iOS开发UI篇—Quartz2D使用(绘图路径)
iOS开发UI篇—Quartz2D使用(绘图路径)
一、绘图路径
//1.获取图形上下文
CGContextRef ctx=UIGraphicsGetCurrentContext();
//2.绘图(画线)
//设置起点
CGContextMoveToPoint(ctx, , );
//设置终点
CGContextAddLineToPoint(ctx, , );
//渲染
CGContextStrokePath(ctx);
上面的代码和下面的代码是等价的。
//1.获取图形上下文
CGContextRef ctx=UIGraphicsGetCurrentContext(); //2.绘图
//2.1创建一条直线绘图的路径
//注意:但凡通过Quartz2D中带有creat/copy/retain方法创建出来的值都必须要释放
CGMutablePathRef path=CGPathCreateMutable();
//2.2把绘图信息添加到路径里
CGPathMoveToPoint(path, NULL, , );
CGPathAddLineToPoint(path, NULL, , );
//2.3把路径添加到上下文中
//把绘制直线的绘图信息保存到图形上下文中
CGContextAddPath(ctx, path); //3.渲染
CGContextStrokePath(ctx); //4.释放前面创建的两条路径
//第一种方法
CGPathRelease(path);
//第二种方法
// CFRelease(path);
}
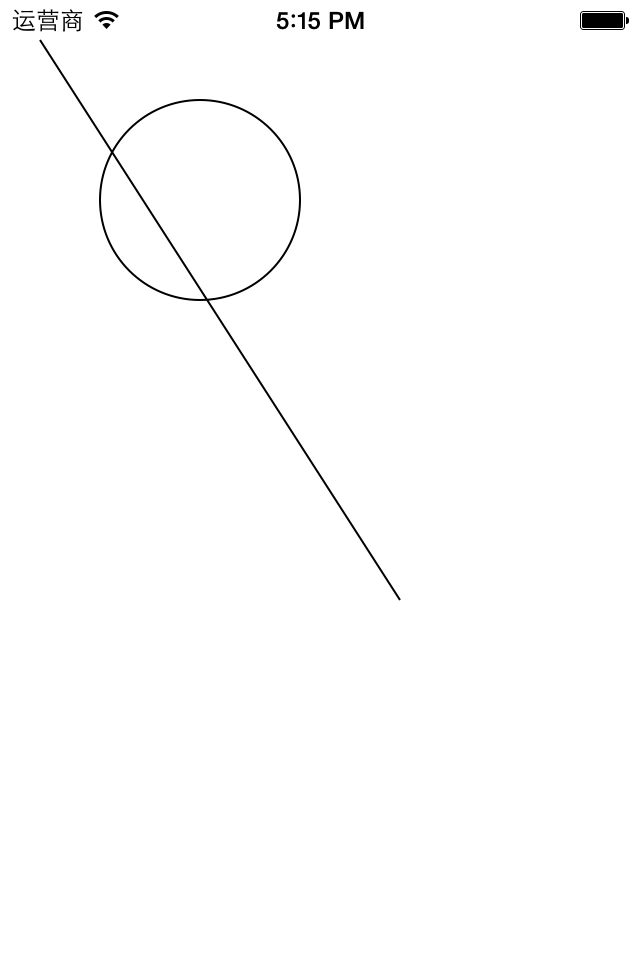
- (void)drawRect:(CGRect)rect
{
//1.获取图形上下文
CGContextRef ctx=UIGraphicsGetCurrentContext(); //2.绘图
//2.a 画一条直线
//2.a.1创建一条绘图的路径
//注意:但凡通过Quartz2D中带有creat/copy/retain方法创建出来的值都必须要释放
CGMutablePathRef path=CGPathCreateMutable(); //2.a.2把绘图信息添加到路径里
CGPathMoveToPoint(path, NULL, , );
CGPathAddLineToPoint(path, NULL, , ); //2.a.3把路径添加到上下文中
//把绘制直线的绘图信息保存到图形上下文中
CGContextAddPath(ctx, path); //2.b画一个圆
//2.b.1创建一条画圆的绘图路径(注意这里是可变的,不是CGPathRef)
CGMutablePathRef path1=CGPathCreateMutable(); //2.b.2把圆的绘图信息添加到路径里
CGPathAddEllipseInRect(path1, NULL, CGRectMake(, , , )); //2.b.3把圆的路径添加到图形上下文中
CGContextAddPath(ctx, path1); //3.渲染
CGContextStrokePath(ctx); //4.释放前面创建的两条路径
//第一种方法
CGPathRelease(path);
CGPathRelease(path1);
//第二种方法
// CFRelease(path);
}

//
// YYview.m
// 06-四边形的五种画法
//
// Created by apple on 14-6-11.
// Copyright (c) 2014年 itcase. All rights reserved.
// #import "YYview.h" @implementation YYview - (void)drawRect:(CGRect)rect
{
//获取图形上下文
CGContextRef ctx=UIGraphicsGetCurrentContext();
//第一种画法,通过连接固定的点绘制四边形
// CGContextMoveToPoint(ctx, 0, 20);
// CGContextAddLineToPoint(<#CGContextRef c#>, <#CGFloat x#>, <#CGFloat y#>);
// CGContextAddLineToPoint(<#CGContextRef c#>, <#CGFloat x#>, <#CGFloat y#>);
// CGContextAddLineToPoint(<#CGContextRef c#>, <#CGFloat x#>, <#CGFloat y#>); //第二种方式:指定起点和宽高绘制四边形
// CGContextAddRect(ctx, CGRectMake(20, 20, 200, 100));
// //渲染
// CGContextStrokePath(ctx); //第三种方式:二种的两步合并成一步。
//画空心的四边形
// CGContextStrokeRect(ctx, CGRectMake(20, 20, 200, 100));
// //画实心的四边形
// CGContextFillRect(ctx, CGRectMake(20, 20, 200, 100)); //第四种方式(oc的方法):绘制实心的四边形,注意没有空心的方法
UIRectFill(CGRectMake(, , , )); //第五种方式:画根线,设置线条的宽度(通过这种方式可以画斜的四边形)
// CGContextMoveToPoint(ctx, 20, 20);
// CGContextAddLineToPoint(ctx, 100, 200);
// CGContextSetLineWidth(ctx, 50);
// //注意,线条只能画成是空心的
// CGContextStrokePath(ctx); }
@end
第五种方法可以画斜的四边形。

iOS开发UI篇—Quartz2D使用(绘图路径)的更多相关文章
- iOS开发UI篇—Quartz2D简单使用(一)
iOS开发UI篇—Quartz2D简单使用(一) 一.画直线 代码: // // YYlineview.m // 03-画直线 // // Created by apple on 14-6-9. // ...
- iOS开发UI篇—Quartz2D简单使用(一)
iOS开发UI篇—Quartz2D简单使用(一) 一.画直线 代码: 1 // 2 // YYlineview.m 3 // 03-画直线 4 // 5 // Created by apple on ...
- iOS开发UI篇—Quartz2D使用(绘制基本图形)
iOS开发UI篇—Quartz2D使用(绘制基本图形) 一.简单说明 图形上下文(Graphics Context):是一个CGContextRef类型的数据 图形上下文的作用:保存绘图信息.绘图状态 ...
- iOS开发UI篇—Quartz2D简单介绍
iOS开发UI篇—Quartz2D简单介绍 一.什么是Quartz2D Quartz 2D是⼀个二维绘图引擎,同时支持iOS和Mac系统 Quartz 2D能完成的工作: 绘制图形 : 线条\三角形\ ...
- iOS开发UI篇—Quartz2D简单使用(二)
iOS开发UI篇—Quartz2D简单使用(二) 一.画文字 代码: // // YYtextview.m // 04-写文字 // // Created by 孔医己 on 14-6-10. // ...
- iOS开发UI篇—Quartz2D使用(图形上下文栈)
iOS开发UI篇—Quartz2D使用(图形上下文栈) 一.qurza2d是怎么将绘图信息和绘图的属性绘制到图形上下文中去的? 说明: 新建一个项目,自定义一个view类和storyboard关联后, ...
- iOS开发UI篇—Quartz2D使用(矩阵操作)
iOS开发UI篇—Quartz2D使用(矩阵操作) 一.关于矩阵操作 1.画一个四边形 通过设置两个端点(长和宽)来完成一个四边形的绘制. 代码: - (void)drawRect:(CGRect)r ...
- iOS开发UI篇—Quartz2D简单使用(三)
iOS开发UI篇—Quartz2D简单使用(三) 一.通过slider控制圆的缩放 1.实现过程 新建一个项目,新建一个继承自UIview的类,并和storyboard中自定义的view进行关联. 界 ...
- iOS开发UI篇—Quartz2D使用(图片剪切)
iOS开发UI篇—Quartz2D使用(图片剪切) 一.使用Quartz2D完成图片剪切 1.把图片显示在自定义的view中 先把图片绘制到view上.按照原始大小,把图片绘制到一个点上. 代码: - ...
随机推荐
- Leetcode: Reconstruct Original Digits from English
Given a non-empty string containing an out-of-order English representation of digits 0-9, output the ...
- Unity Tidy Tile Pack #1
https://www.assetstore.unity3d.com/cn/#!/content/3276 版本: 1.1 下载地址 密码:mt8a
- tp-link便携式路由器固件升级方式
系统: win-7 32bit 关闭杀毒软件,关闭防火墙(保险起见) 各位从tp-link的官网下载自己对应的固件 http://www.tp-link.com.cn/product/list_por ...
- calico docker 应用实例
在上一篇文章<quay.io/coreos/etcd 基于Docker镜像的集群搭建>中,介绍了ETCD集群的搭建.在此基础上,我们进一步实践calico docker的应用. PaaS ...
- 微信OAuth2.0网页受权php
www.MyException.Cn 网友分享于:2014-01-19 浏览:2504次 微信OAuth2.0网页授权php示例 1.配置授权回调页面域名,如 www.aaa.com 2.模拟公众号的 ...
- android抽屉总结
android抽屉:1.DrawerLayout 在xml文件中要注意写全称:android.support.v4.widget.DrawerLayout <LinearLayout /> ...
- IOS Xcode7 新建PCH文件
第一步:新建文件找到iOS中的Othere点击PCH File 点击Next 第二步:修改文件名为当前工程名(一般与工程名同名),勾选Targets,点击create创建 第三步:如图选中红框中的路径 ...
- Script循环语句 的相关知识跟练习
循环语句有两种问题类型:穷举和迭代 穷举: 在不知道什么情况下才是我们需要的结果的时候,只能让它一个一个的都执行一遍 迭代:在现有的条件下,根据规律,不断求解中间情况,最终推选出结果 两个关键词 br ...
- JAVA基础知识之JDBC——JDBC事务处理及批量更新
JDBC事务 JDBC的事务由Connection提供,默认是打开的. 要开启事务,则要关闭自动提交, conn.setAutoCommit(false); 提交事务使用 conn.commit(); ...
- Oracle、Microsoft SQL Server、Mysql
数据库对比.----1.Oracle:最贵,功能最多,安装最不方便,Oracle环境里的其他相关组件最多,支持平台数量一般,使用中等方便,开发中等方便,运维中等方便,不开源,速度最慢,最安全.---- ...
