Web移动应用调试工具——Weinre
如今人们也越来越习惯在手机上浏览网页,而在手机上这些针对桌面浏览器设计的网页经常惨不忍睹。Web应用开发者需要针对手机进行界面的重新设计,但是手机上并没有称心如意的调试工具(如Firebug、web inspector),重新设计界面的工作往往事半功倍。本文介绍的调试工具Weinre 就是解决这一问题的优秀调试工具。
Weinre是什么?
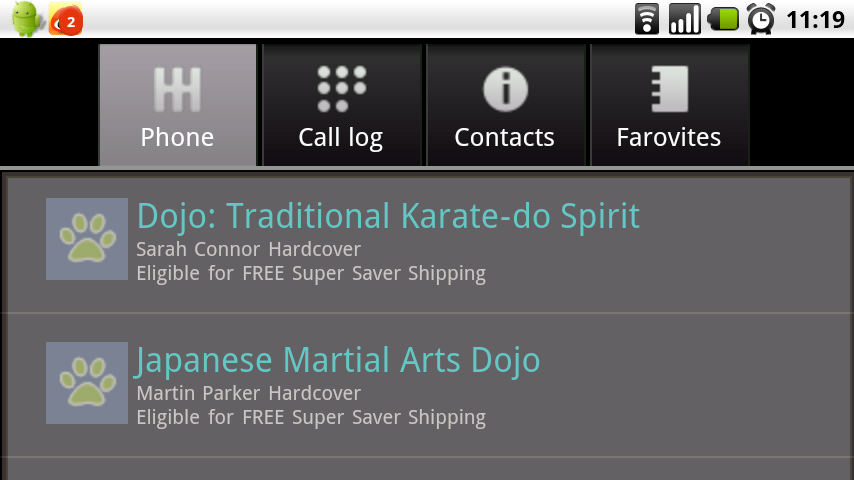
Weinre代表We b In spector Re mote,是一种远程调试工具。举个例子,在电脑上可以即时 的更改手机上对应网页的页面元素、样式表,或是查看Javascript变量,同时还可以看到手机上页面的错误和警告信息. 下图所示中的例子,通过在console中运行“document.body.style.backgroundcolor = 'green';” 即时改变了手机上网页的背景色。

图1: 桌面的debug客户端与手机上的对应页面
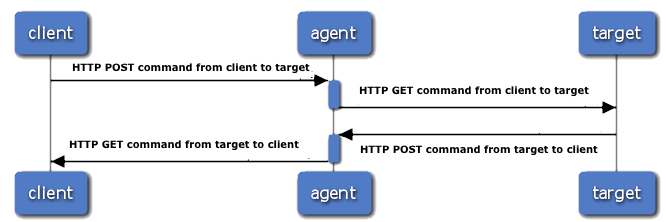
使用一种工具之前,了解它的原理和结构是很有帮助的。Weinre作为一种远程调试工具,在结构上分为三层:
- 目标页面(target):被调试的页面,页面已嵌入weinre的远程js,下文会介绍;
- Debug客户端(client):本地的Web Inspector调试客户端;
- Debug服务端(agent):一个HTTP Server,为目标页面与Debug客户端建立通信。
三层结构如下图所示:

图2:Weinre组成结构
Weinre的debug客户端是基于Web Inspector开发,而Web Inspector只与以WebKit为核心的浏览器兼容,所以Weinre的客户端只能用Chrome或者Safari打开。
运行Weinre
首先需要下载 weinre, weinre目前支持Windows与MacOS, 本文中以Windows版为例。 下载完成之后,启动weinre的Debug服务端。在下载的weinre.jar所在文件夹中运行以下命令:
java -jar weinre.jar --httpPort 8081 --boundHost -all-
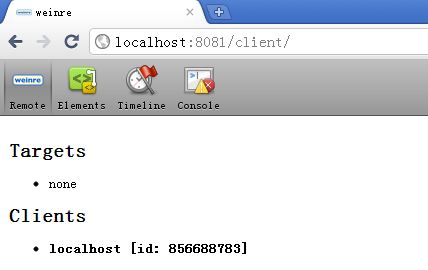
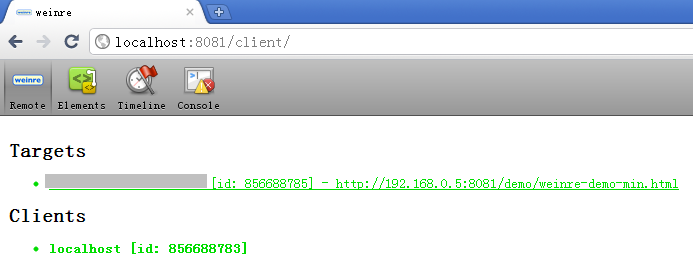
这行命令在本机启动了weinre的Debug服务端,端口为8081。打开Chrome或Safari,访问localhost:8081,就可以看到weinre的基本信息。(设置boundHost为-all-,就可以通过IP访问Debug服务端,这点很重要)

上图中的"debug client user interface"是weinre的Debug客户端,点击进入后可以看到目前还没有被测试的目标网页。

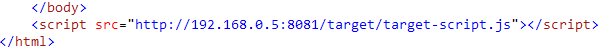
如何让网页可以被localhost:8081上的weinre检测到呢?很简单,只要往网页面上添加一个js文件就可以了。如果本机的IP为192.168.0.5,那么就添加如下的js文件。target-script.js可以获得从Debug服务端传来的信息,更改当前页面的样式;也可以运行传来的js,并返回结果。
<script src="http://192.168.0.5:8081/target/target-script.js"></script>

注意,对于dojo这样的异步加载模块,上面的静态嵌入的js就会不兼容,在有dojo等异步加载模块的环境下,请在异步加载全部完成后加载target-script.js
dojo.addOnLoad(function(){
...
dojo.create("script",{
src: "http://192.168.0.5:8081/target/target-script.js"
}, dojo.body());
})
打开添加了这个脚本的网页后,可以看见在Debug 的客户端的里检测到了新的目标页面。

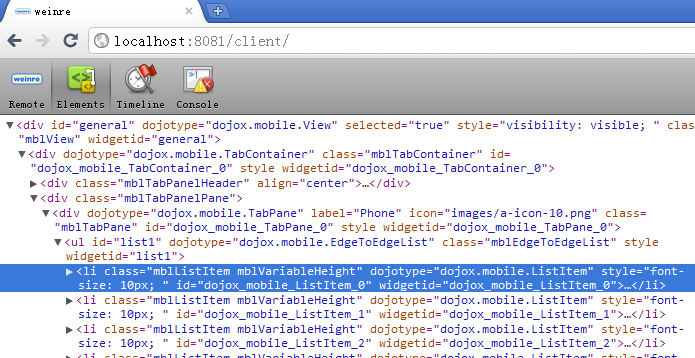
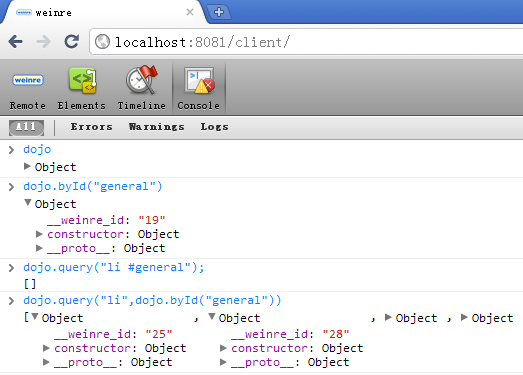
之后我们就能在Elements与Console中调试远程的页面了。
Debug客户端中对应的HTML元素:

同时也可以查看js对象:

Web移动应用调试工具——Weinre的更多相关文章
- 转 Web移动应用调试工具——Weinre
如今人们也越来越习惯在手机上浏览网页,而在手机上这些针对桌面浏览器设计的网页经常惨不忍睹.Web应用开发者需要针对手机进行界面的重新设计,但是手机上并没有称心如意的调试工具(如Firebug.web ...
- Web移动应用调试工具——Weinre
如今人们也越来越习惯在手机上浏览网页,而在手机上这些针对桌面浏览器设计的网页经常惨不忍睹.Web应用开发者需要针对手机进行界面的重新设计,但是手机上并没有称心如意的调试工具(如Firebu ...
- 很有用的mobile web application远程调试工具 weinre
在移动web应用中,因为没有类似chrome和firebug的调试工具,调试起来比在PC上相对麻烦一些,有时候仅仅能重复进行改动比对,但使用weinre我们能够轻松做到远程调试的功能. 什么是wein ...
- 发现一款移动web端远程调试工具weinre , 哈哈!
之前调试一直用的是chrome的远程调试,虽然效果很不错,但是在调试cordova,微信时多有不便. 在git上找工具时发现了这个:weinre,使用方法非常简单 附上git地址: https://g ...
- Mobile Web调试工具Weinre (reproduce)
Mobile Web调试工具Weinre 现在.将来,用移动设备上网越来越成为主流.但对于开发者们来说,移动web的调试一直是个难题,前期可以使用模拟器来协助调试,但到了真机调试阶段就让人非常头痛.而 ...
- 移动前端调试工具-Weinre真机调试
之前做移动前端调试页面的时候就是简单的使用Chrome模拟器调试,能满足基本基本的需求,后来发现了基于Web Inspector(Webkit)的远程调试工具Weinre,可以在PC端直接调试运行在移 ...
- webapp调试工具weinre的使用
在设计师与前端开发人员的努力下,一个WebApp出炉了,可是测试人员说了一堆的问题:某某机型下页面表现不一致,某某系统下页面如何如何,某某 系统浏览器下页面怎么怎么滴.看着满满的测试汇总文档,我们曾经 ...
- H5调试工具 - weinre远程调试工具
weinre 简介 weinre 是一款类似于firebug 和Web Inspector的网页调试工具, 它的不同之处在于可以用于进行远程调试,比如调试手机上面的网页. 安装 weinre(运行在n ...
- 移动端调试工具weinre
前段时间在大豹公众号上看到一个关于移动端调试的工具,了解了一下,确实不错. npm install -g weinre 先全局安装,然后使用的时候通过如下命令启动 weinre --boundHost ...
随机推荐
- SpringMVC源码剖析(二)- DispatcherServlet的前世今生
上一篇文章<SpringMVC源码剖析(一)- 从抽象和接口说起>中,我介绍了一次典型的SpringMVC请求处理过程中,相继粉墨登场的各种核心类和接口.我刻意忽略了源码中的处理细节,只列 ...
- mfc ui库
引用:http://blog.csdn.net/weiqubo/article/details/6783717 Xtrme toolkit,BCGControlBar,SkinMagic,AppFac ...
- PhoneGap中navigator.notification.confirm的用法详解
navigator.notification.confirm('您确定要退出程序吗?', showConfirm, '退出程序', '确定,取消'); function showConfirm(but ...
- Mssql Server如何修改列名
exec sp_rename '表明.原列名','新列名','column';
- C# property简介
property专属的关键字就只有value.其他的性质实现都是用其他的方法的组合.property通过对一系列方法的灵活组合应用,能够间接地对私有的成员变量进行赋值操作和得到值.因为是间接地,私有变 ...
- java—数组乘积输入: 一个长度为n的整数数组input 输出: 一个长度为n的数组result,满足result[i] = input数组中,除了input[i] 之外的所有数的乘积,不用考虑溢出例如 input {2, 3, 4, 5} output: {60, 40, 30, 24}
/** * 小米关于小米笔试题 数组乘积输入: 一个长度为n的整数数组input 输出: 一个长度为n的数组result,满足result[i] = * input数组中,除了input[i] 之外的 ...
- Dynamics AX 2012 R2 为运行失败的批处理任务设置预警
我们主要有两种类型的系统监视:环境健康监视和性能监视. 环境健康监视一般对系统性能影响非常小,是为了提醒潜在的问题. 性能监视通常更有侵入性.监视期间,添加一个负载到环境.因此,它可以回答特定的问题或 ...
- HTTP中Get与Post的区别
Http定义了与服务器交互的不同方法,最基本的方法有4种,分别是GET,POST,PUT,DELETE.URL全称是资源描述符,我们可以这样认 为:一个URL地址,它用于描述一个网络上的资源,而HTT ...
- 【转】SVN库的迁移
转载地址:http://blog.csdn.net/windone0109/article/details/2841294 SVN服务器由于硬盘空间不足,需要将其迁移到另外一台机器上,并且更换Repo ...
- mysql 插入中文报错: com.mysql.jdbc.MysqlDataTruncation: Data truncation: Incorrect datetime value...
总结写在前面, 总结: 当Java通过jdbc链接mysql插入中文时,要保证程序可以正常执行,而且插入的中文不会乱码, mysql服务器端,对数据表(不是数据库)的编码设置,要保证是支持中文的,例如 ...