字体Unicode编码
客专家福利 有奖试读&征文——我们在互联网上奋斗的故事 10月推荐文章汇总 加入“技术热心人”,赢丰厚奖品
在CSS中使用中文字体通常直接设置字体名称,比如设置字体为宋体:font-family:’宋体’。但因此产生的一个问题是,如果CSS编码有误,会导致页面加载后CSS中的中文字体乱码
直接使用中文字体,有时候在ie6下会出现样式丢失问题。
而使用英文代替中文如:“font-family:SimSun”也不推荐,Firefox的部分版本与Opera在处理SimSun时会有问题。
所以推荐使用中文字体的Unicode编码。
那怎么解决这个乱码问题呢,由于CSS文件基本都是UTF-8的编码模式,所以我们可以把中文字体的名称用相应的Unicode编码来代替,这样就可以有
效的避免浏览器解释CSS代码时候出现乱码的问题。比如中文字体“宋体”经过Unicode编码后为“\5b8b\4f53″,在CSS中就可以这样
写:font-family:’ \5b8b\4f53’;
如果在你“DIV+CSS”的过程中,还需要用到一些表中没有的字体的话,可以借助Firefox的插件Firebug来查询所需中文字体对应的
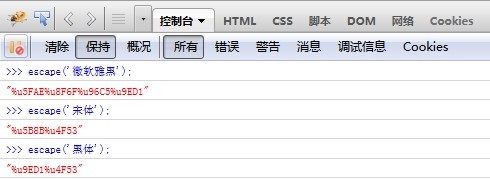
Unicode编码,方法很简单,就是打开Firefox,然后打开Firebug,在“控制台”里底部“>>>”的后面像这样输入
escape('黑体');
escape('黑体');
escape('黑体');
escape('黑体');
escape('黑体');
escape('微软雅黑');,然后会显示一个信息,%u5FAE%u8F6F%u96C5%u9ED1这个就是中文字体“微软雅黑”对应的Unicode编码“\5FAE\8F6F\96C5\9ED1”,注意把%u改成\,否则可能会出错。

巧用Firebug查询中文字体的Unicode编码(Firefox 14.0.1,Firebug 1.10.1)
另外,在设置字体时候最好把英文字体写在前面,不然可能网页里所有的英文字体和数字都变成“宋体”或者别的字体去了,那样看起来比较不美观。例
如:font-family:’
\5FAE\8F6F\96C5\9ED1’,Arial;最好像这样写:font-family:’\5FAE\8F6F\96C5
\9ED1’,Arial;
为了方便需要的朋友快速使用,下表中列出了一些常用中文字体的Unicode编码:
宋体 SimSun \5B8B\4F53
黑体 SimHei \9ED1\4F53
微软雅黑 Microsoft YaHei \5FAE\8F6F\96C5\9ED1
微软正黑体 Microsoft JhengHei \5FAE\x8F6F\6B63\9ED1\4F53
新宋体 NSimSun \65B0\5B8B\4F53
新细明体 PMingLiU \65B0\7EC6\660E\4F53
细明体 MingLiU \7EC6\660E\4F53
标楷体 DFKai-SB \6807\6977\4F53
仿宋 FangSong \4EFF\5B8B
楷体 KaiTi \6977\4F53
仿宋_GB2312 FangSong_GB2312 \4EFF\5B8B_GB2312
楷体_GB2312 KaiTi_GB2312 \6977\4F53_GB2312
华文细黑 STHeiti Light [STXihei] \534E\6587\7EC6\9ED1
华文黑体 STHeiti \534E\6587\9ED1\4F53
华文楷体 STKaiti \534E\6587\6977\4F53
华文宋体 STSong \534E\6587\5B8B\4F53
华文仿宋 STFangsong \534E\6587\4EFF\5B8B
丽黑 Pro LiHei Pro Medium \4E3D\9ED1 Pro
丽宋 Pro LiSong Pro Light \4E3D\5B8B Pro
标楷体 BiauKai \6807\6977\4F53
苹果丽中黑 Apple LiGothic Medium \82F9\679C\4E3D\4E2D\9ED1
苹果丽细宋 Apple LiSung Light \82F9\679C\4E3D\7EC6\5B8B
字体Unicode编码的更多相关文章
- 常用中文字体 Unicode 编码
各大网站的字体选择 网站 字体 腾讯 font: 12px "宋体","Arial Narrow",HELVETICA; 淘宝 font: 12px/1.5 t ...
- CSS常用字体Unicode 编码
在 CSS 中设置字体名称,直接写中文是可以的.但是在文件编码(GB2312.UTF-8 等)不匹配时会产生乱码的错误. 为此,在 CSS 直接使用 Unicode 编码来写字体名称可以避免这些错误. ...
- 常用 CSS 中文字体 Unicode 编码表
为什么要在CSS中设置字体用字体 Unicode 编码 在 CSS 中设置字体名称,直接写中文是可以的.但是在文件编码(GB2312.UTF-8 等)不匹配时会产生乱码的错误. 为此,在 CSS直接使 ...
- CSS Unicode 编码
CSS 中文字体 Unicode 编码表 在 CSS 中设置字体名称,直接写中文是可以的.但是在文件编码(GB2312.UTF-8 等)不匹配时会产生乱码的错误. 为此,在 CSS 直接使用 Unic ...
- CSS 中文字体 Unicode 编码表
CSS 中文字体 Unicode 编码表 在 CSS 中设置字体名称,直接写中文是可以的.但是在文件编码(GB2312.UTF-8 等)不匹配时会产生乱码的错误. 为此,在 CSS 直接使用 Unic ...
- 中文字体css编码转换
各大网站的字体选择 网站 字体 腾讯 font: 12px "宋体","Arial Narrow",HELVETICA; 淘宝 font: 12px/1.5 t ...
- html-中文字体在CSS中的显示(Unicode编码)(转载)
为了方便需要的朋友快速使用,下表中列出了一些常用中文字体的Unicode编码: 宋体 SimSun \5B8B\4F53黑体 ...
- 常见中文字体在CSS中的Unicode编码(宋体:\5B8B\4F53)
对于一个从事网页设计(也常说成DIV+CSS)的朋友来说,可能会遇到过这样的问题,就是在CSS里像这样设置某对象的字体:font-family:1.5em/1.75,’黑体’,Arial; 结果有些时 ...
- 转载:谈谈Unicode编码,简要解释UCS、UTF、BMP、BOM等名词
转载: 谈谈Unicode编码,简要解释UCS.UTF.BMP.BOM等名词 这是一篇程序员写给程序员的趣味读物.所谓趣味是指可以比较轻松地了解一些原来不清楚的概念,增进知识,类似于打RPG游戏的升级 ...
随机推荐
- Android ActionBar的基本用法
一 说明android 3.0后出现, 在3.0之前称为Title Bar 显示位置在标题栏上可以显示应用程序的图标和activity的标题创建方式的和系统菜单相似, 区别在于: android: ...
- CSS3的chapter5
变形样式——transform: translate() ——指定对象的2D translation(2d平移) transform-orig ...
- php中的匿名函数和闭包(closure)
一:匿名函数 (在php5.3.0 或以上才能使用) php中的匿名函数(Anonymous functions), 也叫闭包函数(closures), 允许指定一个没有名称的函数.最常用的就是回调函 ...
- Scrum Meeting 2-20151202
任务安排 姓名 今日任务 明日任务 困难 董元财 完成下拉刷新的实现 请假(明天是编译截至最后一天) 无 胡亚坤 完成圆形头像代码设计 请假(明天是编译截至最后一天) 无 刘猛 学习listview的 ...
- js函数、变量提升(hoisting)
其实我只是想复习下变量提升的,然后看到了函数提升,然后再看到了函数声明.函数表达式. 有必要怀着敬仰之心提及园子里的TOM大叔的解密命名函数表达式,不愧是大叔,好好地脑补了下基础知识. 在ECMASc ...
- webstrom使用方法
一.设置file-settings- -color&fonts设置,字体 主体 -file and code templates模板ctrl+r 查找,替换1 双击shift 快速查找2 fi ...
- Head First 设计模式 --4 工厂模式 抽象工厂模式
(用到了依赖倒置原则) 我们写的代码中,有的时候可能会出现根据外面给定的不同的参数在方法中根据参数实例化不同的实例,就是会根据不同的参数会new出不同的实例.如果这么写了,这段代码会非常的脆弱,一旦出 ...
- spring+mongo
一.程序结构
- 能源项目xml文件 -- springMVC-servlet.xml -- default-lazy-init
<beans xmlns="http://www.springframework.org/schema/beans" xmlns:xsi="http://www.w ...
- Sprint.Net 笔记
有生以来写的第一份博客, 还真不会写, 请高手们指导指导. 1.引入 Spring.Core.dll 和 Common.Logging.dll 两个文 2. 在UI层的Web.conf 的 <C ...
