Sublime Text 3前端开发常用优秀插件介绍
前言:关于Sublime Text 3
(本文2015/8/15已根据插件变化情况再次更新)
Sublime Text 3是一款强大而精巧的文本编辑器 [点击下载]
它的界面友好、功能非凡、性能极佳
可令代码高亮、语法提示、自动完成
更重要的是,它支持众多插件扩展——锦上添花、强之又强
本文着重介绍Sublime Text 3可助力前端开发的优秀插件
步骤详细,亲测可用
若有拙误或纰漏,欢迎您留言指正
Package Control插件管理
提到Sublime Text插件安装,就不得不提Package Control [官方文档]
简而言之,它是用来管理插件的插件
所以,首次使用前也是需要安装的
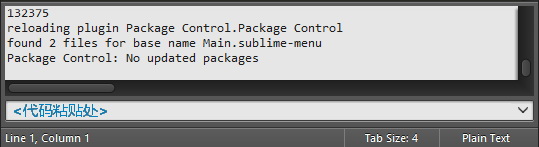
使用Ctrl+`(Esc键下方)快捷键或者通过View->Show Console菜单打开命令行

将以下代码复制后粘贴到如上图中“<代码粘贴处>”,然后按Enter(回车),稍等片刻
import urllib.request,os,hashlib; h = '2915d1851351e5ee549c20394736b442' + '8bc59f460fa1548d1514676163dafc88'; pf = 'Package Control.sublime-package'; ipp = sublime.installed_packages_path(); urllib.request.install_opener( urllib.request.build_opener( urllib.request.ProxyHandler()) ); by = urllib.request.urlopen( 'http://packagecontrol.io/' + pf.replace(' ', '%20')).read(); dh = hashlib.sha256(by).hexdigest(); print('Error validating download (got %s instead of %s), please try manual install' % (dh, h)) if dh != h else open(os.path.join( ipp, pf), 'wb' ).write(by)
如果安装成功,就可以在Preferences菜单下看到Package Settings和Package Control两个菜单。
若不能通过以上方式成功安装,可尝试以下方式手动安装
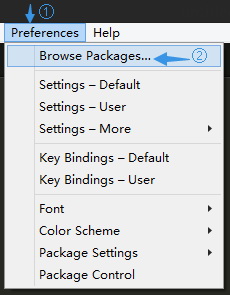
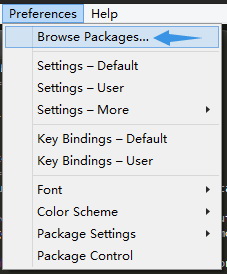
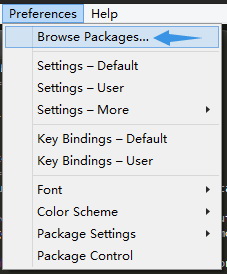
点击Preferences->Browse Packages...菜单

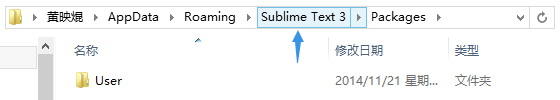
进入打开的目录的上层目录(即Sublime Text 3目录)

再打开Installed Packages目录

点击下载Package Control.sublime-package并复制到如下图中的Installed Packages目录

最后重启Sublime Text 3
Package Control使用方法/安装Emmet插件
下面将以安装Emmet插件为例,同时介绍如何使用Package Control插件
在Sublime Text 3中按下快捷键Ctrl+Shift+P
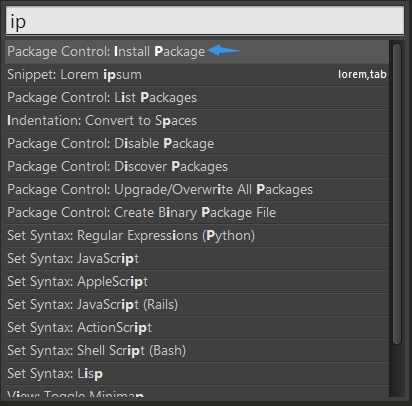
在出现的文本框中输入Install Package(或直接输入“ip”)选中Install Package并回车
(可能需要等待几秒钟,在此过程中不能进行任何鼠标/键盘操作)

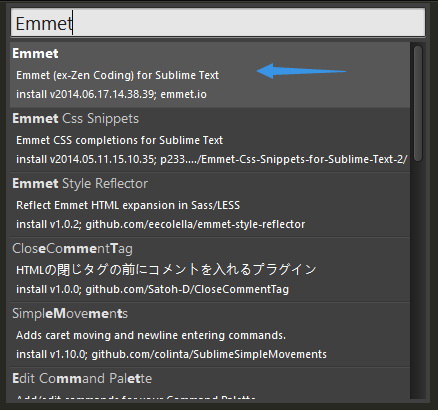
输入或选择你需要的插件再按Enter(回车)就可以安装插件了(下图以安装Emmet插件为例)

在安装过程中,左下角会显示正在安装的提示,静候片刻

若安装成功,相应的,左下角会出现安装成功的提示

下文中所有介绍的插件均可使用此方式安装
若由于网络等原因,您发现无法按照以上介绍的方式成功安装,也不用担心
本文介绍的所有插件,都能通过在GitHub上下载Zip包的方式手动安装,具体方法如下
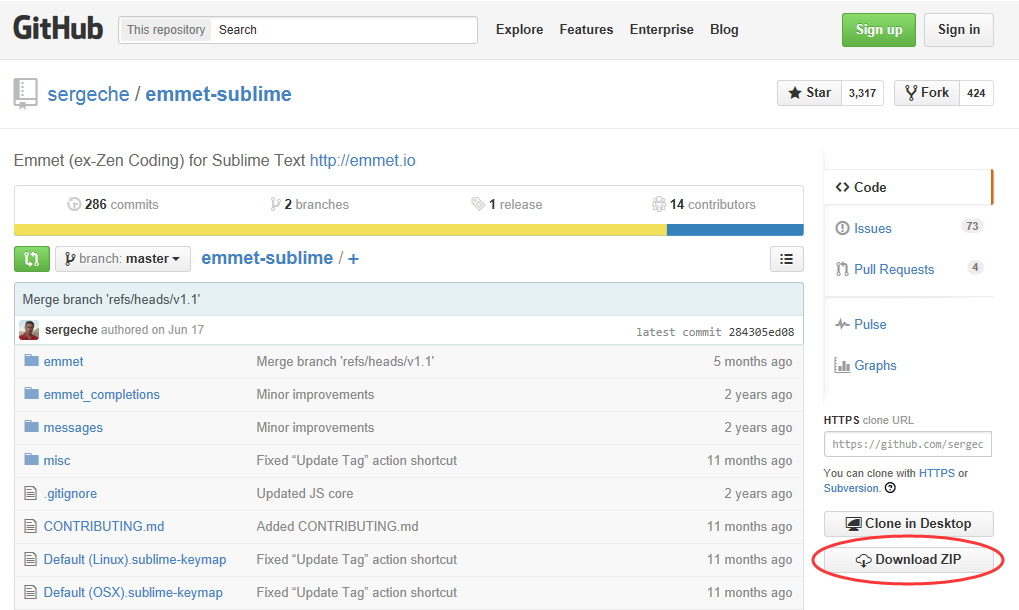
点击本文中介绍每款插件的“大标题”,即可进入该插件GitHub页面

如上图,点击页面右下角的“Download ZIP”按钮,即可下载相应插件的Zip包
然后,在Sublime Text 3中点击菜单Preferences->Browse Packages...

可以看到,出现了一个文件夹窗口,将下载的Zip包“解压”后复制到该文件夹内即可
JsFormat插件
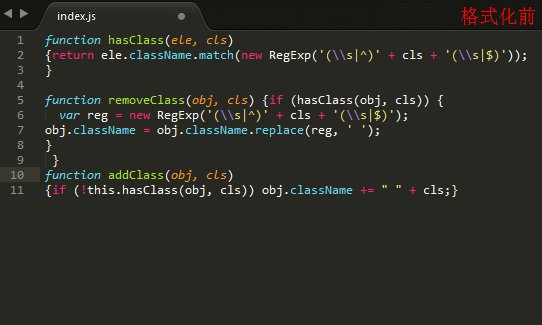
这是一款将JS格式化的插件
同样使用Package Control安装JsFormat插件后
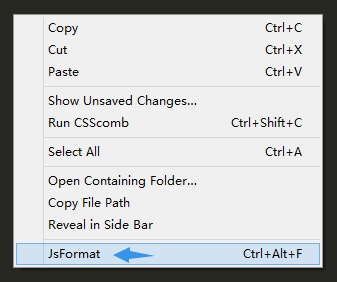
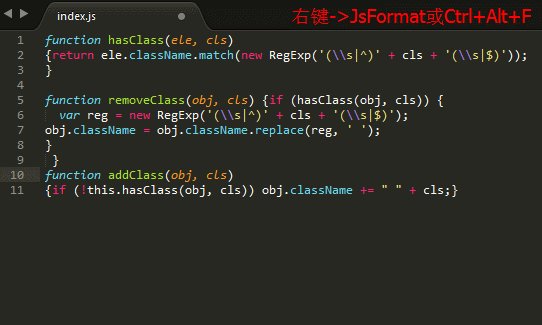
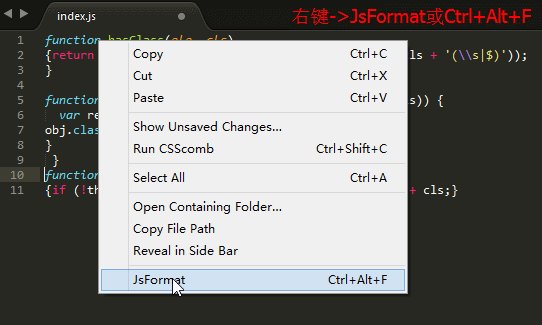
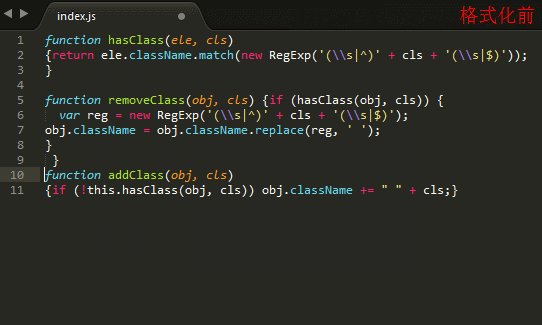
即可在JS文件中通过鼠标右键->JsFormat或键盘快捷键Ctrl+Alt+F对JS进行格式化

使用效果如下图

SideBarEnhancements插件
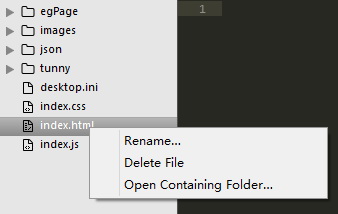
SideBarEnhancements是一款很实用的右键菜单增强插件
在安装该插件前,在Sublime Text左侧FOLDERS栏中点击右键
只有寥寥几个简单的功能

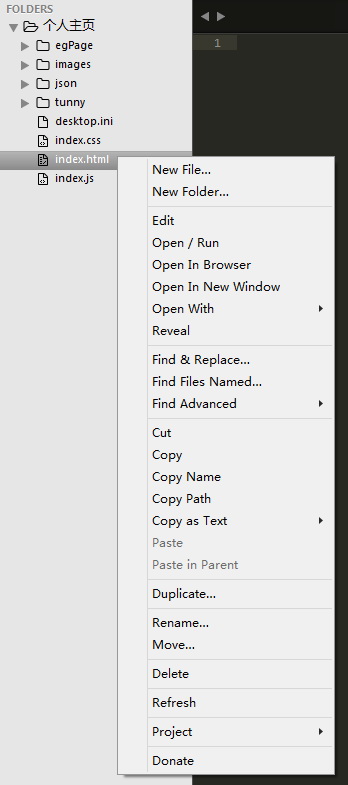
通过Package Control安装SideBarEnhancements插件后

可以看到,文件夹栏右键菜单马上增强不少
安装此插件后配置方法为
重启Sublime text 3后
打开任意一个JS文件,按ctrl+shift+space
这时候第一次运行会去下载对应的类库
可以按ctrl+`(也就是调出控制台)来看进度
Tag插件
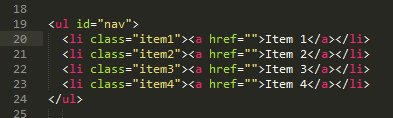
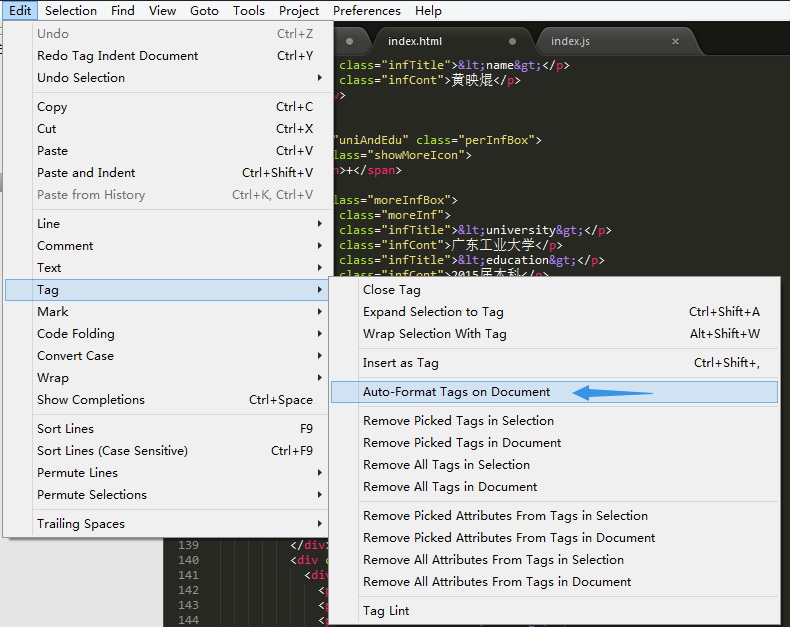
这是HTML/XML标签缩进、补全、排版和校验工具

安装该插件后,可以如上图方式使用Tag插件对HTML/XML进行自动排版等操作
目前楼主未能发现该操作快捷方式,若您有所发现,望留言点拨
Terminal插件
在编程过程中,我们经常需要使用到命令行窗口
Terminal插件可以允许在Sublime Text 3中打开cmd命令窗口
安装好该插件后
即可使用快捷键Ctrl+Shift+T呼出命令行窗口
SublimeCodeIntel插件
这是一款代码提示插件,支持多种编程语言
该插件安装时间可能相对较长
更特别的是,安装该插件后需要根据您使用的编程语言进行配置
本部分将以配置JavaScript语言的代码提示功能为例
安装该插件后,点击Preferences->Browse Packages...菜单

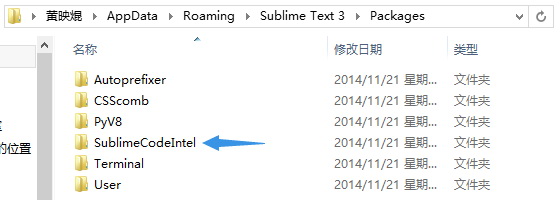
进入SublimeCodeIntel文件夹

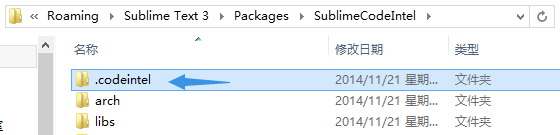
再进入.codeintel文件夹

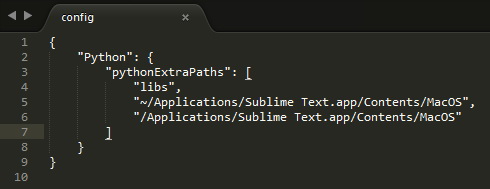
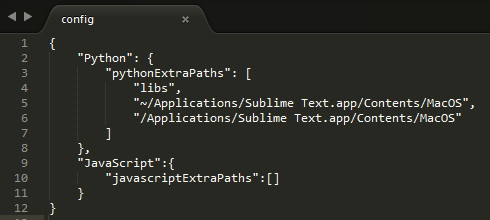
将其中文件名为config的文件拖动到Sublime Text 3中
你会看到大概如下图的代码

将以下代码复制后粘贴到Config文件中
//注意上下文需要添加的逗号
"JavaScript":{
"javascriptExtraPaths":[]
}
复制粘贴后的效果如下图

保存后关闭config文件
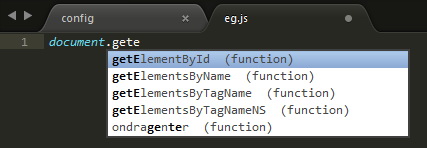
这样,在编写JavaScript时即可获得代码提示,如下图示

CssComb插件
CssComb是为CSS属性进行排序和格式化插件 [官网]
使用Package Control安装CssComb插件后,你可能发现它并不能运行
它依赖于Node.js [官网]
若您的计算机已安装过NodeJS环境,可跳过此步骤
若您的计算机中尚未安装过Node.js环境
应该到Node.js官网中 [下载] 并安装相应版本的Node.js,如下图示

安装NodeJS后,即可使用CssComb插件
使用方法:菜单Tools->Run CSScomb或在CSS文件中按快捷键Ctrl+Shift+C
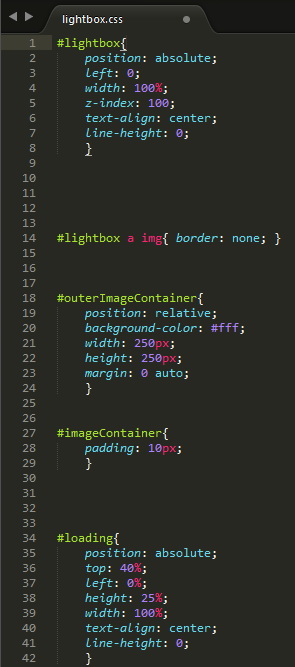
使用前,CSS可能杂乱无章

使用后,CSS属性按照作用类别出现

还可以选中一部分CSS代码进行排序
使用前,选中需要排序的CSS代码

使用后,选中部分代码已排好序

美中不足的是,CssComb似乎不支持IE hark
Autoprefixer插件
这是一款CSS3私有前缀自动补全插件
该插件使用CanIUse资料库,能精准判断哪些属性需要什么前缀
与CssComb插件一样,该插件也需要系统已安装Node.js环境
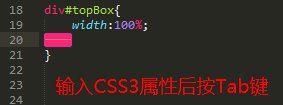
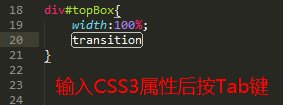
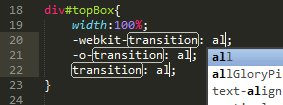
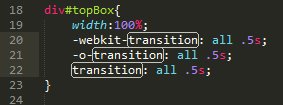
使用方法:在输入CSS3属性后(冒号前)按Tab键,如下图示

未完待续
截至目前,楼主仍然是本科小鲜肉一枚 [ 注:本文2015/8/15更新时,楼主已经毕业了......]
技术之路刚刚起步,对工具的运用尚还疏浅
有一些插件由于亲测未能支持Sublime Text 3而不包括在本文中
有一些插件可能楼主尚未发现,欢迎各位路过的大牛留言赐教
未来若发现新的优秀插件,楼主也会整理并更新本文
Sublime Text 3前端开发常用优秀插件介绍的更多相关文章
- sublime text 3 前端开发常用插件
sublime text 3 前端开发常用插件 https://packagecontrol.io/browse 代码对齐: Alignment html代码补全: Emmet CoffeeScri ...
- Sublime Text 前端开发常用扩展插件推荐
Sublime Text 前端开发常用扩展插件推荐 Sublime Text Sublime Text 是程序员们公认的编码神奇,拥有漂亮的用户界面和强大的功能 更重要的是,Sublime Text ...
- Sublime Text 3 web 开发常用配置
前沿 Sublime Text 是一个代码编辑器(Sublime Text 2是收费软件,但可以无限期试用),也是HTML和散文先进的文本编辑器.Sublime Text是由程序员Jon Skinne ...
- VS Code 前端开发常用快捷键插件
一.vs code 的常用快捷键 1.注释:a) 单行注释:[ctrl+k,ctrl+c] 或 ctrl+/ b) 取消单行注释:[ctrl+k,ctrl+u] (按下ctrl不放,再按k + u) ...
- CDN公共库、前端开发常用插件一览表(VendorPluginLib)
=======================================================================================前端CDN公共库===== ...
- Notepad++前端开发常用插件介绍
Notepad++前端开发常用插件介绍 Notepad++除了自身的功能强大之外,更是有许多非常的优秀的插件,下面就总结一下前端开发过程一些比较常用的插件. Emmet Emmet的前身是Zen Co ...
- Notepad++前端开发常用插件介绍 - BorisHuai前端修炼 - 博客频道 - CSDN
Notepad++前端开发常用插件介绍 - BorisHuai前端修炼 - 博客频道 - CSDN.NET http://blog.csdn.net/borishuai/article/details ...
- 前端开发工具-VsCode插件【个人开发常用】
前端开发工具-VsCode插件[个人开发常用] Atom One Dark Theme-主题 Chinese (Simplified) Language Pack for Visual Studio ...
- Sublime Text 3安装及常用插件安装
一.Sublime3下载 1.百度搜索Sublime3 download,选择进入下载页面 2.我选择下载Win64位安装程序 二.Sublime3安装 傻瓜式安装,一直点下一步即可. 三.Subli ...
随机推荐
- label的for属性
一.使用介绍 <label>专为input元素服务,为其定义标记. for属性规定label与哪个表单元素绑定 label和表单控件绑定方式又两种: 1.将表单控件作为label的内容,这 ...
- 通过Hander进行界面刷新
Timer timer; TimerTask task; Handler handler;//先声明这3个变量 //在onCreate方法内 handler = new Handler(){ @Ove ...
- AC日记——鬼谷子的钱袋 codevs 2998
2998 鬼谷子的钱袋 2006年省队选拔赛湖南 时间限制: 1 s 空间限制: 128000 KB 题目等级 : 大师 Master 题目描述 Description 鬼谷子非常聪明,正 ...
- Unity减少GC Alloc之 使用for替换foreach
Unity中foreach会增加GC unity中for效率比foreach高? 在unity中使用foreach遍历集合会增加gc alloc,参考的话题:作为Unity3D的脚本而言,c#中for ...
- 什么是UV?
转自http://www.cnblogs.com/jenry/p/4083415.html 1.什么是UV? 对于三维模型,有两个最重要的坐标系统,一是顶点的位置(X,Y,Z)坐标,另一个就是UV ...
- jmeter(一)基础介绍
参考书籍:段念<软件性能测试与案例剖析>——第二版 推荐一本书<零成本实现web性能测试——基于Apache—jmeter>,主要内容是一些关于jmeter的实战使用,想学习的 ...
- 窗口 - dialog - 概述与基本使用
什么是dialog 对话框是一种特殊的窗口,它在顶部有一个工具栏,在底部有一个按钮栏.默认情况下,对话框(dialog)只有一个显示在头部右侧的关闭工具. 用户可以配置对话框行为来显示其他工具(比如: ...
- TinyFrame升级之一:框架概览
由于之前的TinyFrame多于简单,并且只是说明原理,并无成型的框架出来,所以这次我把之前的知识进行了汇总,然后做出了这一版的TinyFrame框架. 整个框架的结构如下: TinyFrame.Da ...
- .NET程序迁移到Mysql的极简方案——让GGTalk同时支持Sqlserver与mysql全程记录!
园子里的这个GGTalk,咱们前前后后用它移花接木做的IM项目也不下三四个了.初次入手的时候,洋洋代码,多少感觉有些难以把握.不过一来二去,理清了头绪,也就一览无余了.相信跟我们一样想要利用GGTal ...
- 深入理解OOP(三):多态和继承(动态绑定和运行时多态)
在前面的文章中,我们介绍了编译期多态.params关键字.实例化.base关键字等.本节我们来关注另外一种多态:运行时多态, 运行时多态也叫迟绑定. 深入理解OOP(一):多态和继承(初期绑定和编译时 ...