Odoo Website 替换 Summernote 为第三方富文本编辑器
随着用odoo的人越来越多,奇葩的需求也是越来越多。。。。
这不,有同学就想替换掉website forum里边的summernote控件,花了点时间研究了一下,先说结论:替换是可行的。
先上替换之后的图,这里替换的是kindeditor:
要替换成别的,也是可以的,只不过需要使用odoo的前端开发规则,本模块计划做成一个demo供参考。
替换步骤:
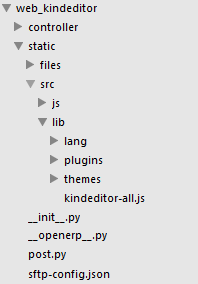
1. 首先将kindeditor的源文件引入到新模块中:

2. 将原来的summernote空间隐藏掉,并用kindeditor替代:
$('textarea.load_editor').each(function () {
var $textarea = $(this);
var $form = $textarea.closest('form');
$('.note-editor').hide();
KindEditor.ready(function(K){
window.editor=K.create($textarea,{
themeType:'default',
uploadJson : '/filemanager',
fileManagerJson : '/filemanager',
allowFileManager : true,
})
});
$form.on('click', 'button, .a-submit', function () {
window.editor.sync();
window.editor.html($textarea.val());
});
});
3. 你会发现虽然引用了新的控件,但是样式在提交后都消失不见了。。。。
解决方法:设置content字段的strip_style属性为false
4. 最后我们来解决图片上传的问题:
@http.route('/filemanager',type='http',auth="public",website=True,csrf=False)
def _store_file(self,*args,**kwargs):
img = kwargs['imgFile']
path = os.path.abspath(os.path.realpath(__file__)).split('controller')[0]+'static/files'
#os.path.abspath(join(os.getcwd(),'/web_kindeditor/static/files'))
filepath = path+'/'+img.filename
img.save(filepath)
url = request.env['ir.config_parameter'].get_param('web.base.url')+"/web_kindeditor/static/files/"+img.filename
return json.dumps({'error':0,'url':url})
5. 9.0 以后web url访问会有csrf验证的问题,这就是另外一回事儿了,有空再说。
Over。
模块共享地址依旧见群公告。
Odoo Website 替换 Summernote 为第三方富文本编辑器的更多相关文章
- SummerNote 富文本编辑器 - Rails 集成
使用官方提供的CDN服务 将下面一段加入layout文件中 <link href="http://netdna.bootstrapcdn.com/bootstrap/3.3.5/css ...
- django的admin或者应用中使用KindEditor富文本编辑器
由于django后台管理没有富文本编辑器,看着好丑,展示出来的页面不美观,无法做到所见即所得的编辑方式,所以我们需要引入第三方富文本编辑器. 之前找了好多文档已经博客才把这个功能做出来,有些博客虽然写 ...
- Vue富文本编辑器(图片拖拽缩放)
富文本编辑器(图片拖拽缩放) 需求: 根据业务要求,需要能够上传图片,且上传的图片能在移动端中占满屏幕宽度,故需要能等比缩放上传的图片,还需要能拖拽.缩放.改变图片大小.尝试多个第三方富文本编辑器,很 ...
- summernote 富文本编辑器限制输入字符长度
项目中需要一个比较简单的富文本编辑器,于是选中了summernote .虽然比较轻量,但是在开发中也遇到了几个问题,在此记录一下. 1:样式和bootstrap冲突,初始化之后显示为: .note-e ...
- 超好用的富文本编辑器Summernote的使用
官网地址 中文文档 源码下载地址 Summernote依赖于jquery和bootstrap3/4 所以用时记得引入这俩依赖 奉上引入方法(官网说的很清楚,api也很详细): <!-- in ...
- summernote富文本编辑器
下载summernote官方demo,解压,把文件夹中的summernote.js,summernote.css和font整个文件夹都放到服务器对应的项目目录里 引入summernote 所需要的bo ...
- summernote富文本编辑器的使用
最近在开发一个微信公众号的后台,微信公众号编辑的文章一直没有得到很好地适应,大多数人也是在其他的编辑软件中编辑好之后直接去复制到微信公众平台中,考虑到复制后会排版出现问题,所以给大家推荐一款很不错的W ...
- summernote富文本编辑器配合validate表单验证无法进行表单提交的问题
1.使用summernote富文本编辑器提交图片到服务器 在使用bootstrap中,我们用到了summernote富文本编辑器,使用summernote将图片上传到服务器中,参考我的上篇文章http ...
- summernote(富文本编辑器)将附件与图片上传到自己的服务器(vue项目)
1.上传图片至自己的服务器(这个官方都有例子,重点介绍附件上传)图片上传官方网址 // onChange callback $('#summernote').summernote({ callback ...
随机推荐
- JMockit
[TOC] 简介 JMockit是基于JavaSE5中的java.lang.instrument包开发,内部使用ASM库来动态修改java的字节码,使得java这种静态语言可以想动态脚本语言一样动态设 ...
- hdu 4597 + uva 10891(一类区间dp)
题目链接:http://vjudge.net/problem/viewProblem.action?id=19461 思路:一类经典的博弈类区间dp,我们令dp[l][r]表示玩家A从区间[l, r] ...
- JS自定义属性兼容
var obj={}; if(obj.dataset){ obj.dataset.original="11"; }else{ obj.getAttribute("data ...
- cdoj1324暴力分块
#include <iostream> #include <cstdio> #include <algorithm> #include <cmath> ...
- app分享时判断手机是否已安装微信或QQ客户端
/** * 判断 用户是否安装微信客户端 */ public static boolean isWeixinAvilible(Context context) { final PackageManag ...
- JMeter中的关联-正则表达式提取(2)
JMeter获取正则表达式中的提取的所有关联值的解决方法: 需求如下: { : ", : "results": : [ : : { : : : "total_e ...
- ROC曲线绘制
ROC 曲线绘制 个人的浅显理解:1.ROC曲线必须是针对连续值输入的,通过选定不同的阈值而得到光滑而且连续的ROC曲线,故通常应用于Saliency算法评价中,因为可以选定0~255中任意的值进行阈 ...
- 简单区分VMware的三种网络连接模式(bridged、NAT、host-only)
艺搜简介 VMware在安装时默认安装了两块虚拟网卡,VMnet1和VMnet8,另外还有VMnet0.这些虚拟网卡的配置都是由Vmware虚拟机自动生成的,一般来说不需要用户自行设置. Vmware ...
- clear both
原文地址:http://www.codefans.net/articles/653.shtml 因CSS很多布局是需要浮动的,当属性设置float(浮动)时,其所在的物理位置已经脱离文档流了,为了使f ...
- POJ 3693 后缀数组
题目链接:http://poj.org/problem?id=3693 题意:首先定义了一个字符串的重复度.即一个字符串由一个子串重复k次构成.那么最大的k即是该字符串的重复度.现在给定一个长度为n的 ...

