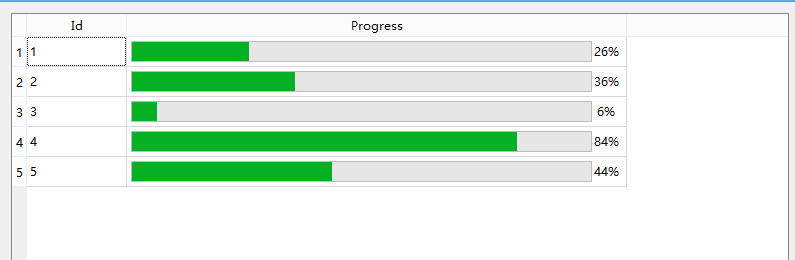
QTableView 添加进度条
记录一下QTableView添加进度条
例子很小,仅供学习
使用QItemDelegate做的实现
有自动更新进度

要在.pro文件里添加
CONFIG += c++
ProgressBarDelegate类
#ifndef PROGRESSBARDELEGATE_H
#define PROGRESSBARDELEGATE_H #include <QItemDelegate> class ProgressBarDelegate : public QItemDelegate
{
Q_OBJECT
public:
explicit ProgressBarDelegate(QObject *parent = );
void paint(QPainter *painter, const QStyleOptionViewItem &option, const QModelIndex &index) const; signals: public slots: }; #endif // PROGRESSBARDELEGATE_H
#include "progressbardelegate.h" #include <QPainter>
#include <QApplication> ProgressBarDelegate::ProgressBarDelegate(QObject *parent) :
QItemDelegate(parent)
{
} void ProgressBarDelegate::paint(QPainter *painter, const QStyleOptionViewItem &option, const QModelIndex &index) const
{
if(index.column() == ) {
int value = index.model()->data(index).toInt();
QStyleOptionProgressBarV2 progressBarOption;
progressBarOption.rect = option.rect.adjusted(, , -, -);
progressBarOption.minimum = ;
progressBarOption.maximum = ;
progressBarOption.textAlignment = Qt::AlignRight;
progressBarOption.textVisible = true;
progressBarOption.progress = value;
progressBarOption.text = tr("%1%").arg(progressBarOption.progress); painter->save();
if (option.state & QStyle::State_Selected) {
painter->fillRect(option.rect, option.palette.highlight());
painter->setBrush(option.palette.highlightedText());
}
QApplication::style()->drawControl(QStyle::CE_ProgressBar, &progressBarOption, painter); painter->restore(); } else {
return QItemDelegate::paint (painter, option, index);
}
}
TableModel类
#ifndef TABLEMODEL_H
#define TABLEMODEL_H #include <QAbstractTableModel> class TableModel : public QAbstractTableModel
{
Q_OBJECT
public:
explicit TableModel(QObject *parent = );
int rowCount(const QModelIndex &parent) const;
int columnCount(const QModelIndex &parent) const;
QVariant data(const QModelIndex &index, int role) const;
Qt::ItemFlags flags(const QModelIndex &index) const;
void setHorizontalHeader(const QStringList& headers);
QVariant headerData(int section, Qt::Orientation orientation, int role) const;
void setData(const QVector<QStringList>& data);
QVector<QStringList>& DataVector() {return m_data;}
~TableModel(void); signals: public slots: private:
QStringList m_HorizontalHeader;
QVector<QStringList> m_data; }; #endif // TABLEMODEL_H
#include "tablemodel.h" TableModel::TableModel(QObject *parent) :
QAbstractTableModel(parent)
{
} TableModel::~TableModel()
{ } int TableModel::rowCount(const QModelIndex &parent) const
{
return m_data.size();
} int TableModel::columnCount(const QModelIndex &parent) const
{
return m_HorizontalHeader.count();
} QVariant TableModel::data(const QModelIndex &index, int role) const
{
if (!index.isValid())
return QVariant();
if (role == Qt::DisplayRole) {
int ncol = index.column();
int nrow = index.row();
QStringList values = m_data.at(nrow);
if (values.size() > ncol)
return values.at(ncol);
else
return QVariant();
}
return QVariant();
} Qt::ItemFlags TableModel::flags(const QModelIndex &index) const
{
if (!index.isValid())
return Qt::NoItemFlags; Qt::ItemFlags flag = QAbstractItemModel::flags(index); // flag|=Qt::ItemIsEditable // 设置单元格可编辑,此处注释,单元格无法被编辑
return flag;
} void TableModel::setHorizontalHeader(const QStringList &headers)
{
m_HorizontalHeader = headers;
} QVariant TableModel::headerData(int section, Qt::Orientation orientation, int role) const
{
if (role == Qt::DisplayRole && orientation == Qt::Horizontal) {
return m_HorizontalHeader.at(section);
}
return QAbstractTableModel::headerData(section, orientation, role);
} void TableModel::setData(const QVector<QStringList> &data)
{
m_data = data;
}
TableView类
#ifndef TABLEVIEW_H
#define TABLEVIEW_H #include <QTableView> class TableModel;
class ProgressBarDelegate; class TableView : public QTableView
{
Q_OBJECT
public:
explicit TableView(QWidget *parent = );
TableModel* tableModel() {return m_model;} ~TableView(); signals: public slots: private:
void iniData(); private:
TableModel *m_model;
ProgressBarDelegate *m_progressBarDelegate; }; #endif // TABLEVIEW_H
#include "tableview.h" #include "tablemodel.h"
#include "progressbardelegate.h" TableView::TableView(QWidget *parent) :
QTableView(parent)
{
iniData();
} TableView::~TableView()
{
delete m_model;
} void TableView::iniData()
{
m_model = new TableModel();
this->setModel(m_model);
QStringList headers;
headers << "Id" << "Progress";
m_model->setHorizontalHeader(headers); QVector<QStringList> data;
data.append(QStringList() << "" << "");
data.append(QStringList() << "" << "");
data.append(QStringList() << "" << "");
data.append(QStringList() << "" << "");
data.append(QStringList() << "" << "");
m_model->setData(data); m_progressBarDelegate = new ProgressBarDelegate(this);
this->setItemDelegate(m_progressBarDelegate);
emit m_model->layoutChanged();
this->setColumnWidth(, );
}
MainWindow 类
#ifndef MAINWINDOW_H
#define MAINWINDOW_H #include <QMainWindow> class TableView;
class QTimer; class MainWindow : public QWidget
{
Q_OBJECT public:
MainWindow(QWidget *parent = );
~MainWindow(); private:
void init();
void initTimer(); public slots:
void updateProgressValue(); private:
TableView *tv;
QTimer *timer;
}; #endif // MAINWINDOW_H
#include "mainwindow.h" #include "tableview.h"
#include "tablemodel.h" #include <QLayout>
#include <QVBoxLayout>
#include <QTimer>
#include <QDebug> MainWindow::MainWindow(QWidget *parent)
: QWidget(parent)
{
init();
initTimer();
} MainWindow::~MainWindow()
{
delete tv;
delete timer;
} void MainWindow::init()
{
this->resize(, );
tv = new TableView(this);
QVBoxLayout* layout = new QVBoxLayout(); layout->addWidget(tv);
this->setLayout(layout);
//this->layout()->addWidget(tv); } void MainWindow::initTimer()
{
timer = new QTimer(this);
timer->setInterval();
connect(timer, SIGNAL(timeout()), this, SLOT(updateProgressValue()));
timer->start();
} void MainWindow::updateProgressValue()
{
TableModel* model = tv->tableModel();
QVector<QStringList>& data = model->DataVector();
for (QStringList& v : data) {
int value =v.at().toInt();
qDebug() << value;
if (value < ) {
value += ;
qDebug() << value;
v[] = QString::number(value);
emit model->layoutChanged();
} }
}
github: https://github.com/lpxxn/QTableViewAddProgressBar/tree/master/TableViewAddProgressDemo
QTableView 添加进度条的更多相关文章
- QTableView 添加进度条 添加按钮 TreeWidget 增删改
http://www.cnblogs.com/li-peng/p/3961386.html http://www.cnblogs.com/li-peng/p/3961843.html http://w ...
- struts2上传文件添加进度条
给文件上传添加进度条,整了两天终于成功了. 想要添加一个上传的进度条,通过分析,应该是需要不断的去访问服务器,询问上传文件的大小.通过已上传文件的大小, 和上传文件的总长度来评估上传的进度. 实现监听 ...
- EasyUI添加进度条
EasyUI添加进度条 添加进度条重点只有一个,如何合理安排进度刷新与异步调用逻辑,假如我们在javascript代码中通过ajax或者第三方框架dwr等对远程服务进行异步调用,实现进度条就需要做到以 ...
- c#devexpress GridContorl添加进度条
demo 的实现图 下边是步骤和代码 1定义 时钟事件,定时的增加进度条的增量. 2: 添加进度条 3;定义字段属性 using System; using System.Collections.G ...
- iOS WKWebView添加进度条02
之前写了一个是关于webview添加进度条的,现在补一个WKWebView进度条. //添加一个全局属性 @property(nonatomic,strong)CALayer *progresslay ...
- iOS-仿支付宝加载web网页添加进度条
代码地址如下:http://www.demodashi.com/demo/11727.html 目前市场上APP常会嵌入不少的h5页面,参照支付宝显示web页面的方式, 做了一个导航栏下的加载进度条. ...
- WebView的使用及添加进度条
实现的效果比较简单类似于微信打开网页,头部有个进度条显示加载进度 下载地址:http://download.csdn.net/detail/qq_29774291/9666941 1.在安卓端加载一个 ...
- QStandardItemModel简单好用,QTableView带进度条
类QabstractItemModel,QabstractListModel,QAbstractTableModel不保存数据,用户需要从这些类派生出子类,并在子类中定义某种数据结构来保存数据.与此不 ...
- ASP添加进度条
今日在学习JavaScript所有写个通用的进度条,防止网页假死.让用户更清楚地知道此网页正在进行加载或者处理一些事情,所有加载进度条是一个网站的必要性. 在网页中Page_load首先要加载此进度条 ...
随机推荐
- struts2 action配置时 method 省略不写 默认执行方法是父类ActionSuppot中的execute()方法
struts2 action配置时 method 省略不写 默认执行方法是父类ActionSuppot中的execute()方法
- MongoDB查询重复记录并保存到文件csv
客户1w用户记录,发现里面有小部分重复数据 需要查出,比对哪些信息不同 https://docs.mongodb.org/manual/reference/operator/aggregation/# ...
- JavaScript Patterns 5.3 Private Properties and Methods
All object members are public in JavaScript. var myobj = { myprop : 1, getProp : function() { return ...
- 如何分析解读systemstat dump产生的trc文件
ORACLE数据库的systemstat dump生成trace文件虽然比较简单,但是怎么从trace文件中浩如烟海的信息中提炼有用信息,并作出分析诊断是一件技术活,下面收集.整理如何分析解读syst ...
- SQL Server(四)——查询练习(45道习题)
题目:设有一数据库,包括四个表:学生表(Student).课程表(Course).成绩表(Score)以及教师信息表(Teacher). 四个表的结构分别如表1-1的表(一)~表(四)所示,数据如表1 ...
- Javascript之旅——第四站:parseInt中要注意的坑
前些天信用卡站点要接入一个新功能,不过还真比较坑爹,asp站点,大家都知道信用卡的背面是有一个有效期的,在对接银行中这个信息 一定是要传给银行做数据校验,用户在语音输入信用卡有效期后,系统会做一个有效 ...
- 定义类Human,具有若干属性和功能;定义其子类Man、Woman; 在主类Test中分别创建子类、父类和上转型对象,并测试其特性。
package com.hanqi.test; public class Humen { private String speak; private String read; private Stri ...
- 今天说一下 Group by 这个东西
group by 这个关键字,这个语句太平凡了~基本上只要有报表的地方,就会有它的身影. 常规用法就是 INSERT INTO #TypeValue ( TypeID, Col2 ) , N , N ...
- nginx设置黑/白名单
编辑nginx配置文件: server { listen ; server_name www.xxx.cn; #白名单 allow 192.168.1.200; deny all; #黑名单 #den ...
- iOS拍照上传后,在web端显示旋转 Swift+OC版解决方案
问题描述: 手机头像上传,遇到一个怪现象,就是拍照上传时,手机端显示头像正常,但在web端查看会有一个左旋90度的问题. 并且照片竖怕才会有此问题,横拍不存在. 原因分析: 手机拍照时,用相机拍摄出来 ...
