BizTalk开发系列(三十四) Xpath
XPath 是在 XML 文档中查找信息的语言,在BizTalk的开发中应用非常广泛,当然你可以不必先学Xpath再去学BizTalk。但是如果对Xpath有一定了解的 话,在很多应用下会使你的开发更加快捷。为了方便查阅整理了一些Xpath常识和实际实例给开发过程提供个参考。由于BizTalk还未支持Xpath 2.0,所以以下的例子都是基于W3C 1.0规范。
Xpath的重要性[实 际的场景] 之前做一个升级的项目,在项目中需要对XML进行节点查找并比较里面相应的值,通过比较结果再选取它的父节点。由于接收到的XML文件节点值经常会多带一 些空格。所以原有的系统是在自定义类库中循环选择节点值,删除左右空格然后再比较,取值。当然在还没有了解Xpath之前这么做可以。但了解了之后可以使 用更简单的方法就可以解决了。接下来我会在下面提到解决办法。
基础及概念 XPath 使用路径表达式在 XML 文档中选取节点。Xpath的路径包括绝对路径(以斜杠开头)和相对路径(不以斜杠开头)。节点是通过沿着步(step)来选取的,步与步之间使用斜杠("/") 分割。通常我们使用的Xpath表达式例如:/Root/Person 其实是步的一种简写方式,如果使用步的语法来写的话应该是:/child::Root/child::Person
步包括:
- 轴(axis) 定义所选节点与当前节点之间的树关系
- 节点测试(node-test) 识别某个轴内部的节点
- 零个或者更多谓语(predicate) 更深入地提炼所选的节点集
语法:
轴名称::节点测试[谓语]
下面列出了最常用的路径表达式:
|
表达式 |
描述 |
|
nodename |
选取此节点的所有子节点 |
|
/ |
从根节点选取 |
|
// |
从匹配选择的当前节点选择文档中的节点,而不考虑它们的位置 |
|
. |
选取当前节点 |
|
.. |
选取当前节点的父节点 |
|
@ |
选取属性 |
另外由于XML是一个树型结构因此节点与节点之间有相应的关系,以下为节点之间的关系:
- 父(Parent)每个元素以及属性都有一个父。
- 子(Children)元素节点可有零个、一个或多个子。
- 同胞(Sibling)拥有相同的父的节点。
- 先辈(Ancestor)某节点的父、父的父,等等。
- 后代(Descendant)某个节点的子,子的子,等等。
以上都是一些概念上的东西,不太理解也没有关系,只是为了统一一下概念而以。下面结合实例来和大家一起讲探讨一下Xpath在实际开发过程中的应用。可能有一些是比较基础的,就纯粹当个参考。
Xpath实践
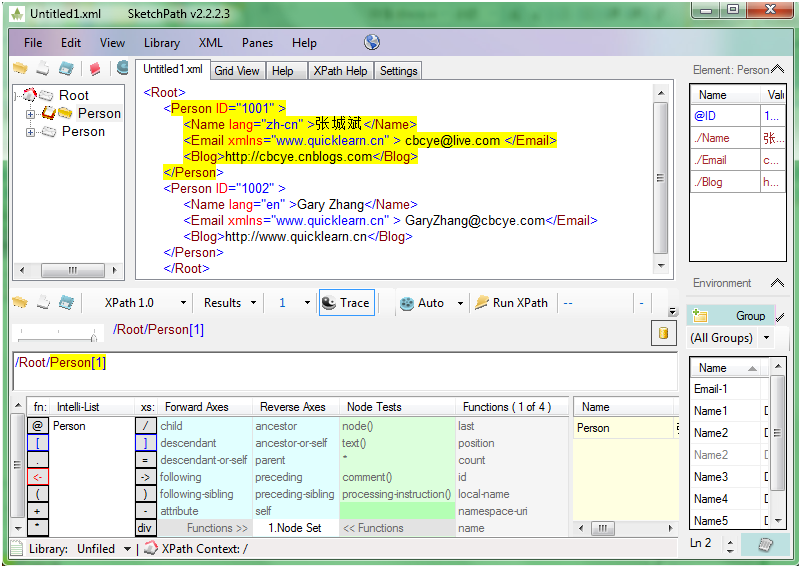
在做实例前先准备一下执行Xpath的环境,XML Spy是一款比较好的XML相关的开发测试工具,只可惜是收费的。如果有条件的话建议还是使用XML Spy。另外免费的工具里也有不错的选择,SketchPath就是其中的一款,下图为SketchPath的使用过程截图,该工具可以自动高亮显示Xpath查询的区域,底部还带有函数提醒功能等,比较适合在学习中使用。

测试使用的XML源
<Root> <Person ID="1001" > <Name lang="zh-cn" >张城斌</Name> <Email xmlns="www.quicklearn.cn" > cbcye@live.com </Email> <Blog>http://cbcye.cnblogs.com</Blog> </Person> <Person ID="1002" > <Name lang="en" >Gary Zhang</Name> <Email xmlns="www.quicklearn.cn" > GaryZhang@cbcye.com</Email> <Blog>http://www.quicklearn.cn</Blog> </Person> </Root>
选择节点
|
表达式 |
描述 |
|
Root |
选取此节点的所有子节点 |
|
/Root |
选取根元素 Root 注释:假如路径起始于正斜杠( / ),则此路径始终代表到某元素的绝对路径! |
|
Root/Person |
选取所有属于 Root 的子元素的 Person 元素。 |
|
//Name |
选取所有 Name 子元素,而不管它们在文档中的位置。 |
|
Root//Name |
选择所有属于 Root 元素的后代的 Name 元素,而不管它们位于 Root 之下的什么位置 |
|
//@lang |
选取所有名为 lang 的属性 |
|
/Root/Person/* |
选取 Person 元素的所有子节点 |
|
//* |
选取所有的元素 |
|
//Person[@*] |
选取所有带属性的Person元素 |
|
/Root/Person[1]/Name | /Root/Person[1]/Blog |
选取第一个Person节点下的Name和Blog节点 |
使用谓语(Predicates)
谓语用来查找某个特定的节点或者包含某个指定的值的节点。谓语被嵌在方括号中。
|
表达式 |
描述 |
|
/Root/Person[1] |
选取属于 Root 子元素的第一个 Person 元素。 |
|
/Root/Person[last()] |
选取属于 Root 子元素的最后一个 Person 元素。 |
|
/Root/Person[last()-1] |
选取属于 Root 子元素的倒数第二个 Person 元素。 |
|
/Root/Person[position()<3] |
选取属于 Root 子元素的前两个 Person 元素。 |
|
//Person[@ID] |
选取所有拥有名为 ID 的属性的 Person 元素。 |
|
//Person[@ID="1001"] |
选取所有 Person 元素,且这些元素拥有值为 1001 的 ID 属性。 |
|
/Root/Person[@ID>1001]/Blog |
选取所有 Root 元素的 Person 元素的Blog元素,且其中的 Person元素的ID 属性的值须大于 1001。 |
经常使用到的函数
函数:fn:local-name()
说明:返回当前节点的名称或指定节点集中的第一个节点 - 不带有命名空间前缀,由于在BizTalk中使用的XML一般是含有命名空间约束的,因此使用这个函数可以根据节点的名称来查找而不用管命名空间是否匹配。
例
子:/Root/Person[1]/*[local-name()="Email"] 结果:返回所有节点名称为Email的节点。
注意:由于示例的XML文档的Email节点受命名空间约束,所以使用/Root/Person[1]/Email的方式是取不到值的。
函数:fn:namespace-uri()
说明:返回当前节点或指定节点集中第一个节点的命名空间 URI
例子:/Root/Person[1]/*[local-name()="Email"]/namespace-uri() 结果:www.quicklearn.cn
函数:fn:count((item,item,...))
说明:返回节点的数量
例子:count(/Root/Person) 结果:2
函数:fn:normalize-space(string)
fn:normalize-space()
删除指定字符串的开头和结尾的空白,并把内部的所有空白序列替换为一个,然后返回结果。如果没有 string 参数,则处理当前节点。
例子:normalize-space(" The Space ") 结果: The Space
这个函数也是前文中提到的解决办法,具体使用大家自己试一下吧。
其他例子
|
表达式 |
描述 |
|
/Root/Person/Name[@lang="en"]/preceding::Blog |
选取Name节点中lang属性值为en的同级Blog节点 |
|
string(/Root/Person[1]/Name/text()) |
选取第一个Person节点下的Name节点值,并以string类型输出 |
|
number(/Root/Person[1]/@ID) |
选取第一个Person节点下的ID属性值,并以number类型输出 |
|
/Root/Person/Name[@lang="en"]/../*[local-name()="Email"]/text() |
选取Name节点中lang属性值为en的节点的同级节点Email的值 |
参考资料
XML Path Language (XPath) Version 1.0
BizTalk开发系列(三十四) Xpath的更多相关文章
- BizTalk开发系列(三十八)微软BizTalk Server定价和许可[解读]
做BizTalk的项目一段时间了,但是对BizTalk的价格和许可还不是很了解.给客户设计解决方案时大部分产品都是直接按照企业版的功能来设计,很 少考虑到价格和许可方面的因素,以为这个不是我们的事情或 ...
- BizTalk 开发系列(三十九) BizTalk Server 2009技术概览
BizTalk Server 2009已经发布一段时间了,之前Beta版发布的时候也写过一篇文章<BizTalk Server 2009 Beta初体验>, 当时比较了2006 R2与20 ...
- BizTalk开发系列(三十五) TCP/IP 适配器
BizTalk 的TCP/IP适配器最初是为英国的保健行业开发.该适配器属于BizTalk进程内适配器,将消息通过TCP/IP 套接字符串在BizTalk服务器与远程客户端间进行通讯. TCP/IP适 ...
- BizTalk开发系列(三十二)浅谈BizTalk主机性能优化
很多BizTalk的项目都要考虑到性能优化的问题,虽然BizTalk采用多线程处理消息的,大大提高了程序效率.但默认情况下 BizTalk的主机有很多阻止参数会控制BizTalk对服务器的资源使用率, ...
- BizTalk开发系列(二十四) BizTalk项目框架建议
Asp.NET有MVC框架,大部份的开发都是按照MVC进行的.BizTalk是面向消息的开发,不能完全采用分层的开发模式.而微软只提供了 BizTalk项目开发的基本策略,通过分析相关的Complex ...
- BizTalk开发系列(三十六) Orchestration单实例执行
BizTalk 是高效的消息处理引擎,采用多线程并发的方式来处理消息.也就是说当有消息被接收的时候就会产生一个新的消息处理实例.但有时目标系统可能并没有并发处理 的能力, 这时就需要在BizTalk中 ...
- BizTalk开发系列(三十)单向端口实现请求-响应
BizTalk本质上是异步的消息处理引擎.BizTalk的请求与响应模式是基于异步之上的同步消息交换.消息引擎通过消息的扩展架构链接许 多异步消息,消息的相关集关联请求与响应消息.例如,客户端发送一个 ...
- Chrome浏览器扩展开发系列之十四
Chrome浏览器扩展开发系列之十四:本地消息机制Native messaging 时间:2015-10-08 16:17:59 阅读:1361 评论:0 收藏:0 ...
- Chrome浏览器扩展开发系列之十四:本地消息机制Native messagin
Chrome浏览器扩展开发系列之十四:本地消息机制Native messaging 2016-11-24 09:36 114人阅读 评论(0) 收藏 举报 分类: PPAPI(27) 通过将浏览器 ...
随机推荐
- ASP.Net MVC开发基础学习笔记(3):Razor视图引擎、控制器与路由机制学习
一.天降神器“剃须刀” — Razor视图引擎 1.1 千呼万唤始出来的MVC3.0 在MVC3.0版本的时候,微软终于引入了第二种模板引擎:Razor.在这之前,我们一直在使用WebForm时代沿留 ...
- AOP动态代理解析5-cglib代理的实现
CGLIB是一个强大的高性能的代码生成包.它广泛地被许多AOP的框架使用,例如Spring AOP和dynaop,为他们提供方法的Interception(拦截).EasyMock和jMock是通过使 ...
- git学习 git-flow
例子 初始化 在git init之后执行git init flow;接下来的命名约定建议使用默认值; 新特性 为即将发布的版本开发新功能特性. 这通常只存在开发者的库中. 增加新特性 git flow ...
- Zepto tap 穿透bug
当两个层重叠在一起时,使用Zepto的tap事件时,点击上面的一层时会触发下面一层的事件,特别是底层如果是input框时,必“穿透”,“google”说原因是“tap事件实际上是在冒泡到body上时才 ...
- spring.net tx:advice 和 aop:config 配置事务 匹配名字的方法管理事务
在网上找到的都是java里的配置方式,后来认真读了下spring.net的帮助文档,解决了这个问题:现在把我的server层的配置文件copy出来: <?xml version="1. ...
- 后缀数组 UVA 11107 Life Forms
题目链接 题意:训练指南P223 分析:二分长度,把所有字符串连成一个字符串,中间用不同的字符分隔(这是为了保证匹配长度始终在一个字符串内).height数组分段,vis数组标记哪些字符串被访问了,如 ...
- POJ2711 Leapin' Lizards(最大流)
比较形象的是地图每个点都拆成三个点,这三个点限制流量为0或1,于是再一分为二,这样每个点都被拆成6个点... 其实拆两个点,连容量为柱子高的边,这样就行了.. 这题我掉坑了,“1 lizard was ...
- EF框架step by step(2)—Model-First
这一篇主要说一下EF框架中,Model First做法,仍然采用上一篇的案例.但增加评论功能.首先打开Blog.edmx文件,在空白处右键,添加新实体Comment,如下图示: 点击确定,关闭窗口. ...
- BZOJ4385 : [POI2015]Wilcze doły
求出前缀和$s$,设$f[i]=s[i+d-1]-s[i-1]$. 从左到右枚举的右端点$i$,左端点$j$满足单调性,若$s[i]-s[j-1]-\max(区间内最大的f)\leq p$,则可行. ...
- webpack入门教程
注:本文内容比较基础,供初学者快速入门参考. 更多详细信息请参考官方文档. 本文同步发布于我的博客,欢迎关注^_^ 1. 安装 npm install -g webpack 2. 基本使用 假设项目文 ...
