2016.9.1 JavaScript入门之五
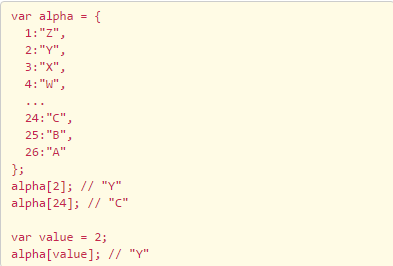
1.数据类型:对象;也可以被认为是一个键/值存储,像一个字典。可以取代switch{case:case:}或者if else
例如:

function phoneticLookup(val) {
var result = "";
var lookup = {
alpha: "Adams",
bravo: "Boston",
charlie: "Chicago",
delta: "Denver",
echo: "Easy",
foxtrot: "Frank"
};
result = lookup[val];
return result;
}
phoneticLookup("charlie");
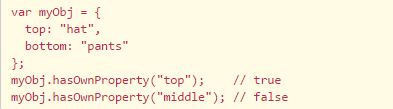
2.有时检查一个给定对象的属性是否存在或不存在,是非常有用的。我们可以使用hasownproperty(propname)方法的对象是否具有特定对象的属性名称;
例如:

var myObj = {
gift: "pony",
pet: "kitten",
bed: "sleigh"
};
function checkObj(checkProp) {
if(myObj.hasOwnProperty(checkProp)){
var result="";
result=myObj[checkProp];
return result;
}else{
return "Not Found";
}
}
checkObj("house");
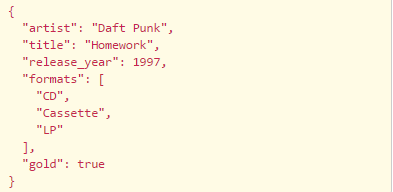
3.一种神奇的数据存储的方式,就是利用Json:

这种数据结构甚至可以作为数组中的一个元素被使用,例如:
var myMusic = [
{
"artist": "Billy Joel",
"title": "Piano Man",
"release_year": 1973,
"formats": [
"CS",
"8T",
"LP" ],
"gold": true
}, //第一个数组元素
{
"artist": "Billy Joel",
"title": "Piano Man",
"release_year": 1973,
"formats": [
"CS",
"8T",
"LP" ],
"gold": true
} //第二个数组元素
];
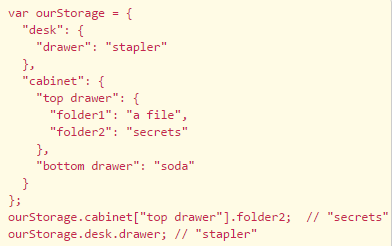
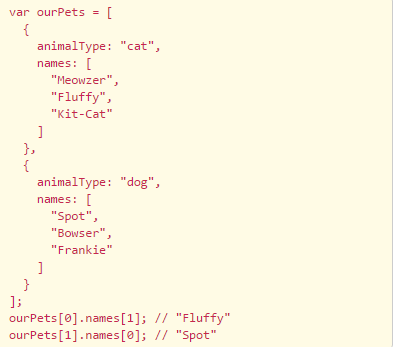
4.提供两种访问对象的方法:
①
var myStorage = {
"car": {
"inside": {
"glove box": "maps",
"passenger seat": "crumbs"
},
"outside": {
"trunk": "jack"
}
}
};
var gloveBoxContents =myStorage.car.inside["glove box"];

②:
var myPlants = [
{
type: "flowers",
list: [
"rose",
"tulip",
"dandelion"
]
},
{
type: "trees",
list: [
"fir",
"pine",
"birch"
]
}
];
var secondTree =myPlants[1].list[1];

6.parse用于从一个字符串中解析出json对象,如:

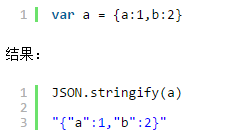
7.stringify()用于从一个对象解析出字符串,如:

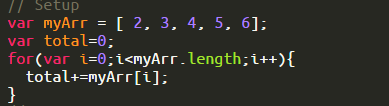
8.在JavaScript中,常见的遍历数组的方法,就是用for循环:

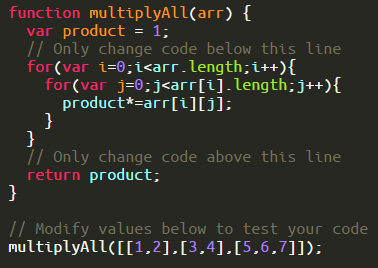
9.多维数组的遍历,常用嵌套循环的方式实现,并且叠成在JavaScript中和叠加的使用方式相同:

11.while循环,当条件为真时,才执行;一旦条件为假,就结束执行:

12.hasOwnProperty:是用来判断一个对象是否有你给出名称的属性或对象。不过需要注意的是,此方法无法检查该对象的原型链中是否具有该属性,该属性必须是对象本身的一个成员。
isPrototypeOf:是用来判断要检查其原型链的对象是否存在于指定对象实例中,是则返回true,否则返回false。
例如:对象的数组名[i].对象属性,通过循环i来遍历数组中的对象;

2016.9.1 JavaScript入门之五的更多相关文章
- 2016.9.14 JavaScript入门之七面向对象和函数
1.JavaScript中的变量,可以是对象,具有相应的属性: 2.我们也能够使用构造函数创建对象.构造函数的函数给出了一个大写的名称,以使它清楚地表明它是一个构造函数. 在构造函数中,这个变量是指由 ...
- 2016.9.13 JavaScript入门之六基础函数
1.Math.random()函数: 2.math.floor(x)返回小于参数x的最大整数,即对浮点数向下取整. 例如:random本身只产生(0~1)之间的小数,random()*10 意思是产生 ...
- 2016.8.27 JavaScript入门之四
1.比较运算符“>”也可以,用数字和字符串进行比较: 2.比较运算符“&&”,表示并且: 3.比较运算符“||”,表示或者: 4.顺序是重要的,循环和if判断的顺序决定了,程序的 ...
- 2016.8.22 JavaScript入门之三
1.对一个数组的末尾追加数据的一种简便方法是通过push()功能. 例如: var myArray = [["John", 23], ["cat", 2]];m ...
- 2016.8.25 JavaScript入门之二
1.字符串中,引用字符串:要用/"转换: 例如:var myStr="I am a \"double quoted\" string inside \" ...
- 2016.8.21 JavaScript 入门
1.JavaScript的数据类型: ①undefined ②null ③boolean ④string ⑤symbol ⑥number, object 2.在JavaScript中所有的变量和 ...
- JavaScript入门篇 编程练习
编程挑战 一.定义"改变颜色"的函数 提示: obj.style.color obj.style.backgroundColor 二.定义"改变宽高"的函数 提 ...
- JavaScript入门
本篇内容是学习慕课网相关课程后,总结出可能未来会忘记的内容 (一)JavaScript入门操作 1.js代码插入位置,以及执行顺序 <head> <script type=" ...
- 慕课网JavaScript入门篇课程笔记
1.js注释很重要 单行注释,在注释内容前加符号 “//”. <script type="text/javascript"> document.write(" ...
随机推荐
- Solr安装过程
Solr安装过程 下载相关资料 solr 4.2.0 http://lucene.apache.org/solr/ 期间安装过 solr 4.3.0 很可惜没有配置成功 apache-tomcat-7 ...
- css 优先级 机制
多重样式(Multiple Styles):如果外部样式.内部样式和内联样式同时应用于同一个元素,就是使多重样式的情况. 一般情况下,优先级如下: (外部样式)External style sheet ...
- div+css进度条
效果图: 进度条代码: <style type="text/css"> 红色:background-color:f05153:border:1px solid #f05 ...
- 字符串与byte数组转换
string weclome=""; byte[] data = new byte[1024]; //字符串转byte数组 data = Encoding.ASCII.GetByt ...
- HDU 5920 Ugly Problem 高精度减法大模拟 ---2016CCPC长春区域现场赛
题目链接 题意:给定一个很大的数,把他们分为数个回文数的和,分的个数不超过50个,输出个数并输出每个数,special judge. 题解:现场赛的时候很快想出来了思路,把这个数从中间分为两部分,当位 ...
- NYOJ之ASCII码排序
aaarticlea/png;base64,iVBORw0KGgoAAAANSUhEUgAAAsAAAAIFCAIAAABTaNy/AAAgAElEQVR4nO3dO1LjzMIG4H8T5CyEdF
- IT人学习方法论(三):高效学习
一些有关“怎么学”的建议 首先需要明确方向,否则即使学习方法再高效,也不免南辕北辙,背离自己的目标.关于学习方向的讨论,请参见之前的一篇文章 .下面我来重点说一说有关“怎么学”的建议. IT技术,不是 ...
- mysql编码设置
一:mysql字符集 mysql的字符集支持(Character Set Support)有两个类型:字符集(Character set)和连接校对(Collation).对于字符集的支持细化到四个层 ...
- .net学习之母版页执行顺序、jsonp跨域请求原理、IsPostBack原理、服务器端控件按钮Button点击时的过程、缓存、IHttpModule 过滤器
1.WebForm使用母版页后执行的顺序是先执行子页面中的Page_Load,再执行母版页中的Page_Load,请求是先生成母版页的控件树,然后将子页面生成的控件树填充到母版页中,最后输出 2.We ...
- 【转载】Pyqt 添加右键菜单方法
转载地址: http://www.cnblogs.com/yogalau/p/3954042.html?utm_source=tuicool QListWidget 是继承 QWidget 的, 所以 ...
