JSONP的小示例
jQuery中JSONP的两种实现方式:
都很简单,所以直接上代码!
前台代码如下:
<script type="text/javascript">
$(function () {
alert("start...");
// 第一种方式
$.ajax({
type: "get",
url: "http://localhost:9524/Home/ProcessCallback", // 这个就是不同于当前域的一个URL地址,这里单纯演示,所以同域
dataType: "jsonp",
jsonp: "jsonpcallback", // 指定回调函数,这里名字可以为其他任意你喜欢的,比如callback,不过必须与下一行的GET参数一致
data: "name=jxq&email=feichexia@yahoo.com.cn&jsonpcallback=?", // jsonpcallback与上面的jsonp值一致
success: function (json) {
alert(json.Name);
alert(json.Email);
}
});
// 第二种方式
$.getJSON("http://localhost:9524/Home/ProcessCallback?name=xiaoqiang&email=jxqlovejava@gmail.com&jsonpcallback=?",
function(json) {
alert(json.Name);
alert(json.Email);
}
);
alert("end...");
});
</script>
后台Action代码如下:
public string ProcessCallback(string name, string email)
{
if (Request.QueryString != null)
{
string jsonpCallback = Request.QueryString["jsonpcallback"];
var user = new User
{
Name = name,
Email = email
};
return jsonpCallback + "(" + new JavaScriptSerializer().Serialize(user) + ")";
}
return "error";
}
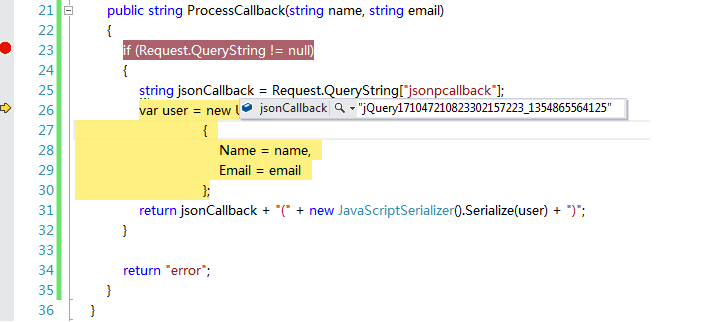
运行后就可以看到结果了。我追踪了下后台ProcessCallback代码,如下图:

可以看到jsonCallback的值为"jQuery17104721....",它是前端传给远程服务器后台Action的。这里jQuery171..表示的是jQuery的版本,可以简单地将这个理解为JSONP类型请求回调函数,jQuery在我们每次指定Ajax请求方式为JSONP时都会生成这么一个JSONP回调函数。虽然jQuery会自动帮我们生成一个回调函数,但是我们也可以通过设置jsonpCallback参数为jsonp请求定制一个我们自己的回调函数。
第一种方式下面这三行代码设定了JSONP请求方式:
dataType: "jsonp",
jsonp: "jsonpcallback", // 指定回调函数,这里名字可以为其他任意你喜欢的,比如callback,不过必须与下一行的GET参数一致
data: "name=jxq&email=feichexia@yahoo.com.cn&jsonpcallback=?", // jsonpcallback与上面的jsonp值一致
第二种方式则直接在GET参数后面带上jsonpcallback=?来标识。
我们可以推断这么做以后,jQuery内部机制就帮我们绕过了浏览器的跨域访问限制,然后就可以像正常请求同域Action一样请求跨域Action了。
最后返回的是一个函数表达式:
return jsonCallback + "(" + new JavaScriptSerializer().Serialize(user) + ")";
这样返回给前端的就是类似这种jQuery17104721....('{Name:"jxq", Email:"feichexia@yahoo.com.cn"}'),它一返回到前端就会执行,得到的是一个JavaScript对象,对象有两个属性:Name和Email,所以我们可以直接调用json.Name和json.Email
JSONP的小示例的更多相关文章
- ReactNative新手学习之路06滚动更新ListView数据的小示例
本节带领大家学习使用ListView 做一个常用的滚动更新数据示例: 知识点: initialListSize={200} 第一次加载多少数据行 onEndReached={this.onEndRea ...
- MVC客户端验证的小示例
MVC客户端验证的小示例 配置客户端验证的可用性: <configuration> <appSettings> <add key="ClientValidat ...
- 【.Net】Socket小示例
引言 项目中用到了Socket,这里做个控制台小示例记录一下. Client 客户端的Receive用了异步方法,保持长连接,可以随时发送消息和响应服务端的消息,如下 static string Cl ...
- CentOS7 安装 RocketMQ 实践和小示例
CentOS7 安装 RocketMQ 实践和小示例 1.通过 SSH 工具(比如 XShell)连接到 CentOS7 服务器上: 2.进入到 /usr/local 目录中: cd /usr/loc ...
- Highcharts入门小示例
一.创建条形图 1.创建div容器 <div id="container" style="min-width:800px;height:400px"> ...
- NHibernate 集合映射基础(第四篇) - 一对一、 一对多、多对多小示例
映射文件,用于告诉NHibernate数据库里的表.列于.Net程序中的类的关系.因此映射文件的配置非常重要. 一.一对一 NHibernate一对一关系的配置方式使用<one-to-one&g ...
- 跨域常见解决方案jsonp,cors示例
方案 JSONP jsonp需要后端进行配置,并且前端需要动态生成script标签通过callback调用函数进行操作的跨域解决方案 不建议使用该方案: 前后端均需进行配置处理,增加了工作量 ...
- 【python小示例】简易彩票中奖模拟
咱自己写个彩票程序,成功亏掉3个亿 今天突发奇想,自己设计一个小程序,模拟彩票中奖,看看如果自己有个彩票公司,能挣钱吗?代码如下: # -*- utf-8 -*- """ ...
- 关于 JSONP跨域示例
1.脚本文件Jsonp,代码如下: $(function () { TestJsonP(); function TestJsonP() { var xhrurl = 'http://localhost ...
随机推荐
- 命令行登陆Oracle(包括远程登陆)
本方法适用于在cmd命令行窗口以及pl/sql登陆Oracle下登录本机或者远程Oracle. 1.首先保证在当前主机上设置了ORACLE_HOME环境变量: 例如:ORACLE_HOME=D ...
- [Qcon] 百姓网开发总结
拿到的PPT看了之后,发现给出的很简洁,但每个步骤用处却非常有用,我们一个个来分析: 1. 集中开发环境,这些方法看似简单,但是都是很实用的方法,在我开发中看的出来,SVN无分支就能解决我现有部门的部 ...
- 在Virtulbox上装Ubuntu
做个程序员,会用Linux,这应该是最基本的要求吧.可惜本人经常用Windows,只是偶尔去服务器上做些操作的时候才接触到linux.so,我要学Linux.刚学所以还是先装个虚拟机吧,等在虚拟机上用 ...
- PMP 第二章 项目生命周期与组织
1 项目组织机构类型有哪些? 区别是什么? 职能型 矩阵型 项目性 2 什么是事业环境因素? 什么是组织过程资产? 如何区分事业环境因素和组织过程资产? 事业环境因素:事业环境因素指围绕项目或能影 ...
- Unity3D使用过程中常见的20个问题
1:天空盒有接缝怎么解决?答:在贴图导入设置里设置Wrap Mode为"Clamp". 2:DDS格式怎么不显示?答:Unity不支持DDS格式,Unity会将除DDS外的其他格式 ...
- linux中的基础正则表达式
基础的正则表达式如下 RE字符 意义与范例 ^word 待查找的字符串(word)在行首 word$ 待查找的字符串(word)在行尾 . 代表一定有一个任意字符的字符 \ 转义字符,将特殊字符的特殊 ...
- android:imeOptions属性(转)
默认情况下软键盘右下角的按钮为“下一个”,点击会到下一个输入框,保持软键盘 设置 android:imeOptions="actionDone" ,软键盘下方变成“完成”,点击后光 ...
- Android之Adapter用法总结-(转)
Android之Adapter用法总结 1.概念 Adapter是连接后端数据和前端显示的适配器接口,是数据和UI(View)之间一个重要的纽带.在常见的View(List View,Grid Vie ...
- 轻松搞定javascript预解析机制(搞定后,一切有关变态面试题都是浮云~~)
hey,guys!我们一起总结一下JS预解析吧! 首先,我们得搞清楚JS预解析和JS逐行执行的关系.其实它们两并不冲突,一个例子轻松理解它们的关系: 你去酒店吃饭,吃饭前你得看下菜谱,点下菜(JS预解 ...
- 【项目经验】 Html Select 遇上 Easyui
一.背景: 当我在做课表选择触发事件的时候,我发现了一个问题,就是我们直接用的easyui-combobox里面的的绑定事件(onchange)貌似触发不了,这是为什么呢? 二.结论及方法 .原始方法 ...
