AJAX-----10iframe模拟ajax文件上传效果原理2
在实际开发中其实我们可以给用户一些提示,比如上传成功或者上传失败,废话不多说,走码:

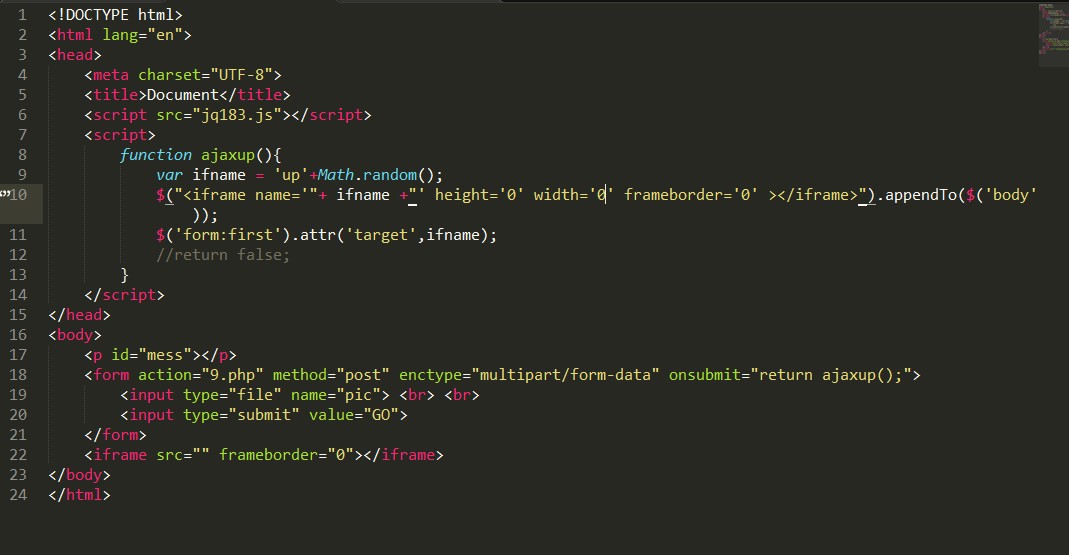
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<script src="jq183.js"></script>
<script>
function ajaxup(){
var ifname = 'up'+Math.random();
$("<iframe name='"+ ifname +"' height='0' width='0' frameborder='0' ></iframe>").appendTo($('body'));
$('form:first').attr('target',ifname);
//return false;
}
</script>
</head>
<body>
<p id="mess"></p>
<form action="9.php" method="post" enctype="multipart/form-data" onsubmit="return ajaxup();">
<input type="file" name="pic"> <br> <br>
<input type="submit" value="GO">
</form>
<iframe src="" frameborder="0"></iframe>
</body>
</html>

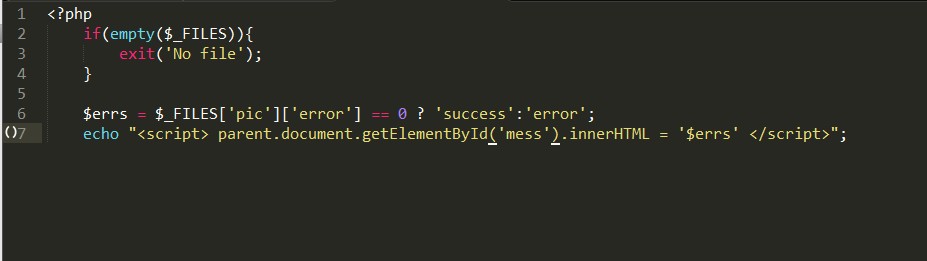
<?php
if(empty($_FILES)){
exit('No file');
} $errs = $_FILES['pic']['error'] == 0 ? 'success':'error';
echo "<script> parent.document.getElementById('mess').innerHTML = '$errs' </script>";
AJAX-----10iframe模拟ajax文件上传效果原理2的更多相关文章
- AJAX-----11iframe模拟ajax文件上传效果原理3
如果直接给用户提示上传成功,那么如果用户上传的文件比较大点,那么等上半天都没反映,那么用户很有可能会刷新或者关了从来等... 那么会给我们服务器带来一定的影响,所以我们可以对这方面的用户体验度进行提升 ...
- AJAX-----09iframe模拟ajax文件上传效果原理1
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- ajax方式提交带文件上传的表单,上传后不跳转
ajax方式提交带文件上传的表单 一般的表单都是通过ajax方式提交,所以碰到带文件上传的表单就比较麻烦.基本原理就是在页面增加一个隐藏iframe,然后通过ajax提交除文件之外的表单数据,在表单数 ...
- Java文件上传下载原理
文件上传下载原理 在TCP/IP中,最早出现的文件上传机制是FTP.它是将文件由客户端发送到服务器的标准机制. 但是在jsp编程中不能使用FTP方法来上传文件,这是由jsp运行机制所决定的 文件上传原 ...
- iframe实现Ajax文件上传效果示例
<!doctype html> <html> <head> <meta charset=utf-8> <head> <title> ...
- MVC5:使用Ajax和HTML5实现文件上传功能
引言 在实际编程中,经常遇到实现文件上传并显示上传进度的功能,基于此目的,本文就为大家介绍不使用flash 或任何上传文件的插件来实现带有进度显示的文件上传功能. 基本功能:实现带有进度条的文件上传功 ...
- AJAX 表单提交 文件上传
1. AJAX = 异步 JavaScript 和 XML. AJAX 是一种用于创建快速动态网页的技术.通过在后台与服务器进行少量数据交换,AJAX 可以使网页实现异步更新.这意味着可以在不重新加载 ...
- 【JS】ajax 实现无刷新文件上传
一.摘要 最近在做个东西,需要实现页面无刷新文件上传,目前看到的方法有两种 1) 通过隐藏iframe 实现页面无刷新,适用于不关心上传结果 <form target="hiddenF ...
- Django Ajax学习二之文件上传
基于Django实现文件上传 1. url路由配置 路径:C:\Users\supery\Desktop\day82\demo_ajax\demo_ajax\urls.py from django.c ...
随机推荐
- 【Go语言】学习资料
这段时间一直在看Go语言,6月3日Apple发布了swift发现里面竟然也有许多Go语言的影子,截至现在每天都在感觉到Go语言的强大.确实值得一学 今天在这里给园友们推荐一些Go语言的学习资料 网站 ...
- 用css3实现一个带缺口的圆圈(图)
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- Hadoop.2.x_源码编译
一.基本环境搭建 1. 准备 hadoop-2.5.0-src.tar.gz apache-maven-3.0.5-bin.tar.gz jdk-7u67-linux-x64.tar.gz proto ...
- json 输出中文乱码解决办法
echo json_decode(json_encode("修改成功")); 这样就行了
- 34款Firefox渗透测试插件工具
工欲善必先利其器,firefox一直是各位渗透师必备的利器,小编这里推荐34款firefox渗透测试辅助插件,其中包含渗透测试.信息收集.代理.加密解密等功能. 1:Firebug Firefox的 ...
- 《迷宫》特点分析之NABCD
项目名称:迷宫 特点之一:死亡模式 特点描述:在路径上设置一个个点,每个点作为一个障碍或加成点,设置各种类型陷阱来减少角色血量,还有加血和各种加成设置. N:普通迷宫形式单一,游戏过程较平淡,缺乏一定 ...
- Java虚拟机学习记录
一.java平台无关性的基础 1.和各个平台有关的虚拟机: 2.和各个平台无关的中间语言(class文件). 二.虚拟机语言无关性的基础 1.class文件 三.java虚机机器中java程序的生命周 ...
- 国内docker镜像
daocloud:https://www.daocloud.io/ 网易蜂巢:https://c.163.com/
- ExtJS笔记 Ext.data.Model
A Model represents some object that your application manages. For example, one might define a Model ...
- jQuery ajax 返回的数据类型
请求数据的接口信息如下 当我们打印出返回的数据与数据节点时,我们发现数据节点显示为undefind 查看一下我们的代码 $.ajax({ type: "Post", url: &q ...
