Android菜鸟成长记4-button点击事件
Button
1.button按钮的创建
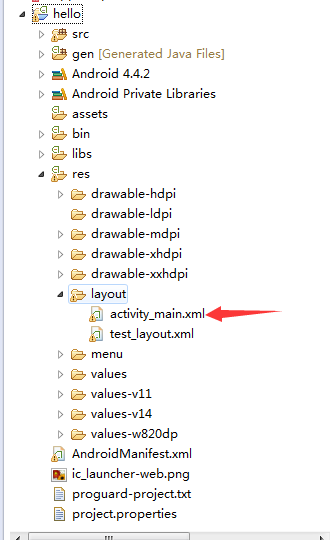
一般来说,在我们新建一个Android项目的时候,会有会默认有一个activity_main.xml的文件

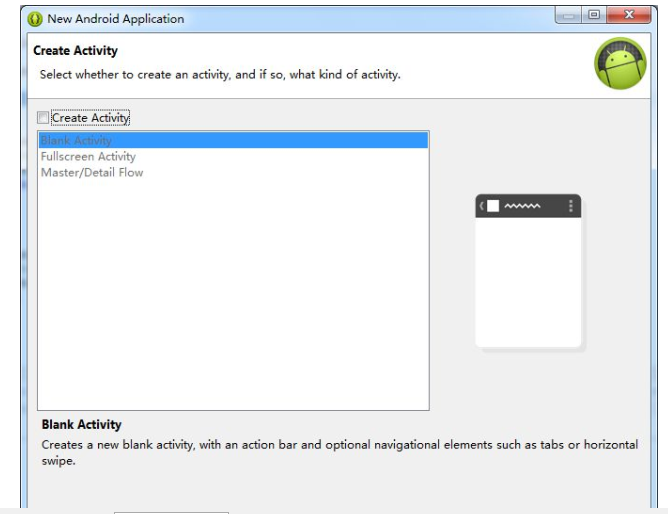
如果你在新建项目的时候,把Create Activity没勾的话(下图是新建项目的时候的一个页面),就需要,新建一个

新建一个布局的方法
layout -> 右键点击 -> new - > Android XML File 然后会弹出创建布局文件的窗口 。

好了,布局加载好了,现在进入我们的主题,添加一个按钮。
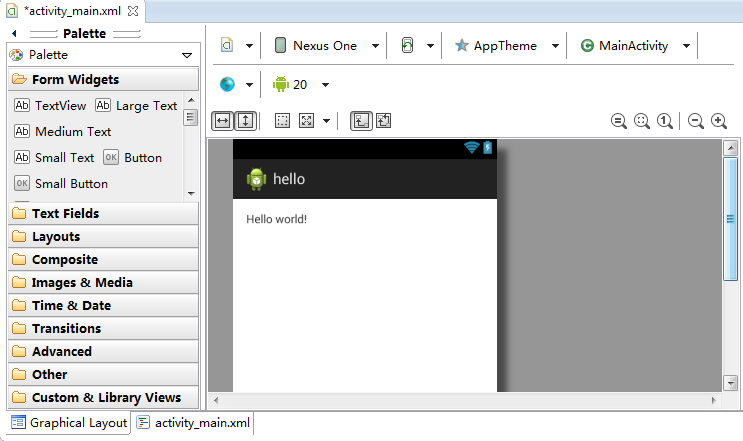
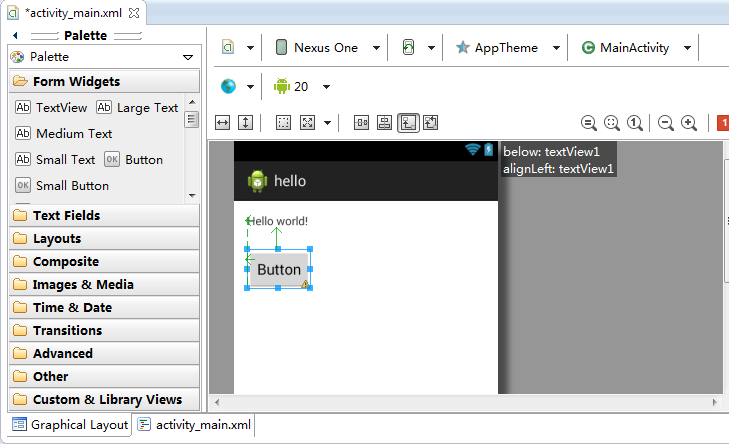
首先,点击activity_main.xml文件,我们看到这样的一个界面

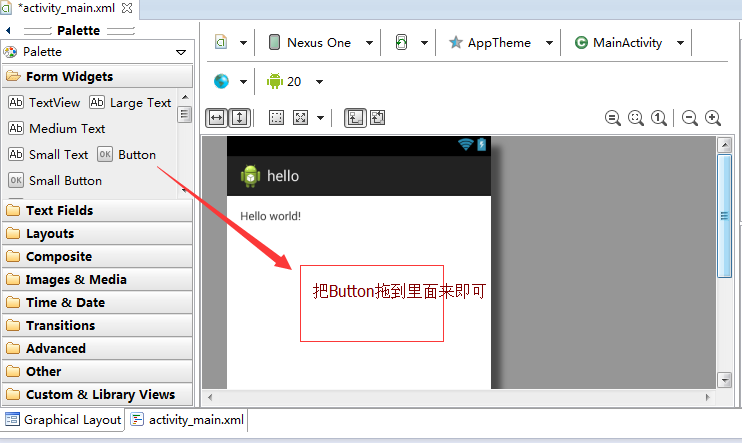
那么我们要怎么创建按钮呢,其实很简单,只要把最左边的button拖到你设计的布局里面即可


这样我们的按钮就创建完,是不是很简单。
然后我们再看看在窗口的最下方有两个切换卡,左边是 Graphical Layout,右边是 activity_main.xml
Graphical Layout 是当前的可视化布局编辑器,在这里你不仅可以预览当前的布局,还可以通过拖拽的方式编辑布局 (既是我们刚刚创建按钮的地方)
activity_main.xml 则是通过 XML 文件的方式来编辑布局
activity_main.xml文件
1 <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
2 xmlns:tools="http://schemas.android.com/tools"
3 android:layout_width="match_parent"
4 android:layout_height="match_parent"
5 android:paddingBottom="@dimen/activity_vertical_margin"
6 android:paddingLeft="@dimen/activity_horizontal_margin"
7 android:paddingRight="@dimen/activity_horizontal_margin"
8 android:paddingTop="@dimen/activity_vertical_margin"
9 tools:context="com.example.hello.MainActivity" >
10
11 <TextView
12 android:id="@+id/textView1"
13 android:layout_width="wrap_content"
14 android:layout_height="wrap_content"
15 android:text="@string/hello_world" />
16
17 <Button
18 android:id="@+id/button1" 这个是你创建的按钮id,很重要的一个东西
19 android:layout_width="wrap_content" //这里可以控制按钮的长度
20 android:layout_height="wrap_content" //这里可以控制按钮的高度
21 android:layout_alignLeft="@+id/textView1"
22 android:layout_below="@+id/textView1"
23 android:layout_marginTop="26dp"
24 android:text="Button" /> 这里可以修改按钮的名字
25
26 </RelativeLayout>
对于button的介绍的差不多了,下面让我们搞点新意思吧。
现在我们创建好的按钮,只能看,无论你在模拟器或手机上怎么点击都是没什么反应的,那么怎样才能让他有反应呢。
相信学过网页的都知道我们差了点什么,没错,就是点击事件。
Android的点击事件是创建
首先,我们打开打开项目下的src文件夹的com.example.项目名(系统会默认前缀是com.example开头的)下的MainActivity.java
package com.example.hello; import android.app.Activity;
import android.app.AlertDialog;
import android.os.Bundle;
import android.view.Menu;
import android.view.MenuItem;
import android.view.View;
import android.view.View.OnClickListener;
import android.widget.Button;
import android.widget.TextView;
import android.widget.Toast; public class MainActivity extends Activity { @Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main); //定位textView1这个控件
TextView tv1 = (TextView) this.findViewById(R.id.textView1);
//对控件进行赋值,改变显示的内容
tv1.setText("你好,Android"); final TextView textview = (TextView)findViewById(R.id.textView2);
//根据id获取按钮的控件
Button btn = (Button) this.findViewById(R.id.button1);
//修改按钮的名字
btn.setText("点我");
//给按钮赋予点击事件
btn.setOnClickListener(new OnClickListener() {
36 @Override
37
38 public void onClick(View v) {
39
45 //第一个参数:上下文,指的是activity,所以写的是MainActivity.this
46 //第二个参数:设置弹出的信息
47 //第三个参数,设置显示的实践
48 Toast.makeText(MainActivity.this, "点解要点我", Toast.LENGTH_LONG).show();
49 }
50 });
51 } @Override
public boolean onCreateOptionsMenu(Menu menu) {
// Inflate the menu; this adds items to the action bar if it is present.
getMenuInflater().inflate(R.menu.main, menu);
return true;
} @Override
public boolean onOptionsItemSelected(MenuItem item) {
// Handle action bar item clicks here. The action bar will
// automatically handle clicks on the Home/Up button, so long
// as you specify a parent activity in AndroidManifest.xml.
int id = item.getItemId();
if (id == R.id.action_settings) {
return true;
}
return super.onOptionsItemSelected(item);
}
}
上面的就是一个简单的点击事件,首先我们要获取按钮的控件,findViewById(R.id.button1)就是根据button的id来获取他,就是上面说到了buttoon的id了。
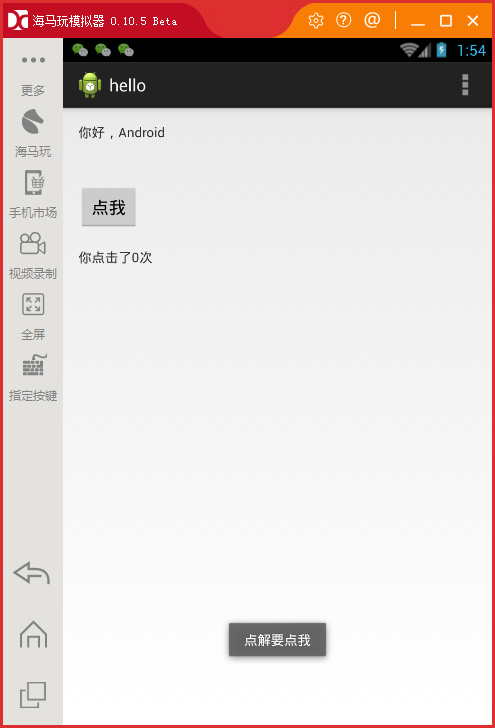
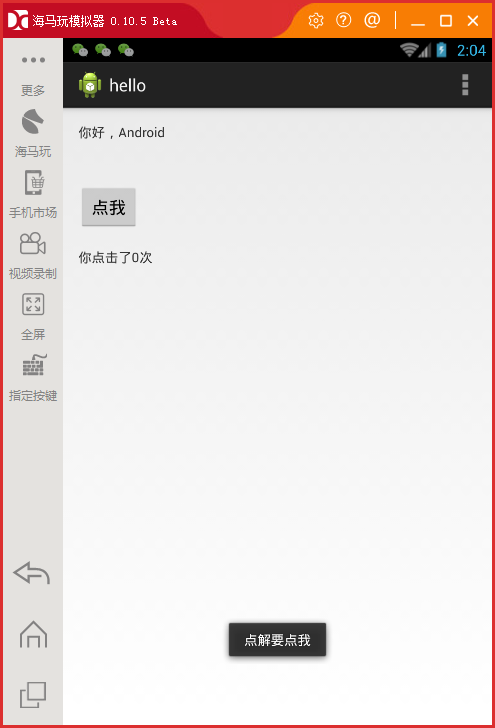
然后我们看一下运行结果

这就是一个简单的按钮点击事件了
或许大家对于Toast不理解,现在简单的介绍一下
Toast 是 Android 系统提供的一种非常好的提醒方式, 在程序中可以使用它将一些短小的信息通知给用户,这些信息会在一段时间后自动消失,并且不会占用任何屏幕空间
但是对于上面的写法大家是不是觉得好长好难看,那么下面我们来改良一下代码,然我们看的更舒服
首先我们新建一个类btnClickListen来继承Android的OnClickListener借口
package com.example.hello; import android.content.Context;
import android.view.View;
import android.view.View.OnClickListener;
import android.widget.Toast; public class btnClickListen implements OnClickListener { private Context context; public btnClickListen (Context c) {
this.context = c;
} @Override
public void onClick(View v) {
Toast t = Toast.makeText(context, "点解要点我", Toast.LENGTH_LONG);
t.show(); } }
package com.example.hello; import android.app.Activity;
import android.app.AlertDialog;
import android.os.Bundle;
import android.view.Menu;
import android.view.MenuItem;
import android.view.View;
import android.view.View.OnClickListener;
import android.widget.Button;
import android.widget.TextView;
import android.widget.Toast; public class MainActivity extends Activity { @Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main); //定位textView1这个控件
TextView tv1 = (TextView) this.findViewById(R.id.textView1);
//对控件进行赋值,改变显示的内容
tv1.setText("你好,Android"); final TextView textview = (TextView)findViewById(R.id.textView2);
//根据id获取按钮的控件
Button btn = (Button) this.findViewById(R.id.button1);
//修改按钮的名字
btn.setText("点我");
//给按钮赋予点击事件
btn.setOnClickListener( new btnClickListen(this)); } @Override
public boolean onCreateOptionsMenu(Menu menu) {
// Inflate the menu; this adds items to the action bar if it is present.
getMenuInflater().inflate(R.menu.main, menu);
return true;
} @Override
public boolean onOptionsItemSelected(MenuItem item) {
// Handle action bar item clicks here. The action bar will
// automatically handle clicks on the Home/Up button, so long
// as you specify a parent activity in AndroidManifest.xml.
int id = item.getItemId();
if (id == R.id.action_settings) {
return true;
}
return super.onOptionsItemSelected(item);
}
}

现在是不是好看很多了。
其实第二种两种方法是一样的,第一种其实就是我之前博客说的匿名内部类的一种写法。
Android菜鸟成长记4-button点击事件的更多相关文章
- Android开发-之监听button点击事件
一.实现button点击事件的方法 实现button点击事件的监听方法有很多种,这里总结了常用的四种方法: 1.匿名内部类 2.外部类(独立类) 3.实现OnClickListener接口 4.添加X ...
- Android菜鸟成长记14 -- AsnyTask
本篇随笔将讲解一下Android的多线程的知识,以及如何通过AsyncTask机制来实现线程之间的通信. 一.Android当中的多线程 在Android当中,当一个应用程序的组件启动的时候,并且没有 ...
- Android菜鸟成长记6 -- 网络连接的检查
在android开发中我们要经常考虑到各种问题.在开发android应用时,涉及到要进行网络访问,时常需要进行网络状态的检查,以提供给用户必要的提醒.一般可以通过ConnectivityManager ...
- Android菜鸟成长记1--环境的搭配和第一个项目的构建
一.配置Android环境 1.下载JavaJDK的本地,然后拷贝出来(因为Android实在java的基础上开发的,所以要先配置java环境) 2.java环境变量的配置 配置方法(我的电脑上-&g ...
- Android菜鸟成长记10 -- ListVew
ListView在我们学习Android的过程中是非常重要得一个部分. listview主要有两个职责 1)将数据填充到布局. 2)处理用户的选择点击等操作. 一个ListView的创建需要3个元素 ...
- Android菜鸟成长记15 -- BitMap
BitMap简介 Bitmap是Android系统中的图像处理的最重要类之一.用它可以获取图像文件信息,进行图像剪切.旋转.缩放等操作,并可以指定格式保存图像文件.本文从应用的角度,着重介绍怎么用Bi ...
- Android菜鸟成长记9 -- selector的用法
在项目开发的时候,由于系统给出的控件不够美观,因此开发时领导常常要我更改下界面,用美工给的图片取代系统图片.开始时,我只是给按钮等设置一下背景图片,这样做虽然美观了,但界面看起来却比较死板,比如用户点 ...
- Android菜鸟成长记8 -- 布局实践(微信界面的编写)
前面我们简单的介绍了一下android的五大布局,那么现在我们来实践一下,写一个简单的微信界面 首先,我们新建一个weixin.xml的linnerlayout布局 我们日常使用的微信,从简单的方面来 ...
- Android菜鸟成长记7 -- Android的五大布局
Android五大布局,相信android的都了解过,今天我根据自己的学习整理一下五大布局,主要介绍的是线性布局(LiearLayout),因为,其他的布局使用率不是很高. Android的五大布局 ...
随机推荐
- uva 11582
#include <iostream> #include <map> #include <cmath> #include <vector> #inclu ...
- Learning to write a compiler
http://stackoverflow.com/questions/1669/learning-to-write-a-compiler?rq=1 Big List of Resources: A N ...
- QTreeWidget创建
QTreeWidget.顾名思义,这个类用来展示树型结构.同前面说的QListWidget类似,这个类需要同另外一个辅助类QTreeWidgetItem一同使用.不过,既然是提供方面的封装类,即便是看 ...
- AutoFac使用~IOC容器(DIP,IOC,DI)
#cnblogs_post_body h1 { background-color: #A5A5A5; color: white; padding: 5px } Autofac一款IOC容器,据说比Sp ...
- JAVA监听器原理
http://blog.csdn.net/longyulu/article/details/25054697 JAVA监听器原理 标签: 监听器 2014-05-05 15:40 9070人阅读 评论 ...
- Sublime Text 3 插件安装及Vim 模式设置
1.安装Sublime Text 3 下载安装:http://www.sublimetext.com/3 Package Control安装:https://sublime.wbond.net/in ...
- python---sys
简介 sys模块用于提供对python解释器的相关操作 sys.argv 命令行参数List,第一个元素是程序本身路径 sys.modules 返回系统导入的模块字段,key是模块名,value是模块 ...
- activiti自定义流程之整合(七):完成我的申请任务
在上一篇的获得我的申请中,可以看到js代码中还包含了预览和完成任务的代码,既然上一篇已经罗列了相关代码,这里也就不重复. 那么需要补充的是,在上边的完成任务的js代码中,我们还调用了getTaskFo ...
- 【AT91SAM3S】英倍特串口示例工程05-UART中,串口是怎样初始化的
在这个示例工程的main.c文件中,进入main之后,没有发现串口功能的任何配置.直接使用了printf这个东西进行输出.将软件下载到开发板上之后,在电脑端使用串口软件,可以看板子有数据发来.说明这个 ...
- FreeMarker模板引擎
现在开发的项目,也是基于SOA架构,每个功能接口都是用WebService实现,Web服务的通信协议就是用XML来传输. 以前写WebService都是自动生成XML,没想到这项目竟然要自己定义XML ...
