的精力.,虽然在接触到题目的第一时间就有了大致的思路,但当我真正上手开始编程的时候,却几乎每 ...
- 2-1 gradle安装
因为Gradle是基于JVM的,所以一定要确保本机已经安装了JDK,我们可以通过java -version来验证一下是否已经安装了JDK. bin目录里面是两个可执行文件,一个是Windows下面的 ...
- SQL Server 2008 R2 Express 不能启动
今天,新安装了Sql Server 2008 R2 Express,准备部署相应系统,在完成了数据库还原,系统部署以后,从浏览器里输入系统网址,出现登录页面,登录时报错,无法连上数据库.在查找原因的过 ...
- How to install Freemind 1.0.1 to Ubuntu 14
安装了Freemind0.9后发现不能打开windows的1.0.1保存的*.mm文件,便对版本开始升级. 1. 从http://freemind.sourceforge.net/wiki/index ...
- Java方法学习疑问
此方法不理解 finalize() 方法 Java允许定义这样的方法,它在对象被垃圾收集器析构(回收)之前调用,这个方法叫做finalize( ),它用来清除回收对象. 例如,你可以使用finaliz ...
- ZendStudio 代码调试
F5.单步调试进入函数内部(单步进入)F6.单步调试不进入函数内部(跳过)F7.由函数内部返回到调用处(跳出) F8.一直执行到下一个断点Ctrl+F2:结束调试
- Requests接口测试(五)
使用python+requests编写接口测试用例 好了,有了前几章的的基础,写下来我把前面的基础整合一下,来一个实际的接口测试练习吧. 接口测试流程 1.拿到接口的URL地址 2.查看接口是用什么方 ...
- QGIS编译教程
注意更新时间:Thursday November 02, 2017 1. Introduction 简介 This document is the original installation guid ...
- 设计模式11: Flyweight 享元模式(结构型模式)
Flyweight 享元模式(结构型模式) 面向对象的代价 面向对象很好的解决了系统抽象性的问题,同时在大多数情况下也不会损及系统的性能.但是,在某些特殊应用中,由于对象的数量太大,采用面向对象会给系 ...
