Android自定义UI模板
第一步:自定义xml属性
新建一个android项目,在values文件夹中新建一个atts.xml的文件,在这个xml文件中声明我们一会在使用自定义控件时候需要指明的属性。
atts.xml
- <?xml version="1.0" encoding="utf-8"?>
- <resources>
- <declare-styleable name="ToolBar">
- <attr name="title" format="string" />
- <attr name="titleTextSize" format="dimension" />
- <attr name="titleTextColor" format="color" />
- <attr name="leftBackground" format="reference|color" />
- <attr name="leftText" format="string" />
- <attr name="leftTextColor" format="reference|color" />
- <attr name="rightBackground" format="reference|color" />
- <attr name="rightText" format="string" />
- <attr name="rightTextColor" format="reference|color" />
- </declare-styleable>
- </resources>
前面的name是我们要使用的属性名称,后面的format表示该属性接受的值的格式,string表示该属性的值是一个字符串,color表示该 属性的值是一个颜色值,dimension表示该属性的值是一个尺寸,reference表示该属性的值可以参考某一个资源id,其他常见的format 值还有:boolean(布尔值)、float(浮点值)、integer(整型值)、fraction(百分数)、enum(枚举值)、flag(位或 运算)。
第二步:自定义标题类
在Java文件中自定义一个类继承RelativeLayout,并实现它的构造方法,我们的标题栏由三部分组成,左右两边各是一个Button,中间是一个TextView,因此我们在这个布局文件中要做的事就是对这三个控件进行处理。
先声明标题栏的三个空间及相关参数,这些参数都是根据atts.xml中来设置的,因为我们在引用自定义控件的时候是从xml中引用的,属性的设置都在xml文件中,我们从xml文件中拿到属性的值后再对控件设置赋值。
- /**
- * 标题栏的三个控件
- */
- private Button leftBtn, rightBtn;
- private TextView title;
- /**
- * 左边按钮的属性
- */
- private int leftTextColor;
- private Drawable leftBackground;
- private String leftText;
- /**
- * 右边按钮的属性
- */
- private int rightTextColor;
- private Drawable rightBackground;
- private String rightText;
- /**
- * 中间TextView的属性
- */
- private int titleTextColor;
- private String titleText;
- private float titleTextSize;
- /**
- * 三个控件的布局参数
- */
- private LayoutParams leftParams, rightParams, titleParams;
下面是构造方法,构造方法传入两个参数,一个是上下文参数,另外一个是AttributeSet,AttributeSet是一个属性的集合,用它 可以处理一组xml标签集合。使用ta.getXXX方法,我们可以先从xml文件获得属性的值,然后把这些值设置给控件。最后通过 LayoutParams来设置控件的宽高,设置好宽高之后,调用addView方法,添加控件。
- public MyToolBar(Context context, AttributeSet attrs) {
- super(context, attrs);
- TypedArray ta = context.obtainStyledAttributes(attrs,
- R.styleable.ToolBar);
- leftTextColor = ta.getColor(R.styleable.ToolBar_leftTextColor, 0);
- leftBackground = ta.getDrawable(R.styleable.ToolBar_leftBackground);
- leftText = ta.getString(R.styleable.ToolBar_leftText);
- rightTextColor = ta.getColor(R.styleable.ToolBar_rightTextColor, 0);
- rightBackground = ta.getDrawable(R.styleable.ToolBar_rightBackground);
- rightText = ta.getString(R.styleable.ToolBar_rightText);
- titleText = ta.getString(R.styleable.ToolBar_title);
- titleTextColor = ta.getColor(R.styleable.ToolBar_titleTextColor, 0);
- titleTextSize = ta.getDimension(R.styleable.ToolBar_titleTextSize, 0);
- //对ta进行回收
- ta.recycle();
- leftBtn = new Button(context);
- rightBtn = new Button(context);
- title = new TextView(context);
- /**
- * 设置属性
- */
- leftBtn.setText(leftText);
- leftBtn.setTextColor(leftTextColor);
- leftBtn.setBackground(leftBackground);
- rightBtn.setText(rightText);
- rightBtn.setTextColor(rightTextColor);
- rightBtn.setBackground(rightBackground);
- title.setText(titleText);
- title.setTextColor(titleTextColor);
- title.setTextSize(titleTextSize);
- title.setGravity(Gravity.CENTER);
- //设置整体背景颜色
- setBackgroundColor(0x7CFC0055);
- leftParams = new LayoutParams(
- android.view.ViewGroup.LayoutParams.WRAP_CONTENT,
- android.view.ViewGroup.LayoutParams.WRAP_CONTENT);
- leftParams.addRule(RelativeLayout.ALIGN_PARENT_LEFT, TRUE);
- //添加控件
- addView(leftBtn, leftParams);
- rightParams = new LayoutParams(
- android.view.ViewGroup.LayoutParams.WRAP_CONTENT,
- android.view.ViewGroup.LayoutParams.WRAP_CONTENT);
- rightParams.addRule(RelativeLayout.ALIGN_PARENT_RIGHT, TRUE);
- addView(rightBtn, rightParams);
- titleParams = new LayoutParams(
- android.view.ViewGroup.LayoutParams.WRAP_CONTENT,
- android.view.ViewGroup.LayoutParams.MATCH_PARENT);
- titleParams.addRule(RelativeLayout.CENTER_IN_PARENT, TRUE);
- addView(title, titleParams);
- }
第三步:引用我们定义的控件
自定义好控件之后,我们就可以使用自定义的控件了,在主布局的xml文件中
引用我们自定义的控件。自定义控件的前三个属性都是以android:开头,这表示这些属性都是系统的,后面的属性以custombar开头,表示这些属
性都是我们自定义的,为了能够使用自定义的custombar,我们需要在RelativeLayout中添加一句:
xmlns:custombar="http://schemas.android.com/apk/res/com.example.mytoolbar"
注意后面的com.example.mytoolbar是你应用的包名称。如果阁下使用的不是eclipse而是android studio,那么这一行不用这么麻烦,只需要写上:
xmlns:custombar="http://schemas.android.com/apk/res-auto"
我们自定义的属性就是我们在atts.xml中声明的要设置的属性。
- <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
- xmlns:custombar="http://schemas.android.com/apk/res/com.example.mytoolbar"
- xmlns:tools="http://schemas.android.com/tools"
- android:layout_width="match_parent"
- android:layout_height="match_parent" >
- <com.example.mytoolbar.MyToolBar
- android:id="@+id/mytoolbar"
- android:layout_width="match_parent"
- android:layout_height="48dp"
- custombar:leftBackground="@android:color/holo_blue_light"
- custombar:leftText="返回"
- custombar:leftTextColor="@android:color/black"
- custombar:rightBackground="@android:color/holo_blue_light"
- custombar:rightText="更多"
- custombar:rightTextColor="@android:color/black"
- custombar:title="标题栏"
- custombar:titleTextColor="@android:color/black"
- custombar:titleTextSize="18sp" >
- </com.example.mytoolbar.MyToolBar>
- </RelativeLayout>
做完这些工作之后,运行你的项目,就能看到我们在文章开头给出的那个画面了。
第四步:为自定义控件添加事件
好像还少点什么,是的,我们的控件都还没有点击事件。要给事件设置点击事件,需要先在自定义控件中声明一个事件接口,并声明一个接口的实例:
- private OnToolBarClickListener listener;
- public interface OnToolBarClickListener {
- /**
- * 左边按钮点击事件
- */
- public void leftClick();
- /**
- * 右边按钮点击事件
- */
- public void rightClick();
- }
然后暴露出来一个方法给其他类调用,这个方法的参数就是这个接口:
public void setOnToolBarClickListener(OnToolBarClickListener listener) { this.listener = listener; }
最后在左右两个按钮的点击事件中调用接口中的方法即可,聪明的看官猜猜这是什么模式?
- leftBtn.setOnClickListener(new OnClickListener() {
- @Override
- public void onClick(View v) {
- listener.leftClick();
- }
- });
- rightBtn.setOnClickListener(new OnClickListener() {
- @Override
- public void onClick(View v) {
- listener.rightClick();
- }
- });
方法写好了,我们在MainActivity中调用看看:
- public class MainActivity extends Activity {
- private MyToolBar toolBar;
- @Override
- protected void onCreate(Bundle savedInstanceState) {
- super.onCreate(savedInstanceState);
- setContentView(R.layout.activity_main);
- getActionBar().hide();
- this.toolBar = (MyToolBar) this.findViewById(R.id.mytoolbar);
- toolBar.setOnToolBarClickListener(new OnToolBarClickListener() {
- @Override
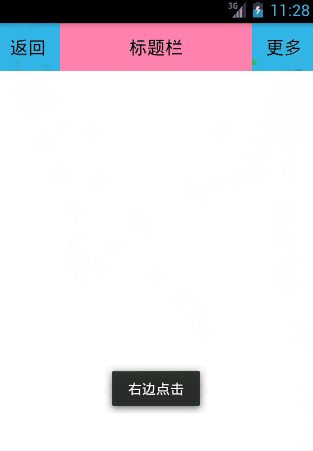
- public void rightClick() {
- Toast.makeText(MainActivity.this,"右边点击", Toast.LENGTH_LONG).show();
- }
- @Override
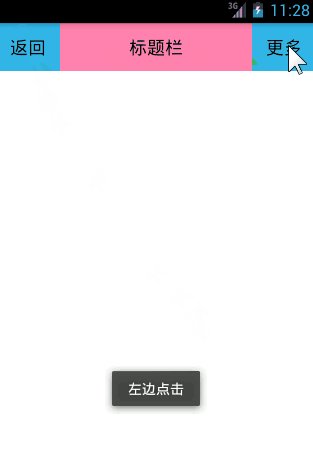
- public void leftClick() {
- Toast.makeText(MainActivity.this,"左边点击", Toast.LENGTH_LONG).show();
- }
- });
- }
- }
效果图:

Android自定义UI模板的更多相关文章
- android自定义UI模板图文详解
不知道大家在实际开发中有没有自定义过UI模板?今天花时间研究了一下android中自定义UI模板,与大家分享一下. 每个设计良好的App都是自定义标题栏,在自定义标题栏的过程中大部分人可能都是自定义一 ...
- Android自定义UI的实现和应用
在Android项目开发中,不可避免的要遇到自定义的UI,用较好的体验去讨好UED妹子和交互设计师手下留情~几个迭代下来,遇到了不少这样的要求,有简单有复杂.最好的实现方案就是讲业务和UI隔离,封装成 ...
- android自定义View之NotePad出鞘记
现在我们的手机上基本都会有一个记事本,用起来倒也还算方便,记事本这种东东,如果我想要自己实现,该怎么做呢?今天我们就通过自定义View的方式来自定义一个记事本.OK,废话不多说,先来看看效果图. 整个 ...
- Android Studio自定义注释模板及生成JavaDoc
刚开始学习Android,使用了Android Studio IDE.为了将来生产JavaDoc,学习一下如何自定义注释模板. . 自定义注释模板 1. 通过 File –>Settings 或 ...
- Android开源的精美日历控件,热插拔设计的万能自定义UI
Android开源的精美日历控件,热插拔设计的万能自定义UI UI框架应该逻辑与界面实现分离,该日历控件使用了热插拔的设计 ,简单几步即可实现你需要的UI效果,热插拔的思想是你提供你的实现,我提供我的 ...
- Android自定义View和控件之一-定制属于自己的UI
照例,拿来主义.我的学习是基于下面的三篇blog.前两是基本的流程,第三篇里有比较细致的绘制相关的属性.第4篇介绍了如何减少布局层次来提高效率. 1. 教你搞定Android自定义View 2. 教你 ...
- Android自定义View 画弧形,文字,并增加动画效果
一个简单的Android自定义View的demo,画弧形,文字,开启一个多线程更新ui界面,在子线程更新ui是不允许的,但是View提供了方法,让我们来了解下吧. 1.封装一个抽象的View类 B ...
- Android 自定义View合集
自定义控件学习 https://github.com/GcsSloop/AndroidNote/tree/master/CustomView 小良自定义控件合集 https://github.com/ ...
- Android 自定义View (五)——实践
前言: 前面已经介绍了<Android 自定义 view(四)-- onMeasure 方法理解>,那么这次我们就来小实践下吧 任务: 公司现有两个任务需要我完成 (1)监测液化天然气液压 ...
随机推荐
- BZOJ 3289: Mato的文件管理 莫队+BIT
3289: Mato的文件管理 Description Mato同学从各路神犇以各种方式(你们懂的)收集了许多资料,这些资料一共有n份,每份有一个大小和一个编号.为了防止他人偷拷,这些资料都是加密过的 ...
- UI背景构建
个中原因不是很明白 <?xml version="1.0" encoding="utf-8"?> <shape xmlns:android=& ...
- 两种方法获取shadow ssdt
ULONG GetShadowSsdtCurrentAddresses( PSSDT_ADDRESS AddressInfo, PULONG Length ) { PSYSTEM ...
- 如何离线下载Chrome的安装包
打开Chrome官网(自行搜索)点击下载后下载的是联网安装包,这对部分上网不方便的用户造成了一定的麻烦. http://www.google.cn/chrome/browser/desktop/ind ...
- service里面弹出对话框
如何在service里面弹出对话框先给一个需求:需要在service里面监听短信的接收,如果接收到短信了,弹出一个dialog来提示用户打开. 看看效果图:(直接在主桌面上弹出) service中弹出 ...
- 【JSON 注解】JSON循环引用2----JSON注解@JsonIgnoreProperties+JAVA关键字transient+后台对象与JSON数据的格式互相转化
接着来说这个JSON循环引用的问题: 关于JSON格式的转化,其实关键就是这几个依赖: <!-- json --> <!-- 1号 --> <dependency> ...
- php代码效率测试
对于一个被加载的页面,而遇到会卡的原因 ,代码量大,为了减少一句话分析,就采用分段式判断. 从php手册了解到,使用microtime函数,具体方法可参见php手册对这函数的用法 定义get_exec ...
- phpstorm的安装、破解、和汉化
1.去官网下载最新版安装. 2.完成选择购买软件,下面选择中间那个账户方法License server,把这条链接复制下去:http://idea.qinxi1992.cn 3.下载汉化包resour ...
- 【转】最近搞Hadoop集群迁移踩的坑杂记
http://ju.outofmemory.cn/entry/237491 Overview 最近一段时间都在搞集群迁移.最早公司的hadoop数据集群实在阿里云上的,机器不多,大概4台的样子,据说每 ...
- express-12 Cookie与会话
简介 HTTP是无状态协议.当浏览器中加载页面,然后转到同一网站的另一页面时,服务器和浏览器都没有任何内在的方法可以认识到,这是同一浏览器访问同一网站.换一种说法,Web工作的方式就是在每个HTTP请 ...
